<!DOCTYPE html>
<!--声明-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
体部分:存放的是组成html代码部分
</head>
<BODY>
<!--
html:HyperText Markup Languge 超文本标记(标签构成)语言
java是一门逻辑语言,HTML是一门标记语言
HTML的结构:
1.在网页的第一行必须只能存在一个HTML声明
2.在声明的下方来组成网页的代码部分
体部分:存放的是组成html代码部分
头部分:存放的是html优先加载的资源
-->
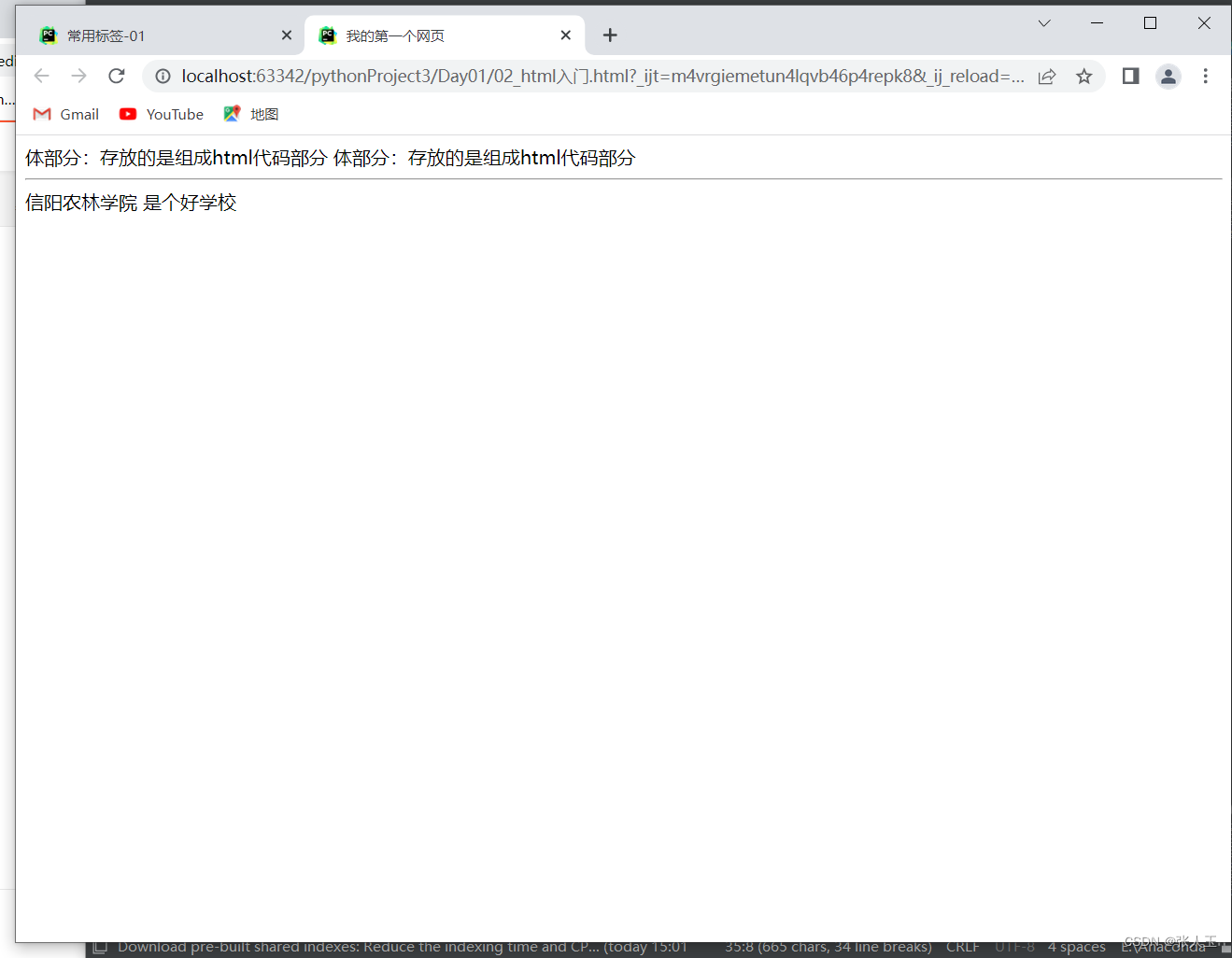
体部分:存放的是组成html代码部分
<br />
<hr />
<!-- 自闭标签 -->
信阳农林学院
是个好学校
<!--
html语法:
1.html标签不区分大小写
