小程序和普通网页开发的区别
1.运行环境不同
小程序是运行在微信环境中,而网页是运行在浏览器环境中。
2.API不同
由于运行环境不同,所以小程序中,无法调用DOM和BOM的API。
但是,小程序中可以调用微信环境提供的各种API,例如
地理定位,扫码,支付。
3.开发模式不同
网页的开发模式:浏览器+代码编辑器。
而小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
注册小程序账号
登录网址https://mp.weixin.qq.com/,注册一个个人的账号,填写好相关的信息,我们的账号就注册好了。
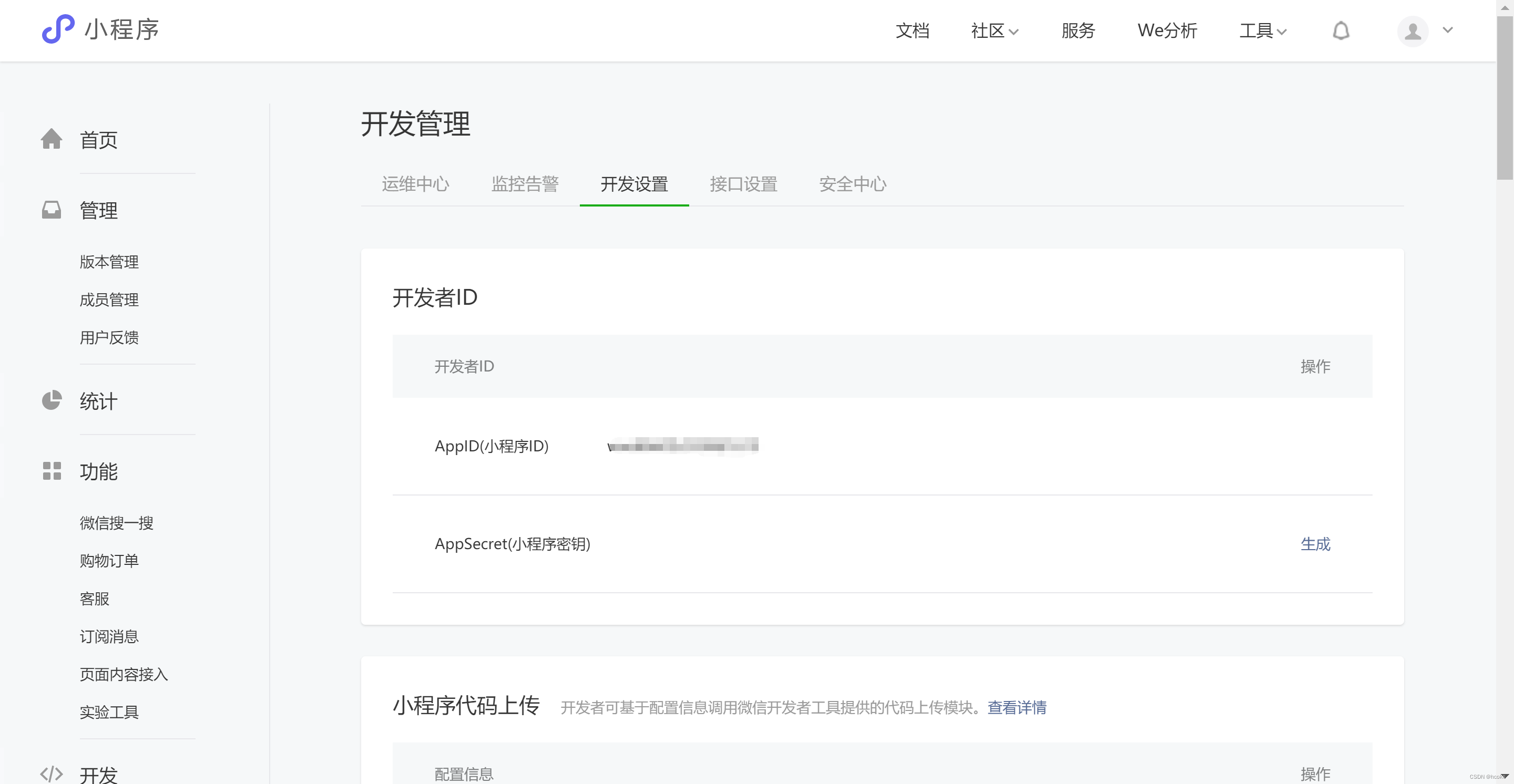
获取小程序的APPID。在上边的网址完成注册以后,我们在页面中可以找到我们的小程序的APPID展示在如图所示的位置。

