目录
- 前言:
- 1、下载安装
- 2、添加扩展
前言:
- 最近在学习Vue3,学习Vue3自然离不开调试工具Vue3-Devtools,所以我们需要来下载这个调试工具并放入谷歌浏览器里的扩展程序里面。帮助我们更好的调试vue3里的程序。
1、下载安装
-
Github下载地址: https://github.com/vuejs/devtools
-
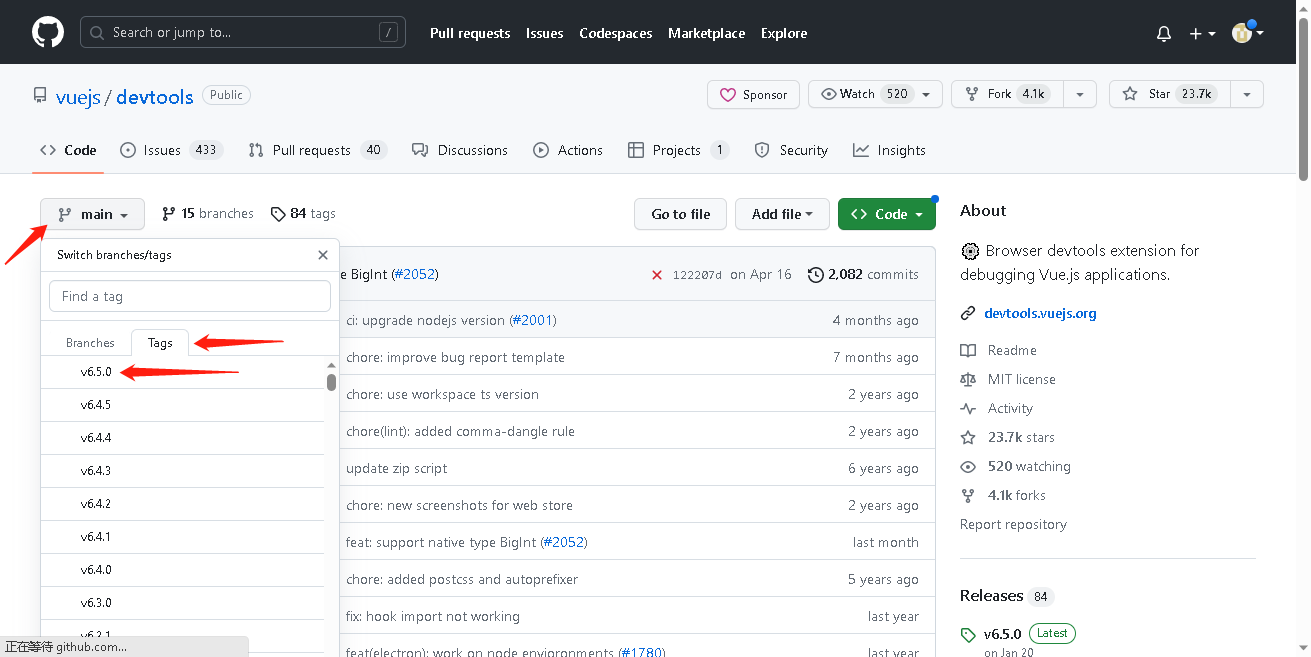
在进入到下载首页后,我们会看到这样一个页面
-
-
我们点击mian选项,然后再点击Tags选择我们要下载的版本,目前最新版本是v.6.5.0,此文档所下载的是目前最新版本。
-
选择完要下载的版本后,我们点击code选项,选择以压缩包的形式进行下载。

