目录
1.CSS是什么
2.基本语法规范
3.引入方式
3.1内部样式表
3.2行内样式表
3.3外部样式
4.代码风格
4.1样式风格
4.2样式大小写
4.3空格规范
5.选择器
5.1选择器的功能
5.2选择器的种类
1.基础选择器
2.复合选择器
6.常用元素属性
6.1字体属性
设置字体font-family
大小font-size
粗细font-weight
文字样式font-style
6.2文本属性
文本颜色color
文本对齐text-align
文本装饰text-decoration
文本缩进text-indent
行高line-height
6.3背景属性
背景颜色background-color
背景图片background-image
背景平铺background-repeat
背景位置background-position
背景尺寸background-size
6.4圆角矩形
基本用法
生成圆形
生成圆角矩形
展开写法
1.CSS是什么
层叠样式表(Cascading Style Sheets).
作用:CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化效果,能够做到页面的样式和结构分离。
2.基本语法规范
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值
示例:
<style>p {/* 设置字体颜色 */color : red ;/* 设置字体大小 */font-size : 30px ;}</style><p> hello </p>
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
3.引入方式
3.1内部样式表
- 优点: 这样做能够让样式和页面结构分离.
- 缺点: 分离的还不够彻底. 尤其是 css 内容多的时候

3.2行内样式表
- 缺点: 不能写太复杂的样式. 这种写法优先级较高, 会覆盖其他的样式.

3.3外部样式
- 创建一个 css 文件.
- 使用 link 标签引入 css
<link rel = "stylesheet" href = "[CSS 文件路径 ]" >
- 优点: 样式和结构彻底分离了.
- 缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.

p{
color: rgb(246, 113, 124);
}html代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入外部样式表 -->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<p>世界灿烂盛大</p>
</body>
</html>运行结果:

4.代码风格
4.1样式风格
①紧凑风格
一般用在生产环境,由于去除了多余的无效字符,文件也少,便于网络传输。
p { color : red ; font-size : 30px;}
②展开风格
一般用在开发环境,结构清晰。
p {color : red ;font-size : 30px ;}
4.2样式大小写
CSS不区分大小写,开发时统一使用小写字母。
4.3空格规范
- 冒号后面带空格
- 选择器和 { 之间也有一个空格
5.选择器
5.1选择器的功能
选中页面指定的标签元素。
5.2选择器的种类
1.基础选择器
单个选择器构成的
标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
举例:
<style>p {color : red ;}div {color : green ;}</style><p> 咬人猫 </p><p> 咬人猫 </p><p> 咬人猫 </p><div> 阿叶君 </div><div> 阿叶君 </div><div> 阿叶君 </div>
类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签.
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
举例:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 类选择器 */
.style_p1{
color: rgb(27, 139, 102);
font-size: 50px;
}
</style>
</head>
<body>
<p class="style_p1">江舟添盛望,白马弄清堂</p>
<p class="style_p2">江舟添盛望,白马弄清堂</p>
<p>江舟添盛望,白马弄清堂</p>
<p>江舟添盛望,白马弄清堂</p>
<p>江舟添盛望,白马弄清堂</p>
</body>定义:

使用:

id 选择器
和类选择器类似。
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
举例:


通配符选择器
使用*定义,选取所有标签。
举例:

2.复合选择器
对基础选择器的组合应用。
后代选择器
元素 1 元素 2 { 样式声明 }
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例:把 ul 中的 li 修改颜色, 不影响 ol


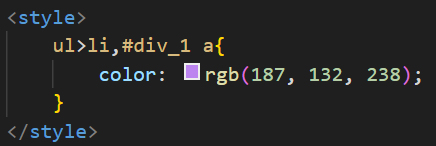
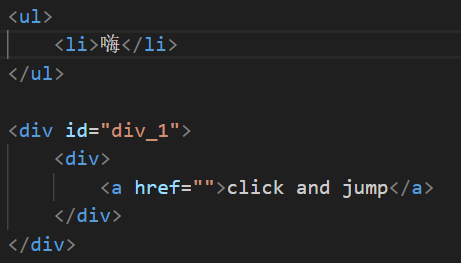
子选择器
元素 1> 元素 2 { 样式声明 }
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
示例:


并集选择器
用于选择多组标签。
元素 1, 元素 2 { 样式声明 }
- 通过逗号分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
示例:


