文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 主题描述
- 1.3 照片墙详细界面
- 1.4 相关跳转界面
- 2.效果和源码
- 2.1 效果演示
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/130946811
html实现好看的浪漫爱情回忆录(附源码)html实现好看的浪漫爱情回忆录,html浪漫爱情,html实现爱情告白源码,html爱情浪漫表白甜蜜时刻,html表白,html制作爱情笔记,html制作浪漫表白。记录爱情的点点滴滴,记录爱情的甜蜜瞬间。以一间房子为一天,放8张照片,文字描述,记录当天的甜蜜时刻,总共5个房间,酷炫的动态效果,鼠标点击出现爱心。甜蜜瞬间拉满,赶紧打造一个属于自己的爱情小屋。
1.设计来源
以记录爱情甜蜜瞬间为出发点,构造框架,这里以每个甜蜜瞬间为一个房间(以房间的形式展示记录甜蜜瞬间的图片),以图片和文字描述记录。
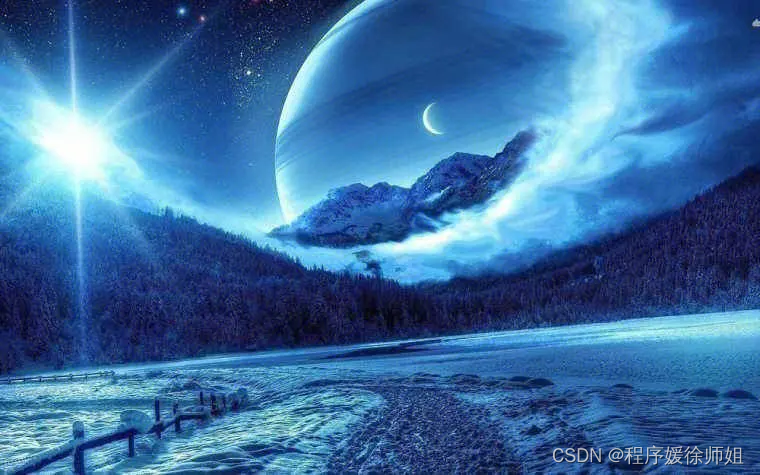
1.1 主界面
目前是5个房间,1个房间一个主题,可以根据日期来,也可以根据某一次难忘瞬间来,可以扩展多个房间。具体酷炫界面效果,见下面的 效果演示 。

