JointJS+ v3.7
改进了对 SVG 上下文中的外部对象的支持。
2023 年 5 月 30 日 - 16:00 新版本
特征
- 改进了对外部对象 (HTML) 的支持- 外部对象已成为 Web 开发的标准,JointJS+ 现在已经在 SVG 上下文中引入了对外部对象的全面且功能齐全的支持。这意味着您现在可以在其他 SVG 元素中显示 HTML 元素,将 HTML 对象导出为与呈现图表的其余部分相似的图像,或利用此本机技术提供的其他优势。
- 由于“preventDefaultInteraction”功能,无限的自定义选项- 引入了一个新的 API,允许动态阻止默认的 JointJS 交互。这包括诸如在拖动过程中防止元素和链接移动、单击端口时添加链接或拖动链接标签等操作。使用这个新的 API,您现在可以根据特定事件特征自定义默认交互,例如是否按下 shift 键或用户与哪个 DOM 元素交互。
- 用于启动模板拖动的新 API - 添加了 startDragging() 方法以促进模板拖放交互。此更新支持模板的编程使用,这意味着它现在可以在不渲染的情况下使用。
- 动态输入值——通常在使用 Inspector 编辑元素时,您需要动态定义输入值。以前,这些输入需要在每个元素上单独保存,从而导致工作流程更加复杂。但是,在这个版本中,您现在可以从任何来源(甚至是异步地从数据库中)检索这些输入并动态呈现它们,从而简化了过程。
- 启用与选定元素的直接交互- 通过在 Selection 插件上将新的 allowCellInteraction 选项设置为 true,您可以允许与单元格的直接交互。这允许与元素的功能(例如输入、按钮或端口)进行交互,即使该元素在选择内部(被选择框架覆盖)。
- 新的演示应用程序- 添加了几个新的演示应用程序:
- 决策树可视化——使用强化学习的 AI 驱动实验可以可视化为决策树。为了提高清晰度,专门的显示技术对于处理这些图形的复杂性至关重要。标签减少、基于结果的颜色编码链接、合并分支结果以及按需提供详细信息等策略增强了可视化。
- 决策树分析- 探索这个以 layout.TreeLayout 插件为特色的演示,演示如何构建决策树分析图。
- ROI 计算器- 了解 JointJS 如何使用上述外部对象有效地将 HTML 表单元素合并到形状中。此外,此演示演示了 JointJS 与屏幕阅读器一起使用时的可访问性。
- 桑基图- 该演示提供了一个简单的拖放界面,可以轻松生成数据的动态和迷人的视觉表示。另外,学习一个额外的技巧来给你的图表添加水印。
- 活动图- 在浏览工作流和操作的可视化表示时,发现可折叠泳道、条件荧光笔和自动链接重新连接的强大功能。
- Diagram Generation from External Data (NHL Score) - 发现使用 REST API 数据创建交互式图表的艺术,通过 NHL 比赛数据进行演示. 学习使用带有树形布局的曲线链接以及毫不费力地将图像合并到现有形状中的技术。让自己沉浸在演示中,见证外部数据与 JointJS+ 的无缝视觉呈现。