伪类选择器
表示标签的不同状态。
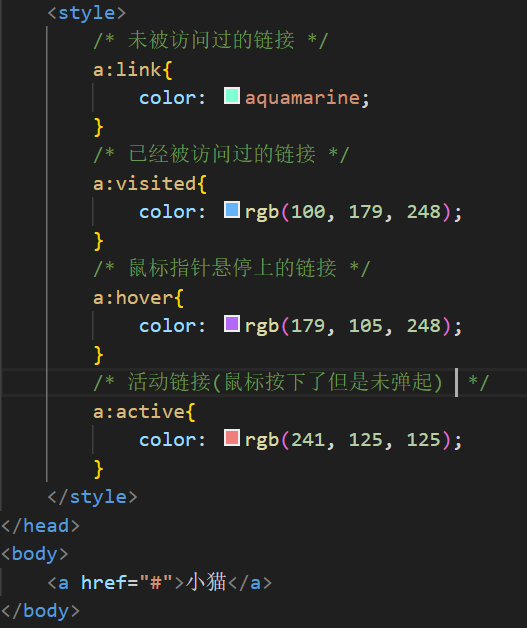
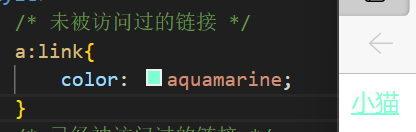
①链接伪类选择器
示例代码:

- a:link 选择未被访问过的链接

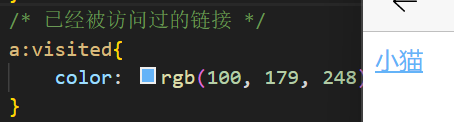
- a:visited 选择已经被访问过的链接

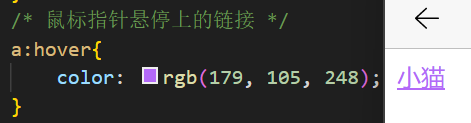
- a:hover 选择鼠标指针悬停上的链接

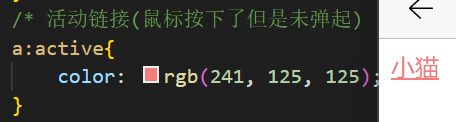
- a:active 选择活动链接(鼠标按下了但是未弹起)

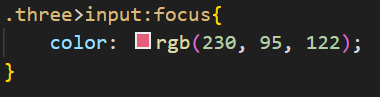
②:force伪类选择器
选取获取焦点的input表单元素。



此时被选中的表单的字体就会变成红色。
6.常用元素属性
6.1字体属性
设置字体font-family
body {font-family : ' 微软雅黑 ' ;font-family : 'Microsoft YaHei' ;}
- 字体名称可以用中文, 但是不建议.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
大小font-size
p {font-size : 20px ;}
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
粗细font-weight
p {font-weight : bold ;font-weight : 700 ;}
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
文字样式font-style
/* 设置倾斜 */font-style : italic ;/* 取消倾斜 */font-style : normal;
6.2文本属性
文本颜色color
RGB
- 我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
- 我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
- 计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
- 数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色,0,0,0就表示黑色。
设置文本颜色
color : red ;color : #ff0000 ;color : rgb ( 255 , 0 , 0 );
- 预定义的颜色值(直接是单词)
- [最常用] 十六进制形式
- RGB 方式
文本对齐text-align
控制文字水平方向的对齐。
补充:不光能控制文本对齐,也能控制图片等元素居中或者靠右。
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
示例:


文本装饰text-decoration
text-decoration: [值];
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]

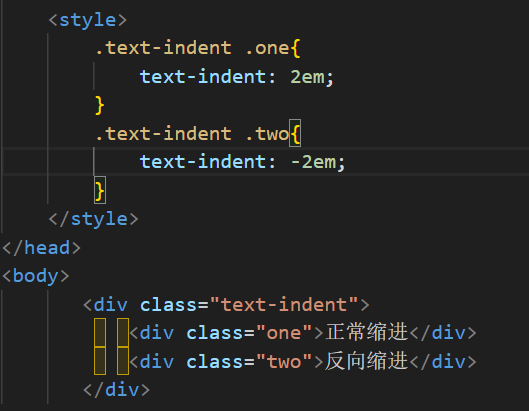
文本缩进text-indent
控制段落的首行缩进
text-indent : [ 值 ];
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
示例:


行高line-height
行高指的是上下文本行之间的基线距离。
基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
内容区:底线和顶线包裹的区域,即下图深灰色背景区域
其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离

line-height: [值];
6.3背景属性
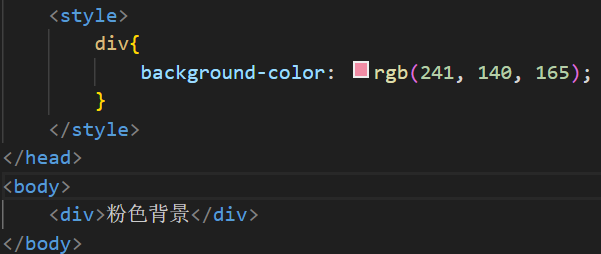
背景颜色background-color
background-color: [指定颜色]
补充:默认是 transparent (透明) 的. 可以通过设置颜色的方式修改.


