嗨,大家好,我是异星球的小怪同志
一个想法有点乱七八糟的小怪
如果觉得对你有帮助,请支持一波。
希望未来可以一起学习交流。

目录
一、图像标签
1.图像标签
2.图标标签的其它属性
3.图像标签属性注意点:
一、图像标签
1.图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />单词 image 的缩写,意为图像。
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
那么,首先我们想要在网页中加入图片,一定要确保图片和网页的代码是在同一个文件夹里。

我们可以用代码来演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
这是一张图片
<img src="11.6/图片.jpg">
</body>
</html>
这样看着可能不太美观,我们可以让文字放在图片的上面,可以用<p>标签,<b>标签或者标题标签都可以。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h3>这是一张图片</h3>
<img src="11.6/图片.jpg">
</body>
</html>
2.图标标签的其它属性
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
那么我们可以用代码来演示一下:(alt)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h3>这是一张图片</h3>
<img src="11.6/图片.jpg">
<h3>alt 替换文本 图像显示不出来的时候用文字替换:</h3>
<img src="11.6/图片.jpg " alt="我是一只咸鱼">
</body>
</html> 
我们再用另一个图片,来对比演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h3>这是一张图片</h3>
<img src="11.6/图片.jpg">
<h3>alt 替换文本 图像显示不出来的时候用文字替换:</h3>
<img src="11.6/1图片.jpg " alt="我是一只咸鱼">
</body>
</html>
我们用代码来演示一下:(title)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h3>这是一张图片</h3>
<img src="11.6/图片.jpg">
<h3>alt 替换文本 图像显示不出来的时候用文字替换:</h3>
<img src="11.6/1图片.jpg " alt="我是一只咸鱼">
<h3> title 提示文本 鼠标放到图像上,提示的文字:</h3>
<img src="11.6/图片.jpg"alt="我是一只咸鱼" title="我只是一只咸鱼">
</body>
</html>
区别:alt是图片显示不出来,文本替换图片,title是图片能显示出来,鼠标放在图片上,也能显示出提示的文字,增加了用户体验感。
那么还剩下图像标签还剩下三个分别是width、height、border,我们来简单的学习下吧。
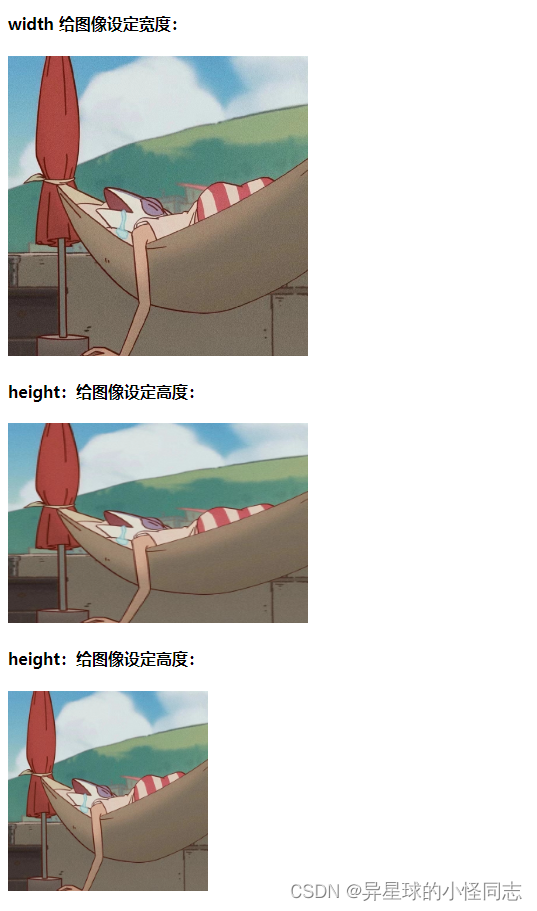
我们先用代码演示一下:(width,height)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h4> width 给图像设定宽度:</h4>
<img src="图片.jpg" alt="我是一只咸鱼" title="我只是一只咸鱼" width="300">
<h4> height:给图像设定高度:</h4>
<img src="图片.jpg" alt="我是一只咸鱼" title="我只是一只咸鱼" width="300" height="200">
<h4> height:给图像设定高度:</h4>
<img src="图片.jpg" alt="我是一只咸鱼" title="我只是一只咸鱼" height="200">
</body>
</html>
总结一下:
通过以上的代码我们可以看到设置宽度时,图像可以等比例的按照图像宽度缩放,设置宽度和高度时,若是随意设置的,图像就会变得比较失真不好看,按照高度图像也可以等比例的按照图像的高度缩放。
那么最后我们来看一下border是怎么使用的。
我们用代码演示一下:(border)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<h4> width 给图像设定宽度:</h4>
<img src="图片.jpg" alt="我是一只咸鱼" title="我只是一只咸鱼" width="300" border="20">
</body>
</html>
现在只是简单的设置了一下border,以后还会详细学习的。