- DWDM 电路- DWDM 电路,称为密集波分复用电路,通常用于长途电信网络,以促进远距离有效传输大量数据。此外,它们还用于有线电视和互联网服务提供商等各个领域,能够通过单个光纤连接传输多个信号。仔细查看此演示以更好地理解此概念。
 关于JointJS+
关于JointJS+
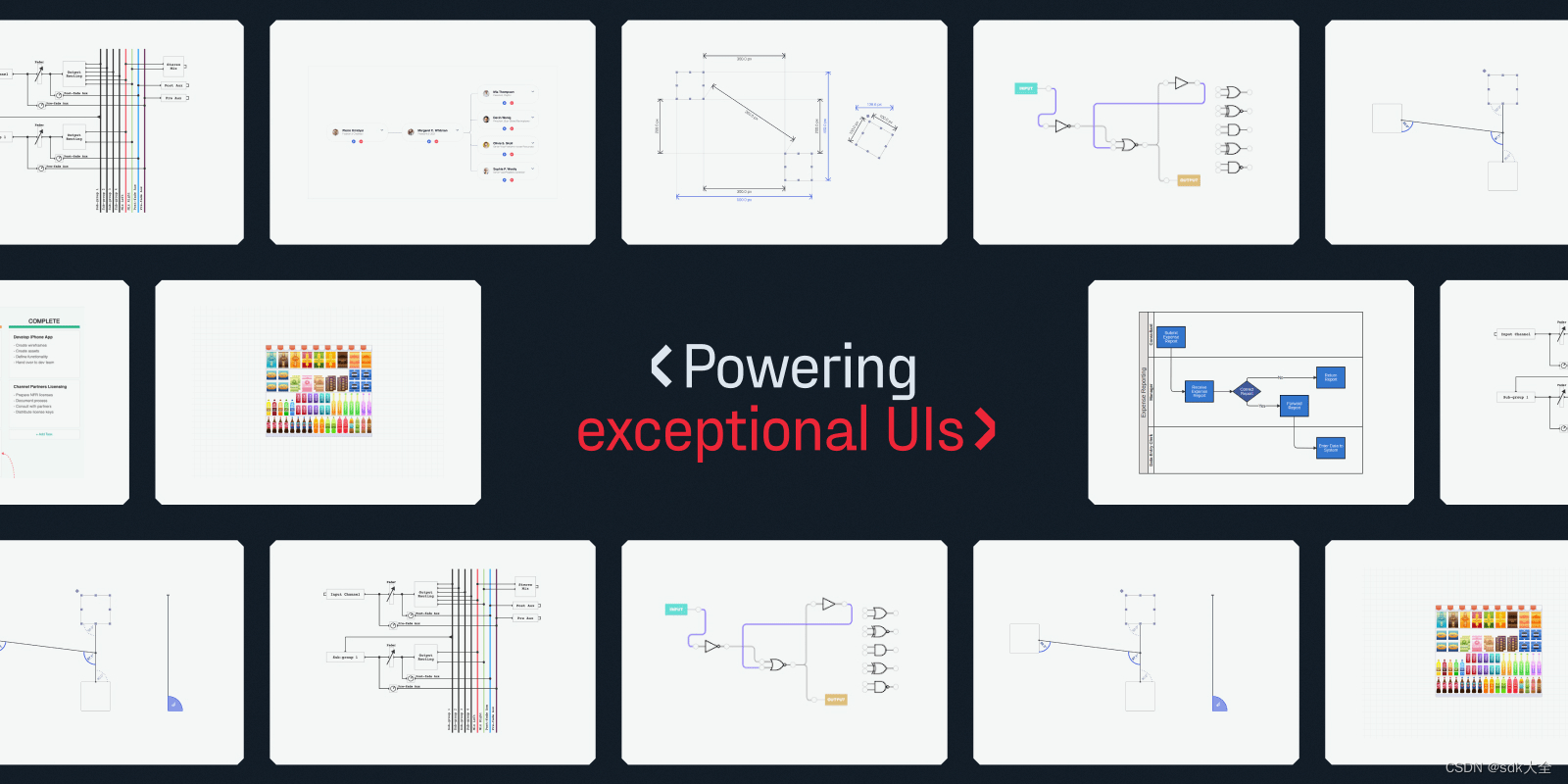
支持卓越 UI 的 JavaScript 图表库。
JointJS+(以前称为 Rappid)可用于在几天而不是几个月内创建高级可视化和无代码/低代码工具。无论您是要开发工作流自动化编辑器、BPMN 应用程序、聊天机器人构建器还是其他交互式图表工作室,JointJS+ 都可以通过提供所有必要的 UI 组件和功能来显着加快您的开发速度。
JointJS+ 充分利用了 HTML5 和 SVG 的优点,为您提供构建 Web 产品的正确工具。它完全在客户端运行,因此独立于您的后端技术。使用 Java、PHP、Python、Ruby 还是 NodeJS?没问题,你可以立即插入 JointJS+。这个专业的图表库还集成了所有主要的 JavaScript 框架,即 React、Angular、Vue 和 Svelte。
加入 BMW、Oracle、IBM、AirBnB 等公司以及成千上万使用 JointJS+ 的开发人员和企业家,快速自信地构建您的下一个应用程序。
关键的 JointJS+ 概念:
- 可缩放矢量图形 (SVG):矢量图形是 JointJS+ 的构建块。它呈现完美,支持可访问性并使交互更容易。
- 通用性:JointJS+被广泛应用于各种行业和领域,适用于各种应用。使用我们的众多演示之一作为您项目的样板,并立即获得结果。
- 可定制性:JointJS+ 可以为每个人提供服务,从受益于一系列预构建功能的新手程序员到需要尽可能多的定制的经验丰富的开发人员。
- 浏览器和框架友好性:JointJS+ 适用于所有设备,并兼容所有主要的 JavaScript 框架,如 React、Angular、Vue 等。
- 出色的支持:JointJS+ 由开发人员为开发人员创建,并以其由库创建者领导的出色支持而闻名。
- 灵活定价:JointJS+ 按开发人员定价,适用于任何规模的项目。这意味着您可以在任意数量的机器上为任意数量的用户开发任意数量的产品,而无需支付更多费用。
JointJS+ 特性包括:
- 基本形状:一组标准、灵活的形状,可帮助您开始绘制图表。
- 自定义形状:可自定义的形状来创建您可以想象的任何 JointJS 图表。
- 特色形状:额外的形状,例如 BPMN、VSM,以及类似表格的形状和具有可滚动内容的元素。
- 路由器、连接器和锚点:内置或自定义路由器、连接器和锚点,以确定链路行为。
- 元素和链接工具:利用内置或自定义控制面板来操纵形状。
- 事件:通过在 JointJS 论文或单个元素和链接上触发事件来启用用户交互。
- 荧光笔:为元素和链接提供额外的视觉强调。
- 默认布局:第 3 方布局库的包装器,用于帮助布局有向图。JointJS 还允许您轻松布置端口及其标签。
