记录一下uni-app中常用的使用方法或是操作步骤,方便后期速查使用.
1.设置对象属性
2.组件中数据变化监听方法
3.微信开发者工具中全局搜索与局部搜索
4.Page对象与Componet对象组成
5.tabbar页面切换方法
6.组件中自定义函数的参数传递
7.mobx全局数据共享创建store对象实例
8.()=>含义
1.设置对象属性
不论是page对象还是componet对象,设置data中节点值的方式:
this.setData({
节点名:节点值
})
2.组件中数据变化监听方法
Component({
observers:{
'监听的数据字段名':function(自定义数据字段变化后的参数名){
// 打印监听字段变化之后的值
console.log(自定义数据字段变化后的参数名)
}
}
})
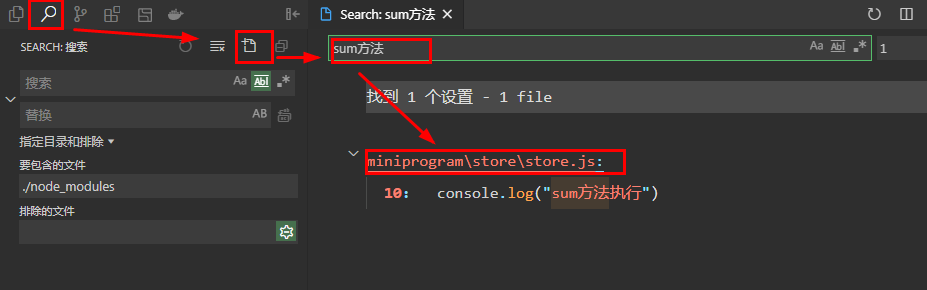
3.微信开发者工具中全局搜索与局部搜索
局部搜索,直接在打开的页面中Ctrl+f即为从当前打开页面搜索.
全局搜索:点击搜索按钮,点击打开新的搜索编辑器,输入搜索内容,可以显示命中关键字的文件以及具体位置,ctrl+鼠标点击可以进入文件内部.搜索步骤参考下图:

4.Page对象与Componet对象组成
page对象常用参数:
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
其余参数说明参考官方文档:
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
component对象常用参数:
Component({
/**
* 组件的数据列表
*/
data: {
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的方法列表
*/
methods: {
}
}
})
其余参数说明参考官方链接:
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Component.html
注意方法或是函数在两个对象中定义位置,page对象中方法定义与data节点同级,component对象中方法定义在methods节点中.
5.tabbar页面切换方法
wx.switchTab({
url: 'url'
})
一般用于方法函数中调用
6.组件中自定义函数的参数传递
参数传递:组件标签中添加内容如下:
data-属性名='{{属性值}}'
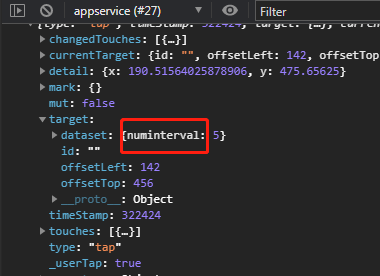
js中回调事件event中参数获取:
event.target.dataset.属性名
注意:自定义属性不支持驼峰,js中获取的时候注意去驼峰.示例:
<button type="primary" bindtap="addNum" data-numInterval='{{5}}'>数字加5</button>
但是实际解析的时候就不再是驼峰了

js中获取:
addNum:function(event){
this.setData({
num:this.data.num+event.target.dataset.numinterval
})
}
7.mobx全局数据共享创建store对象实例
创建前提是项目中导入mobx-miniprogram、mobx-miniprogram-bindings.
详细操作参考:uni-app入门:全局数据共享方案之mobx
store/store.js中创建store对象(observable用于创建store对象):
import {observable,action} from 'mobx-miniprogram'
// observable方法用于创建store对象(按照page对象添加),action方法用于定义共享的方法
// 创建store对象并导出的格式:export const store=observable({})
export const store=observable({
// 字段共享格式:字段名:字段值
num:2,
// 方法共享格式:方法名:action(function函数)即action(function(){})
updateNum:action(function(step){
this.num+=step;
})
})
page对象中绑定store对象(createStoreBindings方法用于绑定storeBindings)
// 导入创建store绑定方法
import {createStoreBindings} from 'mobx-miniprogram-bindings'
// 导入store实例对象
import {store} from '../../store/store'
Page({
// 页面加载设置store绑定成员信息
onLoad:function(){
this.storeBindings=createStoreBindings(this,{
store,
fields:['num1','num2','sum12'], // 共享字段
actions:['updateNum1'] // 共享方法
})
},
// 页面卸载时清理处理
onUnload:function(){
this.storeBingds=this.destroyStoreBindings()
},
// 按钮点击时触发的方法
addNum(e){
// 执行修改num1方法并按照指定步长step进行相加
this.updateNum1(e.target.dataset.step)
}
})
component中绑定store对象(指定behavior:storeBindingsBehavior,设置storeBindings)
// 导入behavior对象:storeBindingsBehavior
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
// 导入自定义store对象实例
import {store} from '../store/store'
Component({
// 设置behavior数组
behaviors:[storeBindingsBehavior],
// 映射参数绑定,storeBindings属性,按照page对象格式添加,fields actions为子节点对象,key-value形式添加内容.key为组件信息,value为store信息
storeBindings:{
store,
fields:{ // 组件字段:store字段
num:()=>store.num //方式一
//num:(store)=>store.num // 方式二
// num:'num' .// 方式三
},
// 映射方法绑定
actions:{ // 组件方法:store方法
updateNum:'updateNum'
}
}
})
8.()=>含义
=>为es6语法用作函数简写,参考如下示例:
// 无参数
var f = () => 5;
// 等同于
var f = function () { return 5 };
===========================================
// 一个参数
var f = a = > b
//等同于
var f = function(a){
return b;
}
====================================================
//多个形参
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};





![[附源码]Python计算机毕业设计Django基于SpringBoot的演唱会购票系统论文2022](https://img-blog.csdnimg.cn/a9a3101db0374d7bb21be45d26719402.png)