代码如下:
import 'phaser';
class PlayGame extends Phaser.Scene {
constructor() {
super("PlayGame");
}
preload() {
this.load.spritesheet('run', 'assets/_Run.png', {frameWidth: 120, frameHeight: 80});
this.load.spritesheet('idle', 'assets/_Idle.png', {frameWidth: 120, frameHeight: 80});
this.load.spritesheet('roll', 'assets/_Roll.png', {frameWidth: 120, frameHeight: 80});
}
create() {
this.player = this.physics.add.sprite(100, 300, 'idle');
this.player.setScale(2);
this.floor = this.add.graphics();
this.floor.lineStyle(1, 0x000, 1);
this.floor.lineBetween(0, 600, 800, 600);
this.anims.create({
key: 'jump',
frames: this.anims.generateFrameNumbers('jump', {start: 0, end: 2}),
frameRate: 10,
repeat: -1
});
this.anims.create({
key: 'run',
frames: this.anims.generateFrameNumbers('run', {start: 0, end: 9}),
frameRate: 10,
repeat: -1
});
this.anims.create({
key: 'idle',
frames: this.anims.generateFrameNumbers('idle', {start: 0, end: 9}),
frameRate: 10,
repeat: -1
});
this.anims.create({
key: 'roll',
frames: this.anims.generateFrameNumbers('roll', {start: 0, end: 11}),
frameRate: 10,
repeat: -1
});
this.input.on('pointerdown', function (pointer) {
console.log(pointer.x, pointer.y);
}, this);
this.direct = 1;
this.cursors = this.input.keyboard.createCursorKeys();
this.player.setCollideWorldBounds(true);
}
update() {
if(this.cursors.left.isDown){
this.direct = 0;
this.player.flipX = true;
this.player.setVelocityX(-160);
this.player.anims.play('run', true);
}
else if(this.cursors.right.isDown){
this.direct = 1;
this.player.flipX = false;
this.player.setVelocityX(160);
this.player.anims.play('run', true);
}
else if(this.cursors.up.isDown) {
if(this.direct == 1)
this.player.setVelocityX(320);
else
this.player.setVelocityX(-320);
this.player.anims.play('roll', true);
}
else{
this.player.setVelocityX(0);
this.player.anims.play('idle', true);
}
if(this.cursors.space.isDown && this.player.body.blocked.down){
this.player.setVelocityY(-300);
}
}
}
let config = {
width: 800,
height: 600,
parent: 'thegame',
scene: PlayGame,
backgroundColor: '#fff',
physics:{
default: 'arcade',
arcade: {
gravity: { y: 300},
debug: false
}
}
};
new Phaser.Game(config);
项目结构如下:

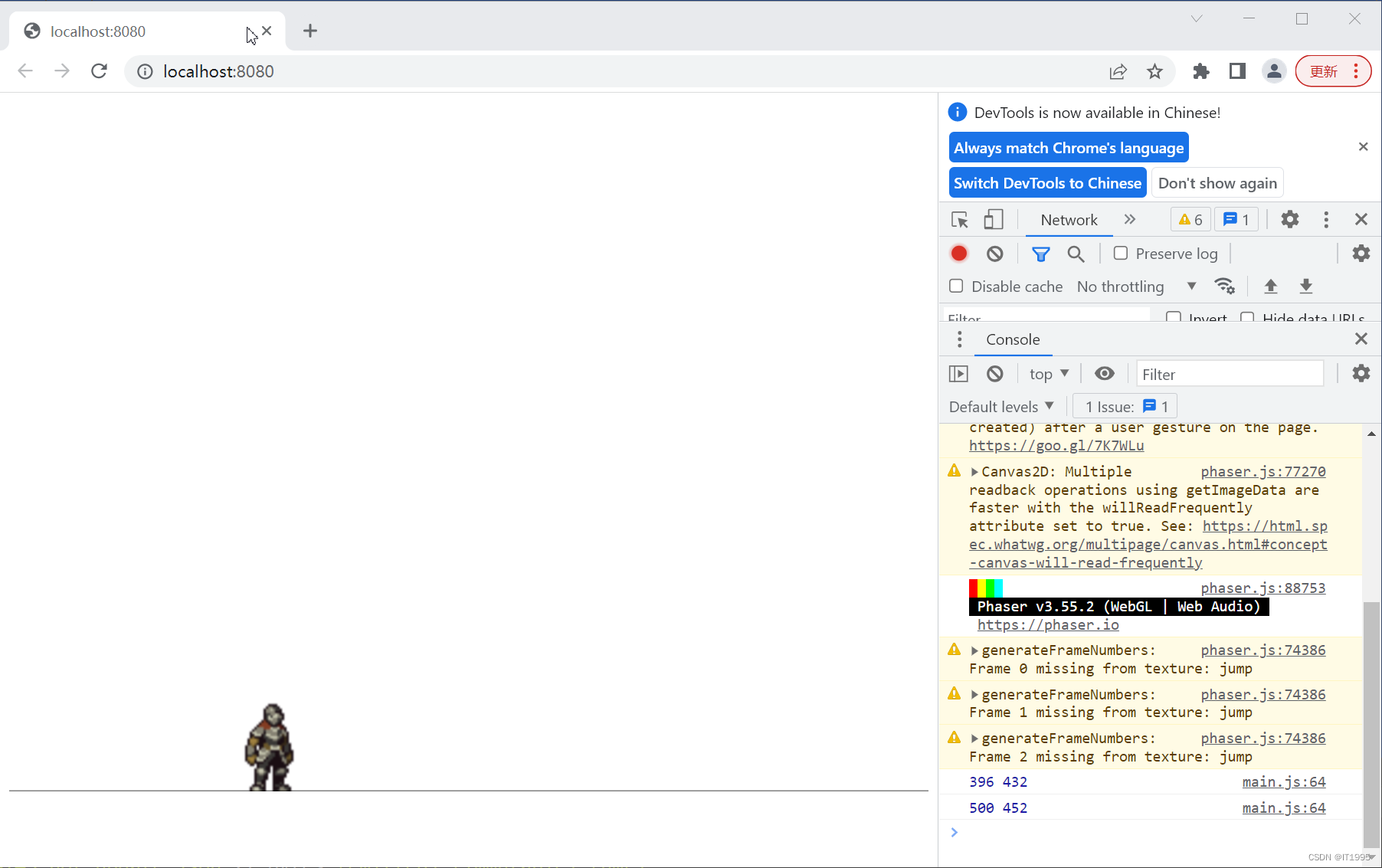
运行截图如下:

这里说明下:
if(this.cursors.space.isDown && this.player.body.blocked.down){
this.player.setVelocityY(-300);
}
跳的话可以使用this.cursors.space.isDown。
然后再是this.player.body.blocked.down