效果图

kindeditor 引入
一、去官网下载 kindeditor 包 官方链接

二、在vue里的static文件夹下 创建一个 文件夹名字叫 kindeditor, 把下载好的文件放在这里

三、在 公共组件 components 下 创建kindeditor.vue 文件
<template>
<div class="kindeditor">
<textarea :id="id" name="content">{{ outContent }}</textarea>
</div>
</template>
<script>
export default {
name: 'kindeditor',
data () {
return {
editor: null,
outContent: this.content
}
},
props: {
content: {
type: String,
default: ''
},
id: {
type: String,
required: true
},
width: {
type: String
},
height: {
type: String
},
minWidth: {
type: Number,
default: 650
},
minHeight: {
type: Number,
default: 100
},
items: {
type: Array,
default: function () {
return [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
]
}
},
noDisableItems: {
type: Array,
default: function () {
return ['source', 'fullscreen']
}
},
filterMode: {
type: Boolean,
default: true
},
htmlTags: {
type: Object,
default: function () {
return {
font: ['color', 'size', 'face', '.background-color'],
span: ['style'],
div: ['class', 'align', 'style'],
table: ['class', 'border', 'cellspacing', 'cellpadding', 'width', 'height', 'align', 'style'],
'td,th': ['class', 'align', 'valign', 'width', 'height', 'colspan', 'rowspan', 'bgcolor', 'style'],
a: ['class', 'href', 'target', 'name', 'style'],
embed: ['src', 'width', 'height', 'type', 'loop', 'autostart', 'quality',
'style', 'align', 'allowscriptaccess', '/'],
img: ['src', 'width', 'height', 'border', 'alt', 'title', 'align', 'style', '/'],
hr: ['class', '/'],
br: ['/'],
'p,ol,ul,li,blockquote,h1,h2,h3,h4,h5,h6': ['align', 'style'],
'tbody,tr,strong,b,sub,sup,em,i,u,strike': []
}
}
},
wellFormatMode: {
type: Boolean,
default: true
},
resizeType: {
type: Number,
default: 2
},
themeType: {
type: String,
default: 'default'
},
langType: {
type: String,
default: 'zh-CN'
},
designMode: {
type: Boolean,
default: true
},
fullscreenMode: {
type: Boolean,
default: false
},
basePath: {
type: String
},
themesPath: {
type: String
},
pluginsPath: {
type: String,
default: ''
},
langPath: {
type: String
},
minChangeSize: {
type: Number,
default: 5
},
loadStyleMode: {
type: Boolean,
default: true
},
urlType: {
type: String,
default: ''
},
newlineTag: {
type: String,
default: 'p'
},
pasteType: {
type: Number,
default: 2
},
dialogAlignType: {
type: String,
default: 'page'
},
shadowMode: {
type: Boolean,
default: true
},
zIndex: {
type: Number,
default: 811213
},
useContextmenu: {
type: Boolean,
default: true
},
syncType: {
type: String,
default: 'form'
},
indentChar: {
type: String,
default: '\t'
},
cssPath: {
type: [ String, Array ]
},
cssData: {
type: String
},
bodyClass: {
type: String,
default: 'ke-content'
},
colorTable: {
type: Array
},
afterCreate: {
type: Function
},
afterChange: {
type: Function
},
afterTab: {
type: Function
},
afterFocus: {
type: Function
},
