Android开发——Jetpack Compose的使用
- 什么是Jetpack Compose
- Jetpack Compose带来的变化
- Jetpack Compose的两种运用方法
- 将Jetpack Compose 添加到现有项目
- 1.gradle 配置
- 2.使用Kotlin-Gradle 插件
- 3. 添加依赖项
- 创建一个新的支持Jetpack Compose的项目
- 1.创建
- 一些简单应用
- 定义可组合函数
- 在 Android Studio 中预览函数
- 使用 Column
什么是Jetpack Compose
Jetpack Compose是一个用于构建原生Android UI的现代工具包。只需要将声明性的函数构件一个简单的界面组件就能完成本该繁琐的UI界面设计。
Jetpack Compose带来的变化
在没有Jetpack时,设计UI界面就像你想要搭建一个城堡,但是城堡的城墙高度、建造材料怎么得到、耗时耗力都需要你自己去算。而有了Jetpack后,设计UI界面就像你有一套完整的乐高积木,你想要搭怎么样的城堡,只要拿积木堆积即可,方便了不知多少。
Jetpack Compose的两种运用方法
- 将Jetpack Compose 添加到现有项目
- 创建一个支持Jetpack Compose的新应用
将Jetpack Compose 添加到现有项目
毫无疑问,如果你想要将Jetpack Compose运用到现有的项目,你需要在原有的配置和依赖中添加一些修改:
1.gradle 配置
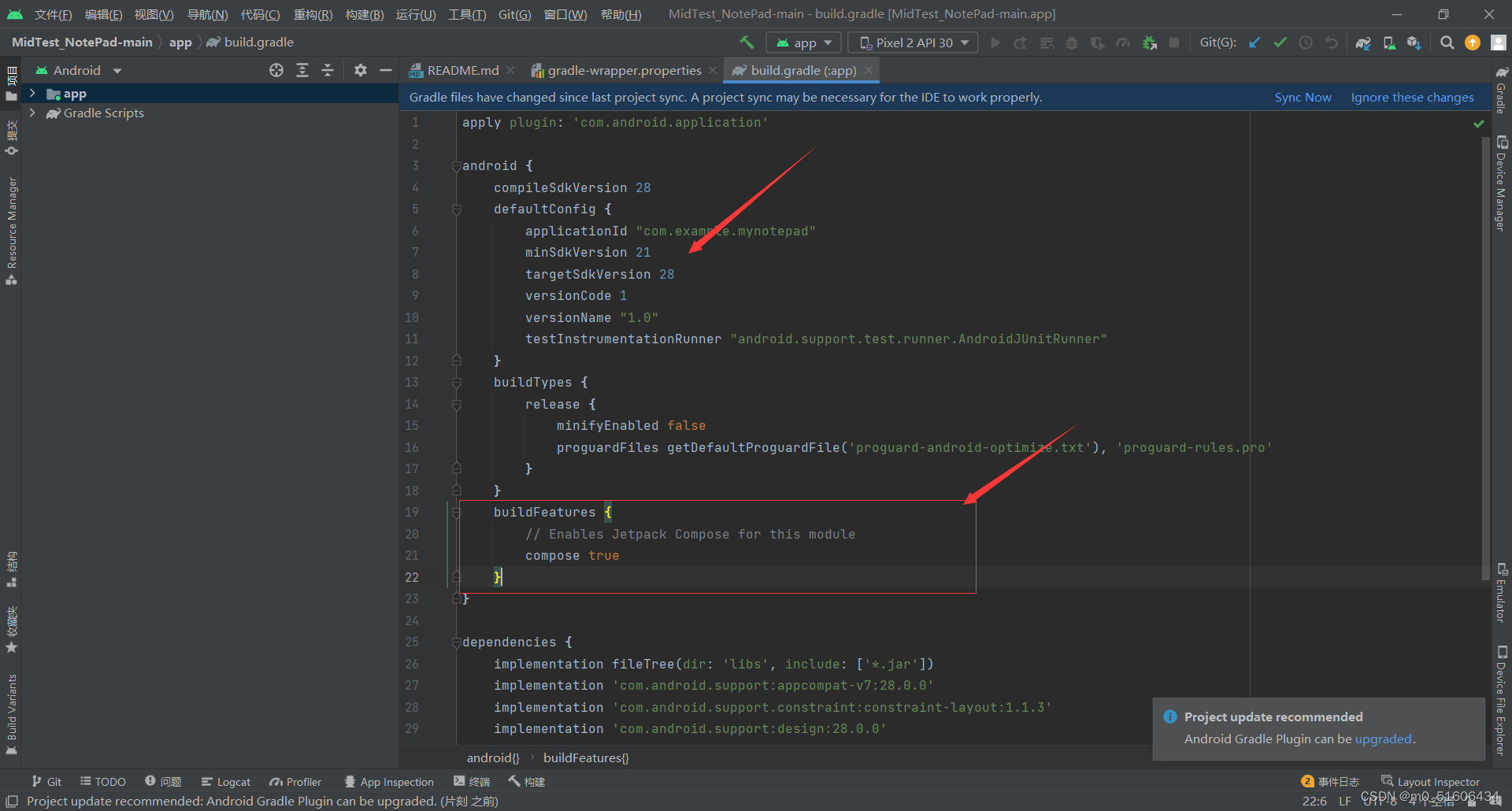
在build.gradle将最低的API版本设置在api21以上,并且开启Jetpack Compose的运用开关

