30分钟开发微信小程序并部署
首先,今天我们会使用到腾讯为我们提供的云平台来协助我们小程序的开发和部署。
环境准备:
- 微信开发者账号(自己在微信公众号平台注册一个账号):https://mp.weixin.qq.com/,同时注册一个自己的测试账号,然后记住自己的appID
- 下载微信开发者工具
前置:什么是云开发?
- 可以理解为微信官方给我们的一个
免费服务器- 帮我们部署好了小程序的运行环境
- 将服务器的一些功能,比如:数据库的增删改查都封装成了接口
- 我们
不需要使用自己的服务器和域名就能让别人访问到我们的小程序
相关文档:云开发官网文档
1 新建项目
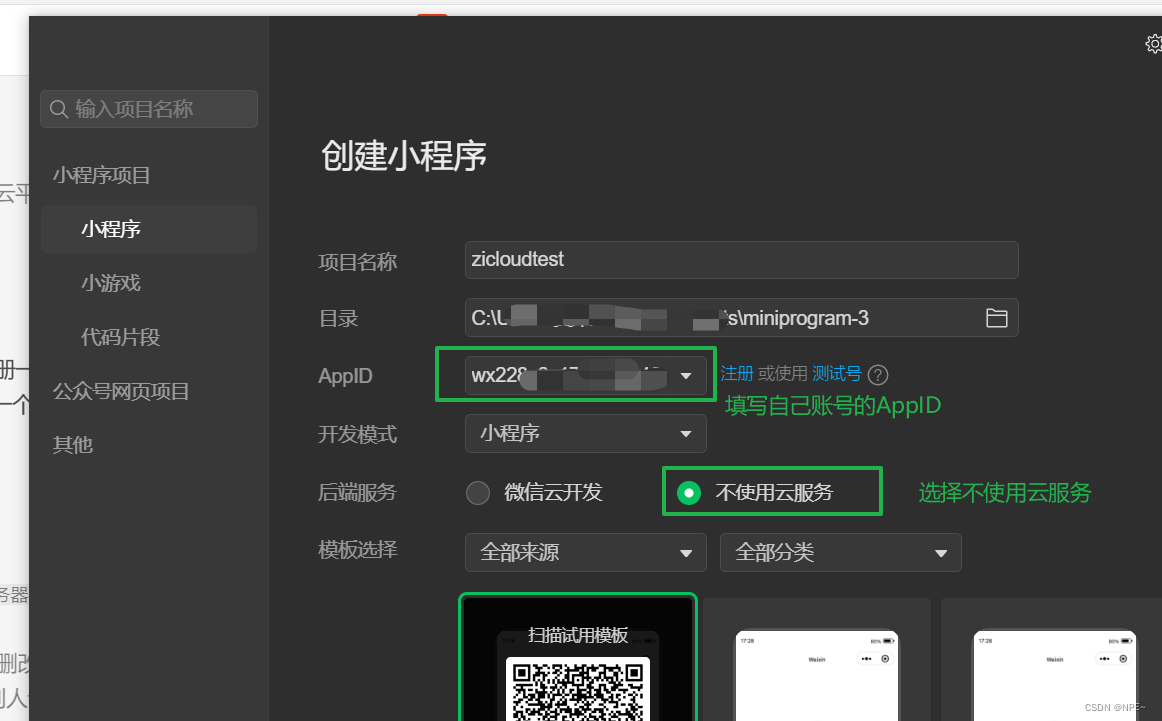
①微信开发者工具新建项目

AppID选择自己开始创建的测试账号的AppID,然后选择不使用云服务
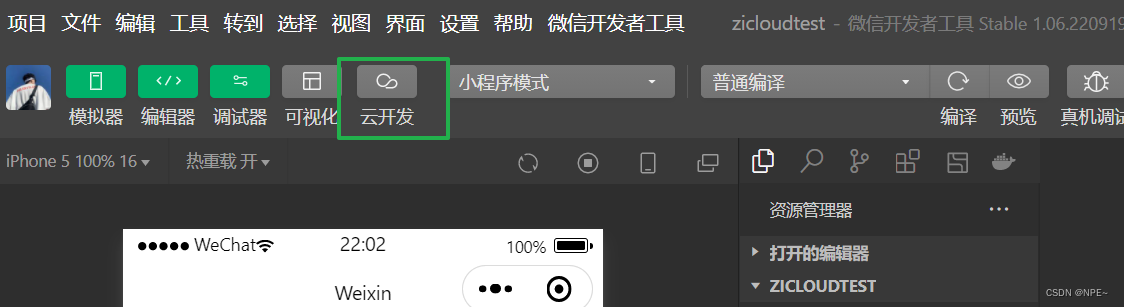
②点击云开发,免费搭建云环境

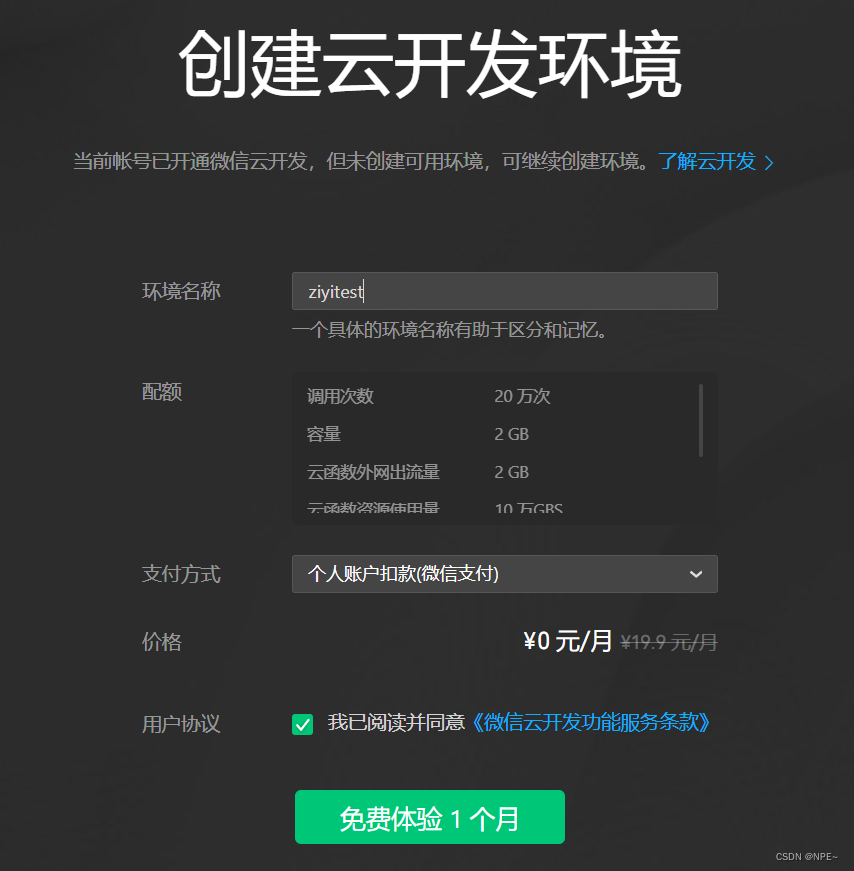
