<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图片跟随 </title>
<style type="text/css">
body {
text-align: center; /* 浏览器页面内容居中 */
}
#small {
margin-top: 150px; /* 到页面顶部150px */
}
#showBig {
position: absolute;
display: none;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//页面加载完成之后执行
$(function(){
//为id="small"绑定mouseover事件
$("#small")
.mouseover(function(event){
// $("#showBig").show()将id=showBig的元素之前是隐藏状态,将它显示出来,
// css("left",event.pageX+10) 显示位置是:鼠标当前位置水平+10,
// css("top",event.pageY+10) 显示位置是:鼠标当前位置垂直+10
$("#showBig")
.show()
.css("left",event.pageX+10)
.css("top",event.pageY+10);
})
.mousemove(function(event){
$("#showBig")
.css("left",event.pageX+10)
.css("top",event.pageY+10);
})
.mouseout(function(){ //鼠标离开后,将$("#showBig")元素隐藏
$("#showBig").hide();
});
});
</script>
</head>
<body>
<img id="small" src="img/small.jpg" />
<div id="showBig">
<img src="img/big.jpg">
</div>
</body>
</html>
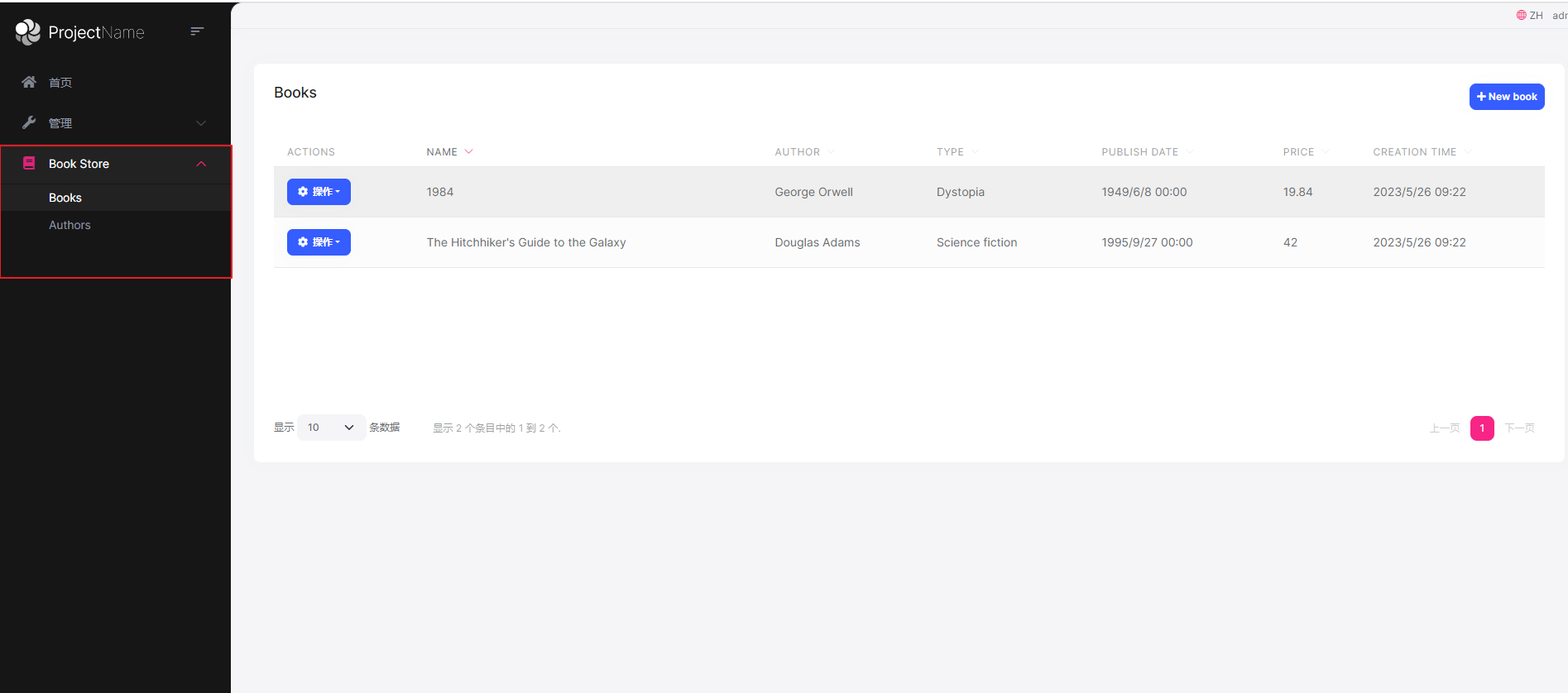
浏览器页面显示效果: