微信小程序
因(ios,android)多平台彼此间并不互通,所以开发需要两个不同平台的开发团推队,所以微信小程序因此诞生。
小程序的优点
- 快速加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
首先
根据自己的情况安装微信小程序的开发版本
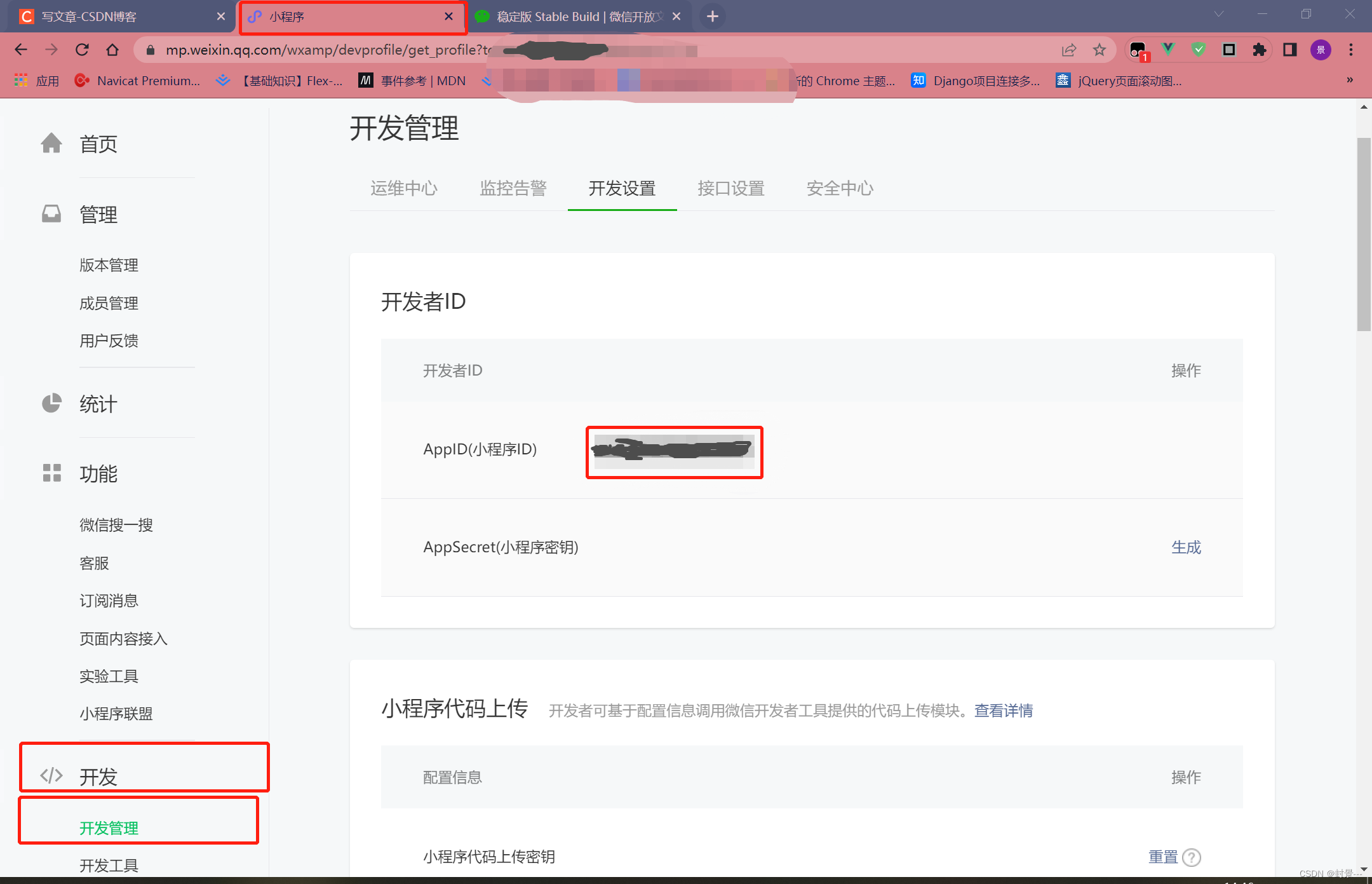
下载之后进行注册操作
注册之后在这里拿到AppID(小程序ID)
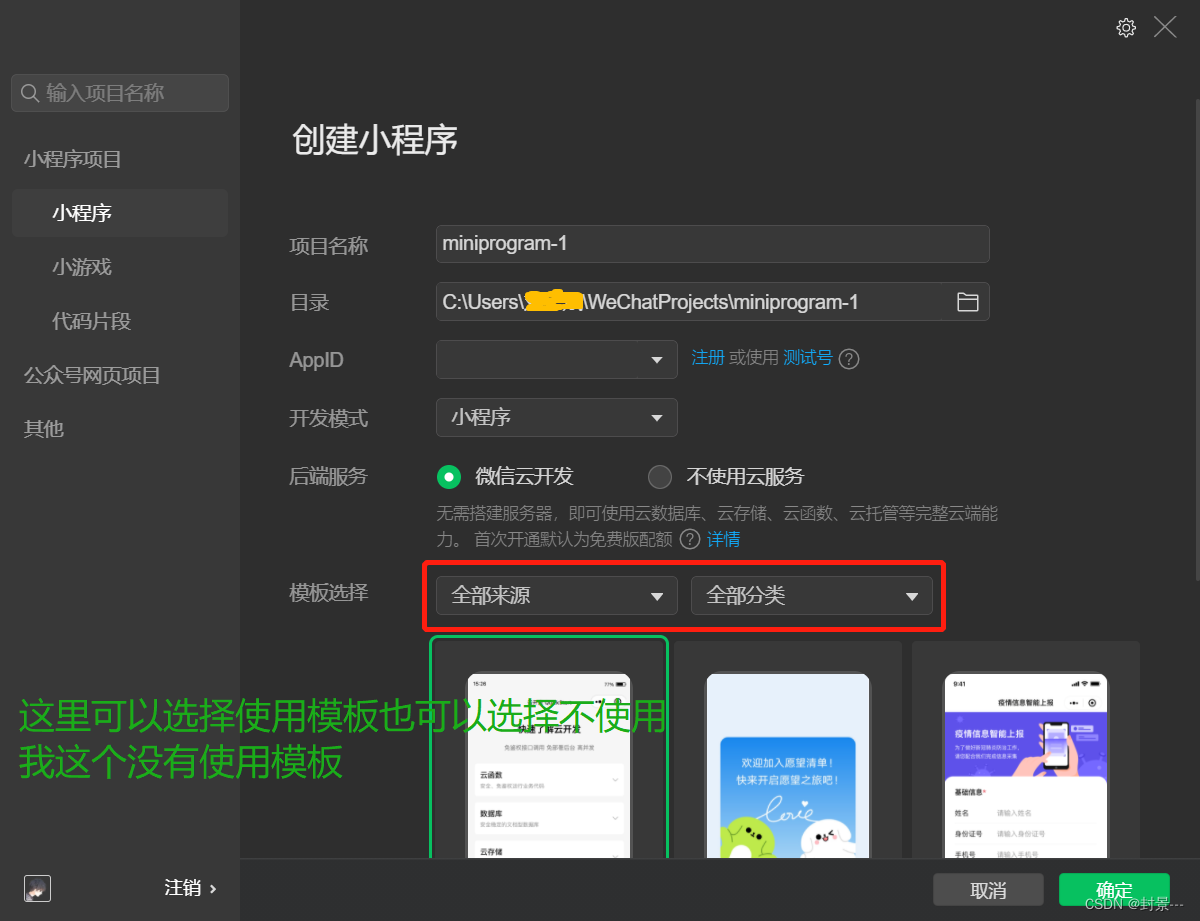
这个AppID(小程序ID)会在创建项目时用到


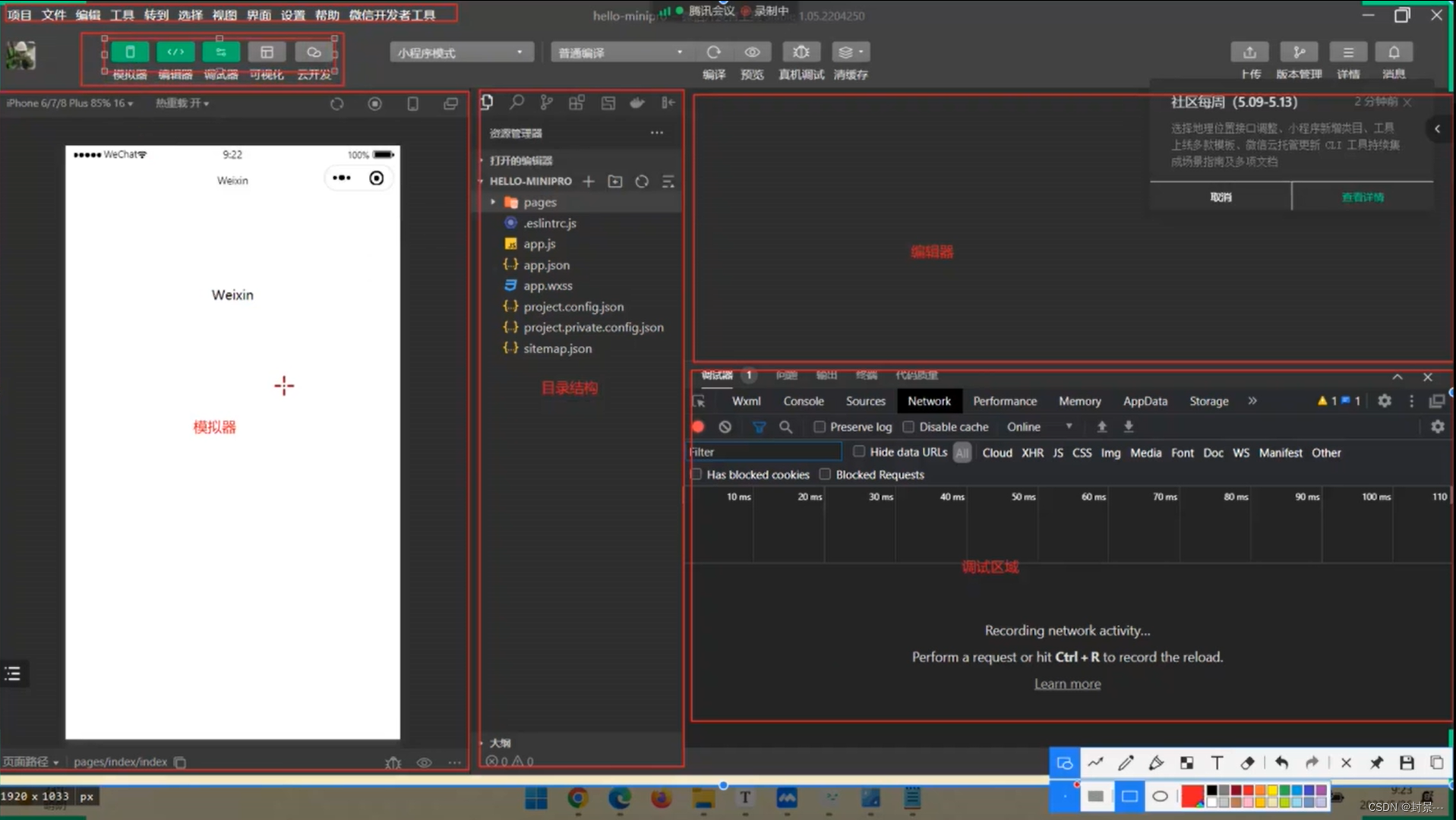
开发工具的各个区域
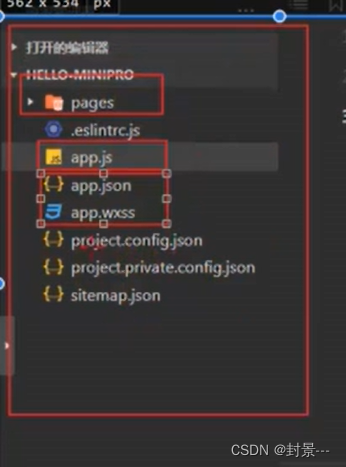
认识项目的目录结构

这些都删除重新创建自己需要的项目文件,必须在根目录存在pages文件目录 app.json负责项目页面的引入,创建成功后给文件内加一个空对象不然会报错
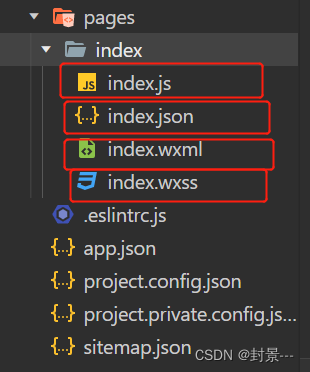
在pages目录下创建项要这注意需要创建一个跟你需要的页面同名的文件夹名因为一个页面下有很多所需的文件,
.js为后缀的文件存放当前页面的事件执行函数,.wxml存放页面结构,.wxss存放css样式
在根目录下的app.json里有许多参数一 一 详解
了解关于pages里的对象含义
- pages相当于路由配置文件
"pages": [
"pages/index/index",// 表示根目录pages下的index文件夹下的index文件
"pages/mail/mail",// 表示根目录pages下的mail文件夹下的mail文件
"pages/find/find",// ... 上述同理
"pages/my/my"
],
- pages下的window对象表示配置页面的顶部导航
javascript
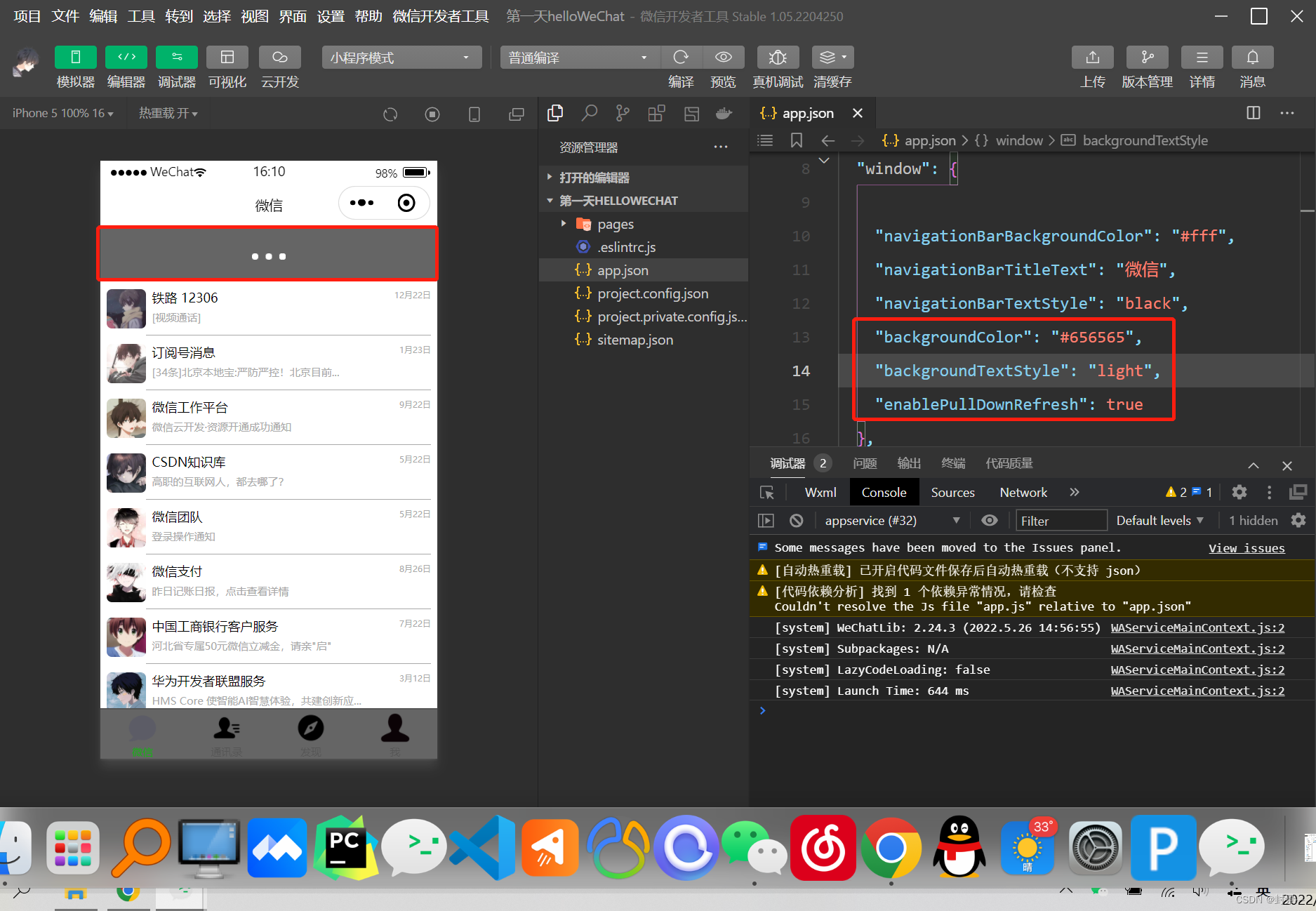
