分析三种主流的移动 App 类型,并给出和普通web测试不同的地方,给出测试的思路,并给出部分场景组合。
移动端测试还是 PC 端测试,业务测试其实都属于 GUI 测试的范畴,所以基本的测试思路,比如基于页面对象封装和基于业务流程封装的思想是相通的。
三种移动端产品类型介绍
移动端应用的测试其自身特点,和其他传统测试又有一些独特的测试方法与思路。
移动端应用又可以进一步细分为三大类:
- Web App指的是移动端的 Web 浏览器, 其实和 PC 端的 Web 浏览器没有任何区别,只不过Web 浏览器所依附的操作系统不再是 Windows 和 Linux 了,而是 iOS 和 Android 了。
Web App 采用的技术主要是,传统的HTML、JavaScript、CSS等Web技术栈,当然现在HTML5 也得到了广泛的应用。另外,WebApp所访问的页面内容都是放在服务器端的,本质上就是 Web 网页,所以天生就是跨平台的。
- Native App指的是移动端的原生应用, 对于 Android 是 apk,对于 iOS 就是 ipa。NativeApp 是一种基于手机操作系统(iOS 和 Android),并使用原生程序编写运行的第三方应用程序。
Native App 的开发,Android 使用的语言通常是 Java,iOS 使用的语言是 Objective-C。通常来说,Native App 可以提供比较好的用户体验以及性能,而且可以方便地操作手机本地资源。
- Hybrid App,是介于 Web App 和 Native App 两者之间的一种 App 形式。
Hybrid App 利用了 Web App 和 Native App 的优点,通过一个原生实现的 NativeContainer 展示HTML5的页面。更通俗的讲法可以归结为,在原生移动应用中嵌入了Webview,然后通过该 Webview 来访问网页。
Hybrid App 具有维护更新简单,用户体验优异以及较好的跨平台特性,是目前主流的移动应用开发模式。
三类不同移动应用的测试方法
根据它们的特性来总结出它们的测试方法:
- Web App,显然其本质就是Web浏览器的测试,所有GUI自动化测试的方法和技术,比如数据驱动、页面对象模型、业务流程封装等,都适用于 Web App的测试。
如果Web 页面是基于自适应网页设计(即符合ResponsiveWeb设计的规范),而且测试框架如果支持 Responsive Page,那么原则上之前开发的运行在 PC Web 端的 GUI自动化测试用例,不做
任何修改就可以直接在移动端的浏览器上直接执行,当然运行的前提是你的移动端浏览器必须支持WebDriver。其中,自适应网页设计(Responsive Web Design)是指,同一个网页能够自动识别屏幕分辨率、并做出相应调整的网页设计技术。
- Native App 的测试,虽然不同的平台会使用不同的自动化测试方案,iOS 一般采用XCUITest Driver,而 Android 一般采用 UiAutomator2 或者 Espresso 等,但是数据驱动、页面对象以及业务流程封装的思想依旧适用,完全可以把这些方法应用到测试用例设计中。
- Hybrid App 的测试,情况会稍微复杂一点,对 Native Container 的测试,可能需要用到XCUITest 或者 UiAutomator2 这样的原生测试框架,而对 Container 中 HTML5 的测试,基本和传统的网页测试没什么区别,所以原本基于 GUI 的测试思想和方法都能继续适用。
唯一需要注意的是,Native Container 和 Webview 分别属于两个不同的上下文(Context),Native Container 默认的 Context 为“NATIVE APP",而 Webview 默认的Context 为“WEBVIEW_+ 被测进程名称”。
所以,当需要操作 Webview 中的网页元素时,需要先切换到 Webview 的 Context 下。
Web测试和APP测试的区别
相同点:WEB测试和App测试从流程上来说,没有区别。都需要经历测试计划方案,用例设计,测试执行,缺陷管理,测试报告等相关活动。从技术上来说,WEB测试和APP测试其测试类型也基本相似,都需要进行功能测试、性能测试、安全性测试、GUI测试等测试类型。
不同点:他们的主要区别在于具体测试的细节和方法有区别。
性能测试,在WEB测试只需要测试响应时间这个要素,在App测试中还需要考虑流量测试和耗电量测试。