- 其他布局:网格、树、堆栈和力导向布局。
- Fast Graph Traversal:用于图遍历的快速算法,包括(但不限于)BFS 和 DFS 搜索,以及检索后继者、前任者和邻居。
- 自定义属性:轻松将您自己的自定义数据挂接到任何元素、链接或图表。
- 视图和模型架构:强大的底层图形数据模型,具有用于编程图形操作的丰富 API。
- 撤消/重做:遍历图形更改的历史,并根据需要使用 Command Manager 组件撤消/重做。
- 验证:通过确定命令是否有效来确保您的图表始终处于您需要的状态。
- Geometry & Vectorizer Libraries:提供有用的数学和 SVG 操作的附加库,用于与 JointJS 一起工作。
- Dagre & Graphlib 库:与第 3 方库集成,用于布置图形和处理数据结构。
- JavaScript 框架:与您最喜欢的 JavaScript 框架无缝集成。
- JSON:使用 JSON 对象进行数据序列化,以帮助导出或导入图表表示。
- 图像:以有用的图像格式导出图表,例如 PNG 或 JPEG。
- SVG:将图表导出为矢量图形。
- Canvas:将图表导出到 2D HTMLCanvas / Bitmap。
- Visio:导入和导出 Microsoft Visio 存档,将它们转换为 JointJS 图表。
- 打印:准备要打印的 JointJS 图。
- 属性编辑器和查看器:在此 Inspector 组件中为图表模型和形状配置属性。
- 元素调色板:在 Stencil 组件中组织您的形状,然后将元素拖放到 JointJS 纸上。
- 内联文本编辑:使用文本编辑器组件进行强大的内联富文本编辑。
- 缩放和滚动:利用 Paper Scroller 组件提供的缩放和滚动功能轻松找到 JointJS 图表的方式。
- Minimap:使用 Navigator 组件通过小型可平移交互式视图导航您的 JointJS 图表。
- 复制和粘贴:通过剪贴板组件利用复制和粘贴功能。
- 键盘:为您的 JointJS+ 应用程序创建键盘快捷键。
- 选择:通过选择插件将选定的 JointJS 单元格存储在集合中,或通过 Halo 组件在选定元素上方创建控制面板。
- 弹出窗口和菜单:通过弹出窗口、上下文菜单或 JointJS+ 中可用的其他几个模态样式组件,为您的形状提供一些额外的上下文信息。
- 工具栏:通过工具栏组件使用易于访问的工具丰富您的 JointJS+ 应用程序功能。
- 工具提示:通过工具提示组件在图表 UI 的任何位置显示定位消息或技术信息。
- 路径和转换:使用多个 JointJS+ 插件(如 PathEditor 或 FreeTransform)轻松编辑和转换 SVG 路径。
- 拖放:通过 TreeLayoutView 和 StackLayoutView 插件为使用复杂布局的用户提供拖放功能。
- 测量:通过用于元素对齐的对齐线或一组用于显示对象尺寸、它们之间的距离以及它们的相对角度的形状,为用户提供一些额外的精度。