<ol>
<li>
<p>日本新潟佐渡岛</p>
</li>
<li>
<p>宣告“飞岛萱草”</p>
<ol>
<li>
<p>迎来最佳观赏期。</p>
<ol>
<li>
<p>据观光协会介绍,</p>
</li>
<li>
<p>这是一种仅在</p>
</li>
</ol>
</li>
<li>
<p>佐渡岛与山形县部分地区开花的</p>
</li>
</ol>
</li>
<li>
<p>百合科多年生草本植物。</p>
</li>
</ol>
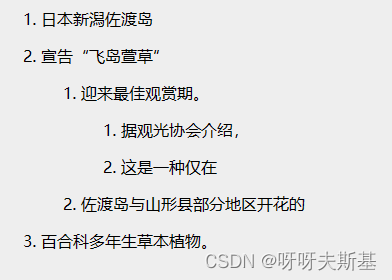
默认序号效果:

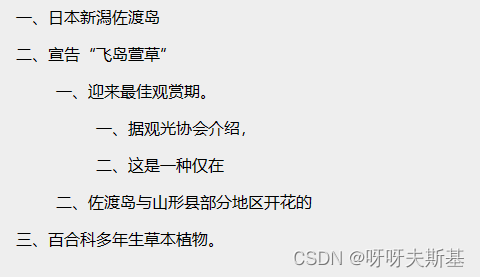
list-style-type 改变序号类型
li {
list-style-type: cjk-ideographic;
}

list-style-type 支持不少类型:
- 1.2.3
decimal - a.b.c
lower-alpha - A.B.C
upper-alpha - i.ii.iii
lower-roman - I.II.III
upper-roman - 一.二.三
cjk-ideographic - 子.丑.寅.卯
cjk-earthly-branch - 甲.乙.丙.丁
cjk-heavenly-stem
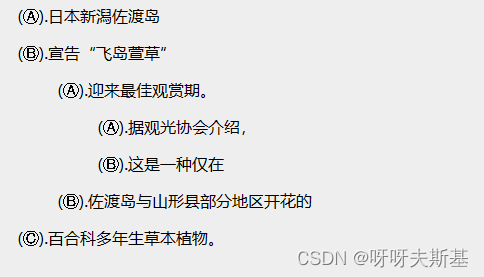
@counter-style 自定义序号类型
@counter-style circled-upper-alpha {
system: alphabetic;
symbols: Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ;
prefix: "(";
suffix: ").";
}
li {
list-style-type: circled-upper-alpha;
}

counters 多级序号
ol {
counter-reset: my-counter;
}
li {
counter-increment: my-counter;
}
li::marker {
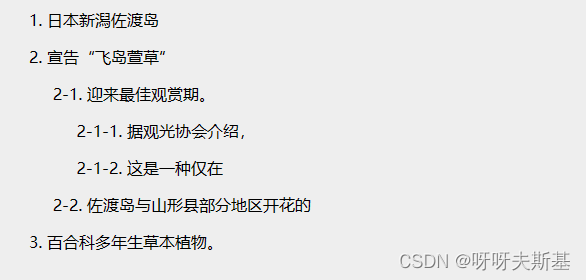
content: counters(my-counter, "-") ". ";
}

使用 counters 时可以指明 counter-style:
@counter-style circled-upper-alpha {
system: alphabetic;
symbols: Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ;
/* content: counter() 中,prefix 和 suffix 不生效 */
prefix: "(";
suffix: ").";
}
ol {
counter-reset: my-counter;
/* list-style: circled-upper-alpha; */
}
li {
counter-increment: my-counter;
}
li::marker {
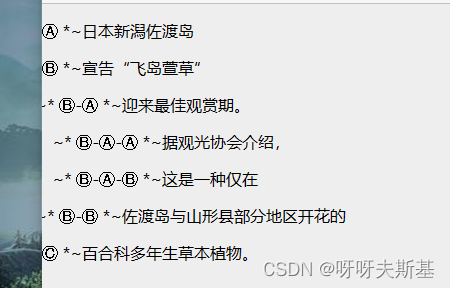
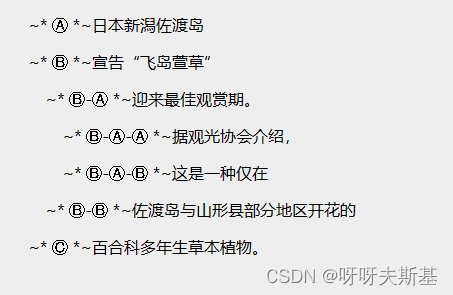
content: "~* " counters(my-counter, "-", circled-upper-alpha) " *~";
}
::marker 的长度不可控。当序号的文本很长时,显示会有问题:

给 body 加了margin,序号显示全的效果:

参考:
张鑫旭 - CSS @counter-style规则详细介绍
张鑫旭 - 关于list-style-type项目符号你应该知道的事情
张鑫旭 - CSS counter计数器(content目录序号自动递增)详解
张鑫旭 - CSS ::marker伪元素简介