目录
- 一、Vue简介
- 二、Vue开发环境
- 1 - 环境安装
- 2 - 新建Vue项目
- 3 - VS Code
- 4 - Vue项目的目录结构
一、Vue简介
- 官方文档:https://cn.vuejs.org
- Vue的api风格:选项式 API(Vue 2) 和组合式 API(Vue 3)
- **选项式 API (Options API) **:使用选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例
<script>
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件处理器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
- 组合式 API (Composition API):通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。在单文件组件中,组合式 API 通常会与
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
- 在生产项目中
- 当你不需要使用构建工具,或者打算主要在低复杂度的场景中使用 Vue,例如渐进增强的应用场景,推荐采用选项式 API
- 当你打算用 Vue 构建完整的单页应用,推荐采用组合式 API + 单文件组件
二、Vue开发环境
1 - 环境安装
- Node.js安装:
- 安装 16.0 或更高版本的 Node.js
- 下载LTS版本:这里我下载的版本是 -> 18.16.0 LTS
- 双击下载的 node-v18.16.0-x64.msi 文件进行安装即可
- 这里我自己的安装目录:C:\develop_env\nodejs\
- 一路默认安装即可,不需要勾选 “Automatically install。。。”
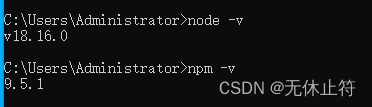
- 检验安装

- 安装CNPM:由于npm软件包管理器有时可能不太稳定,安装依赖包容易报错,所以就有了中国人开发的cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com

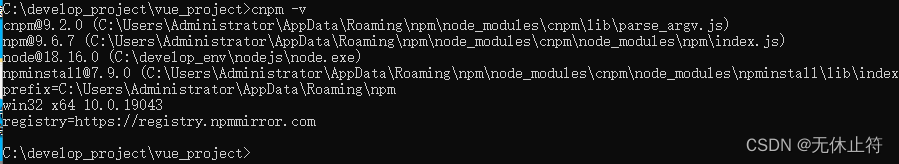
- CNPM验证:
cnpm -v

2 - 新建Vue项目
- 创建Vue项目
- 进入到需要创建项目的目录(C:\develop_project\vue_project),进入cmd模式,输入
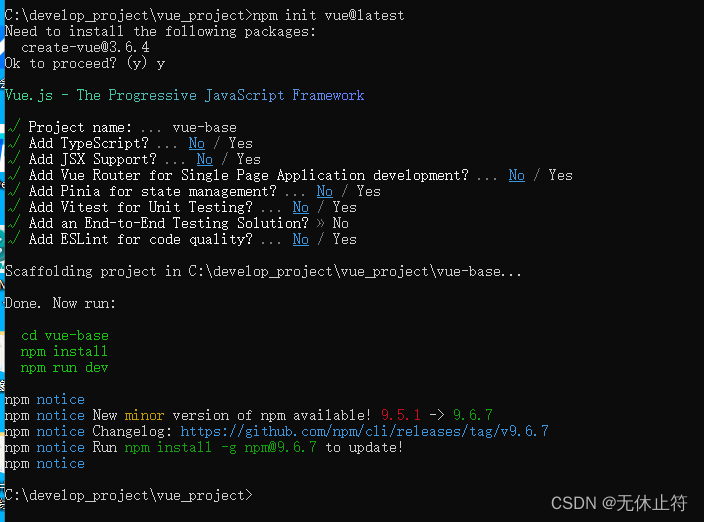
npm init vue@latest - 第一次会提示 -> “Ok to proceed”:输入y
- Project name:项目名(注意不要大写)
- Add TypeScript:是否添加TS脚本支持,默认NO
- Add JSX Support:是否添加JSX支持,默认NO
- Add Vue Router for Single Page:是否添加Vue路由,默认NO
- Add Pinia for state management:是否添加Pinia状态管理,默认NO
- Add Vitest for Unit Testing:是否添加单元测试,默认NO
- Add an End-to-End Testing Solution:是否添加端对端测试,默认NO
- Add ESLint for code quality:是否添加ESLint代码检查工具,默认NO
- 进入到需要创建项目的目录(C:\develop_project\vue_project),进入cmd模式,输入

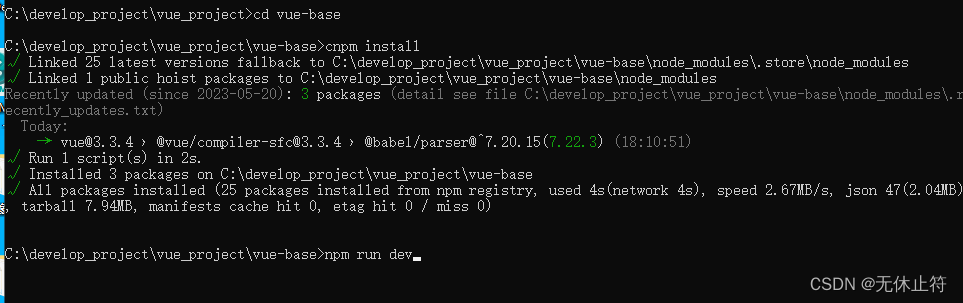
- 运行Vue项目
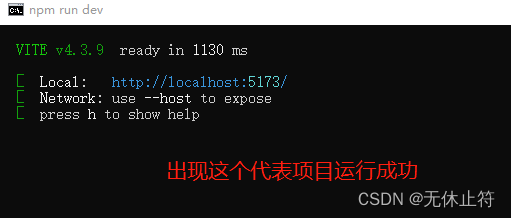
cd vue-basecnpm installnpm run dev


- 浏览器访问:http://localhost:5173/

3 - VS Code
- VS Code + Volar扩展插件
- 使用VS Code打开vue-base目录,就会弹出提示要我们安装插件Volar扩展插件
- 我们也可以手动到扩展商店搜索
@recommended


4 - Vue项目的目录结构
- Vue项目的目录结构
- .vscode:vscode工具的配置文件
- node_modules:vue项目的运行依赖文件,之前执行
cnpm install生成出来的 - public:资源文件夹(浏览器图标)
- src:源码文件夹
- .gitignore:git忽略文件
- index.html:HTML的入口文件
- package.json:信息描述文件
- README.md:注释文件
- vite.config.js:vue配置文件
- 清空项目
- 删除src\components目录下的所有文件
- 删除src\assets目录下的所有文件
- 打开main.js,删除
import './assets/main.css' - 打开App.vue,删除代码,仅保留如下
npm run dev,访问http://localhost:5174/,显示一个空页面,控制台也没有报错
<template>
</template>
<script>
</script>