buildFeatures {
// Enables Jetpack Compose for this module
compose true
}
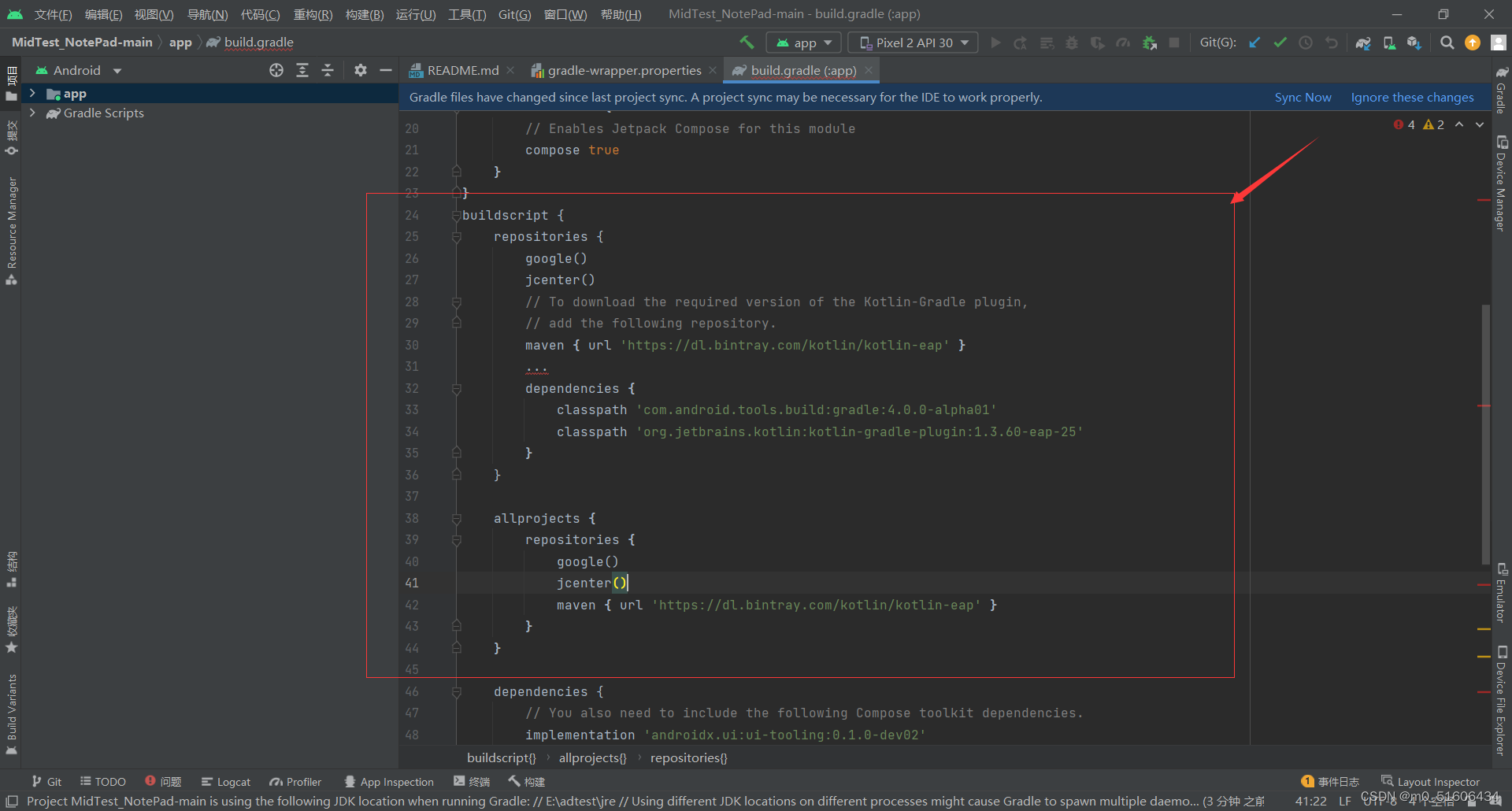
2.使用Kotlin-Gradle 插件