"window":
"navigationBarBackgroundColor": "#565656",// 配置小程序的顶部背景,只支持这种书写颜色的格式,HexColor格式
"navigationBarTitleText": "微信",// 小程序的标题内容
"navigationBarTextStyle": "white",// 小程序标题字体的颜
// 下面是于下拉刷新有关的样式
"enablePullDownRefresh": true,// 最开始程序是不允许下拉刷新的,这里设置为true允许用户下拉刷新
"backgroundColor": "#fff",// 控制下拉刷新的背景颜色,只支持HexColor格式颜色书写
"backgroundTextStyle": "dark",// 控制下拉刷新的字体颜色,这里只支持dark和light
}

- tabBar设置底部导航栏的样式,注意这里的导航栏是小程序的自有方
看看官网怎么说
"tabBar": {
"color": "#555",// 底部导航栏字体颜色,只支持HexColor颜色书写格式
"selectedColor": "lightgreen",// 被选择中的元素所应用的颜色
"backgroundColor": "#656565",// 底部导航栏的背景颜色,只支持HexColor颜色书写格式
"borderStyle": "black",// 底部导航栏的边框颜色,这里只支持white,和black
// 小程序底部导航点击路由配置规则
"list": [
{
"selectedIconPath": "./pages/assets/icon/wechat.png",// 被选中时应用的图片
"iconPath": "./pages/assets/icon/wechat.png",// 未被选中时应用的图片
"pagePath": "pages/index/index",// 点击后应用哪个页面
"text": "微信"// 用户看到的路由名称
},
// 以下同理
{
