文章目录
- 什么是同源策略
- 如何判断是否同源?
- 跨域资源共享(CORS)
- 如何解决跨域问题
什么是同源策略
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
如何判断是否同源?
如果两个页面的协议,端口(如果有指定)和主机都相同,则两个页面具有相同的源。
下表给出了相对http://store.company.com/dir/page.html同源检测的示例:
| URL | 结果 | 原因 |
|---|---|---|
http://store.company.com/dir2/other.html | 成功 | 只有路径不同 |
http://store.company.com/dir/inner/another.html | 成功 | 只有路径不同 |
https://store.company.com/secure.html | 失败 | 不同协议 ( https和http ) |
http://store.company.com:81/dir/etc.html | 失败 | 不同端口 ( http:// 80是默认的) |
http://news.company.com/dir/other.html | 失败 | 不同域名 ( news和store ) |
Internet Explorer例外情况
当涉及到同源策略时,Internet Explorer 有两个主要的不同点
- 授信范围(Trust Zones):两个相互之间高度互信的域名,如公司域名(corporate domains),不遵守同源策略的限制。
- 端口:IE 未将端口号加入到同源策略的组成部分之中,因此
http://company.com:81/index.html和http://company.com/index.html属于同源并且不受任何限制。
这些例外是非标准的,其它浏览器也未做出支持,但会助于开发基于window RT IE的应用程序。
跨域资源共享(CORS)
使用 CORS 允许跨源访问
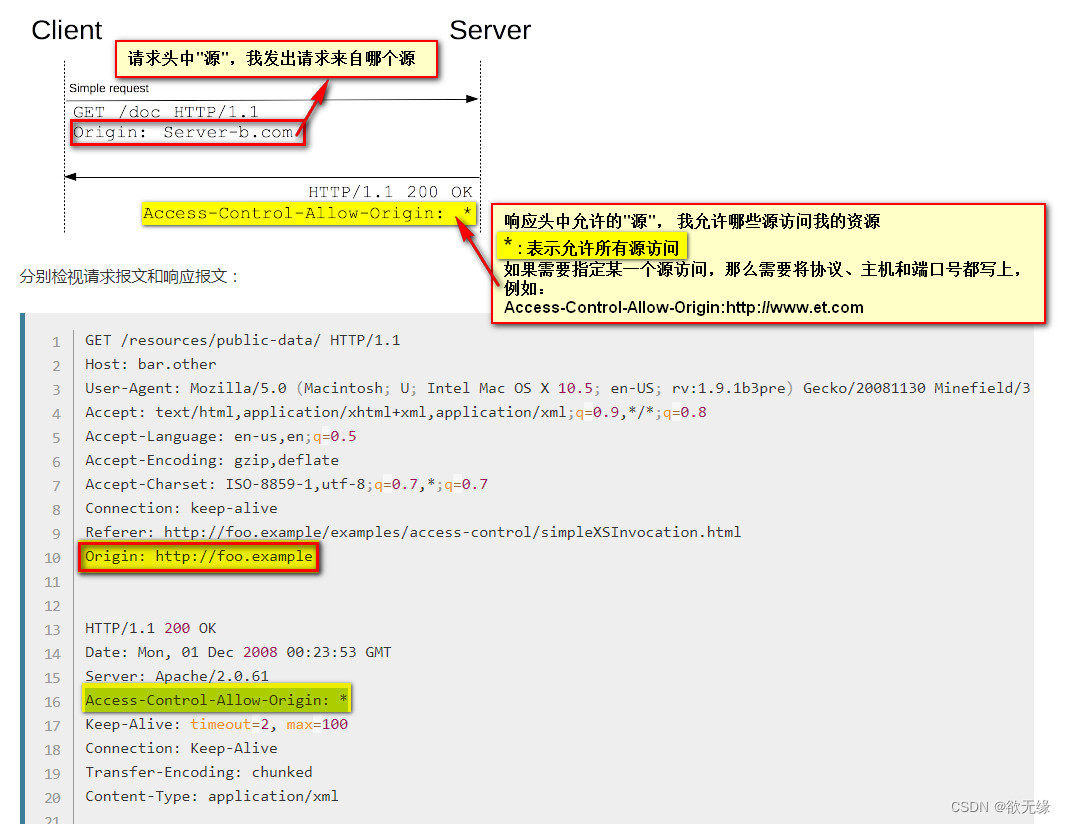
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非响应报文包含了正确CORS响应头。
如何解决跨域问题
跨域可以通过前端解决也可以通过后端
- 前端配置代理
- 通过nginx转发
- 后端配置Cors
这里主要介绍Cors
- Cors跨域资源共享使用额外的Http头台告诉浏览器,允许另一个源来请求访问自己的资源。
- 允许使用什么http请求方法(GET、POST、PUT、DELETE、OTPIONS)
- 是否允许携带Cookie

以下是使用Spring Boot的一个跨域过滤器,供参考
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("POST", "GET", "PUT", "DELETE")
.allowCredentials(true)
.allowedHeaders("*")
.maxAge(3600);
}
}