目录
1-项目初始化
1.1-环境准备
1.2-项目初始化
2-项目配置
2.1-eslint配置
2.2-配置prettier
2.3-配置stylelint
2.4-配置husky
2.5-配置commitlint
2.6-强制使用pnpm包管理器工具
1-项目初始化
从0开始搭建一个vue3版本的后台管理系统。一个项目要有统一的规范,需要使用eslint+stylelint+prettier来对我们的代码质量做检测和修复,需要使用husky来做commit拦截,需要使用commitlint来统一提交规范,需要使用preinstall来统一包管理工具。
1.1-环境准备
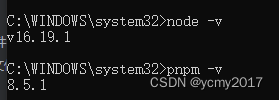
node的版本和pnpm的版本如下:
全局安装pnpm:npm i -g pnpm

1.2-项目初始化
使用vite进行构建,vite官方中文文档参考:开始 | Vite 官方中文文档
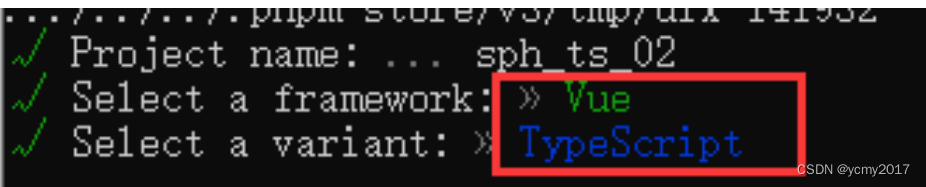
pnpm create vite 安装提示输入或者选择相关参数

进入到项目根目录pnpm install安装全部依赖.安装完依赖运行程序:pnpm run dev
直接浏览器:http://localhost:5173/
2-项目配置
2.1-eslint配置
eslint中文官网:http://eslint.cn/,提供一个插件化的javascript代码检测工具。
安装:pnpm i eslint -D
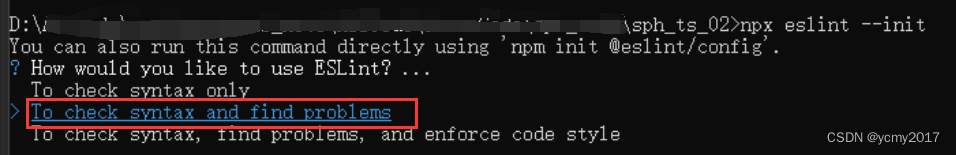
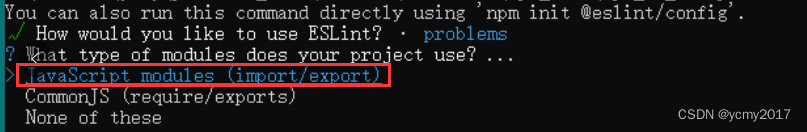
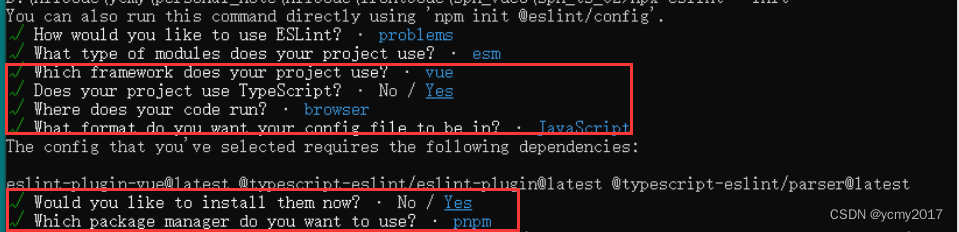
init:npx eslint --init