"selectedIconPath": "./pages/assets/icon/通讯录.png",
"iconPath": "./pages/assets/icon/通讯录.png",
"pagePath": "pages/mail/mail",
"text": "通讯录"
},
{
"selectedIconPath": "./pages/assets/icon/发现面性.png",
"iconPath": "./pages/assets/icon/发现面性.png",
"pagePath": "pages/find/find",
"text": "发现"
},
{
"selectedIconPath": "./pages/assets/icon/我.png",
"iconPath": "./pages/assets/icon/我.png",
"pagePath": "pages/my/my",
"text": "我"
}
]
小程序的标签不同于HTML的标签样式
在小程序中
<view><view/>相当于HTML中的<div></div><text><text/>相当于HTML中的<span></span>- ···
具体要用哪个标签还得看微信开发平台官网
小程序中的数据绑定
在标签之间用双花括号包裹变量,变量定义在页面文件夹下的.js文件中的data对象中例如:
// 页面结构中
<view> {{ message }} </view
//
// 定义.js的变量
Page({
data: {
message: 'Hello MINA!'
}
})
小程序中的列表渲染
语法wx:for="{{列表名}}" 如果需要key可以wx:key="index"
如果遍历的是数组这个写被遍历的元素<text>{{item}}<text/>
如果遍历的是一个数组嵌套多个对象的形式的数组可哪个item就是当前遍历出的的单个对象形式要想拿到具体的值还得通过<text>{{item.键}}<text/>来遍历出其中的值
不用考虑item和index是哪里来的,这是小程序定义的规则,人家制定咱们执行就好了