buildscript {
repositories {
google()
jcenter()
// To download the required version of the Kotlin-Gradle plugin,
// add the following repository.
maven { url 'https://dl.bintray.com/kotlin/kotlin-eap' }
...
dependencies {
classpath 'com.android.tools.build:gradle:4.0.0-alpha01'
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.3.60-eap-25'
}
}
allprojects {
repositories {
google()
jcenter()
maven { url 'https://dl.bintray.com/kotlin/kotlin-eap' }
}
}
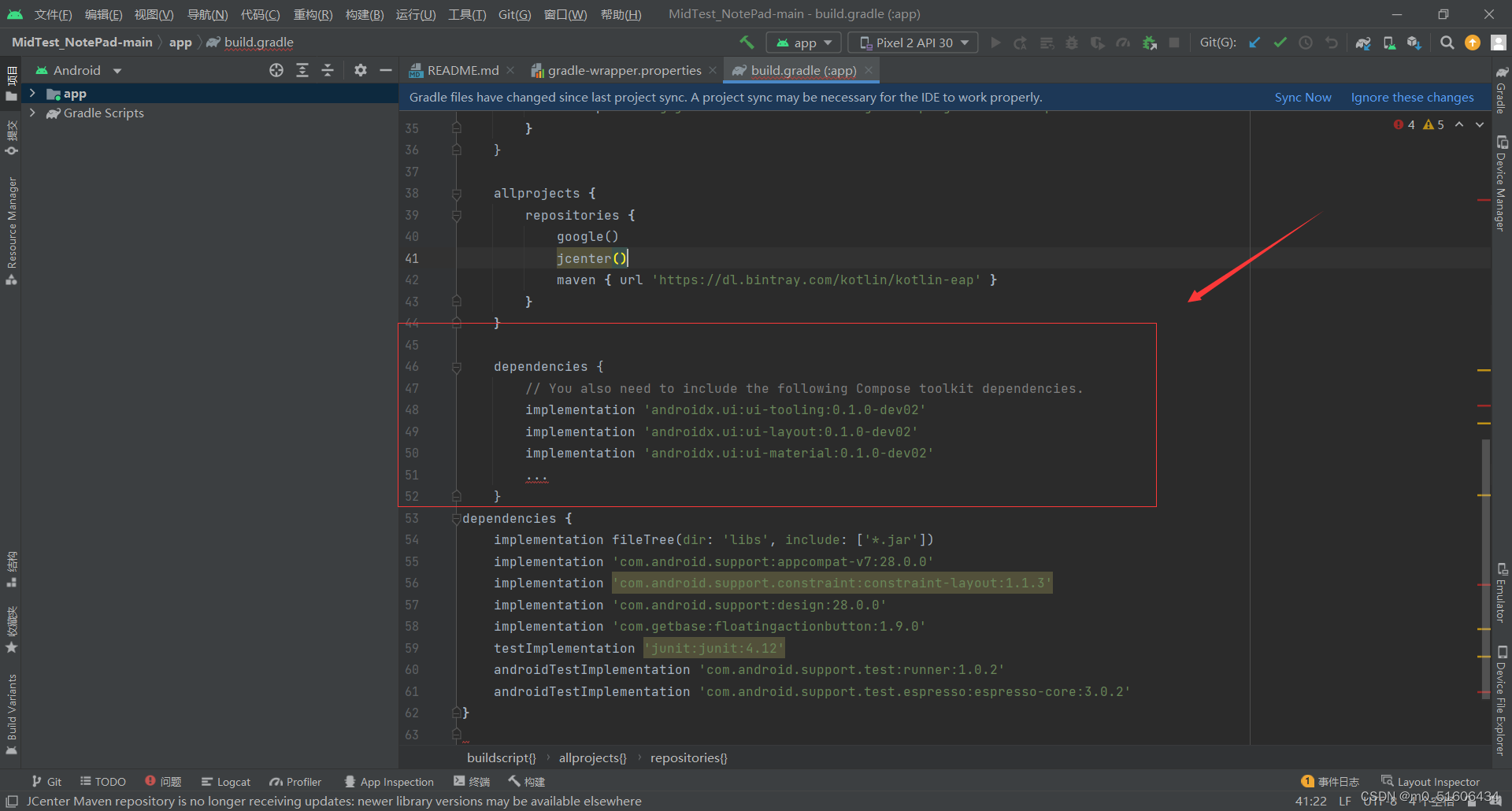
3. 添加依赖项

