JS读取本地CSV文件数据

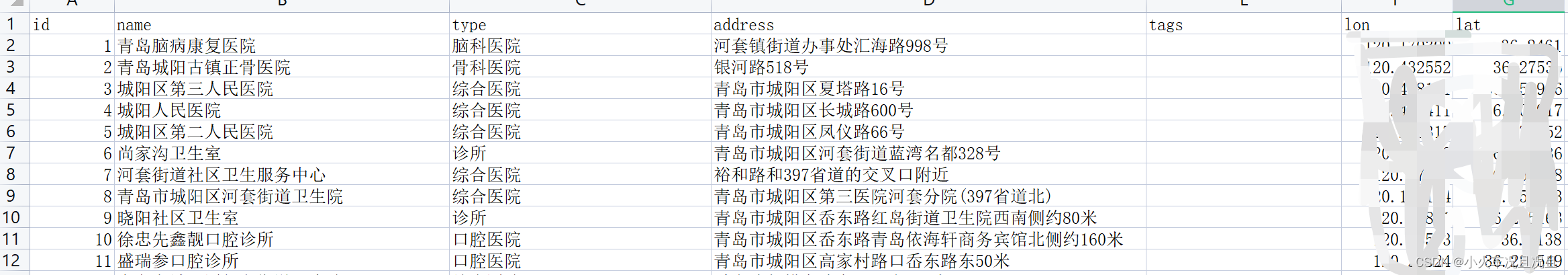
文件中的部分数据如图

需求是需要提取出文件的数据
使用到的模块是 Papa Parse
1. 依赖安装
yarn add papaparse
papaparse的基本使用可以参考官方demo
2. 解析本地文件
首先需要注意, papaparse解析本地文件, 需要的文件格式是从DOM中获得的File对象, 不能直接使用require()导入文件
以下方法直接导入是不可行的
Papa.parse(require('xx')) // 是不可行的
2.1 使用文件上传的形式
这里使用elementUI的上传组件
<el-upload
class="upload-demo"
action="#"
multiple
:limit="1"
:http-request="httpRequest"
:file-list="[]"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
import Papa from 'papaparse'
export default{
methods: {
httpRequest({ file }) {
console.log(file)
Papa.parse(file, {
header: true,
complete: e => {
console.log(e)
}
})
}
}
}
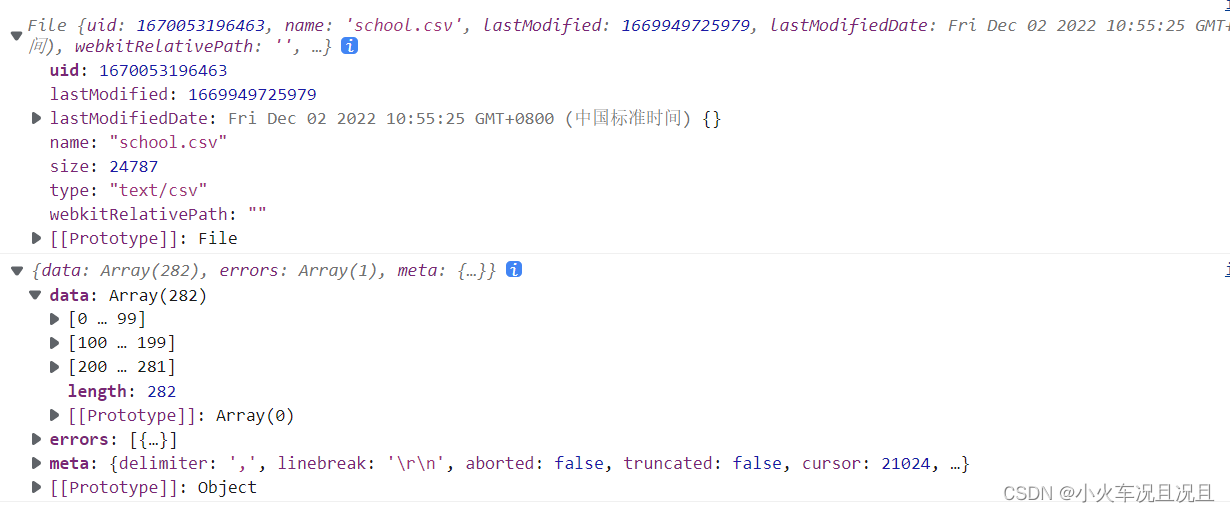
- 因为使用的是本地直接导入, 所以数据的结果需要在
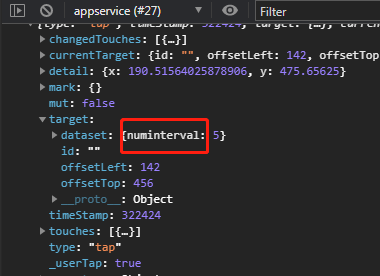
complete函数中接受 - 文件格式和数据的结果如下