小程序中的条件渲染
条件渲染主要有主要有以下
<view wx:if="{{判断条件}}"> 如果if判断条件为True我显示 </view><view wx:elif="{{判断条件}}"> 这该怎么解释,如果判断上面if不匹配然后再判断elif中的条件是否满足如果满足就显示 </view><view wx:else> 如果上面if或elif的判断都无法通过那么就显示这里的内容 </view>
列表渲染和条件渲染两者都要注意的点!
列表渲染和条件渲染两者都要注意的点!!
列表渲染和条件渲染两者都要注意的点!!!
当列表渲染的循环对象或条件渲染的对象下有多个节点(标签)时可以给节点外层嵌套一个<block></block>将循环或条件渲染写于block标签上
// 多节点循环渲染写法
<block wx:for="{{遍历数据列表}}">
<text>内容一</text
<view>内容二</view>
<block/>
// 多节点条件渲染写法
<block wx:if="{{判断条件}}">
<text>内容一</text
<view>内容二</view>
<block/
运用上述知识实现一个微信小程序的轮播图效果
第一步要知道微信定义的swiper标签
// .wxml结构文件中内容
<view class="container">
<!-- 轮播图 -->
<!-- 属性值如果是布尔类型,一定要使用{{}}包含起来 --
<!-- autoplay属性是是否自动播放轮播图 --
<!-- interval属性轮播图切换的事件间隔 --
<!-- indicator-dots属性是是否展示轮播图下面的指示点默认false不显示,这里的布尔值需要带{{}} -->
<swiper indicator-dots="{{true}}" autoplay="{{true}}" interval="{{interval}}">
<!-- 因为被循环渲染的对象是两个节点所以需要外层套一个block标签 -->
<block wx:for="{{imgUrlList}}" wx:key="index">