dependencies {
// You also need to include the following Compose toolkit dependencies.
implementation 'androidx.ui:ui-tooling:0.1.0-dev02'
implementation 'androidx.ui:ui-layout:0.1.0-dev02'
implementation 'androidx.ui:ui-material:0.1.0-dev02'
...
}
现在你就可以开始你的工作啦
创建一个新的支持Jetpack Compose的项目
1.创建
在创建新项目时选择Empty Compose Activity

然后继续下去即可
注意:语言是只有Kotlin,因为Jetpack Compose仅支持Kotlin。而且也没有layout,我们大部分的操作都是在.kt里面完成的

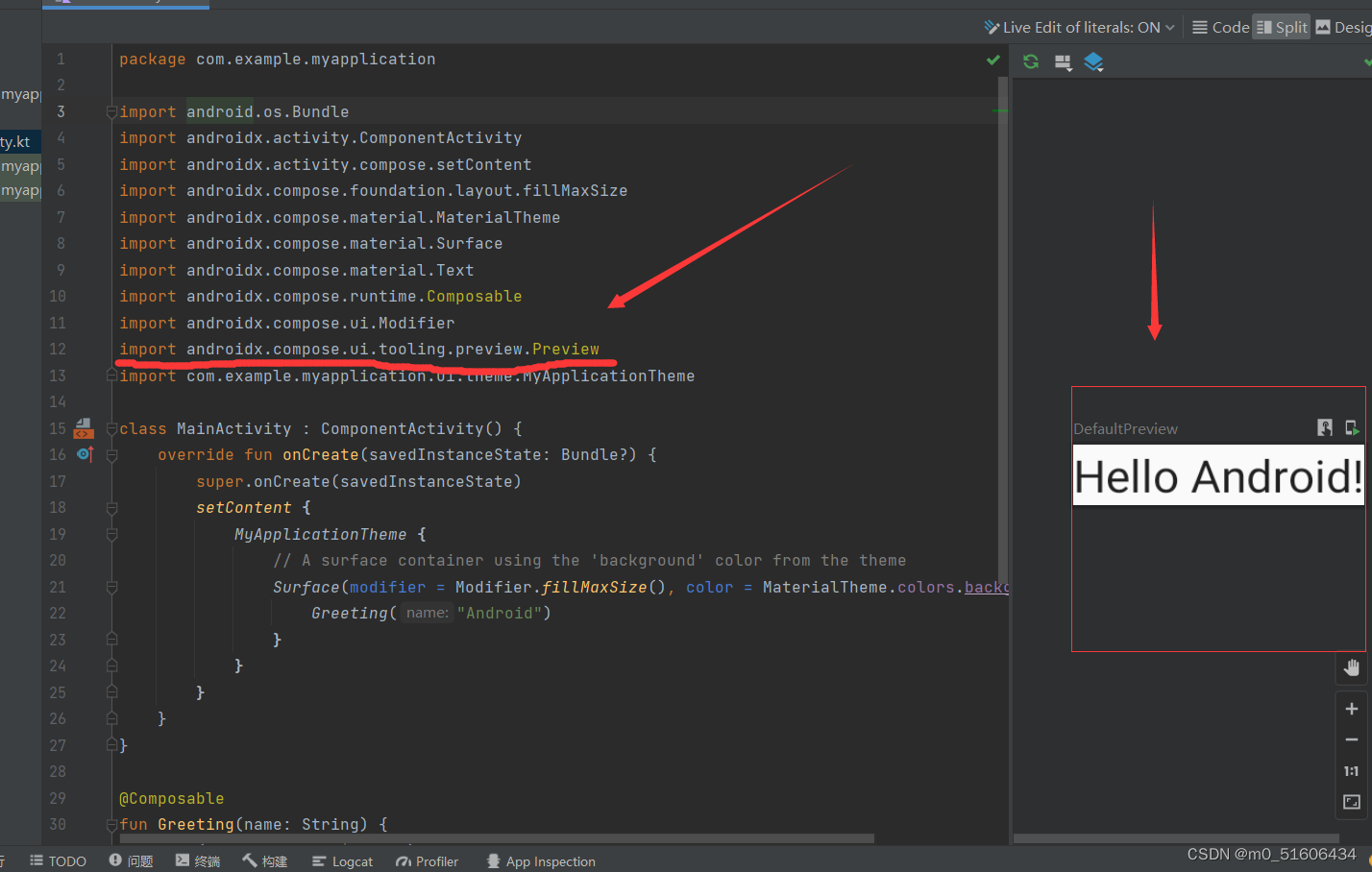
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
// A surface container using the 'background' color from the theme
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
}
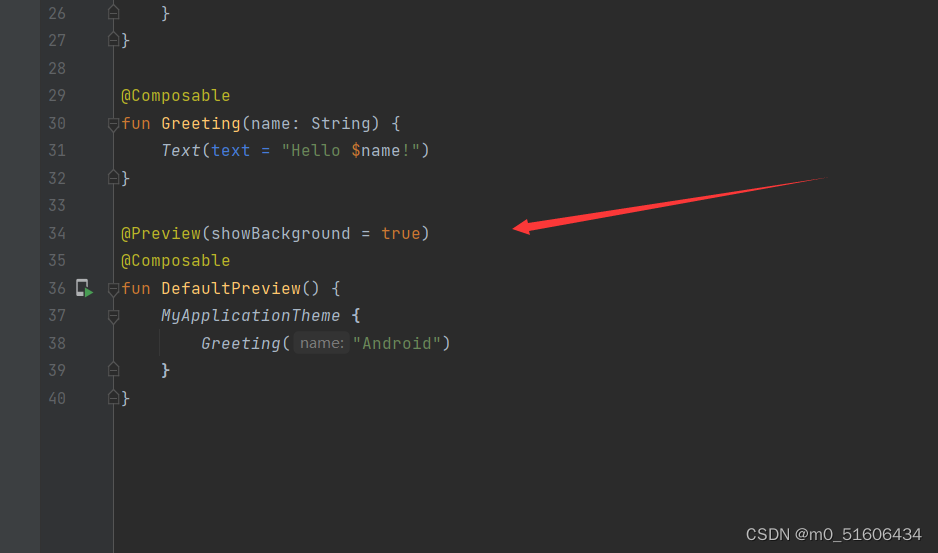
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyApplicationTheme {
Greeting("Android")
}
}