输入环境名称,点击免费体验一个月


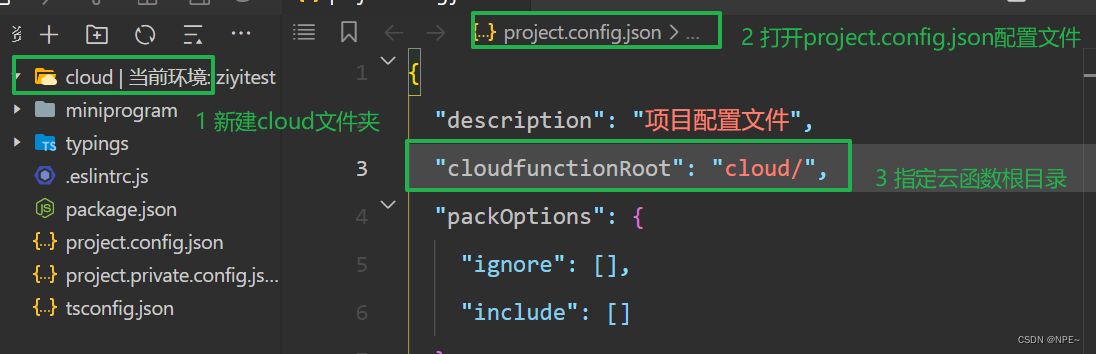
③新建cloud目录,并指定cloudfunctionRoot

当cloud目录出现
当前环境xxxx时,表明我们设置成功
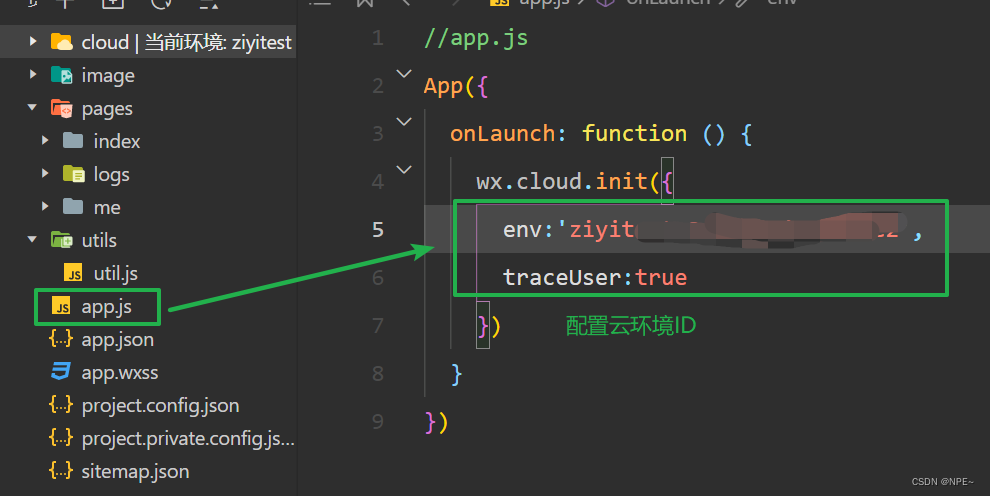
④设置自己的云开发env

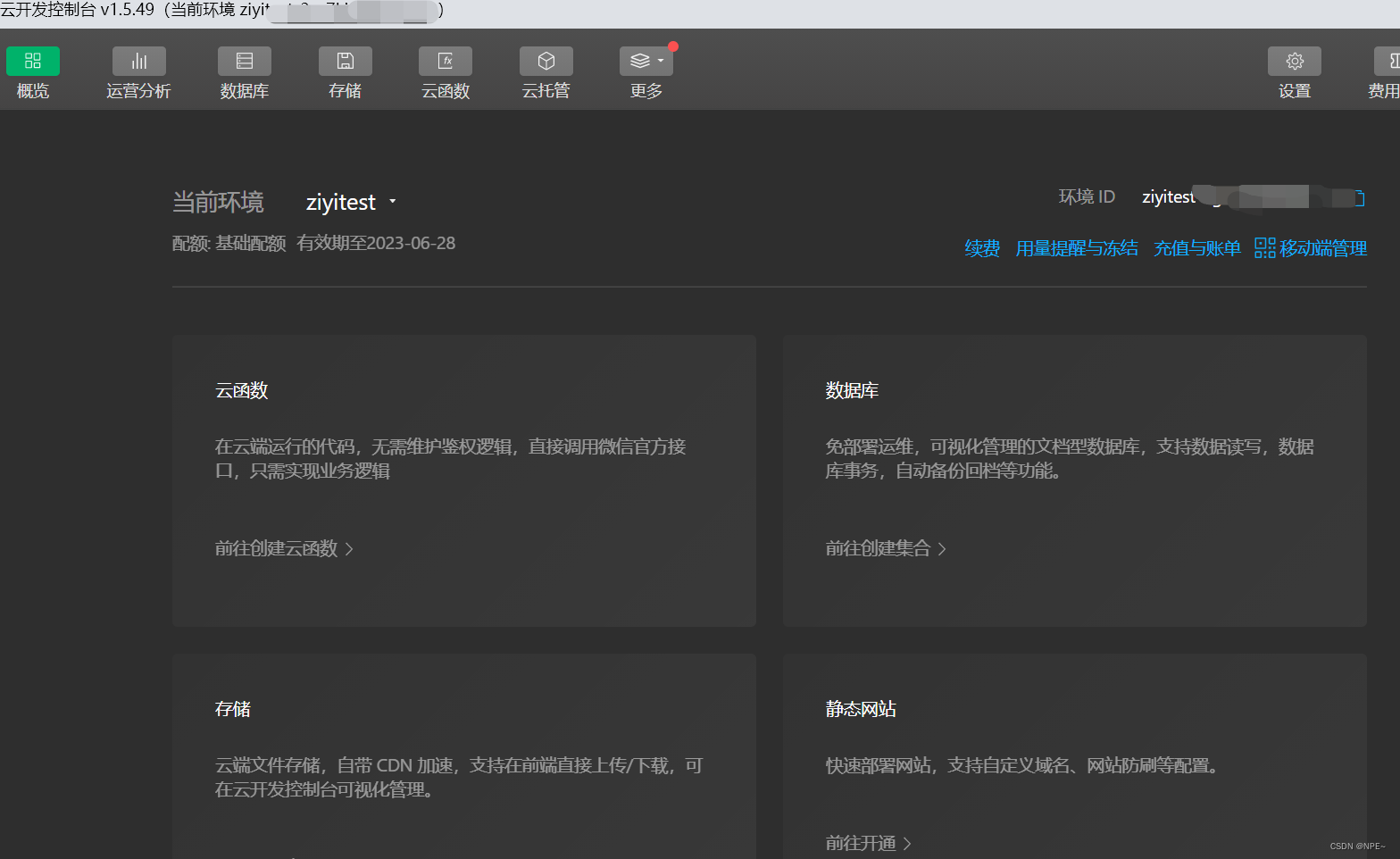
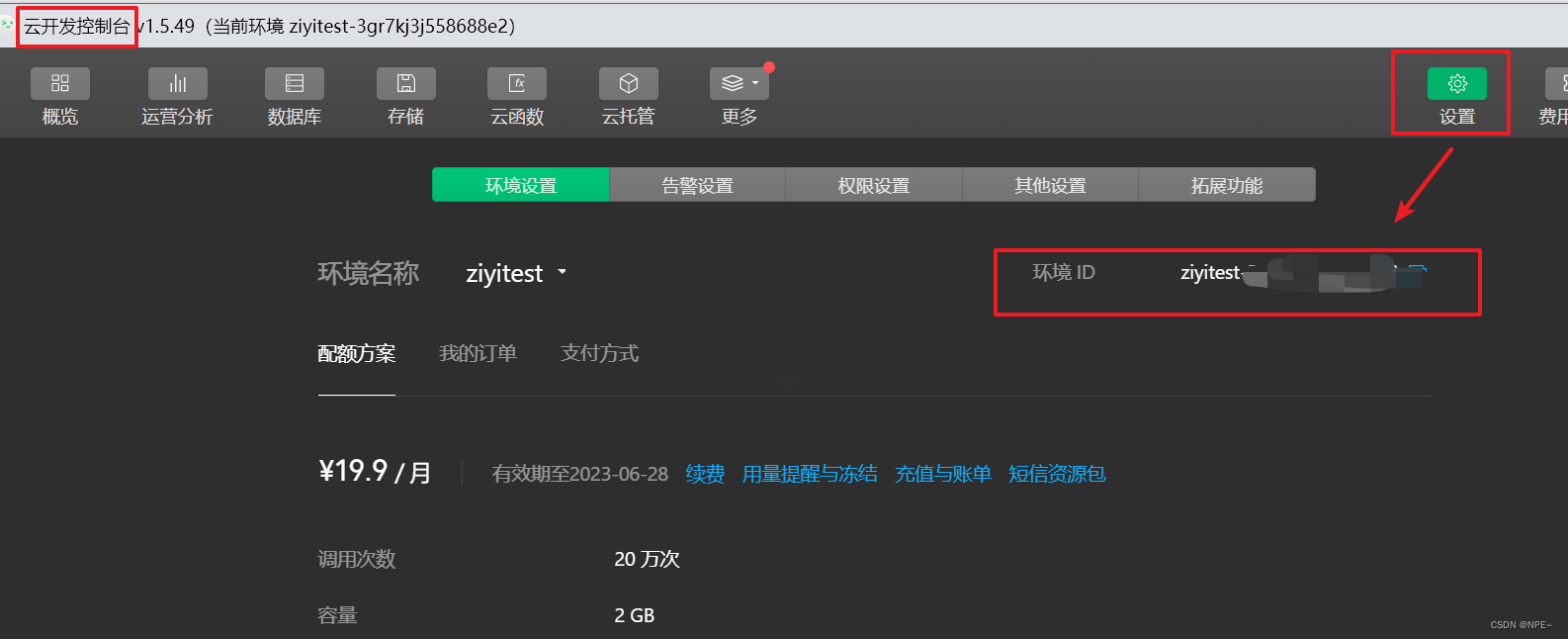
云开发环境ID:直接在云开发控制台,设置中获取环境ID

2 配置页面路径和按钮
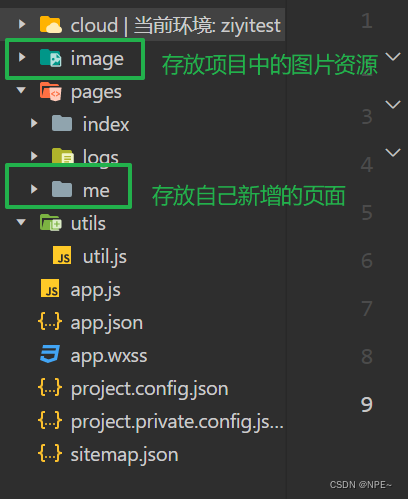
① 新建image和ziyime文件夹,用于存放自己的页面和图片

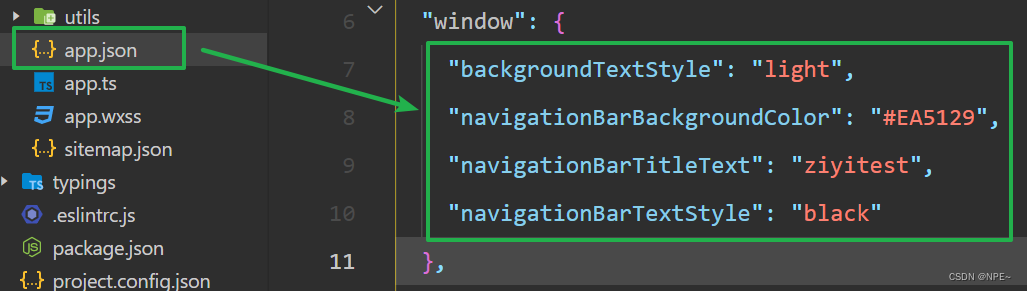
②修改默认主题并添加按钮
- 点击app.json文件,修改默认主题和小程序名称

