通过 Github workflows CI/CD 自动化部署 Github Pages hugo 免费博客
文章博客地址:https://blog.taoluyuan.com/posts/github-workflows/
Github Workflows 介绍
GitHub Actions 介绍
- GitHub 文档:https://docs.github.com/zh/actions/learn-github-actions/understanding-github-actions
- 官方介绍:
GitHub Actions是一种持续集成和持续交付 (CI/CD) 平台,可用于自动执行生成、测试和部署管道。 您可以创建工作流程来构建和测试存储库的每个拉取请求,或将合并的拉取请求部署到生产环境
流程及原理介绍
- 本文主要介绍使用GitHub Actions 来实现自动化部署博客网站 ,静态网站生成使用的是Hugo,部署使用的是Github pages,并且使用自定义域名。

- 本地写hugo-blog 博客,hugo-blog 是一个hugo的博客模板,使用
hugo new site hugo-blog命令创建,可以在里面写markdown文件 - 写好后推送到github hugo-blog 仓库,触发github actions ci/cd,执行hugo命令生成静态网站,并且推送到github-pages 仓库
- github-pages 仓库接收到推送后,会自动部署到github pages,公网可以通过 github pages 域名 访问,也可以通过CNAME配置自定义域名访问
Github Pages 介绍
- Github Pages 是一个静态网站托管服务,可以通过github pages 托管静态网站,并且可以通过自定义域名访问
- 创建github pages 仓库,仓库名必须是
username.github.io格式,username是你的github用户名,仓库名必须是这个,否则无法部署成功 访问地址就是 https://username.github.io - 自定义域名访问,例如
www.abc.com,在域名服务商添加CNAME记录,指向username.github.io, 然后在github pages 仓库设置中添加自定义域名, 这样通过www.abc.com 就能访问github pages - 下面的 Actions 部分会介绍如何自动化部署到github pages,并且配置自定义域名
Hugo 介绍
- Hugo 是一个静态网站生成器,可以通过markdown文件生成静态网站,官网:https://gohugo.io/
- 写好markdown文件后,执行hugo命令,在public目录生成静态网站,然后 将public目录推送到github pages 仓库
- github actions工作流 就是通过hugo命令生成静态网站,并且推送到github pages 仓库
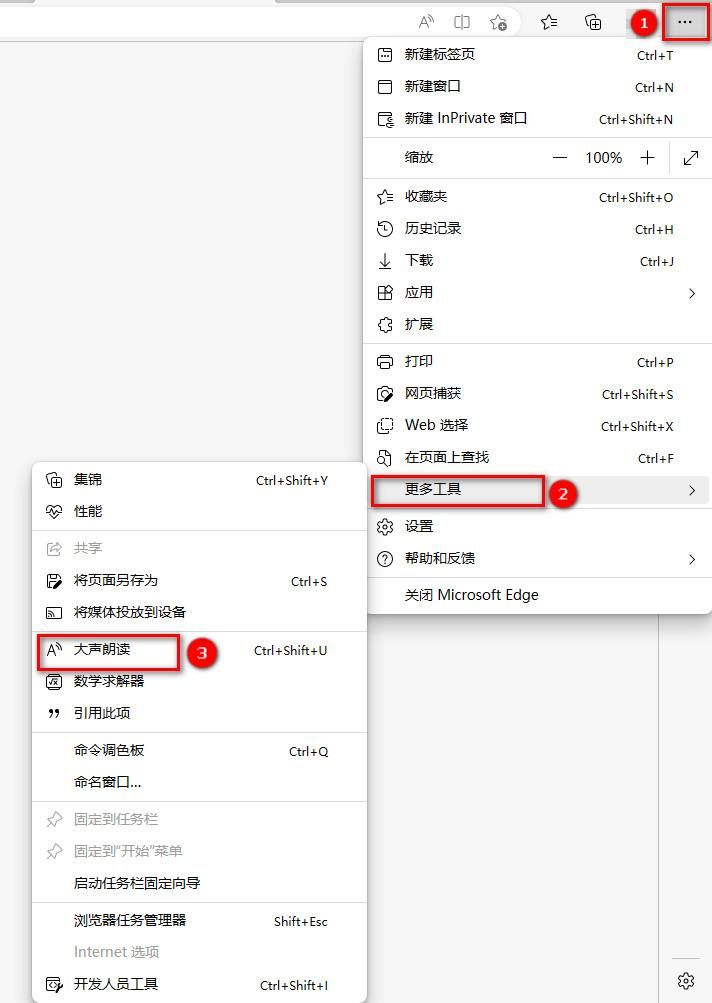
使用 Github Actions 自动化部署
创建 Github Actions
在github 仓库中(hugo-blog)创建.github/workflows目录,并且在目录中创建deploy.yml文件,文件名可以自定义,但是后缀必须是yml,例如deploy.yml,这样就创建了一个github actions,并且会自动执行,下面介绍我的deploy.yml文件
name: deploy
on:
push:
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "latest"
- name: Build Web
run: hugo
- name: Deploy Web
uses: peaceiris/actions-gh-pages@v3
with:
PERSONAL_TOKEN: ${{ secrets.BLOG_TOKEN }}
EXTERNAL_REPOSITORY: webws/webws.github.io
PUBLISH_BRANCH: master
PUBLISH_DIR: ./public
commit_message: ${{ github.event.head_commit.message }}
cname: ${{ secrets.DOMAIN }}