房间1

房间2

房间3

房间4

房间5
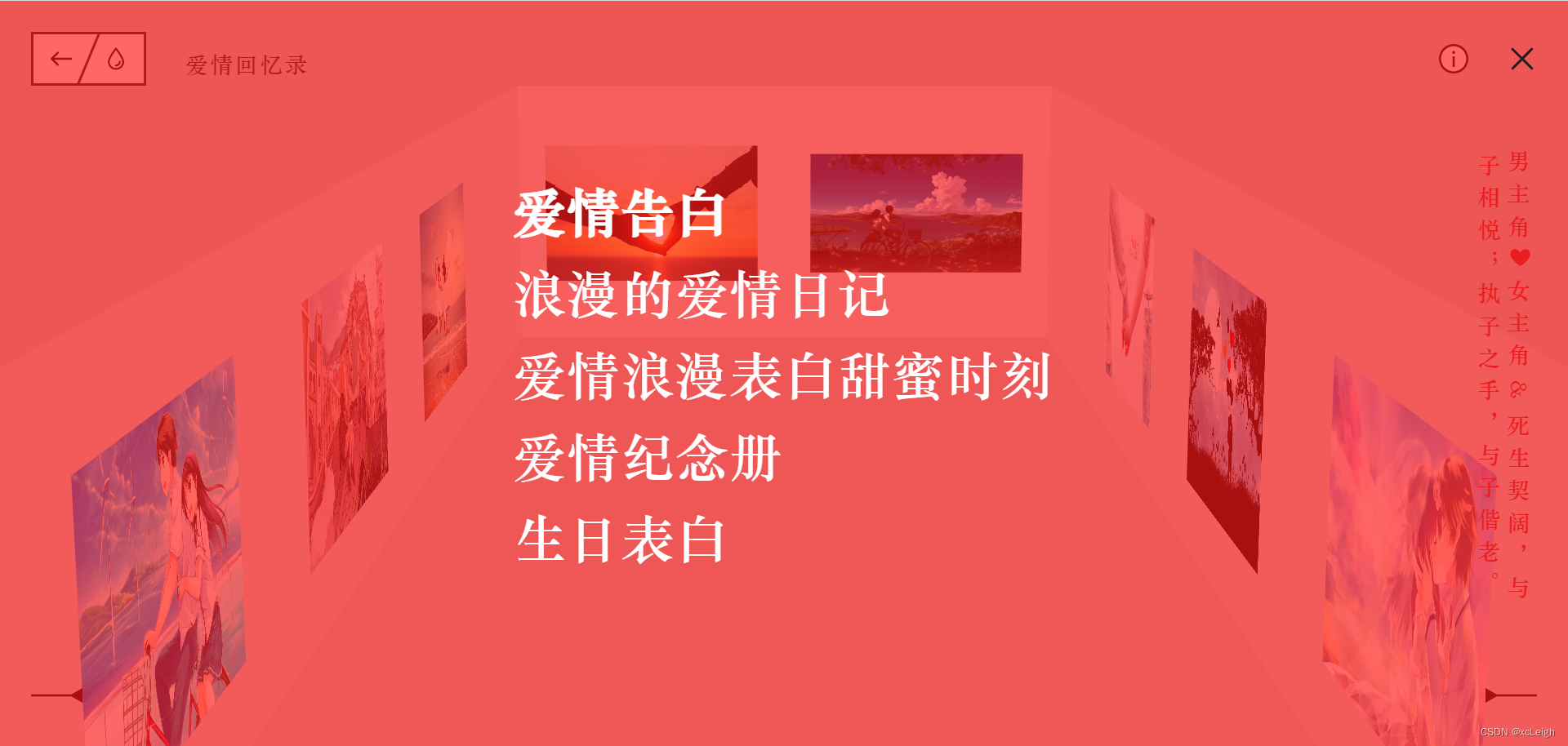
1.2 主题描述

这个是主题描述,用文字写出相关寄语,或者对彼此说的话。
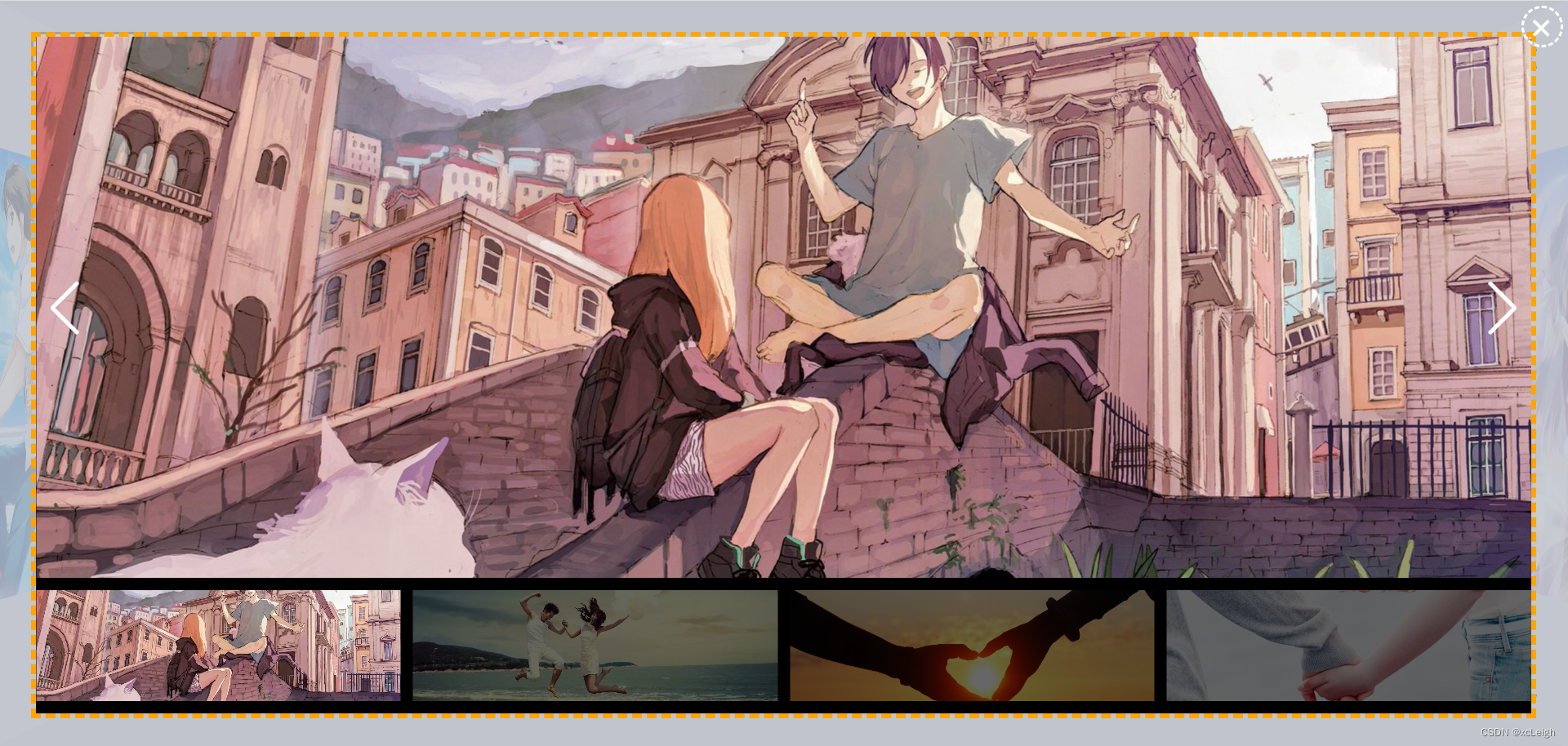
1.3 照片墙详细界面

这个是房间里面的所有照片,放大的效果,看的清楚。不同的房间,这里面的照片不同。
1.4 相关跳转界面

这个用于相关页面跳转的,可以自定义。
2.效果和源码
2.1 效果演示
html实现好看的浪漫爱情回忆录
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浪漫爱情回忆录 - xcLeigh</title>
<link rel="icon" type="image/png" href="img/favicon.ico" />
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
</head>
<body oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<div class="content">
<header class="codrops-header">
<div class="codrops-links">
<a class="codrops-icon codrops-icon--prev" href="https://blog.csdn.net/weixin_43151418/article/details/130946811" title="返回资源地址"><svg class="icon icon--arrow"><use xlink:href="#icon-arrow"></use></svg></a>
<a class="codrops-icon codrops-icon--drop" href="https://blog.csdn.net/weixin_43151418" title="xcLeigh博客"><svg class="icon icon--drop"><use xlink:href="#icon-drop"></use></svg></a>
</div>
<h1 class="codrops-header__title">爱情回忆录</h1>
<!-- <div class="subject">爱情回忆录</div> -->
<button class="btn btn--info btn--toggle">
<svg class="icon icon--info"><use xlink:href="#icon-info"></use></svg>
<svg class="icon icon--cross"><use xlink:href="#icon-cross"></use></svg>
</button>
<button class="btn btn--menu btn--toggle">
<svg class="icon icon--menu"><use xlink:href="#icon-menu"></use></svg>
<svg class="icon icon--cross"><use xlink:href="#icon-cross"></use></svg>
</button>
<div class="overlay overlay--menu">
<ul class="menu">
<li class="menu__item menu__item--current"><a class="menu__link" href="https://blog.csdn.net/weixin_43151418/article/details/127964115">爱情告白</a></li>
<li class="menu__item"><a class="menu__link" href="https://blog.csdn.net/weixin_43151418/article/details/129264757">浪漫的爱情日记</a></li>