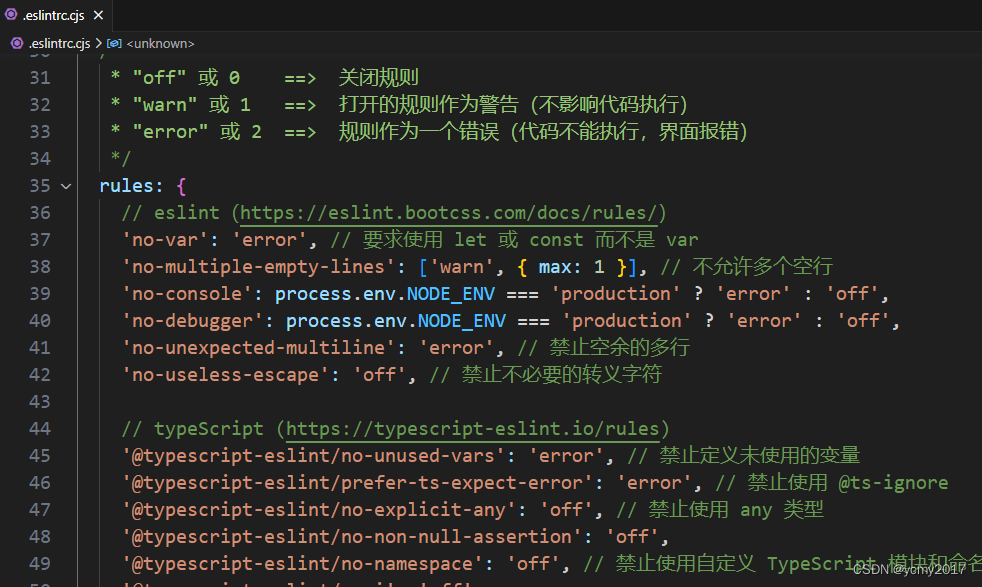
执行完init命令后,生成配置文件 .eslint.cjs
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1",
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1",pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
规则参考网址:https://eslint.bootcss.com/docs/rules/
主要是里面的rules,可以根据自己项目的实际环境来配置。当然我们不需要校验一些目录下的代码,比如dist文件夹,node_modules下面的。

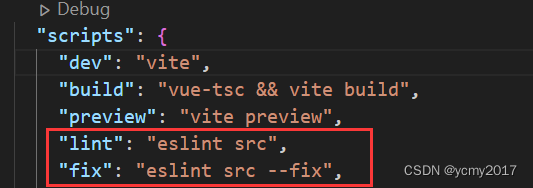
package.json新增两个运行脚本
2.2-配置prettier
eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;而prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持包含js在内的多种语言。
总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
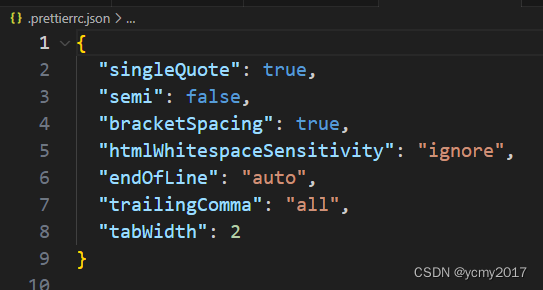
我们需要添加一些规则:

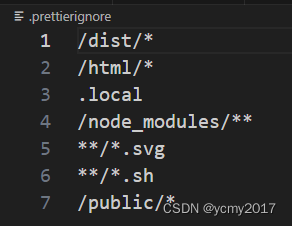
当然我们也是需要忽略一些文件,不需要格式化一些文件或者目录;比如/dist/*,/node_modules/**等等,根据自己项目实际情况添加。
package.json新增运行脚本
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改。
2.3-配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。官网:https://stylelint.bootcss.com/
安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
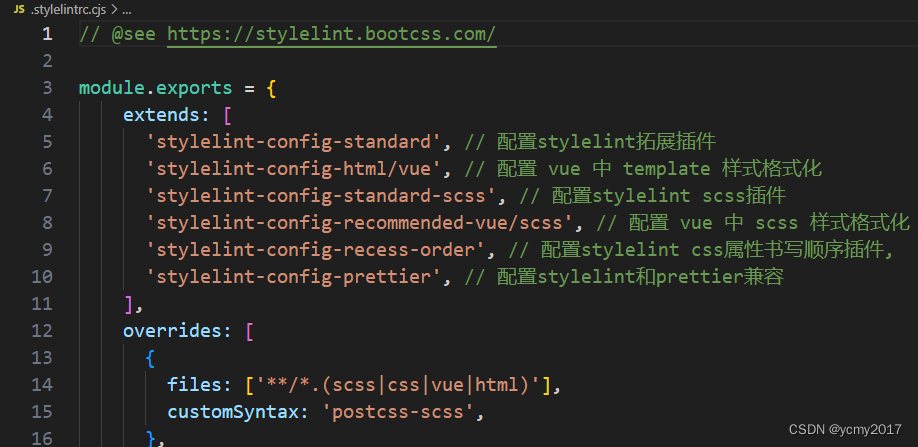
.stylelintrc.cjs配置文件