2.html标签可以有起始和结束标签组成 ----<html></html>
3.html的标签还可以书写成一个自闭标签形式
4.html资源中多个回车、制表符、空格都会在显示的时候合成一个空格来显示
-->
</BODY>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.图片标签
作用:可以在网页中引入一张图片
1.src:图表所在路径
2.alt:如果图片没有正常展示则代替图片出现的解释文字
3.width:宽度 heigth:高度
2.超链接(锚链接)
超链接有两种使用方式
1.第一张使用方式:跳转界面
href:跳转的一个目标地址
target:
1._self:在当前界面覆盖打开新的页面
2._target:在新的窗口打开新的界面
2.第二种:作为书签使用
1.先创建一个隐形的点作为书签(不希望用户看见)
2.在创建一个超链接标签当作是返回会上一层的按钮使用
name:a标签的名称
href:表示的是挑战的目标地址,如果添加”#“则代表在当前页面中寻找对应名称的标签
-->
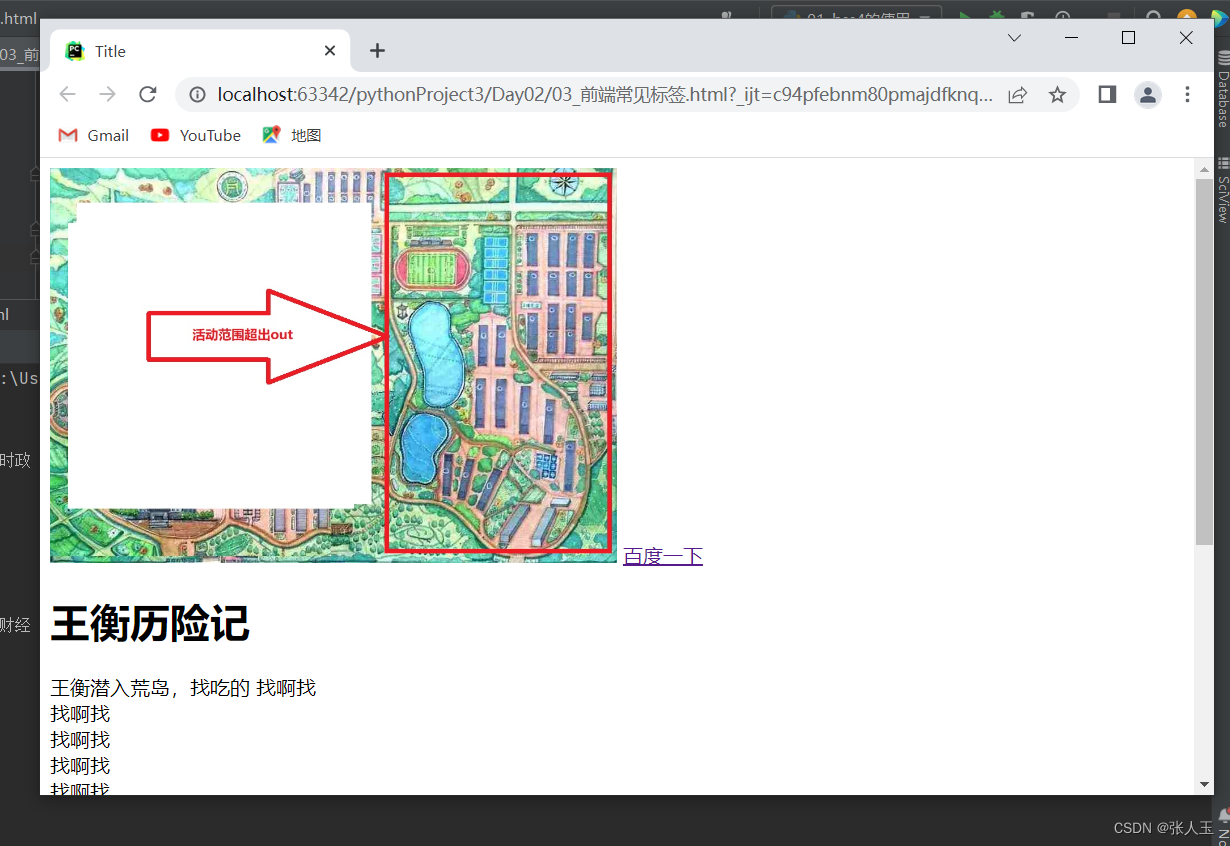
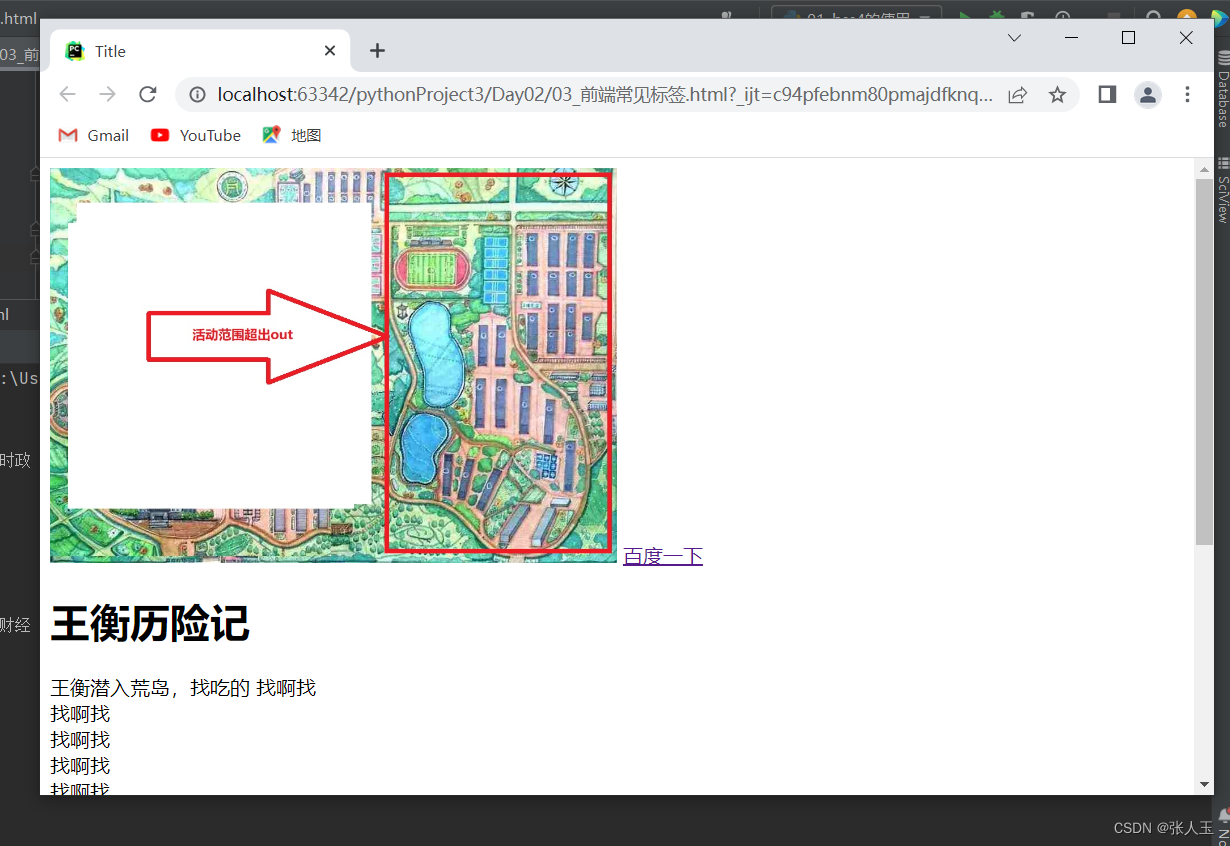
<img src="a.gif.jpg" alt="这是一张美女的照片" width="50%" height="50%" >
<a href="http://www.baidu.com" target="_target">百度一下</a>
<a name="tag" ></a>
<h1>王衡历险记</h1>
<p>
王衡潜入荒岛,找吃的
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
找啊找<br/>
饿死了<br />
故事群居终
</p>
<a href="#tag">点击返回上一层</a>
</body>
</html>