afterBlur: {
type: Function
},
afterUpload: {
type: Function
},
uploadJson: {
type: String
},
fileManagerJson: {
type: Function
},
allowPreviewEmoticons: {
type: Boolean,
default: true
},
allowImageUpload: {
type: Boolean,
default: true
},
allowFlashUpload: {
type: Boolean,
default: true
},
allowMediaUpload: {
type: Boolean,
default: true
},
allowFileUpload: {
type: Boolean,
default: true
},
allowFileManager: {
type: Boolean,
default: false
},
fontSizeTable: {
type: Array,
default: function () {
return ['9px', '10px', '12px', '14px', '16px', '18px', '24px', '32px']
}
},
imageTabIndex: {
type: Number,
default: 0
},
formatUploadUrl: {
type: Boolean,
default: true
},
fullscreenShortcut: {
type: Boolean,
default: false
},
extraFileUploadParams: {
type: Array,
default: function () {
return []
}
},
filePostName: {
type: String,
default: 'imgFile'
},
fillDescAfterUploadImage: {
type: Boolean,
default: false
},
afterSelectFile: {
type: Function
},
pagebreakHtml: {
type: String,
default: '<hr style=”page-break-after: always;” class=”ke-pagebreak” />'
},
allowImageRemote: {
type: Boolean,
default: true
},
autoHeightMode: {
type: Boolean,
default: false
},
fixToolBar: {
type: Boolean,
default: false
},
tabIndex: {
type: Number
}
},
watch: {
content (val) {
this.editor && val !== this.outContent && this.editor.html(val)
},
outContent (val) {
this.$emit('update:content', val)
this.$emit('on-content-change', val)
}
},
mounted () {
var _this = this
_this.editor = window.KindEditor.create('#' + this.id, {
width: _this.width,
height: _this.height,
minWidth: _this.minWidth,
minHeight: _this.minHeight,
items: _this.items,
noDisableItems: _this.noDisableItems,
filterMode: _this.filterMode,
htmlTags: _this.htmlTags,
wellFormatMode: _this.wellFormatMode,
resizeType: _this.resizeType,
themeType: _this.themeType,
langType: _this.langType,
designMode: _this.designMode,
fullscreenMode: _this.fullscreenMode,
basePath: _this.basePath,
themesPath: _this.cssPath,
pluginsPath: _this.pluginsPath,
langPath: _this.langPath,
minChangeSize: _this.minChangeSize,
loadStyleMode: _this.loadStyleMode,
urlType: _this.urlType,
newlineTag: _this.newlineTag,
pasteType: _this.pasteType,
dialogAlignType: _this.dialogAlignType,
shadowMode: _this.shadowMode,
zIndex: _this.zIndex,
useContextmenu: _this.useContextmenu,
syncType: _this.syncType,
indentChar: _this.indentChar,
cssPath: _this.cssPath,
cssData: _this.cssData,
bodyClass: _this.bodyClass,
colorTable: _this.colorTable,
afterCreate: _this.afterCreate,
afterChange: function () {
_this.afterChange
_this.outContent = this.html()
},
afterTab: _this.afterTab,
afterFocus: _this.afterFocus,
afterBlur: _this.afterBlur,
afterUpload: _this.afterUpload,
uploadJson: _this.uploadJson,
fileManagerJson: _this.fileManagerJson,