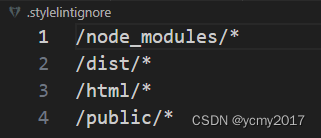
同理也是需要忽略一些文件,不用校验一些文件:

package.json新增运行脚本
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix",
2.4-配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
安装husky:pnpm install -D husky
init:npx husky-init
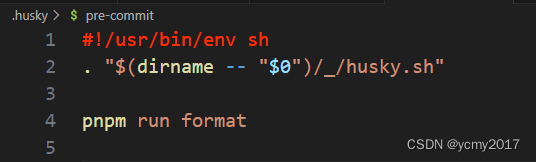
执行完npx husky-init会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行。

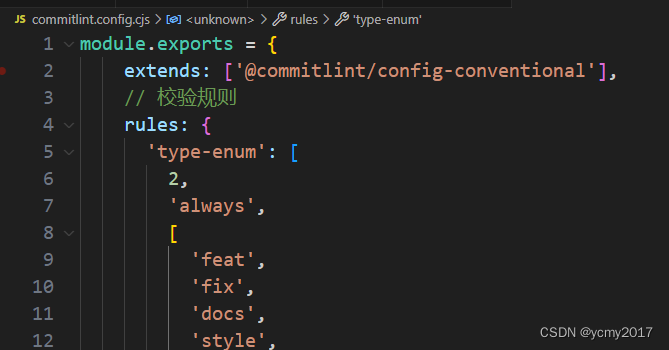
2.5-配置commitlint
对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint来实现。
安装:pnpm add @commitlint/config-conventional @commitlint/cli -D
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动

在package.json中配置scripts命令 :"commitlint": "commitlint --config commitlint.config.cjs -e -V",
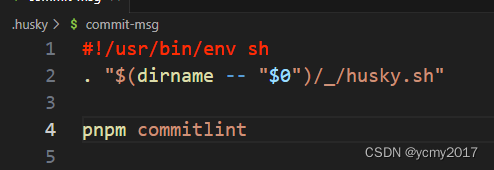
配置husky:npx husky add .husky/commit-msg
当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m 'fix: xxx' 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的 。
2.6-强制使用pnpm包管理器工具
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理!!!
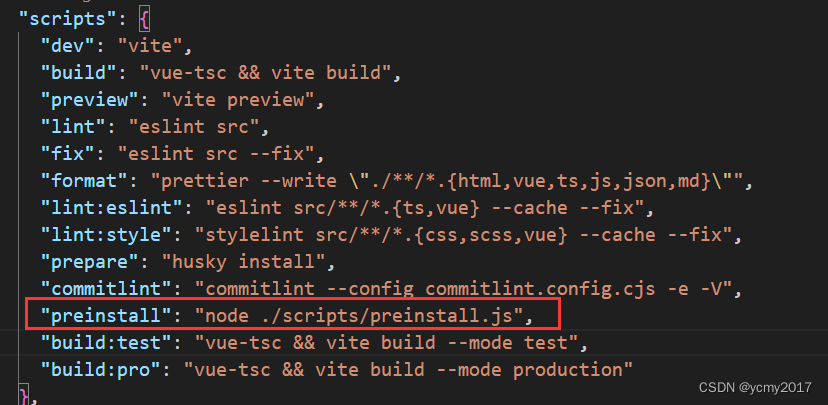
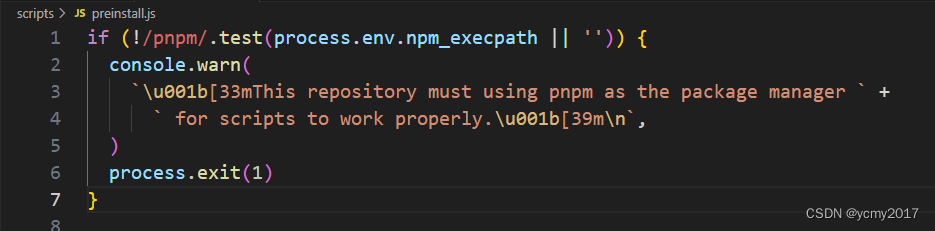
在根目录创建scripts/preinstall.js文件
配置命令: