目录
- js文件与 script 标签的位置问题
- 总结:
有的时候是很坑,看了挺多资料,有时候乱糟糟的,都不说清楚,这是JavaScript的语法,还是 JQuery的语法,所以就会因为没有导入 JQuery的js文件,导致问题都不知道出在哪里,这一点对于初学者而言,真坑,学完JavaScript后,还要涉猎JQuery语法,学习 JQuery 一切都是为了简化,提高效率。
js文件与 script 标签的位置问题
问题:js文件在head标签里或者在div上面的位置时获取不到id的内容
这是由于加载顺序问题,html文档是从上往下加载,而不会全部加载后再执行js代码,因此导致get不到节点的信息
解决方案
- 在body标签下最末尾
</body>前面引入 js 文件夹下的 js 文件 - 将js代码加一个
window.onload函数 - 为 script 标签,添加一个属性
defer
方法 一 :这是最简单的方法

方法 二 : 这个方法一旦加进去了,无论是在哪个位置,都不会出现 js文件在head标签里或者在div上面的位置时获取不到id的内容的问题了,如 head 标签内也是可以的。
代码:
window.onload = function(){
// 代码
var test = document.getElementById('menu');
console.log(test);
};
结果测试:

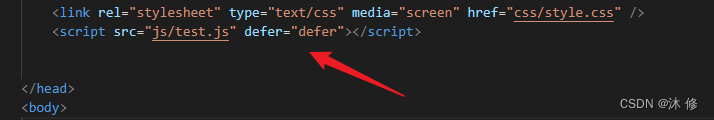
方法 三 :script 标签添加 defer 属性
代码:
<script src="js/test.js" defer="defer"></script>

总结:
建议:如果是需要初始化自定义的 js 方法,可以自行选择上述方法,但是如果是对JavaScript框架(如JQuery)的 js 脚本调用,最好是放置在 head 标签内,虽然也不是必须的,只是为了标准化。