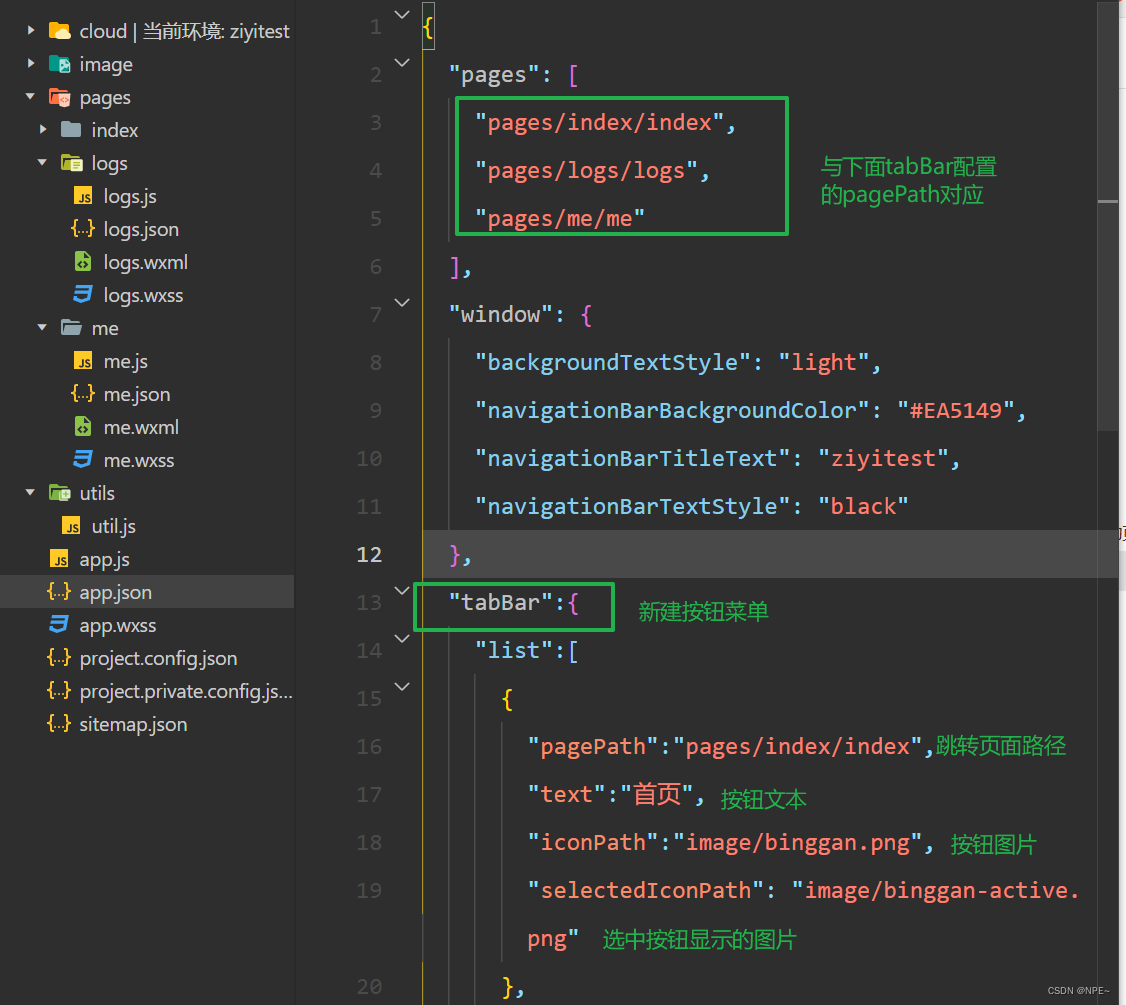
- 修改app.json,添加tabBar
注意:后面我直接放弃ts语法,将使用js语法来开发,同时修改了一下项目文件路径。大家根据自己的项目结构配置即可。

3 编写云函数并操纵数据库
3.1 实现登录功能
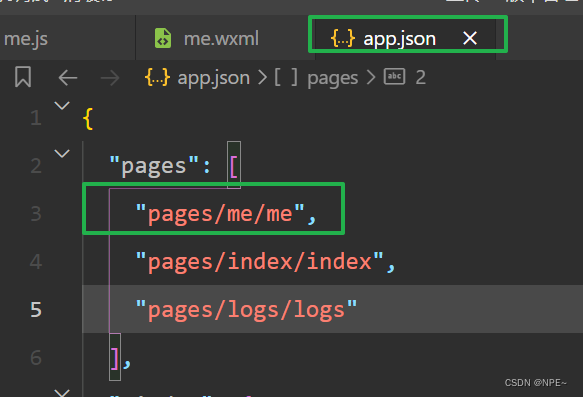
登录功能主要操作的是
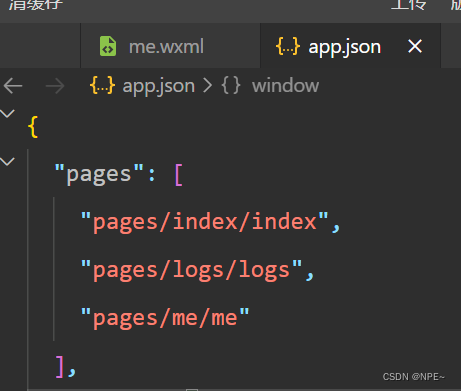
我的页面,所以我们可以更换app.json中pages的顺序,将pages/me/me放在最前面,这样每次页面刷新的时候,都会定位到我的页面

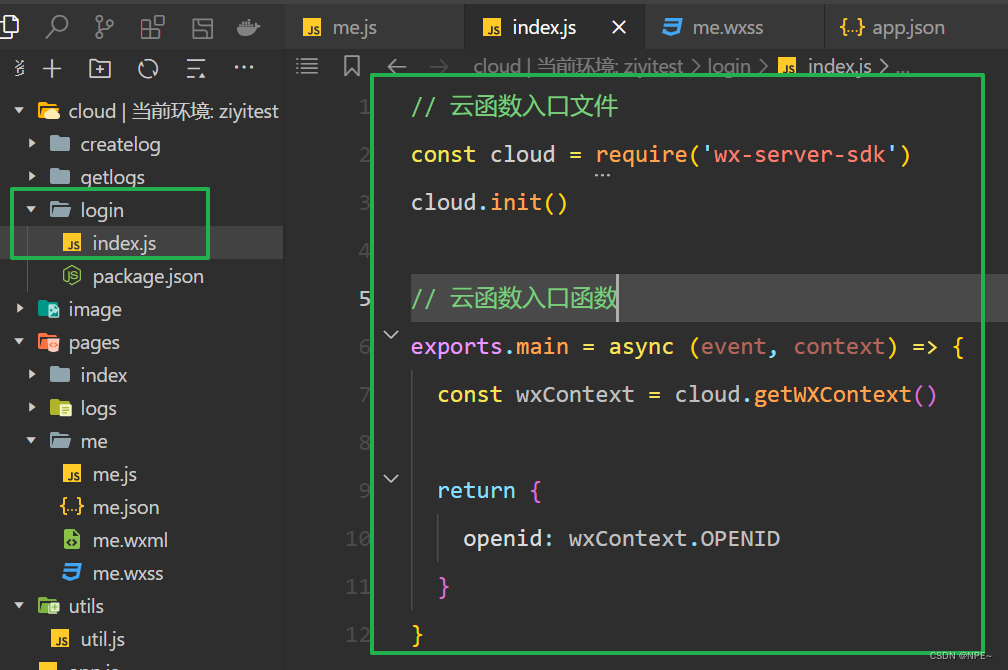
①在cloud文件夹下新建login文件夹,用于实现登录的云函数
删除不必要的文件,保留如下内容即可
index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
openid: wxContext.OPENID