-
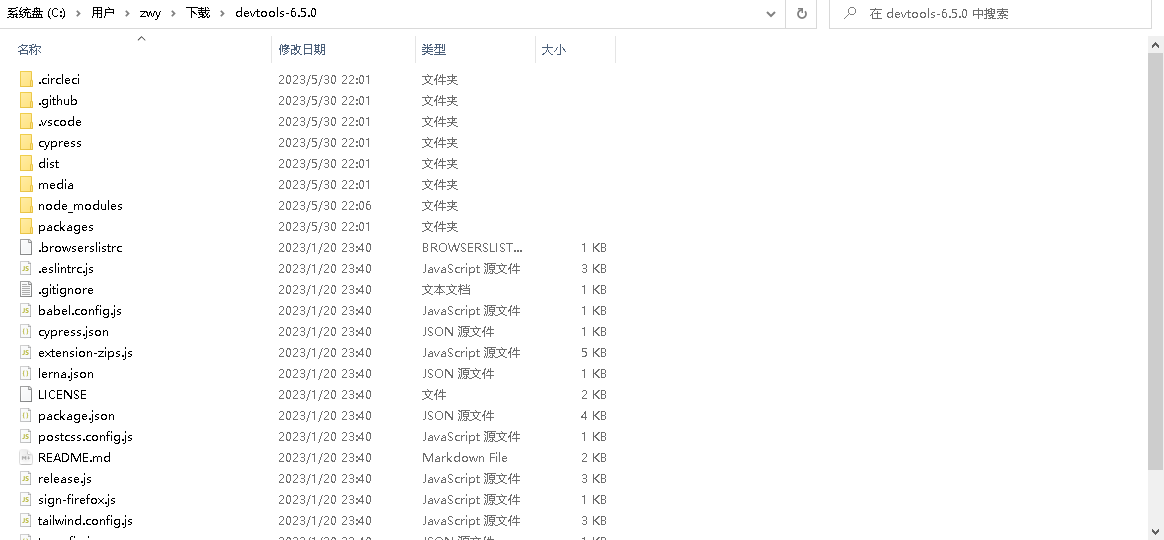
在下载完后我们将压缩包进行解压会得到这样一个文件目录。

-
我们在此目录输入cmd,进入终端命令行。
-

-
进入到入我们解压后的Vue-Devtools目录

-
因为devtools必须使用yarn进行下载,所以我们要下载yarn这个包管理工具。
-
执行命令下载yarn:
npm install -g yarn -
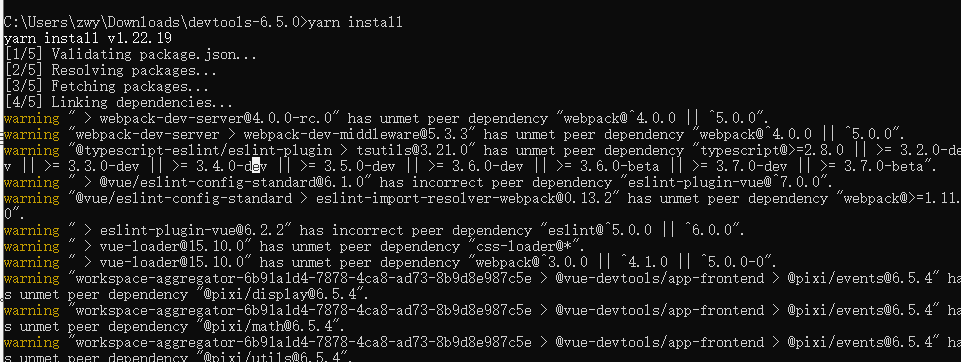
安装好yarn后,通过yarn来安装相关依赖:
yarn install

-
依赖安装完成后,开始打包build。 需要注意,这里的命令需要带watch,如果不带,会出错
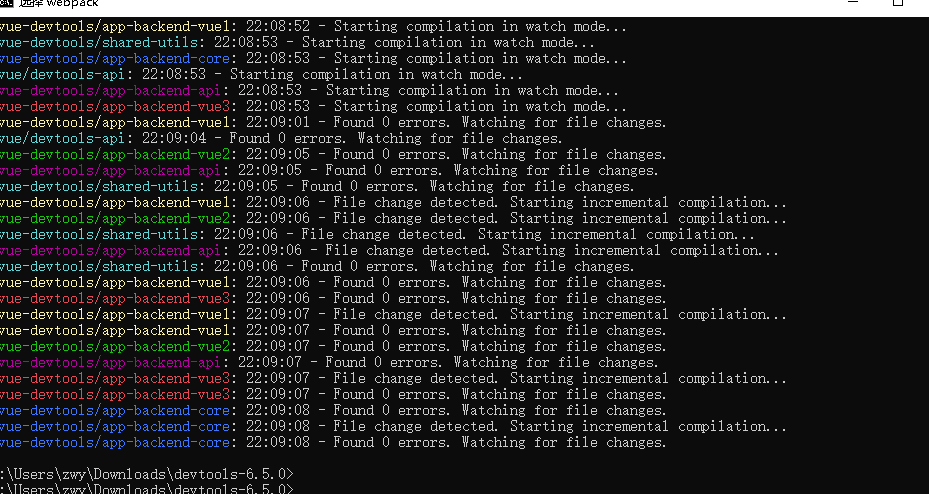
yarn run build:watch -
代码执行一阵后,出现此图画面,并没有其他反应后,此时Ctrl+C退出即可。
-