allowPreviewEmoticons: _this.allowPreviewEmoticons,
allowImageUpload: _this.allowImageUpload,
allowFlashUpload: _this.allowFlashUpload,
allowMediaUpload: _this.allowMediaUpload,
allowFileUpload: _this.allowFileUpload,
allowFileManager: _this.allowFileManager,
fontSizeTable: _this.fontSizeTable,
imageTabIndex: _this.imageTabIndex,
formatUploadUrl: _this.formatUploadUrl,
fullscreenShortcut: _this.fullscreenShortcut,
extraFileUploadParams: _this.extraFileUploadParams,
filePostName: _this.filePostName,
fillDescAfterUploadImage: _this.fillDescAfterUploadImage,
afterSelectFile: _this.afterSelectFile,
pagebreakHtml: _this.pagebreakHtml,
allowImageRemote: _this.allowImageRemote,
autoHeightMode: _this.autoHeightMode,
fixToolBar: _this.fixToolBar,
tabIndex: _this.tabIndex
})
}
}
</script>
<style>
</style>四、在src文件里面创建文件夹名字叫 plugin 并在里面创建kindeditor.js 文件
import KindEditor from '../components/KindEditor'
const install = function (Vue) {
if (install.installed) return
install.installed = true
Vue.component('editor', KindEditor)
}
export default install五、然后在main.js里引入相关信息
import VueKindEditor from './plugin/kindeditor.js'
import '../static/kindeditor/themes/default/default.css'
import '../static/kindeditor/kindeditor-all.js'
import '../static/kindeditor/lang/zh-CN.js'六、然后就可以在组件中引入了
<template>
<div class="table">
<editor id="editor_id" height="500px" width="700px" :content.sync="editorText"
:afterChange="afterChange()"
pluginsPath="../../../static/kindeditor/plugins/"
:loadStyleMode="false"
@on-content-change="onContentChange"></editor>
<div> editorTextCopy: {{ editorTextCopy }} </div>
</div>
</template>
<script>
export default {
name: 'table',
data () {
return {
editorText: '直接初始化值', // 双向同步的变量
editorTextCopy: '' // content-change 事件回掉改变的对象
}
},
methods: {
onContentChange (val) {
this.editorTextCopy = val;
console.log(this.editorTextCopy)
},
afterChange () {
}
}
}
</script>
<style>
</style>
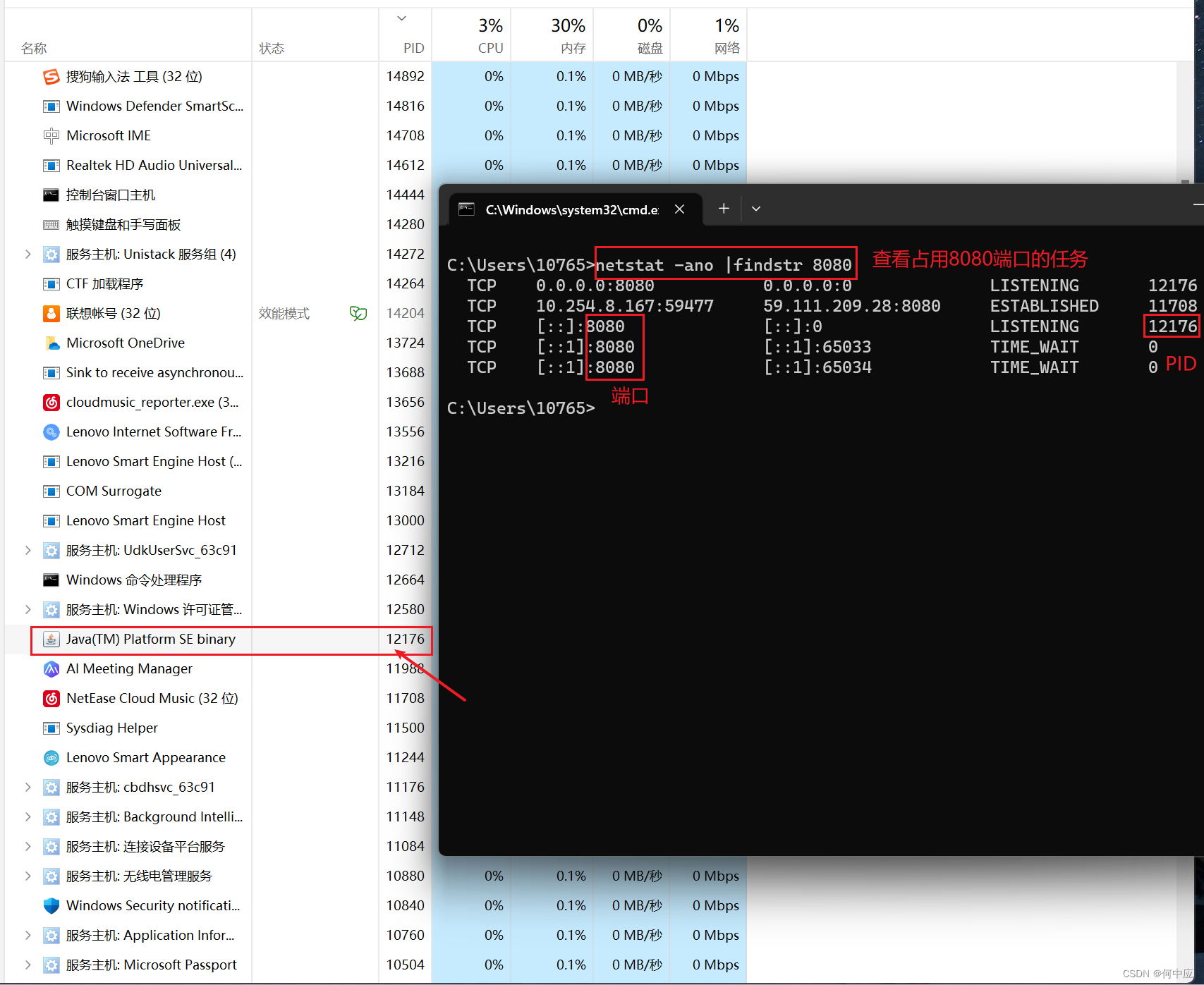
解决 kindeditor
一、 在光标位置插入内容
const str = `<img src="${response}" style="max-width:100%"/>`
// 这里就是插入光标位置了,因为在 KindEditor.vue 已经初始化了editor,所以我们可以直接使用
this.$refs.editor.editor.insertHtml(str)二、在同一个组件下面使用两个富文本,导致其中有一个不生效

- 在同一个文件,两个id 不能一直 id="editor_id",
- 这里的同一个文件夹 包括 在子组件 或 el-dialog组件三、kindeditor上传到服务器视频文件过大
- 在**application.properties**加入以下配置即可
##视频上传大小
spring.http.multipart.maxFileSize=50Mb
spring.http.multipart.maxRequestSize=50Mb四、kindeditor 自定义上传图片和视频
- 在 公共组件 components 下 kindeditor.vue 文件修改
- this.$api.file.upload 和 oss.upload 是上传文件后端返回来 url 的方法
<template>
<div class="kindeditor">
<input
accept=".png,.jpg,.gif"
@change="pictureFileChange"
type="file" ref="pictureFile" style="display: none">
<input
accept=".mp4"
@change="videoFileChange"
type="file" ref="videoFile" style="display: none">
<textarea
:id="id" name="content">{{ outContent }}</textarea>
</div>
</template>
<script>
import oss from '@utils/oss'
export default {
name: 'kindeditor',
data () {
return {
editor: null,
pictureData: {
editor: null
},
videoData: {
editor: null
},
outContent: this.content
}
},
props: {
content: {
type: String,
default: ''
},
id: {
type: String,
required: true
},
width: {
type: String
},
height: {
type: String
},
minWidth: {
type: Number,
default: 650
},
minHeight: {
type: Number,
default: 100
},
items: {
type: Array,
default: function () {
return [
'source',
'|',
'undo',
'redo',
'|',
'preview',
'code',
'cut',
'copy',
'paste',
'plainpaste',
'wordpaste',
'|',
'justifyleft',
'justifycenter',
'justifyright',
'justifyfull',
'insertorderedlist',
'insertunorderedlist',
'indent',
'outdent',
'subscript',
'superscript',
'clearhtml',
'quickformat',
'selectall',
'|',
'fullscreen',
'/',
'formatblock',
'fontname',
'fontsize',
'|',
'forecolor',
'hilitecolor',
'bold',
'italic',
'underline',
'strikethrough',
'lineheight',
'removeformat',
'|',
'insertfile',
'table',
'hr',
'pagebreak',
'anchor',
'link',
'unlink',
'|',
'about',
'picture',
'video'
]
}
},
// , 'image', 'media'
noDisableItems: {
type: Array,
default: function () {
return ['source', 'fullscreen']
}
},
filterMode: {
type: Boolean,
default: false
},
htmlTags: {
type: Object,
default: function () {
return {
font: ['color', 'size', 'face', '.background-color'],
span: ['style'],
div: ['class', 'align', 'style'],
table: [
'class',
'border',
'cellspacing',
'cellpadding',
'width',
'height',
'align',
'style'
],
'td,th': [
'class',
'align',
'valign',
'width',
'height',
'colspan',
'rowspan',
'bgcolor',
'style'
],
a: ['class', 'href', 'target', 'name', 'style'],
embed: [
'src',
'width',
'height',
'type',
'loop',
'autostart',
'quality',
'style',
'align',
'allowscriptaccess',
'/'
],
img: [
'src',
'width',
'height',
'border',
'alt',
'title',
'align',
'style',
'/'
],
hr: ['class', '/'],
br: ['/'],
'p,ol,ul,li,blockquote,h1,h2,h3,h4,h5,h6': ['align', 'style'],
'tbody,tr,strong,b,sub,sup,em,i,u,strike': []
}
}
},
wellFormatMode: {
type: Boolean,
default: true
},
resizeType: {
type: Number,
default: 2
},
themeType: {
type: String,
default: 'default'
},
langType: {
type: String,
default: 'zh-CN'
},
designMode: {
type: Boolean,
default: true
},
fullscreenMode: {
type: Boolean,
default: false
},
basePath: {
type: String
},
themesPath: {
type: String
},
pluginsPath: {
type: String,
default: ''
},
langPath: {
type: String
},
minChangeSize: {
type: Number,
default: 5
},
loadStyleMode: {
type: Boolean,
default: true
},
urlType: {
type: String,
default: ''
},
newlineTag: {
type: String,
default: 'p'
},
pasteType: {
type: Number,
default: 2
},
dialogAlignType: {
type: String,
default: 'page'
},
shadowMode: {
type: Boolean,
default: true
},
zIndex: {
type: Number,