上面 GitHub Actions配置文件用于自动部署Hugo博客到我的 GitHub Pages。以下是每个步骤的功能和解释:
步骤1:Checkout
此步骤使用 actions/checkout 插件来检出 GitHub 仓库,具体使用文档地址是 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8llNKDNw-1685421845358)(null)]
submodules: true 参数用于同时检出子模块,fetch-depth: 0 用于完整地检出所有历史记录。
步骤2:Setup Hugo
此步骤使用 peaceiris/actions-hugo 插件来安装最新版本的 Hugo。
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "latest"
步骤3:Build Web
此步骤在运行时调用 Hugo 构建静态网站,并在 public 目录中生成静态html文件
- name: Build Web
run: hugo
步骤4:Deploy Web
此步骤使用 peaceiris/actions-gh-pages 插件将静态网站部署到 GitHub Pages 上。
- name: Deploy Web
uses: peaceiris/actions-gh-pages@v3
with:
PERSONAL_TOKEN: ${{ secrets.BLOG_TOKEN }}
EXTERNAL_REPOSITORY: webws/webws.github.io
PUBLISH_BRANCH: master
PUBLISH_DIR: ./public
commit_message: ${{ github.event.head_commit.message }}
cname: ${{ secrets.DOMAIN }}
参数的含义:
PERSONAL_TOKEN: GitHub Personal Access Tokens 用于访问 GitHub 仓库,需要 到[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Aw7AxQxq-1685421847201)(null)] ,添加权限 并将Token存储在仓库的 Secrets 中以供 Workflow 使用EXTERNAL_REPOSITORY: 部署到的 GitHub Pages 仓库,webws/webws.github.io 是我的github pages 仓库,需要修改为你的github pages 仓库PUBLISH_BRANCH: 要在其上部署站点的分支名称(通常为master)。PUBLISH_DIR: hugo 静态html文件目录。(在此例中,Hugo 输出位于./public目录中)。commit_message: 提交更改时使用的提交消息,从上游分支获取。cname: 自定义域名,CNAME记录,我自己的是 blog.taoluyuan.com,需要修改为你的自定义域名,如果没有,可以删除这个参数,使用默认的github pages域名也访问 webws.github.io
设置 Secrets 变量,对应 yml 文件中的 PERSONAL_TOKEN 和 DOMAIN ,具体设置 在 仓库中(hugo-blog) 的 Settings -> secrets and variables->actions 中,hugo-blog 要换成你自己的仓库名
BLOG_TOKEN: GitHub Personal Access Token。DOMAIN: 你的自定义域名。
触发 Github Actions
- 在github 仓库中(hugo-blog)创建.md文件,并且提交到github,这样就会触发github actions,自动部署到github pages 仓库,并且可以通过自定义域名访问了
- 可以通过 仓库中 Actions 标签查看部署状态
访问 Github Pages
- 通过github pages域名访问, https://webws.github.io,因为我设置了自定义域名,所以这个域名会自动跳转到 https://blog.taoluyuan.com
- 通过自定义域名访问, https://blog.taoluyuan.com