-
接下来执行
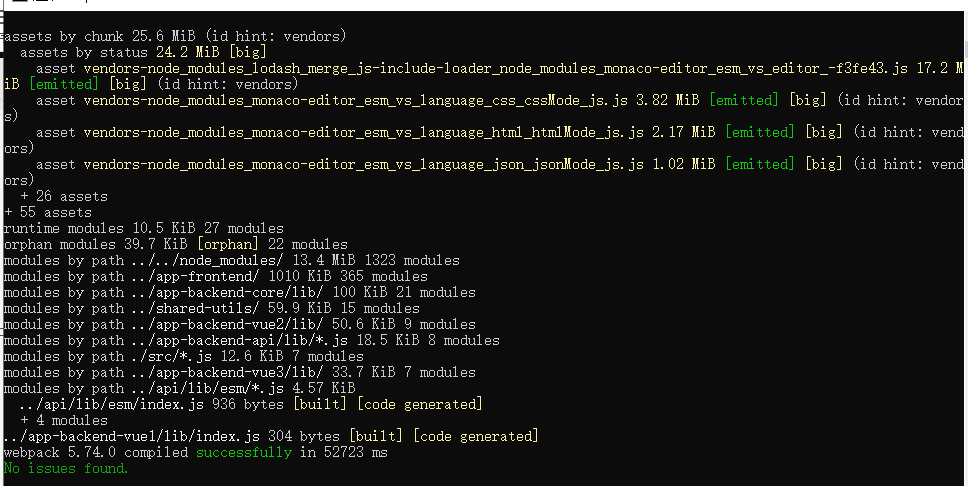
yarn run dev:chrome
出现下面的界面后就可以Ctrl+C退出终端了:

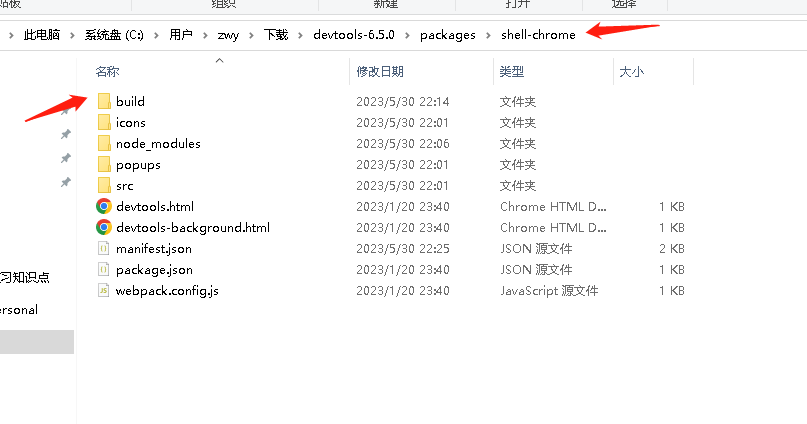
- 此时packages\shell-chrome文件下就出现了build文件,此文件相当重要,没有此文件是无法成功添加扩展的。

2、添加扩展
- -最后在谷歌浏览器中添加此扩展就大功告成了。

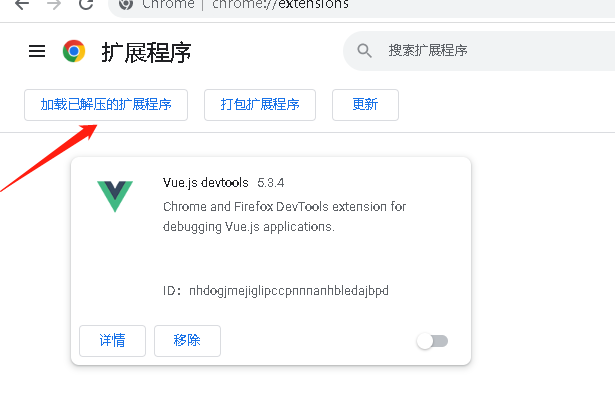
- 点击扩展程序,此时你会看到这样一个界面,这个devtools是vue2的,忽略即可。

- 此时点击加载已解压的扩展程序

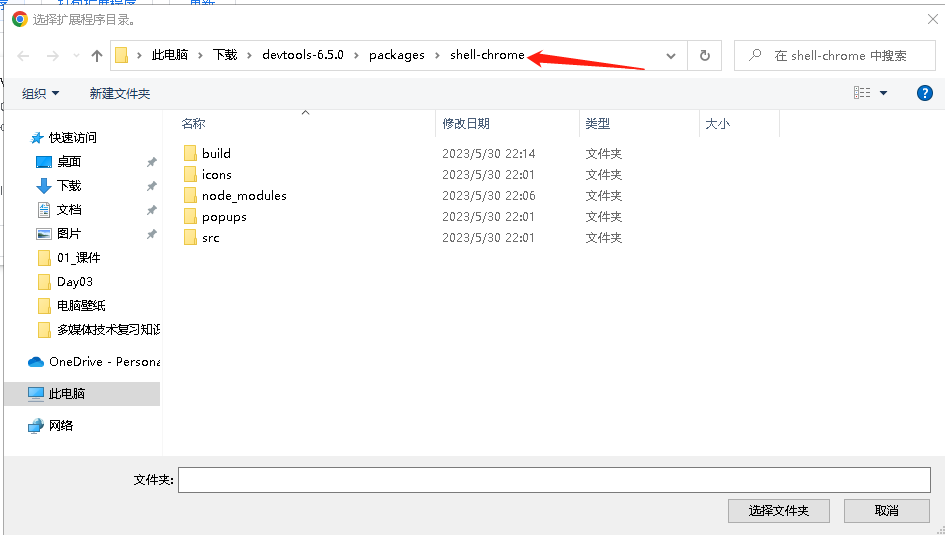
- 这个时候它会让你选择需要添加扩展文件的目录,我们来到devtools-6.5.0\packages\shell-chrome此目录,然后确定即可,注意我将前面的电脑盘符的路径省略了。

- 大功告成

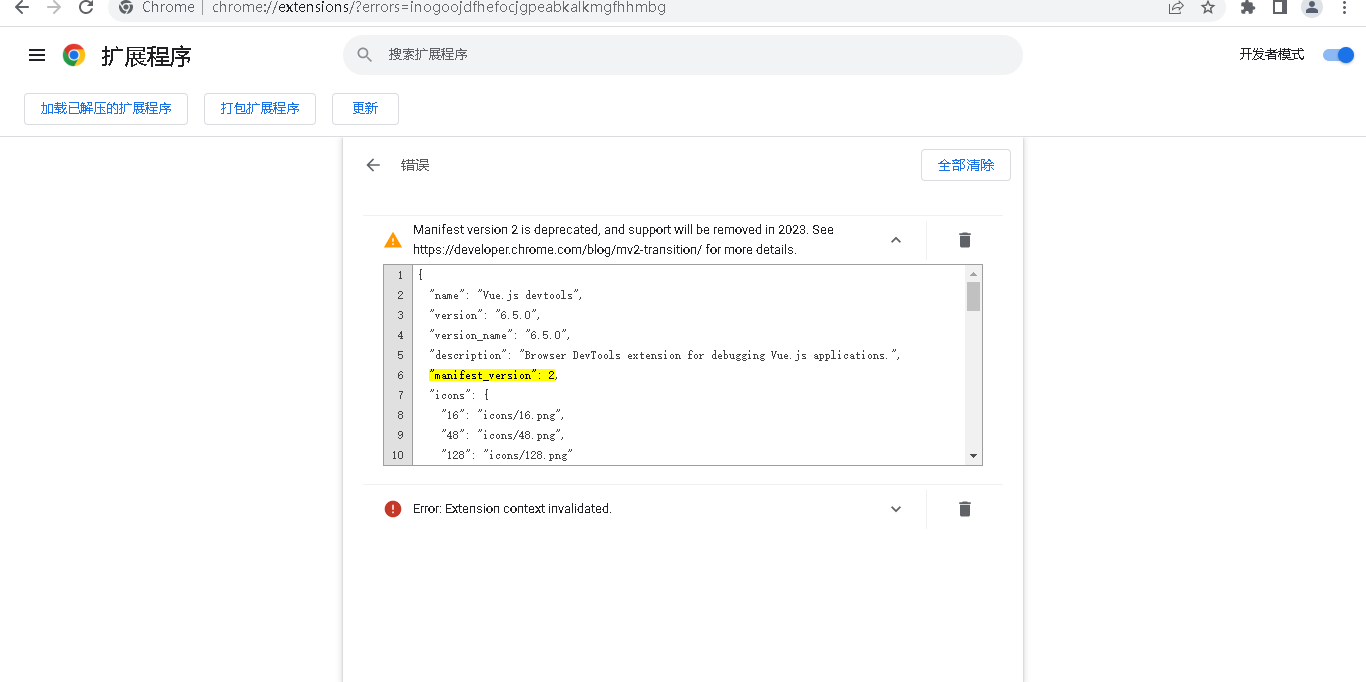
- 这个时候还有一个问题,它提示我们错误,我们点开看看

- 它告诉我们Manifest版本2已弃用,并将在2023年删除支持。详情见https://developer.chrome.com/blog/mv2-transition/。
- 并不影响我们使用,直接重启一番即可。





![【PWN · ret2libc】[2021 鹤城杯]babyof](https://img-blog.csdnimg.cn/6c95d5c7027a44daade842236b7345c9.png)