<li class="menu__item"><a class="menu__link" href="https://blog.csdn.net/weixin_43151418/article/details/128006618">爱情浪漫表白甜蜜时刻</a></li>
<li class="menu__item"><a class="menu__link" href="https://blog.csdn.net/weixin_43151418/article/details/127814650">爱情纪念册</a></li>
<li class="menu__item"><a class="menu__link" href="https://blog.csdn.net/weixin_43151418/article/details/128315955">生日表白</a></li>
</ul>
</div>
<div class="overlay overlay--info">
<p class="info"> “<b style="color:orange">爱情回忆录</b>”
睁眼的<b style="color:rebeccapurple;">第一刻</b>就把自己感动,最好的爱情就是<b style="color:brown;">陪伴</b>,从青春到黄昏,手牵手一直到<b style="color:chocolate;">白头</b>。有时候,我们就像鱼缸里的鱼,想说的很多,一开口就化成了<b style="color:cornsilk;">一串省略号</b>。
<br/>
<br/>—爱情的最好态度:<b style="color:brown;">情出自愿</b>,事过无悔!对自己负责,对对方负责,对<b style="color:aqua;">爱情负责</b>,这才是我们该有的爱情态度。<br/>—有一种爱情,叫<b style="color:salmon;">白头偕老</b>,有一种幸福,叫<b style="color:crimson;">有你相伴</b>。<b style="color:chartreuse;">陪伴与懂得</b>,比爱更加重要。<br/>—多庆幸,你是我领略万物后,<b style="color:salmon;">仅存的心动</b>。<br/>—对相爱的人来说,<b style="color:darkorchid;">对方的心</b>才是最好的<b style="color:darkcyan;">房子</b>。
</p>
</div>
</header>
<h4 class="location">男主角❤女主角 & 死生契阔,与子相悦;执子之手,与子偕老。</h4>
<div class="slides">
<div class="slide" onclick="showImg(1)">
<h2 class="slide__name">
<br/> <!-- Love <br/>北戴河 -->
</h2>
<h3 class="slide__title">
<span>“旅行北戴河的记录,这一天,你笑的很好看,很迷人……”</span>
<div class="slide__number">这一天的 <strong>甜蜜</strong> 瞬间</div>
</h3>
<p class="slide__date">2023年5月20号</p>
</div>
<div class="slide" onclick="showImg(2)">
<h2 class="slide__name">
<br/> <!-- Love <br/>北戴河 -->
</h2>
<h3 class="slide__title">
<span>“居家的一天,难以忘记,你搞怪的表情……”</span>
<div class="slide__number">这一天的 <strong>搞怪</strong> 瞬间</div>
</h3>
<p class="slide__date">2023年2月14号</p>
</div>
<div class="slide" onclick="showImg(3)">
<h2 class="slide__name">
<br/> <!-- Love <br/>北戴河 -->
</h2>
<h3 class="slide__title">
<span>“行走江湖的一天,结伴同行……”</span>
<div class="slide__number">这一天的 <strong>女友力</strong> 爆棚</div>
</h3>
<p class="slide__date">2022年5月20号</p>
</div>
<div class="slide" onclick="showImg(4)">
<h2 class="slide__name">
<br/> <!-- Love <br/>北戴河 -->
</h2>
<h3 class="slide__title">
<span>“研究美食的一天,品尝了你的各种黑暗料理……”</span>
<div class="slide__number">这一天的 <strong>黑暗料理</strong> 出彩</div>
</h3>
<p class="slide__date">2022年2月14号</p>
</div>
<div class="slide" onclick="showImg(5)">
<h2 class="slide__name">
<br/> <!-- Love <br/>北戴河 -->
</h2>
<h3 class="slide__title">
<span>“刚出惊魂未定的鬼屋,又来摩天轮,心相印……”</span>
<div class="slide__number">这一天 <strong>我的心</strong> 出彩</div>
</h3>
<p class="slide__date">2021年5月20号</p>
</div>
</div>
<nav class="nav">
<button class="btn btn--nav btn--nav-left">
<svg class="nav-icon nav-icon--left" width="42px" height="12px" viewBox="0 0 70 20">
<path class="nav__triangle" d="M52.5,10L70,0v20L52.5,10z"/>
<path class="nav__line" d="M55.1,11.4H0V8.6h55.1V11.4z"/>
</svg>
</button>
<button class="btn btn--nav btn--nav-right">
<svg class="nav-icon nav-icon--right" width="42px" height="12px" viewBox="0 0 70 20">
<path class="nav__triangle" d="M52.5,10L70,0v20L52.5,10z"/>
<path class="nav__line" d="M55.1,11.4H0V8.6h55.1V11.4z"/>
</svg>
</button>
</nav>
</div><!-- /content -->
<div class="overlay overlay--loader overlay--active">
<div class="loader">
<div></div>
<div></div>
<div></div>
</div>
</div>
<script src="js/anime.min.js"></script>
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
源码下载
html实现好看的浪漫爱情回忆录(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/130946811(防止抄袭,原文地址不可删除)