}
}

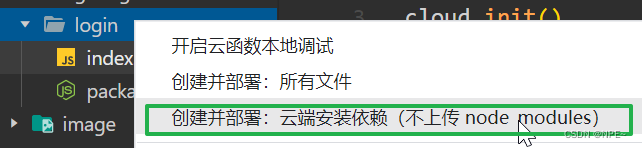
注意:编写完云函数之后一定要右键文件夹,选择上传并部署【每次修改cloud文件夹下的代码都需要重新右键部署一次】
②编辑页面me.wxml和me.js
- me.js
Page({
data:{
userinfo:{},
openid:""
},
onGotUserInfo:function(e){
const that = this
//调用我们编写的login云函数
wx.cloud.callFunction({
name:"login",
success:res=>{
console.log("云函数调用成功")
that.setData({
openid:res.result.openid,
userinfo: e.detail.userInfo
})
that.data.userinfo.openid = that.data.openid
console.log("userinfo", that.data.userinfo)
//将用户信息保存到缓存中,这样保证每次页面刷新之后不用重新登录
wx.setStorageSync("userinfo", that.data.userinfo)
},
fail:res=>{
console.log("云函数调用失败")
}
})
},
//onLoad:页面重新加载就会执行【小程序生命周期函数】
onLoad:function(options){
//从缓存的userinfo中读取缓存信息
const ui = wx.getStorageSync('userinfo')
this.setData({
userinfo:ui,
openid:ui.openid
})
}
})
- me.wxml:
<view wx:if="{{!openid}}">
<!-- 根据openid判断用户是否登录,
如果没有登录则显示登录按钮 -->
<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">登录</button>
</view>
<view class="uploader-container" wx:if="{{openid}}">
<image class="image" src="{{userinfo.avatarUrl}}"></image>
<view class="name">{{userinfo.nickName}}</view>
</view>
3.2 将点击记录存储到数据库【插入操作】
点击按钮生成记录数据(云数据库的插入)
- 为了方便调试,此时我们将app.json的pages中的
"pages/index/index"放在最前面
①添加按钮并修改样式
实现+1、-1按钮
index.wxss:
.button{
width: 70px;
height: 70px;
line-height:70px;
border-radius: 20%;
border: none;
text-align:center;
font-size: 25px;
color:#FFFFFF;
font-weight:bold;
margin-top:50px;
}
.right{
background:#EA5149;
float: right;
}
.left{
background:#feb600;
}
- index.wxml:
<!--index.wxml-->
<view class="container">
<!-- addLog:点击事件
data-add="1":传入的数值-->
<view class="right button" bindtap="addLog" data-add="1">+1</view>
<view class="left button" bindtap="addLog" data-add="-1">-1</view>
</view>
②创建云数据库
点击微信开发者工具左上角的
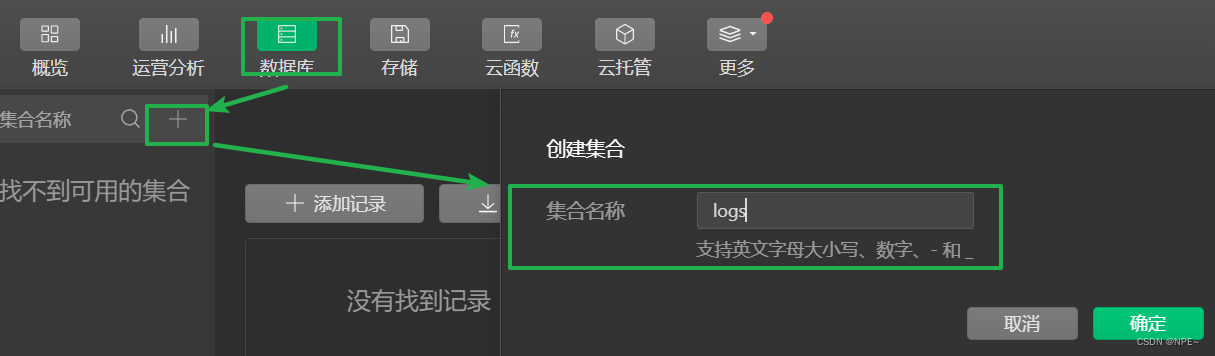
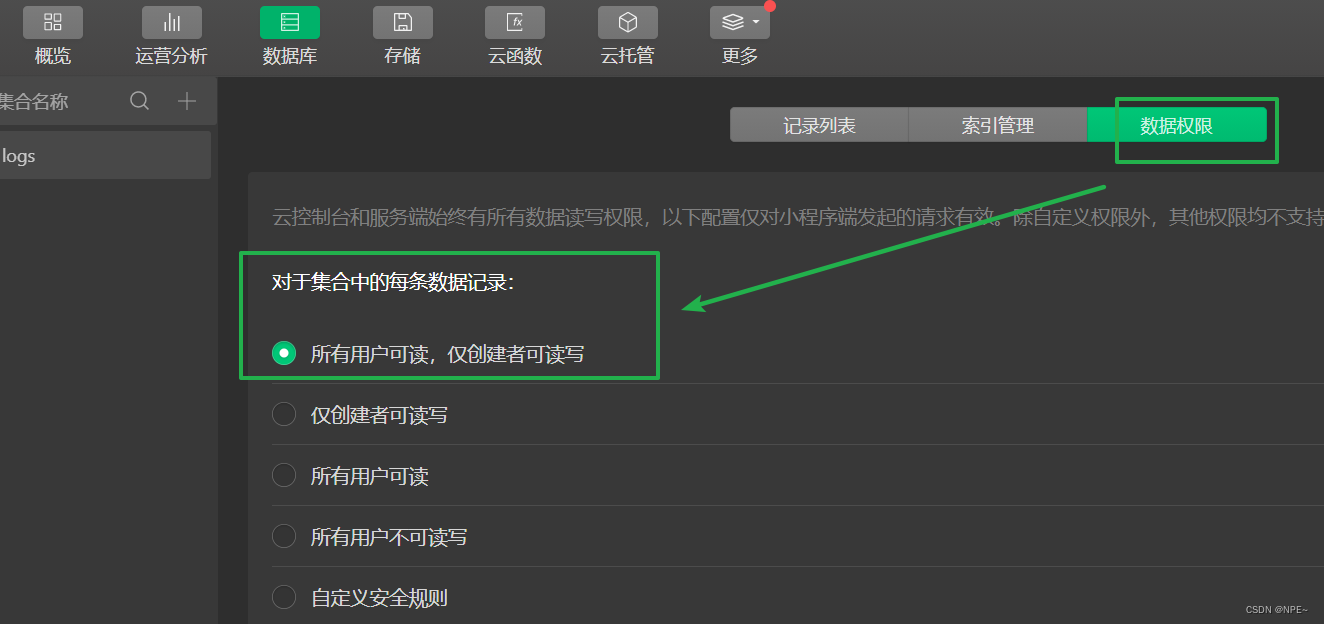
云开发,进入云开发控制台,然后点击数据库
- 点击+号,选择创建集合,新建logs集合
- 然后更换数据库的权限为所有用户可读,仅创建者可写
③创建createlog云函数
