目录
- 1.什么是尾调用,使用尾调用有什么好处?
- 2.ES6 模块与 CommonJS 模块有什么异同?
- 3.for…in 和 for…of 的区别
- 4.ajax、axios、fetch(前台请求后台数据的方式)
- 5. parseInt()的用法
- 6.浏览器运行机制
- 7.border-radius:50%和100%究竟有什么区别
- 8.alt和title
- 9. new Number(1)和1是否全等
- 10.a.length 重新赋值后会怎样
- 11.CSS属性继承
- 12.vue文件变成.html文件渲染
- 13.观察者模式+发布订阅模式
- 14.JS继承
- 15CDN
- 16.重排和重绘
- 17.template 标签
- 18.elementUI深度样式
- 19.浅谈Canvas和SVG的区别
- 20.v-for和v-if优先级?
1.什么是尾调用,使用尾调用有什么好处?
尾调用指的是函数的最后一步调用另一个函数。
- 代码执行是基于执行 栈的,所以当在一个函数里调用另一个函数时,会保留当前的执行上 下文,然后再新建另外一个执行上下文加入栈中。
- 使用尾调用的话, 因为已经是函数的最后一步,所以这时可以不必再保留当前的执行上 下文,从而节省了内存,这就是尾调用优化
- 但是 ES6 的尾调用优 化只在严格模式下开启,正常模式是无效的
2.ES6 模块与 CommonJS 模块有什么异同?
- CommonJs中使用module.exports导出变量及函数,也可以导出任意类型的值,CommonJs解决了变量污染,文件依赖等问题
Node.js 导出 module.exports = {} exports.xxx = ‘xxx’ 引入:require()
- ESmoudel:解决了变量污染问题,依赖顺序问题,Es Module语法也是更加灵活,导出值也都是导出的引用,导出变量是可读状态,这加强了代码可读性。
单个导出(export)、默认导出(export default),单个导出在导入时不像CommonJs一样直接把值全部导入进来了,Es Module中可以导入我想要的值。那么默认导出就是全部直接导入进来,当然Es Module中也可以导出任意类型的值
ES6 导出:export 导入:import xxx from ‘/xxx’
两者区别:
CommonJs
CommonJs可以动态加载语句,代码发生在运行时
CommonJs混合导出,还是一种语法,只不过不用声明前面对象而已,当我导出引用对象时之前的导出就被覆盖了
CommonJs导出值是拷贝,可以修改导出的值,这在代码出错时,不好排查引起变量污染
Es Module
EsModule是静态的,不可以动态加载语句,只能声明在该文件的最顶部,代码发生在编译时
Es Module混合导出,单个导出,默认导出,完全互不影响
Es Module导出是引用值之前都存在映射关系,并且值都是可读的,不能修改
3.for…in 和 for…of 的区别
for…of 是 ES6 新增的遍历方式,允许遍历一个含有 iterator 接口 的数据结构(数组、对象等)并且返回各项的值
区别:
- for…of 遍历获取的是对象的键值,for…in 获取的是对象的键名;
- for… in 会遍历对象的整个原型链,性能非常差不推荐使用,而 for … of 只遍历当前对象不会遍历原型链;
4.ajax、axios、fetch(前台请求后台数据的方式)
ajax: 是指的是通过 JavaScript 的 异步通信,从服务器获取 XML 文档从中提取数据, 再更新当前网页的对应部分,而不用刷新整个网页。原生冗余。
jquery封装的$ajax
请求的格式默认是表单格式
$.ajax({
//扩展方法,设置请求方法
methods:"POST"
//请求的参数 (1.post默认表单格式的提交,2.get:queryString)
//3.json格式请求
header:{'Content-type':'application/json'}
//请求参数
data:JSON.stringfy({a:10})
//请求地址
url(http://localhost:99),
//拿到调用的数据
success:function(data){
conssole.log(data)
}
})
fetch
现在浏览器自带,不用下载任何的js包
//返回的是promise
fetch("http:/localhost:99?b=2",{
//加入指定参数
method:"POST"
//以表单的形式提交
//也可以JSON方式提交
header:{"content-type":"application/x-www-form-urlencoded"}
//请求参数
body:"a=12&b=33"
}).then(response=>response.json()).then(data=>console.log(data)
axios
不仅可以再前端进行http的请求,也可以在后端进行http的请求
请求的格式默认是JSON格式
axios({
url:"http://localhost:99?b=2",
method:"POST",
//支持表单的格式提交
header:{"content-type":"application/x-www-form-urlencoded"}
data:"a=123&b=156"
data:{a:12}
//then方法 拿到调用的数据
}).then(res=>console.log(res.data))
5. parseInt()的用法
- parseInt方法接收两个参数,parseInt(string,radix?);
- string:要被解析的值。如果参数不是一个字符串,则将其转换为字符串(toString)。字符串开头的空白符将会被忽略。tostring()也是可以转换进制。
- radix:可选。从 2 到 36,表示被解析的值的进制。例如说指定 10 就等于指定十进位。
6.浏览器运行机制
- 构建DOM 树
- 构建渲染树
- 布局渲染树(重排)layout
- 绘制渲染树(重绘)paint
重绘重排的代价:耗时,导致浏览器卡慢
优化:合并多次的DOM和样式的修改,直接改变元素的className
7.border-radius:50%和100%究竟有什么区别
- 建议使用border-radius = 50% 来避免浏览器不必要的计算。值得注意的是在涉及到与圆角相关动画的情况下,值为50%和100%,在动画效果上会有不同。
- 其实这是W3C对于重合曲线有这样的规范:如果两个相邻角的半径和超过了对应的盒子的边的长度,那么浏览器要重新计算保证它们不会重合。
8.alt和title
- alt定义元素的替换文本,title定义元素的提示文本。
- alt 属性只能用在 img、area、input元素中
- 给p标签添加属性title,把鼠标移动到该段落的文字上面,就会显示title内容,起到补充说明和提示的效果
9. new Number(1)和1是否全等
let a = 1
let b = new Number(1) //Numer构造函数创建出来的数字(对象)
console.log(a == b);
console.log(a===b);
10.a.length 重新赋值后会怎样
let a = [1,2,3,4,5,6]
// a.length = 10
// console.log(a); //空属性*4
a.length = 3
console.log(a); //相当于截取字符串
11.CSS属性继承
关键字:inherited

12.vue文件变成.html文件渲染
.vue—>编译之后变为渲染函数—>渲染虚拟DOM树->(跟踪依赖关系)—>渲染真实DOM
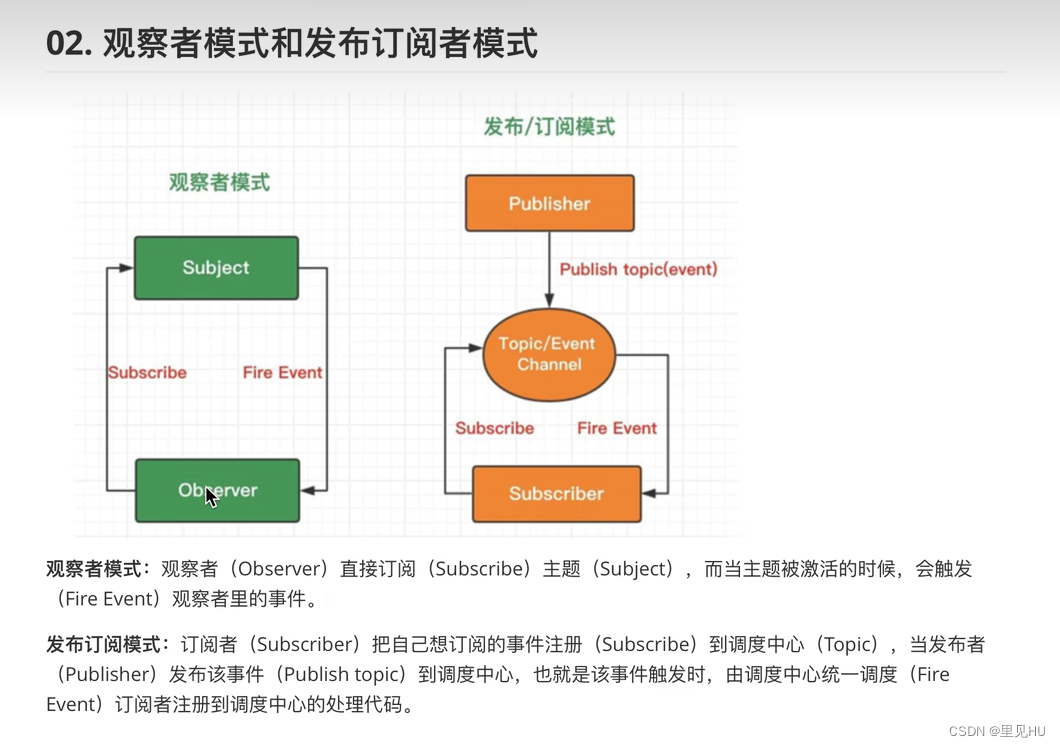
13.观察者模式+发布订阅模式
- 观察者模式:将有观察方法的观察者存到被观察者中(数组存储),当被观察者更新状态的时候,再调用观察者的观察方法(update)
- 发布订阅模式:简单模式:发布者有发布和订阅方法,订阅的时候传入订阅者进去,保存订阅者(数组存储),发布时循环数组订阅者依次进行通知。有callback方法.