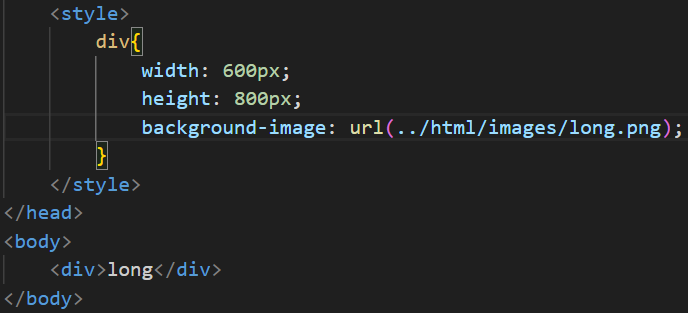
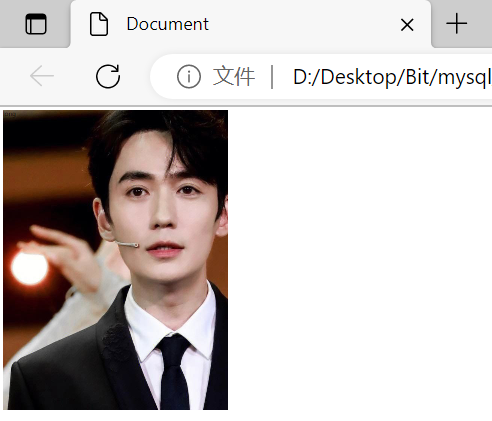
背景图片background-image
background-image : url ( ... );
注意 :1. url 不要遗漏 .2. url 可以是绝对路径 , 也可以是相对路径3. url 上可以加引号 , 也可以不加


背景平铺background-repeat
background-repeat: [平铺方式]
重要取值:
- repeat: 平铺 (默认)
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
补充:背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方
背景位置background-position
修改图片的位置
background-position: x y;
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
注意:
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
关于坐标系:
计算机中的平面坐标系,一般是左手坐标系(和高中数学上常用的右手系不一样,y轴是往下指的)

背景尺寸background-size
background-size: length | percentage | cover | contain;
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
cover和contain效果区别:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 500px;
height: 300px;
background-image: url(../html/images/long.png);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div>背景</div>
</body>
</html>contain

cover:

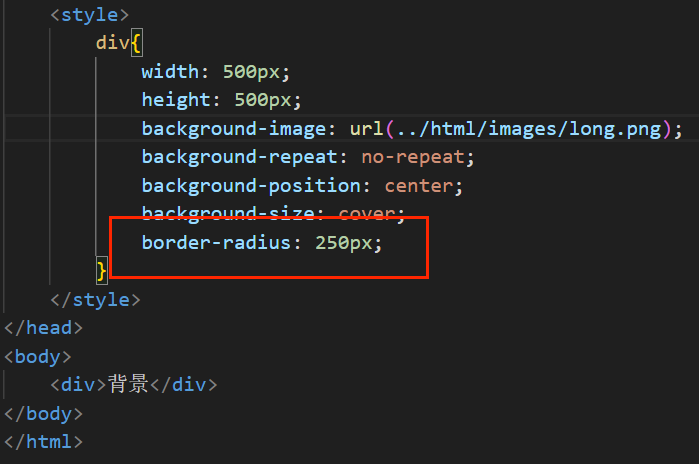
6.4圆角矩形
通过border-radius使边框带圆角效果。
基本用法
border-radius: length;
生成圆形


生成圆角矩形
让boder-radius的值为矩形高度的一半即可。
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}
展开写法
border-radius:2em;
等价于:
border-top-left-radius : 2em ;border-top-right-radius : 2em ;border-bottom-right-radius : 2em ;border-bottom-left-radius : 2em ;
border-radius : 10px 20px 30px 40px ;
border-top-left-radius : 10px ;border-top-right-radius : 20px ;border-bottom-right-radius : 30px ;border-bottom-left-radius : 40px ;