<swiper-item>
<image src="{{item}}"></image>
</swiper-item>
</block>
</swiper>
</view>
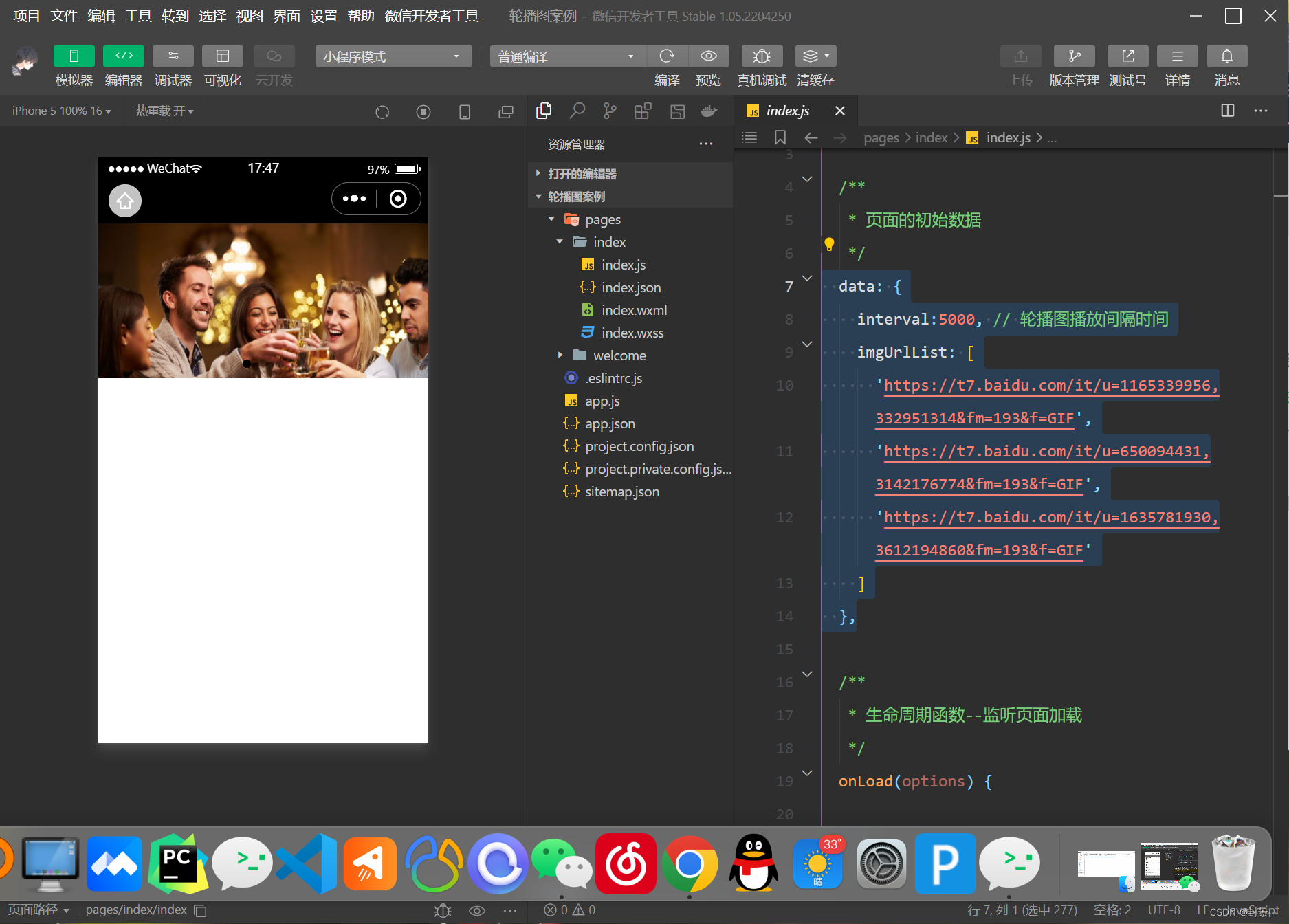
// .js文件中定义的轮播图需要的数据
data: {
interval:5000, // 轮播图播放间隔时间
imgUrlList: [
'https://t7.baidu.com/it/u=1165339956,332951314&fm=193&f=GIF',
'https://t7.baidu.com/it/u=650094431,3142176774&fm=193&f=GIF',
'https://t7.baidu.com/it/u=1635781930,3612194860&fm=193&f=GIF'
]
},
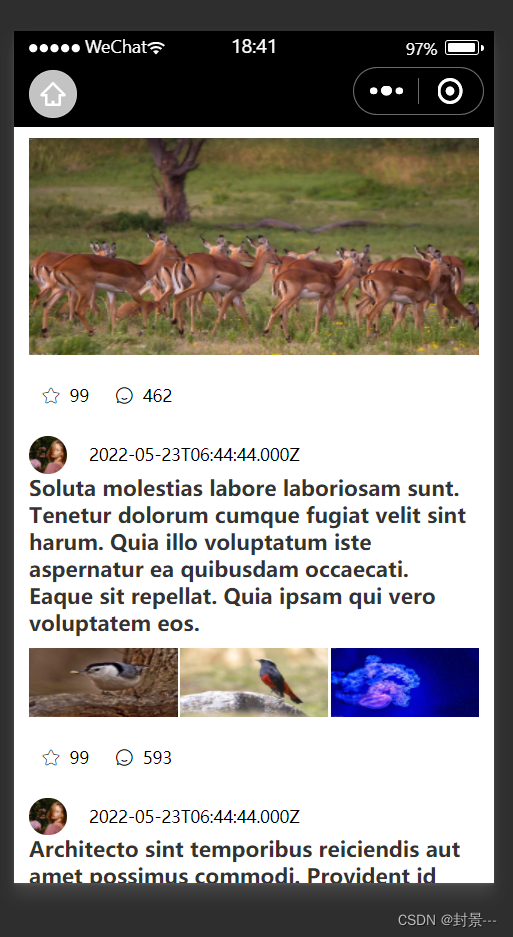
最终效果

意外发现了如何录制GIF

如何在微信小程序中应用iconfont中的图标呢
iconfont图标的使用过程我这里就不多做讲解了,不知道的可以去别的博主那里补习下,我再这里只说在HTML语言和小程序中之间的使用区别
步骤
1.iconfont加入购物车添加纸项目
2.生成在线的链接
3.点击生成的在线链接会跳到一个css样式内容的页面,将内容复制
4.生成一个小程序执行css样式文件(这里指以.wxss为后缀的文件),将上面复制到的css样式,粘贴进去
这里iconfont的准备工作就做好了
下面有两种引入的方式
1.第一种是直接将这个字体样式的.wxss引入到根目录的app.wxss文件内@import '存放字体文件的路径';
2.第二种是在页面具体的.wxss文件中引入,这种方式只有当前的页面可以用,没有引入的页面是不可用的@import '存放字体文件的路径';
小程序开发中如何定义事件
看看官网怎么说
在把事件绑定在标签上时要使用这种方式
// 在页面结构中这么进行事件绑定