14.JS继承
- 现继承的方法原生和新特性(class)
- 原型链继承
- 构造函数继承
- 组合继承
- 寄生继承
- 寄生组合继承
- 类继承
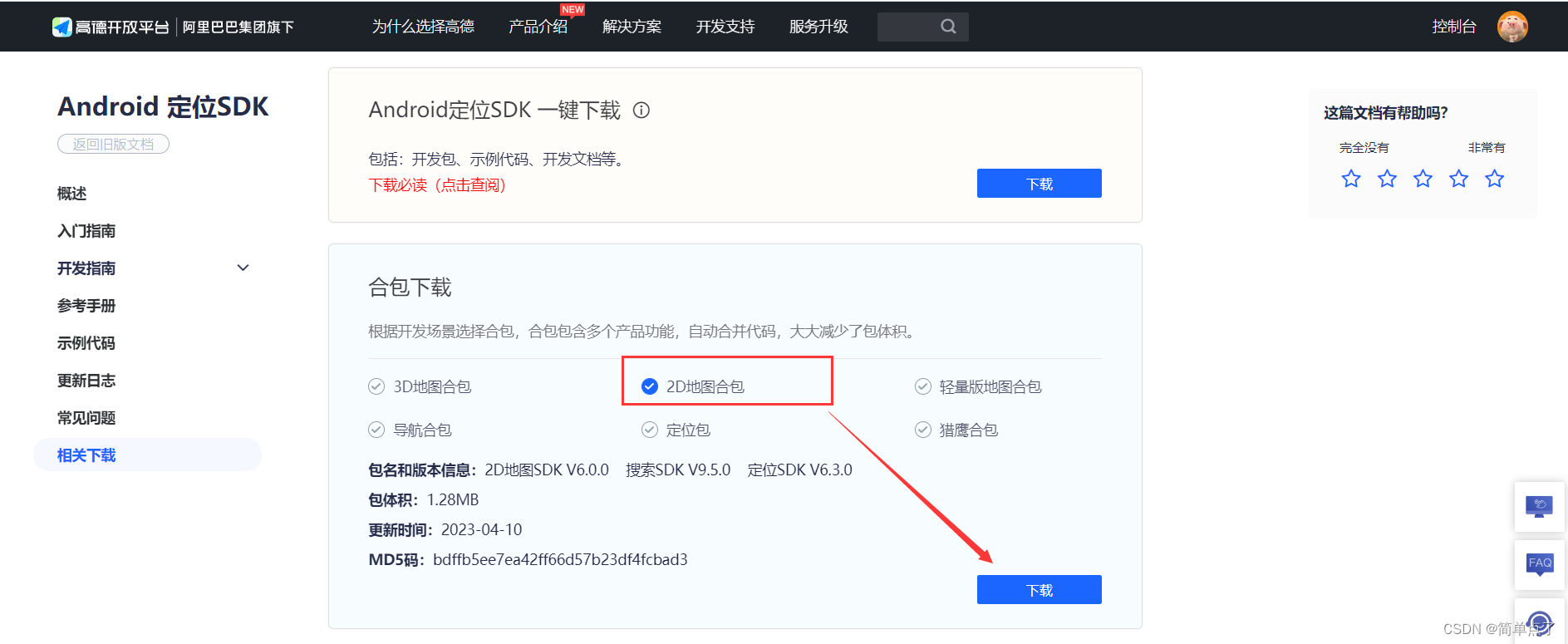
15CDN
概念:内容分发网络。
- 其目的是通过在现有的internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络边缘,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。CDN有别于镜像,因为它比镜像更智能,或者可以做这样一个比喻:CDN=更智能的镜像+缓存+流量导流。
- 通过相互连接的网络系统,将源站中的资源分发找到最靠近用户的网络节点(边缘节点),更快更加高效的将资源,图片视频等文件发送给用户,从而高性能的,可扩展的并且低成本的将内容传递给用户。
常用的cdn服务器有自己购买,以及开源的服务器,国际上常用的unpkg,vue就是用这个CDN从国外派发到我们国内
16.重排和重绘
-
重绘(repaint):就是在⼀个元素的外观被改变,但没有改变布局(宽⾼)的情况下发⽣, 如改变visibility、outline、背景色等等,重绘只是页面的一部分需要重新绘制,但是元素的尺寸和位置并没有发生变化。
-
重绘几乎不可避免,只要用户进行交互动作,页面势必会重新渲染。
-
重排(reflow):就是DOM的变化影响到了元素的⼏何属性(宽和高), 浏览器会重新计算元素的几何属性,如:改变窗⼝大小、改变文字大小、 内容的改变、浏览器窗口变化, style属性的改变等等。
-
重排一定会引起重绘,重绘不一定引起重排。
17.template 标签
html中的template标签中的内容在页面中不会显示。但是在后台查看页面DOM结构存在template标签。这是因为template标签天生不可见,它设置了display:none;属性。加载后可以使用 JavaScript 来显示它
写法一:
<script type="x-template" id="why">
<div>
<div class="num">{{ count }} </div>
<button class="increment" @click="increment">+1</button>
<button class="decrement" @click="decrement">-1</button>
</div>
</script>
写法二:
<template>
<div>
