唠嗑部分
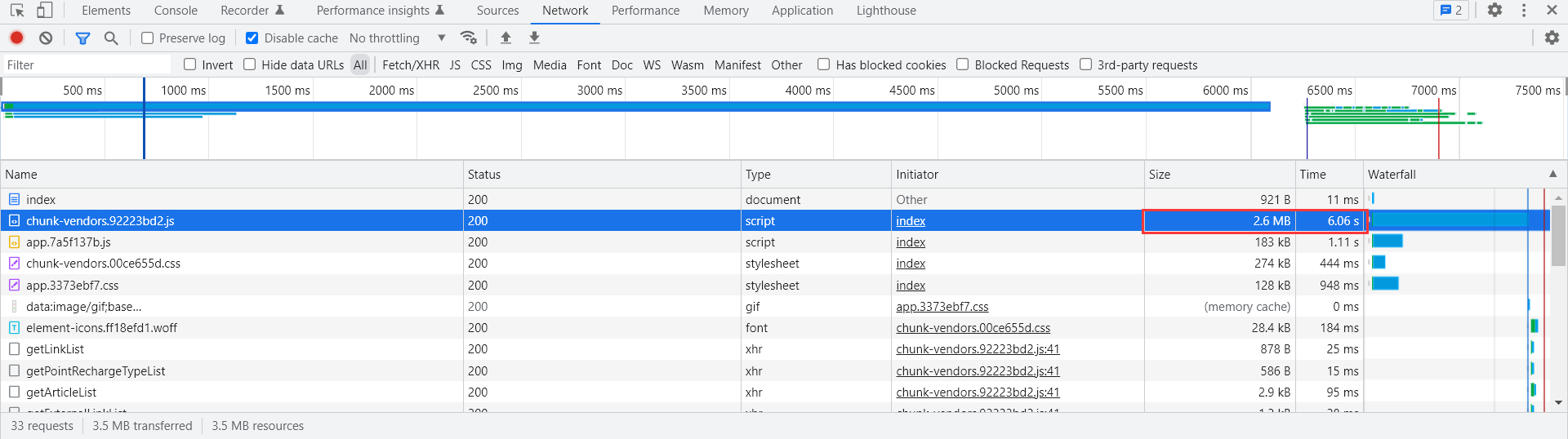
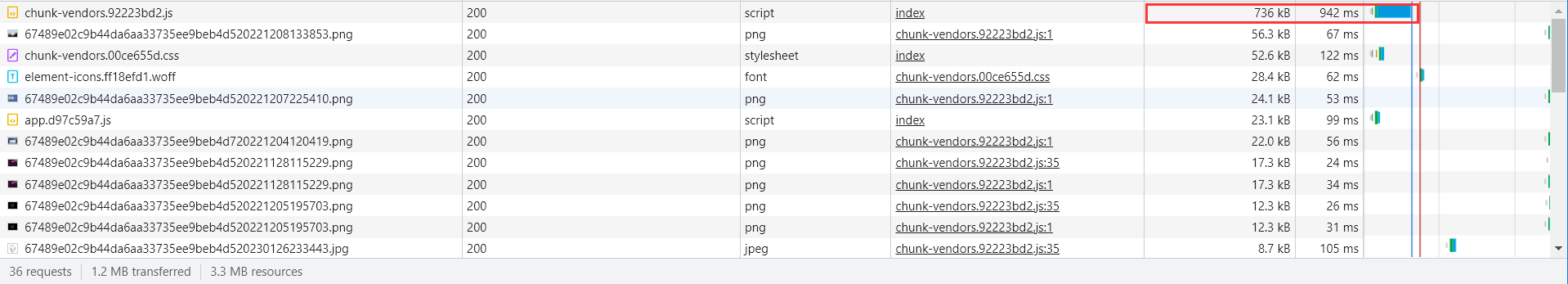
事情的经过是这样的,最近自己玩了一个小系统,使用的是SpringBoot+Vue编写,打包部署后发现页面加载缓慢,打开控制台一看,发现是这家伙在作祟,请看下图

什么鬼,这个js文件2.6M,花费6s,很多小伙伴本地开发的时候,根本不会出现这种问题,只有部署后才会出现,云服务器配置:2核2G4Mbps(没钱租好的),总之开发一个好的系统考虑的因素有很多,网络带宽也是必不可少的因素
下面我们来说一说免费的解决方案
言归正传
1、安装插件
yarn add compression-webpack-plugin@6.1.1 --save-dev
2、在vue.config.js配置如下
...
module.exports = defineConfig({
...
configureWebpack: {
...
plugins: process.env.NODE_ENV === 'production' ? [
new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
})
] : []
},
})
3、运行打包命令
npm run build
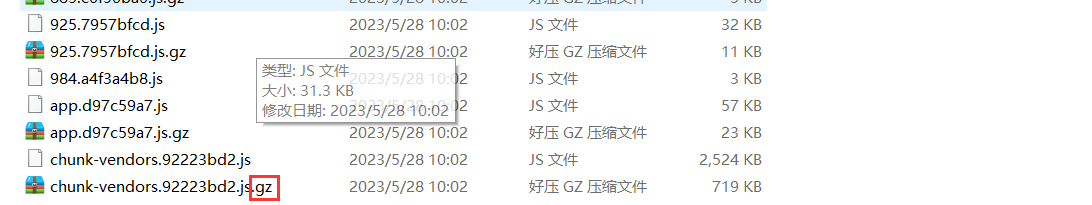
打包后打开js目录发现有很多.gz结尾的文件

4、上传&修改nginx配置文件,添加如下配置
http {
...
#gzip模块设置,使用 gzip 压缩可以降低网站带宽消耗,同时提升访问速度。
gzip on; #开启gzip
gzip_min_length 1k; #最小压缩大小
gzip_buffers 4 16k; #压缩缓冲区
#gzip_http_version 1.0; #压缩版本
gzip_comp_level 9; #压缩等级
gzip_types text/plain application/x-javascript text/css application/xml application/javascript text/javascript application/x-httpd-php image/jpeg image/gif image/png; #压缩类型
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
...
}
解释一下:
第1行:开启Gzip
第2行:不压缩临界值,大于1K的才压缩,一般不用改
第3行:buffer,就是,嗯,算了不解释了,不用改
第4行:用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1
第5行:压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧
第6行:进行压缩的文件类型,缺啥补啥就行了,JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了
第7行:跟Squid等缓存服务有关,on的话会在Header里增加"Vary: Accept-Encoding",我不需要这玩意,自己对照情况看着办吧
第8行:IE6对Gzip不怎么友好,不给它Gzip了
注意:js文件类型对应application/javascript,如果不加会不生效(小白亲踩坑)
5、重启nginx
docker restart nginx
6、测试,这个耗时看着舒服多了,页面加载也快了好多

结语
1、以上就是我们今天分享的内容。
2、制作不易,一键三连再走吧,您的支持永远是我最大的动力!