<view bind:事件类型='定义事件名'>点击<view/>
// 在.js文件中定义事件处理函数
定义事件名(){
事件处理逻辑
}
在小程序中如何发送请求呢
微信开发者官方封装了一个发送请求的方法详情请移步官网
wx.request({
url: '请求地址',
data: {
参数键: 参数值,
参数键: 参数值
},
method: '请求方法',
// 请求成功后的回调函数,这里必须使用箭头函数,不然下面进行获取到的数据给data中的数据赋值时会出现this的指向性问题
success: (res) => {
// 调用 setData 方法对 data 中的变量赋值
this.setData({
postsList: res.data.data.result
})
}
})
会了上述的方法后可以做这么一个案例
点击一个图片之后出来一个遮罩层出来这个图片的大图展示

这里里用到了,微信封装的API:wx.previewMedia和wx.previewImage
这两个方法都是点击之后出来一个遮罩层显示这个图片的大图形式,唯一不同就是,wx.previewMedia这种方法不仅支持图片点击的预览同样支持视频的预览而wx.previewImage只支持图片的预览
方法已知开始实现
这是封面图片为三张的结构
// 给图片绑定触摸事
// 这个方法是定义的三张图片的点击或者叫触摸事件
// 这里只要看bind:tap这里定义的事件就好了
// 这里的data-img给标签绑定了一个自定义的属性
<image data-img="{{item.cover_img}}" bind:tap="previewImg" wx:if="{{item.cover_type===3}}" wx:for="{{item.cover_img}}" wx:for-item="imgItem" wx:key="index" class="post-image-three" src="{{imgItem}}"></image>
// 这里定义一下点击触摸事件
previewImg(event) {