<div class="num">{{ count }} </div>
<button class="increment" @click="increment">+1</button>
<button class="decrement" @click="decrement">-1</button>
</div>
</template>
18.elementUI深度样式
两种方法
- 类名前:/deep/
- 类名后: ::v-deep
补充
1.字体渐变步骤
添加渐变: background-image: linear-gradient(#96daf7, #21a9e4)
剪辑:background-clip: text
显示:color: transparent
2.CSS pointer-events 属性
pointer-events 属性定义元素是否对指针事件做出反应
默认值:auto| none
19.浅谈Canvas和SVG的区别
SVG: SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言XML描述的2D图形的语言,SVG基于XML就意味着SVG DOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器。
Canvas: Canvas是画布,通过Javascript来绘制2D图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制。
区别:
1、Canvas是使用javaScript程序绘制动态生成的,SVG是使用xml文档描述来绘图。从这点来看:SVG更适合用来做动态交互,而且SVG绘图更容易编辑
2、SVG是基于矢量的,所以它能够很好的处理图形大小的变大。canvas是基于位图的图像,他不能改变大小,只能缩放显示,最适合带有大型渲染区域的应用程序(比如谷歌地图)
3、canvas支持的颜色比SVG多,更适合图像密集型的游戏之类使用,其中的许多对象会被频繁重绘
20.v-for和v-if优先级?
- 在开发实践中很少遇见这两个放一起的情况
- 文档中明确指出永远不要把 v-if 和 v-for 同时用在同一个元素上
- vue2中,v-for的优先级是高于v-if,把它们放在一起,输出的渲染函数中可以看出会先执行循环再判断条件,哪怕我们只渲染列表中一小部分元素,也得在每次重渲染的时候遍历整个列表,这会比较浪费;另外需要注意的是在vue3中则完全相反,v-if的优先级高于v-for,所以v-if执行时,它调用的变量还不存在,就会导致异常