default: 811213
},
useContextmenu: {
type: Boolean,
default: true
},
syncType: {
type: String,
default: 'form'
},
indentChar: {
type: String,
default: '\t'
},
cssPath: {
type: [String, Array]
},
cssData: {
type: String
},
bodyClass: {
type: String,
default: 'ke-content'
},
colorTable: {
type: Array
},
afterCreate: {
type: Function
},
afterChange: {
type: Function
},
afterTab: {
type: Function
},
afterFocus: {
type: Function
},
afterBlur: {
type: Function
},
afterUpload: {
type: Function
},
uploadJson: {
type: String
},
fileManagerJson: {
type: Function
},
allowPreviewEmoticons: {
type: Boolean,
default: true
},
allowImageUpload: {
type: Boolean,
default: true
},
allowFlashUpload: {
type: Boolean,
default: true
},
allowMediaUpload: {
type: Boolean,
default: true
},
allowFileUpload: {
type: Boolean,
default: true
},
allowFileManager: {
type: Boolean,
default: false
},
fontSizeTable: {
type: Array,
default: function () {
return ['9px', '10px', '12px', '14px', '16px', '18px', '24px', '32px']
}
},
imageTabIndex: {
type: Number,
default: 0
},
formatUploadUrl: {
type: Boolean,
default: true
},
fullscreenShortcut: {
type: Boolean,
default: false
},
extraFileUploadParams: {
type: Array,
default: function () {
return []
}
},
filePostName: {
type: String,
default: 'imgFile'
},
fillDescAfterUploadImage: {
type: Boolean,
default: false
},
afterSelectFile: {
type: Function
},
pagebreakHtml: {
type: String,
default: '<hr style=”page-break-after: always;” class=”ke-pagebreak” />'
},
allowImageRemote: {
type: Boolean,
default: true
},
autoHeightMode: {
type: Boolean,
default: false
},
fixToolBar: {
type: Boolean,
default: false
},
tabIndex: {
type: Number
}
},
watch: {
content (val) {
this.editor && val !== this.outContent && this.editor.html(val)
},
outContent (val) {
this.$emit('update:content', val)
this.$emit('on-content-change', val)
}
},
methods: {
async pictureFileChange (e) {
const files = e.target.files;
if(files && files[0]) {
const file = files[0];
console.log(file.type)
const typeList = ["image/jpg","image/jpeg","image/png","image/pjpeg","image/gif","image/bmp","image/x-png"]
if(file.size > 1024 * 1024 * 10) {
this.$message.error('图片大小不能超过10M!')
return false;
} else if (!typeList.find(v => v === file.type)) {
this.$message.error('图片格式有误!')
return false;
} else {
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
await oss.upload(file).then((url) => {
loading.close()
const str = `<p><img src="${url}" style="max-width:100%"/></p>`
this.pictureData.editor.insertHtml(str);
})
setTimeout(() => {
loading.close()
}, 10000)
}
}
},
videoFileChange (e) {
const files = e.target.files;
if(files && files[0]) {
const file = files[0];
console.log(file.type)
const typeList = ["video/mp4"]
if(file.size > 1024 * 1024 * 500) {
this.$message.error('视频大小不能超过500M!')
return false;
} else if (!typeList.find(v => v === file.type)) {
this.$message.error('视频格式有误!')
return false;
} else {
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
const formData = new FormData()
formData.append('file', file)
this.$api.file.upload(formData).then(res => {
if (res.code === 200) {
const _URL = window.URL || window.webkitURL
const video = document.createElement('video')
video.onloadedmetadata = () => {
loading.close()
const str = `<p>
<img
class="richTextVideoBox"
style="border: 1px solid #AAA;
display: inline-block;
background-position: center center;
background-repeat: no-repeat;
width: 100%;
height: 50px;
background-image: url('https://eos-wuxi-1.cmecloud.cn/desheng-teach/admin-35/938101f2e07d46ff87a9ddf9597bfcb3.gif');"
/>
<video
class="richTextVideoBox"
style="display: none;width: 100%;"
src="${res.data[0]}" filterMode="false" controls autobuffer autoplay muted/>
</p>`
this.videoData.editor.insertHtml(str);
}
video.src = _URL.createObjectURL(file)
video.load() // fetches metadata
}
})
setTimeout(() => {
loading.close()
}, 10000)
}
}
},
},
mounted () {
var _this = this
window.KindEditor.lang({
picture : '上传图片',
video : '上传视频',
});
window.KindEditor.plugin('picture', function(K) {
var editor = this, name = 'picture';
editor.clickToolbar(name, function() {
_this.$refs.pictureFile.click();
_this.pictureData.editor = editor
});
});
window.KindEditor.plugin('video', function(K) {
var editor = this, name = 'video';
editor.clickToolbar(name, function() {
_this.$refs.videoFile.click();
_this.videoData.editor = editor
});
});
_this.editor = window.KindEditor.create('#' + this.id, {
width: _this.width,
height: _this.height,
minWidth: _this.minWidth,
minHeight: _this.minHeight,
items: _this.items,
noDisableItems: _this.noDisableItems,
filterMode: _this.filterMode,
htmlTags: _this.htmlTags,
wellFormatMode: _this.wellFormatMode,
resizeType: _this.resizeType,
themeType: _this.themeType,
langType: _this.langType,
designMode: _this.designMode,
fullscreenMode: _this.fullscreenMode,
basePath: _this.basePath,
themesPath: _this.cssPath,
pluginsPath: _this.pluginsPath,
langPath: _this.langPath,
minChangeSize: _this.minChangeSize,
loadStyleMode: _this.loadStyleMode,
urlType: _this.urlType,
newlineTag: _this.newlineTag,
pasteType: _this.pasteType,
dialogAlignType: _this.dialogAlignType,
shadowMode: _this.shadowMode,
zIndex: _this.zIndex,
useContextmenu: _this.useContextmenu,
syncType: _this.syncType,
indentChar: _this.indentChar,
cssPath: _this.cssPath,
cssData: _this.cssData,
bodyClass: _this.bodyClass,
colorTable: _this.colorTable,
afterCreate: _this.afterCreate,
afterChange: function () {
_this.afterChange
_this.outContent = this.html()
},
afterTab: _this.afterTab,
afterFocus: _this.afterFocus,
afterBlur: _this.afterBlur,
afterUpload: _this.afterUpload,
uploadJson: _this.uploadJson,
fileManagerJson: _this.fileManagerJson,
allowPreviewEmoticons: _this.allowPreviewEmoticons,
allowImageUpload: _this.allowImageUpload,
allowFlashUpload: _this.allowFlashUpload,
allowMediaUpload: _this.allowMediaUpload,
allowFileUpload: _this.allowFileUpload,
allowFileManager: _this.allowFileManager,
fontSizeTable: _this.fontSizeTable,
imageTabIndex: _this.imageTabIndex,
formatUploadUrl: _this.formatUploadUrl,
fullscreenShortcut: _this.fullscreenShortcut,
extraFileUploadParams: _this.extraFileUploadParams,
filePostName: _this.filePostName,
fillDescAfterUploadImage: _this.fillDescAfterUploadImage,
afterSelectFile: _this.afterSelectFile,
pagebreakHtml: _this.pagebreakHtml,
allowImageRemote: _this.allowImageRemote,
autoHeightMode: _this.autoHeightMode,
fixToolBar: _this.fixToolBar,
tabIndex: _this.tabIndex
})
}
}
</script>
<style>
.ke-toolbar-icon-url {
background-image: url(https://hysertest.oss-cn-shenzhen.aliyuncs.com/userupload/578dbc61-1f57-406e-86a7-3bb8fd753782default.4a1cec12.png?Signature=8fhX%2B1oYENtnth50y6%2BVkdX4rgs%3D&AWSAccessKeyId=l1f3KYCLRmxhm69u&Expires=4788815796) !important;
}
.ke-icon-video {
background-image: url(
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAJCAYAAAA7KqwyAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAEKADAAQAAAABAAAACQAAAABZpYQBAAABlklEQVQoFV1RTyiDcRh+Pn0H3LSkXDQ5aAnjgHLhQlrCiIMd7KL823KRmljt4CCF25SUozUuCuXPQa0dmB3YauvzWd/++WQ25ttq+fhebcx7+D3P732f5+33e1/m6NwtC6wKjRWluPbx+BtyNknXZEr+xlcMdbVAo9EwfzUsF37GYE8rzJZV7NrMSOVSVM9kMpA+1TDMLKHfqsKIygznyQXVOI6Ttw9vibMRMYuS3BOexCglXC4XYeSjFMlUgvhjQgSfFnDr5bG47iSzobce4/NrYAP+e4xNn+FdktA3uUAGhedjVK+Drq4NfEgAF+KwuWKEzmjB7Fg7SVjlNI13Q6/XM1t7R/LEwwEOG4wok+Ooqq5DbU0llO/kg3sUieaRddgtjMP+U1aGJW7sQ+u2wu+NIx4JwhMU8l5CPvpGmJR+mtILfhWviF3eAZIMX0xCs3YA6u9iOBcrSNbtO8Q9vgBhUYN0thwvYhjKZpSBpbOnJIpF04UGN8c7zJXLK89ZNyhXtFNlPcNTtoL4P9lcNqGzo6nI8wVE47JkjKimBwAAAABJRU5ErkJggg=='
) !important;
background-size: 100%;
background-position: 0px 3px;
width: 16px;
height: 16px;
}
.ke-icon-picture {
background-image: url(
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAPCAYAAADtc08vAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAEKADAAQAAAABAAAADwAAAADW5XGhAAABtUlEQVQoFZ1STUsCURQ9L0absUYbA1v0YVoboQ8LSZBWgv+gXT/AVZvoB9S6ResWuWgpLRNaqEtpobUJalVaBhaIOMJkiU3vzXNehRLShcc9795zD+++e0mj0TDpwX9M0zRIhUIBsVjsz3pZlgfm8/k8JDujX23ZsM/rfRHAFzu3okLgs3uNac0lqG81Q+BBQFEUkslkTCHgfQdYkdvvtvgO5i/KvNYzSILHhMBTWcdIXcKDOYXV5SjQrlBGmbOa3N0aP/+ibQWFwM7xKGedPcLnqXEMDa/Njx4e7Ebs8N2LEx1JhX9mDOsbn1BUR18xy9vHrrNewMYkj09A7xCEQnU7hzptp2WY1j0cXkMqdWLhdDqNg8VFMxAIfI9RdRF41FE4PxZ6AlW4HQZaUOD1eq3idJULJJN7pFgsmsFgkIgWHLIGo/M9Rqai03sikUA2mwXdOnL5fAN2mEUiEcK8Nct4PM6wMDZjcaFgL79r3tfL9IV8xM2WjpW5BexHD4nE+mDr/NNyuRxvnAbZmm+fb6NULWF2UhW0SoOLicAwwH/kNzdPl4Q4qxF7MIzAfIeuZFf7Rf0CUp+HJtIbu2MAAAAASUVORK5CYII='
) !important;
background-size: 100%;
width: 16px;
height: 16px;
}
img.richTextVideoBox{display: none !important;}
video.richTextVideoBox{display: inline-block !important;}
</style>