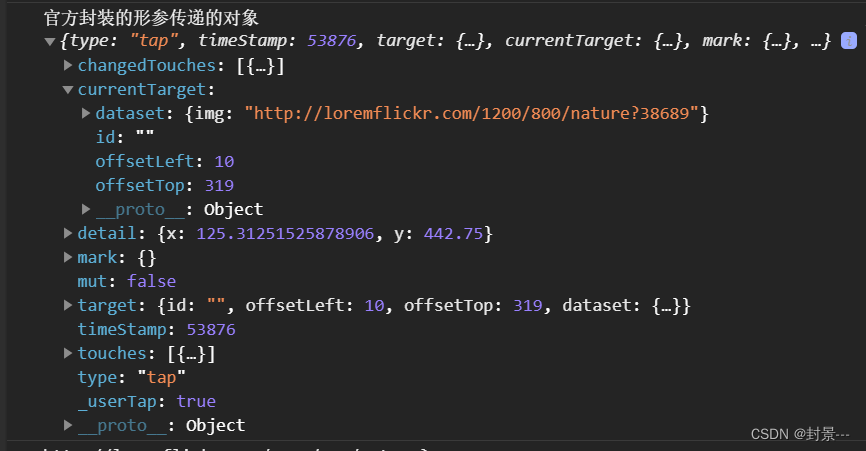
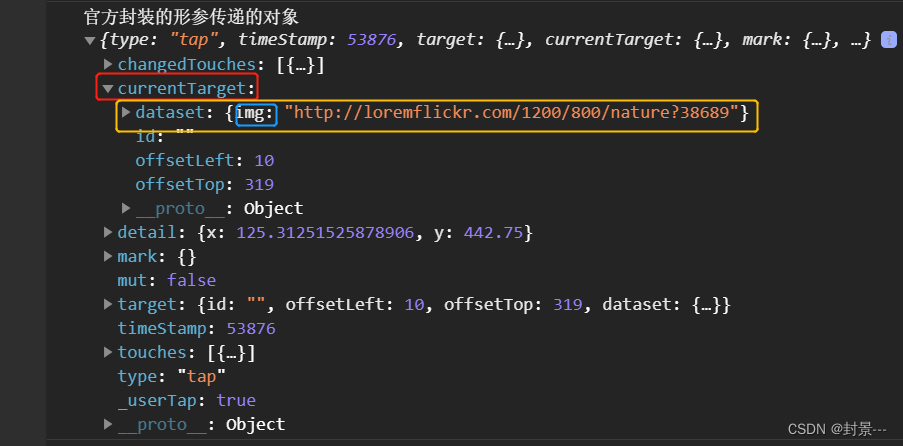
console.log('官方封装的形参传递的对象',event);
}
这就是拿到的数据

经过分析我们需要拿到我们定义的img对象,需要经过
currentTarget(点击目标对象)下的dataset(自定义属性)下的img(我们为自定义属性取的名字)
所以最后需要经过event.currentTarget.dataset.img就可以拿到图片的url了

现在拿到图片url了就要着手下一步
这里用到的是wx.previewMedia方法,毕竟万金油吗图片可以用视频也可以用
这个方法需要一个sources属性它接收的一个数组属性,数组内元素是要预览展示的对象实例
要展示的对象定义规范
// 这个方法用到的主要属性sources属性
{
url:'图片url地址',// 必填选项
type:'String类型来指定要展示的数据类型',// image是图片类型,video是视频类型,这个属性是一个非必填选项
poster: 'String',// 官方说是视频的封面图片,没用过不太清楚这个属性,它是非必填
}
// 这个方法还有一个属性current属性,他可以获取用户当前点击的图片进行默认预览时第一个显示
// 官方这么说的
属性:current
类型:number
默认值:0 // 表示第一个
是否为必填属性:否
说明:当前显示的资源序号
<!-- 封面可能有一张的也可能有两张的 -->
<!-- 封面图片 -->
<view class="post-image-wrap">
<!-- 一张封面图片的 -->
<image
data-img="{{item.cover_img}}" bind:tap="previewImg" wx:if="{{item.cover_type===1}}" class="post-image-one" src="{{item.cover_img}}"></image>
<!-- data-index自定义属性储存用户点击当前循环图片的索引 -->
<!-- data-img自定义属性储存用户点击当前循环图片的对象 --
<!-- 三张封面图片的 -->
<image data-index="{{index}}" data-img="{{item.cover_img}}" bind:tap="previewImg" wx:if="{{item.cover_type===3}}" wx:for="{{item.cover_img}}" wx:for-item="imgItem" wx:key="index" class="post-image-three" src="{{imgItem}}"></image>
</view>
// 定义的点击事件
// 预览封面图片
previewImg(event) {
// console.log('官方封装的形参传递的对象',event);
console.log(event.currentTarget.dataset.img)
// console.log(event.currentTarget.dataset.index)
const cover_img = event.currentTarget.dataset.img
// 判断 cover_img 的数据类型
const tmpArr = []
let index=0
// 如果当前对象不是数组就不对index进行赋值这种情况对应封面图片是一张的情况
if (cover_img instanceof Array) {
index=event.currentTarget.dataset.index
cover_img.forEach(item => {
tmpArr.push({
url: item
})
})
} else {
console.log('wo');
tmpArr.push({
url:cover_img
})
}
wx.previewMedia({
sources: tmpArr,
current:index
})
console.log('当前点击的是',index);
},