兼容性测试:在WEB端是兼容浏览器,在App端兼容的是手机设备。而且相对应的兼容性测试工具也不相同,WEB因为是测试兼容浏览器,所以需要使用不同的浏览器进行兼容性测试(常见的是兼容IE6,IE8,chrome,firefox)如果是手机端,那么就需要兼容不同品牌,不同分辨率,不同android版本甚至不同操作系统的兼容。(常见的兼容方式是兼容市场占用率前N位的手机即可),有时候也可以使用到兼容性测试工具,但WEB兼容性工具多用IETester等工具,而App兼容性测试会使用Testin这样的商业工具也可以做测试。
安装测试:WEB测试基本上没有客户端层面的安装测试,但是App测试是存在客户端层面的安装测试,那么就具备相关的测试点。
App测试基于手机设备,还有一些手机设备的专项测试。如交叉事件测试,操作类型测试,网络测试(弱网测试,网络切换)交叉事件测试:就是在操作某个软件的时候,来电话、来短信,电量不足提示等外部事件。操作类型测试:如横屏测试,手势测试网络测试:包含弱网和网络切换测试。需要测试弱网所造成的用户体验,重点要考虑回退和刷新是否会造成二次提交。弱网络的模拟,据说可以用360wifi实现设置。升级测试:升级测试的提醒机制,升级取消是否会影响原有功能的使用,升级后用户数据是否被清除了。
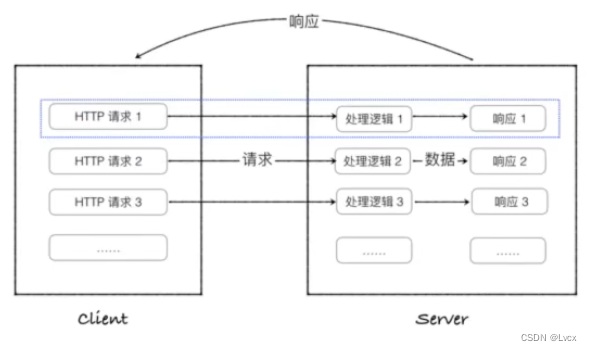
从系统架构的层面,WEB测试只要更新了服务器端,客户端就会同步会更新。而且客户端是可以保证每一个用户的客户端完全一致的。但是APP端是不能够保证完全一致的,除非用户更新客户端。如果是APP下修改了服务器端,意味着客户端用户所使用的核心版本都需要进行回归测试一遍。
如此看来,移动端的测试除了使用的测试框架不同以外,测试设计本身和 GUI 测试有异曲同工之妙,对于移动端还应该有其他的不同测试思路和方法。
移动应用专项测试的思路和方法
对于移动应用,顺利完成全部业务功能测试往往是不够的,当移动应用被大量用户安装和使用时,就会暴露出很多之前完全没有预料到的问题,
比如:
1.流量使用过多;
2.耗电量过大;
3.在某些设备终端上出现崩溃或者闪退的现象;
4.多个移动应用相互切换后,行为异常;
5.在某些设备终端上无法顺利安装或卸载;
6.弱网络环境下,无法正常使用;
7.Android 环境下,经常出现 ANR(Application Not Responding);
…
这样的问题还有很多,为了避免或减少此类情况的发生,所以移动应用除了进行常规的功能测试外,通常还会进行很多移动应用所特有的专项测试。
1. 交叉事件测试
交叉事件测试也叫中断测试,是指 App 执行过程中,有其他事件或者应用中断当前应用执行的测试。
比如,App 在前台运行过程中,突然有电话打进来,或者收到短信,再或者是系统闹钟等等情况。所以,在 App 测试时,就需要把这些常见的中断情况考虑在内,并进行相关的测试。
此类测试目前基本还都是采用手工测试的方式,并且都是在真机上进行,不会使用模拟器。
首先,采用手工测试的原因是,此类测试往往场景多,而且很多事件很难通过自动化的方式来模拟,比如呼入电话、接收短信等,这些因素都会造成自动化测试的成本过高,得不偿失,所以工程实践中,交叉事件测试往往全是基于手工的测试。
其次,之所以采用真机,是因为很多问题只会在真机上才能重现,采用模拟器测试没有意义。
交叉事件测试,需要覆盖的场景主要包括:
1.多个 App 同时在后台运行,并交替切换至前台是否影响正常功能;
2.要求相同系统资源的多个 App 前后台交替切换是否影响正常功能,比如两个 App 都需要播放音乐,那么两者在交替切换的过程中,播放音乐功能是否正常;
3.App 运行时接听电话;
4.App 运行时接收信息;
5.App 运行时提示系统升级;
6.App 运行时发生系统闹钟事件;
7.App 运行时进入低电量模式;
8.App 运行时第三方安全软件弹出告警;
9.App 运行时发生网络切换,比如,由 Wifi 切换到移动 4G 网络,或者从 4G 网络切换到 3G
网络等;
…
其实你可以发现,这些需要覆盖的场景,也是我们今后测试的测试用例集,每一场景都是一个测试用例的集合。
2. 兼容性测试
兼容性测试顾名思义就是,要确保App在各种终端设备、各种操作系统本、各种屏幕分辨率、各种网络环境下,功能的正确性。常见的App兼容性测试往往需要覆盖以下的测试场景:
1.不同操作系统的兼容性,包括主流的 Andoird 和 iOS 版本;
2.主流的设备分辨率下的兼容性;
3.主流移动终端机型的兼容性;
4.同一操作系统中,不同语言设置时的兼容性;
5.不同网络连接下的兼容性,比如 Wifi、GPRS、EDGE、CDMA200 等;
6.在单一设备上,与主流热门 App 的兼容性,比如微信、抖音、淘宝等;
…
兼容性测试通常都需要在各种真机上执行相同或者类似的测试用例,所以往往采用自动化测试的手段。 同时,由于需要覆盖大量的真实设备,除了大公司会基于 Appium + SeleniumGrid+OpenST去搭建自己的移动设备私有云平台外,其他公司一般都会使用第三方的移动设备云测平台完成兼容性测试。第三方的移动设备云测平台,国外最知名的是 SauceLab,国内主流的是Testin。
3. 流量测试
由于 App 经常需要在移动互联网环境下运行,而移动互联网通常按照实际使用流量计费,所以如果你的App耗费的流量过多,第一会导致用户流量费用增加,第二会会导致功能加载缓慢。
流量测试,通常包含以下几个方面的内容:
1.App 执行业务操作引起的流量;
2.App 在后台运行时的消耗流量;
3.App 安装完成后首次启动耗费的流量;
4.App 安装包本身的大小;
5.App 内购买或者升级需要的流量;
…
流量测试,往往借助于 Android 和 iOS 自带的工具进行流量统计,也可以利用 tcpdump、Wireshark 和 Fiddler 等网络分析工具。
对于 Android 系统,网络流量信息通常存储在/proc/net/dev目录下,也可以直接利用 ADB工具获取实时的流量信息。Android的轻量级性能监控小工具Emmagee,类似于 Windows 系统性能监视器,能够实时显示App运行过程中CPU、内存和流量等信息。
对于 iOS 系统,可以使用 Xcode 自带的性能分析工具集中的 Network Activity,分析具体的流量使用情况。
但是,流量测试的最终目的,并不是得到 App 的流量数据,而是要想办法减少 App 产生的流量。减少App消耗的流量不是测试工程师的工作,但了解一些常用的方法,也将有助于你的测试日常工作:
1.启用数据压缩,尤其是图片;
2.使用优化的数据格式,比如同样信息量的 JSON 文件就要比 XML 文件小;
3.遇到既需要加密又需要压缩的场景,一定是先压缩再加密;
4.减少单次 GUI 操作触发的后台调用数量;
5.每次回传数据尽可能只包括必要的数据;
6.启用客户端的缓存机制;
…
4. 耗电量测试
耗电量也是一个移动应用能否成功的关键因素之一。在目前的生态环境下,能提供类似服务或者功能的 App往往有很多,如果在功能类似的情况下,App特别耗电、让设备发热比较严重,那么你的用户一定会卸载你的 App 而改用其他 App。最典型的就是地图等导航类的应用,对耗电量特别敏感。
耗电量测试通常从三个方面来考量:
App 运行但没有执行业务操作时的耗电量;
App 运行且密集执行业务操作时的耗电量;
App 后台运行的耗电量;
耗电量检测既有基于硬件的方法,也有基于软件的方法。我所经历过的项目都是采用软件的方法,Android 和 iOS 都有各自自己的方法:Android 通过 adb 命令“adb shell dumpsys battery”来获取应用的耗电量信息耗电测试中,Google推出的history batterian工具很好分析耗电情况;
iOS 通过 Apple 的官方工具 Sysdiagnose 来收集耗电量信息,然后,可以进一步通过Instrument 工具链中的 Energy Diagnostics 进行耗电量分析。
5. 弱网络测试
与传统桌面应用不同,移动应用的网络环境比较多样,而且经常出现需要在不同网络之间切换的场景,即使是在同一网络环境下,也会出现网络连接状态时好时坏的情况,比如时高时低的延迟、经常丢包、频繁断线,在乘坐地铁、穿越隧道,和地下车库的场景下经常会发生。
所以,移动应用的测试需要保证在复杂网络环境下的质量。在测试阶段,模拟这些网络环境,在 App 发布前尽可能多地发现并修复问题。推荐开源移动网络测试工具:FacebookAugmented TrafficControl(ATC)。
ATC 最好用的地方在于,它能够在移动终端设备上通过Web界面随时切换不同的网络环境,同时多个移动终端设备可以连接到同一个Wifi,各自模拟不同的网络环境,相互之间不会有任何影响。也就是说,只要搭建一套ATC就能满足你所有的网络模拟需求。
6. 边界测试
边界测试是指,移动 App在一些临界状态下的行为功能的验证测试,基本思路是需要找出各种潜在的临界场景,并对每一类临界场景做验证和测试。
主要的场景有:
1)系统内存占用大于 90% 的场景;
2)系统存储占用大于 95% 的场景;
3)飞行模式来回切换的场景;
4)App不具有某些系统访问权限的场景,比如App由于隐私设置不能访问相册或者通讯录等;
5)长时间使用 App,系统资源是否有异常,比如内存泄漏、过多的链接数等;
6)出现 ANR 的场景;
7)操作系统时间早于或者晚于标准时间的场景;
8)时区切换的场景;
…
耗电量测试,流量测试,以及app性能测试,如何界定数据是否正常?例如流量消耗是到哪个值觉得有优化空间,内存CPU到哪个值不正常需要优化
其实并没有明确的标准,主要基于一些历史统计数据,主要的做法是和现有版本,以及同类app做比较。
结合实际情况测试点组合场景
结合一些实际情况测试点简单组合下场景场景:
比如:
出现崩溃:
1)设备碎片化:由于设备极具多样性,App在不同的设备上可能有表现不同;
2)带宽限制:带宽不佳的网络对App所需的快速响应时间可能不够;
3)网络的变化:不同网络间的切换可能会影响App的稳定性;
4)内存管理:可用内存过低,或非授权的内存位置的使用可能会导致App失败;
5)用户过多:连接数量过多可能会导致App崩溃;
6)代码错误:没有经过测试的新功能,可能会导致App在生产环境中失败;
7)第三方服务:广告或弹出屏幕可能会导致App崩溃;
App的安装与卸载
就是其他web里边没有的场景,最基本的药考虑不同操作系统,考虑不同的操作系统版本,考虑不同手机厂商再操作系统版本修改上的不同,等等
安装过程中:
1)各个选项是否符合概要设计说明;
2)安装向导的ui测试;
3)是否支持取消,以及取消后的操作流程(是否有残留);
4)意外情况处理(司机、重启、断电、断网);
5)安装空间不足
安装完成后:
1)是否正常运行;
2)安装过程后的文件夹和文件是否写在了指定的目录里边;
3)是否生成了多余的目录结构和文件;
升级:
1)升级后功能是否和需求说明一样
2)测试与升级模块相关的模块的功能是否
3)升级界面的ui测试(强制/非强制)
4)升级安装意外情况的测试(死机、重启、断电)
5)版本验证:1.0版-2.0或者1.0-3.0
6)升级中用户数据、设置、状态的保留,注意新版本已去掉的状态或设置;
7)是否可以隔开版本覆盖安装;
8)是否可以覆盖安装更低版本;
9)如果升级有忽略本次版本升级,那么当有新的升级版本时,是否还有提示升级;
10)大版本更新不升级无法使用;
卸载:
1)系统直接卸载以及卸载时候ui界面测试;
2)直接删除文件夹,再卸载;
3)卸载过程中是否支持取消,取消后的软件状态;
4)卸载时候意外的情况处理(死机、断网、断电、重启);
5)卸载安装,安装目录清理,SD卡存储数据不被清理;
6)在没有更新或者网络时,需要给予用户正确的信息表达;
App的启动与停止
1)首次启动是否出现欢迎界面,可否进入App,停留时间是否合理;
2)首次启动后拉取的信息是否正确;
3)再次启动时间是否符合预期;
4)再次启动app功能是否异常
5)再次启动后状态检查:如初始化信息、初始状态、启动对网络;
6)再次启动进程服务检查:进程名、进程数、服务名、服务数、第三方调用的SDK如GPS;
7)再次带登陆的应用是否再次启动的时候正常登录;
8)出现崩溃是否可以再次启动;
9)手动终止进程、服务是否可以在此启动;
10)其他系统软件工具停止进程、清理软件数据,是否可以启动;
中断测试
1)锁屏中断:停留在程序操作界面进行锁屏,恢复后检查操作是否正常;
2)前后台切换:停留在程序操作界面,通过Home键,进行程序的前后台切换;
3)加载中断:页面接口请求、界面框架加载时,通过Home键、返回键、快速切换操作进行中断;
4)系统异常中断:如关机、断电、来电;
流畅度
列表滑动、返回进入、快速点击(这个肉眼不好评判,可以借助GT,一般打分在90分以上是比较好的)
软件兼容
通用软件;
输入法;
安全软件;
通信类;
竞品软件 同类软件,是否出现冲突;
总结
移动应用根据技术架构的不同,主要分为 Web App、Native App 和 Hybrid App 三大类,这三类应用的测试方法本质上都属于 GUI 测试的范畴。
从业务功能测试的角度看,移动应用的测试用例设计和传统 PC 端的 GUI 自动化测试策略比较类似,只是测试框架不同,数据驱动、页面对象模型和业务流程封装依旧适用;
各种专项测试是移动应用的测试重点,也有别于传统 GUI 测试。专项测试包括:交叉事件测试、兼容性测试、流量测试、耗电量测试、弱网络测试和边界测试;
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取