安装开发者工具
1.了解开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
2.下载开发者工具
推荐下载和安装最新的稳定版微信开发者小工具,链接为:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
创建一个小程序项目
1.创建项目文件夹
2.找到开发工具中的+,点击之后选择好项目文件夹,填写刚刚查到的小程序ID,后端服务选择不使用云服务。
3.模板选择JavaScript。
小程序代码的构成
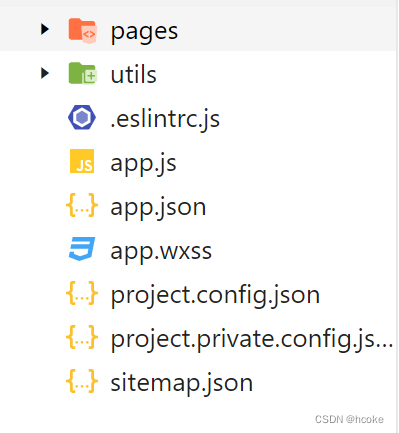
1.了解项目的基本组成结构

pages用来存放所有小程序的页面。
utils用来存放工具性质的模块。(例如格式化时间的自定义模块)
app.js小程序项目的入口文件。
app.json小程序项目的全局配置文件。
app.wxss是小程序项目的全局样式文件。
project.config.json项目的配置文件。
project.private.config,json项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。
sitemap.json小程序及其页面是否允许被微信索引。
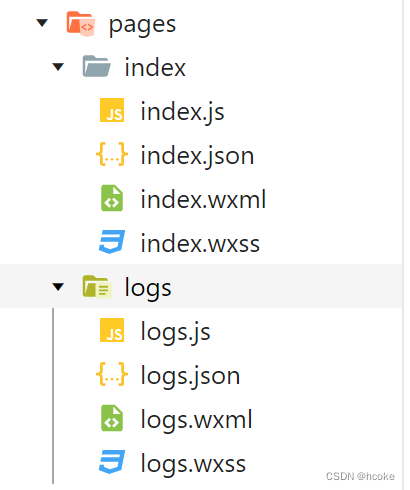
2.小程序页面的组成部分
小程序官方建议把所有小程序的页面都存放在pages目录中,以单独的文件夹存在,如下所示

其中,每个页面由四个文件夹组成,他们分别是:
- .js文件 (页面的脚本文件,存放页面的数据,事件处理函数等)
- .json文件 (当前页面的配置文件,配置窗口的外观 表现等)
- .wxml文件 (页面的模板结构文件)
- wxss文件 (当前页面的样式表文件)
小程序代码的构成——json配置文件
1.项目根目录中的app.json文件
小程序的全局配置文件,包括了小程序的所有页面路径,窗口外观,界面表现,底部tab等。
{
//记录小程序所有页面的路径
"pages":[
"pages/index/index",
"pages/logs/logs"
],
//全局定义小程序所有页面的背景色,文字颜色等
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
//全局定义小程序组件使用的样式版本
"style": "v2",
//指明sitemap.json文件的位置
"sitemapLocation": "sitemap.json"
}
2.project.config.json文件
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"showES6CompileOption": false,
"minifyWXML": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wxe68e02c93f4d1613",
"projectname": "miniprogram-92",
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}
用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid保存的是小程序的账号id
3.sitemap.json文件
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
微信已开放了小程序内搜索,效果类似于PC网页的SEO,setmap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引,当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
sitemap的索引提示时默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false。
4.每个页面文件夹的.json文件
小程序的每个页面,都可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
新建小程序页面
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具即可帮助我们自动创建对应的页面文件。


![[附源码]计算机毕业设计JAVA学生宿舍设备报修](https://img-blog.csdnimg.cn/b3be303ed30d4069a8273e4d1ce541a7.png)














![[附源码]Python计算机毕业设计Django健身生活系统论文](https://img-blog.csdnimg.cn/e6f30804310542dd9666ad055f8023e3.png)