一些简单应用
定义可组合函数

@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
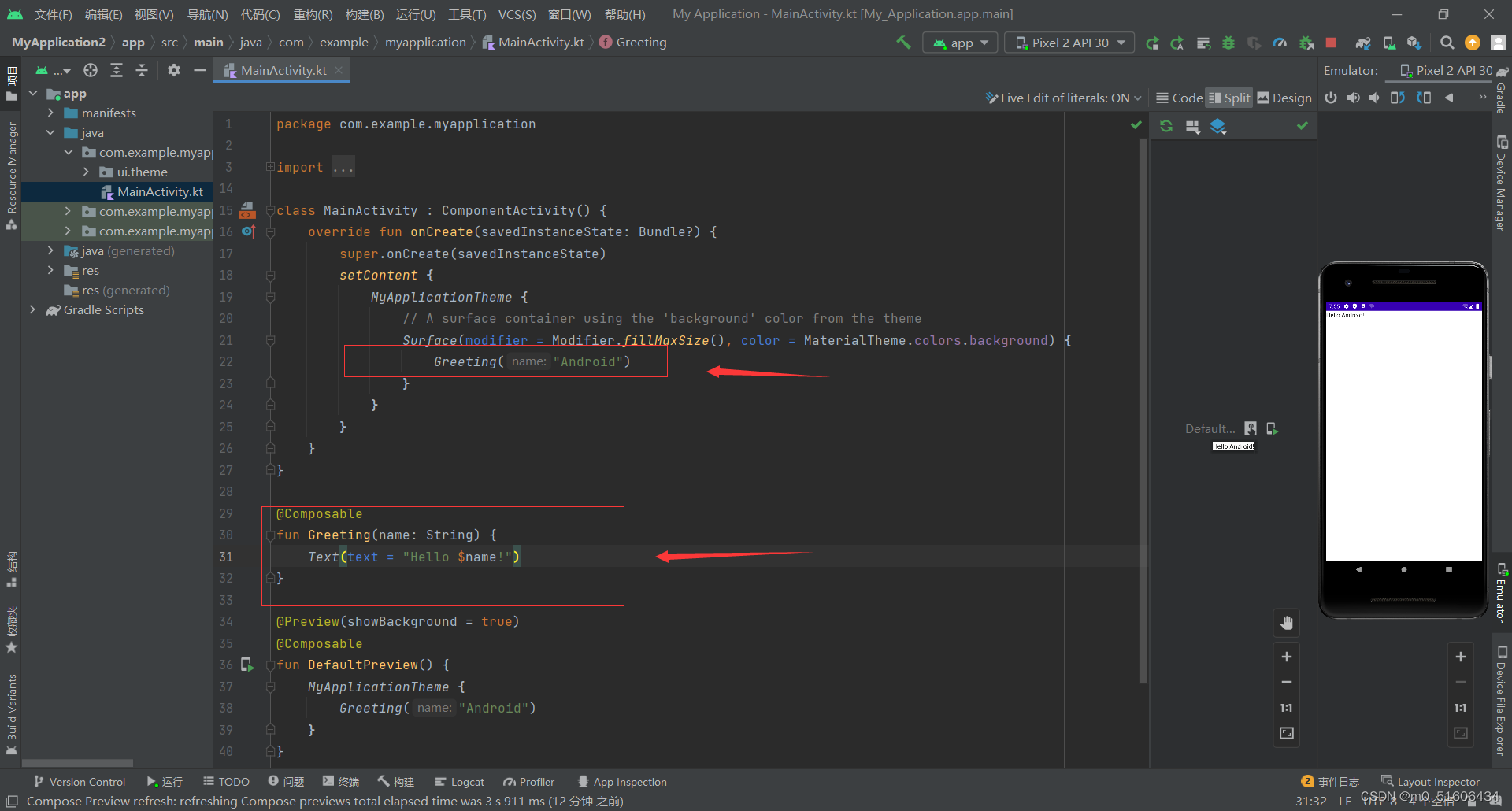
在 Android Studio 中预览函数
借助@Preview注解,可以在 Android Studio 中预览可组合函数

import androidx.compose.ui.tooling.preview.Preview

@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyApplicationTheme {
Greeting("Android")
}
}
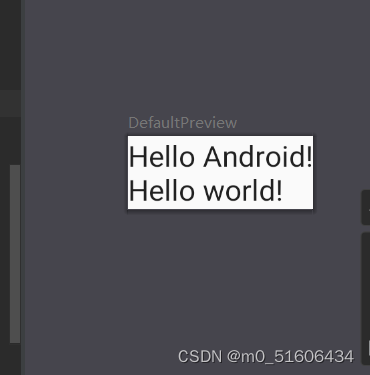
使用 Column
在MessageCard 函数中添加一个 Column。
这样我们就可以使用 Row 水平排列各项。
import androidx.compose.foundation.layout.Column
@Composable
fun MessageCard(msg: Message) {
Column {
Text(text = msg.author)
Text(text = msg.body)
}
}

作者:谢运科
原地址:https://blog.csdn.net/m0_51606434/article/details/128161745











![[附源码]Python计算机毕业设计Django基于Java的失物招领平台](https://img-blog.csdnimg.cn/546952b2f3fa4a89b69d461066d34e98.png)