2.2 创建XMLHttpRequest请求, 相当于已经将数据获取, 通过papaparse整理
- 需要注意
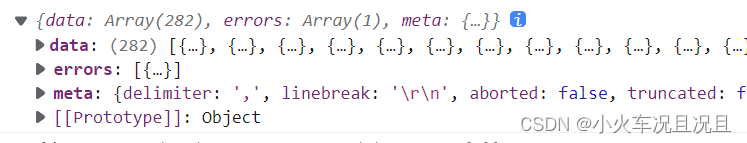
xhr.responseText的结果如下,也就是说相当于已经将数据获取

- XMLHttpRequest.overrideMimeType(), 指定
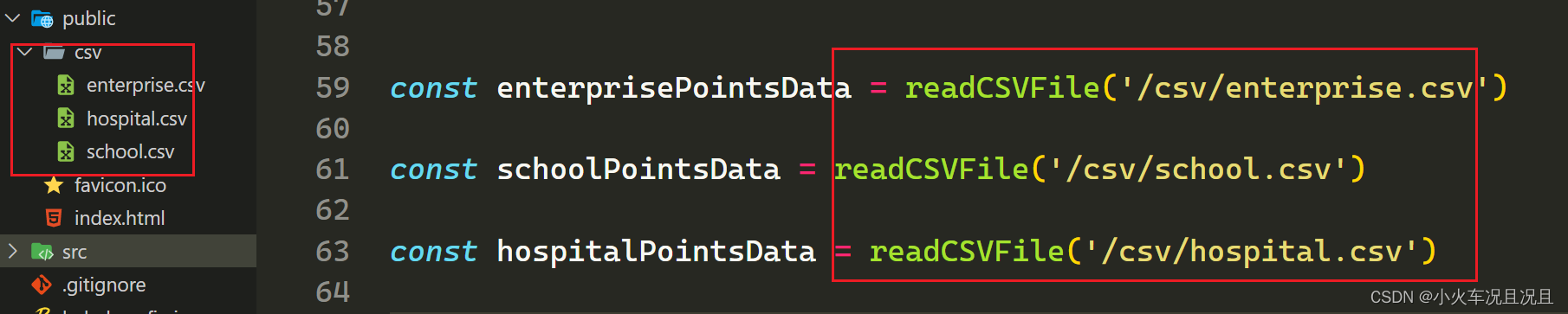
charset=GB2312是为了将中文字符识别 filePath就是需要传递的文件路径, 需要注意的是, 如果是Vue项目, 需要放在public文件夹下

Papa的config中header: true是为了将CSV的表头变成key值

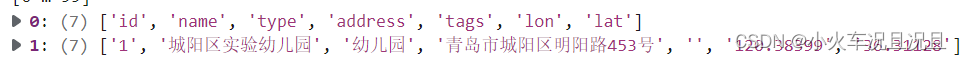
- 如果不设置
header:true就会变成下面的内容

- 更多
config的设置请参考文档
import Papa from 'papaparse'
/** 读取 csv 文件 */
export const readCSVFile = (filePath) => {
if(!filePath) throw new Error('请输入正确的文件路径')
const xhr = new window.XMLHttpRequest()
xhr.open('GET', filePath, false)
xhr.overrideMimeType('text/html;charset=GB2312')
xhr.send(null)
const { data } = Papa.parse(xhr.responseText, {
header: true
})
}
得到的数据








![[附源码]Python计算机毕业设计Django基于Java的失物招领平台](https://img-blog.csdnimg.cn/546952b2f3fa4a89b69d461066d34e98.png)