在cloud文件夹下新建createlog文件夹
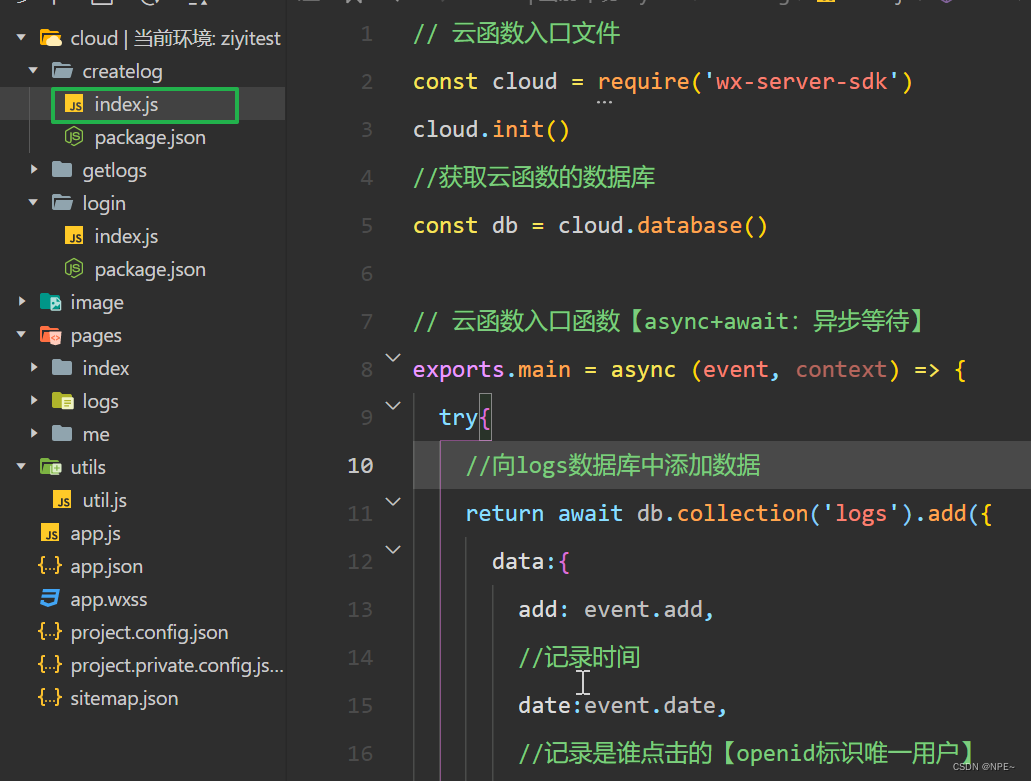
- 修改createlog文件夹下的index.js:
index.js:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
//获取云函数的数据库
const db = cloud.database()
// 云函数入口函数【async+await:异步等待】
exports.main = async (event, context) => {
try{
//向logs数据库中添加数据
return await db.collection('logs').add({
data:{
add: event.add,
//记录时间
date:event.date,
//记录是谁点击的【openid标识唯一用户】
openid:event.openid
}
})
}catch(e){
console.log(e)
}
}

最后别忘记重新部署云函数
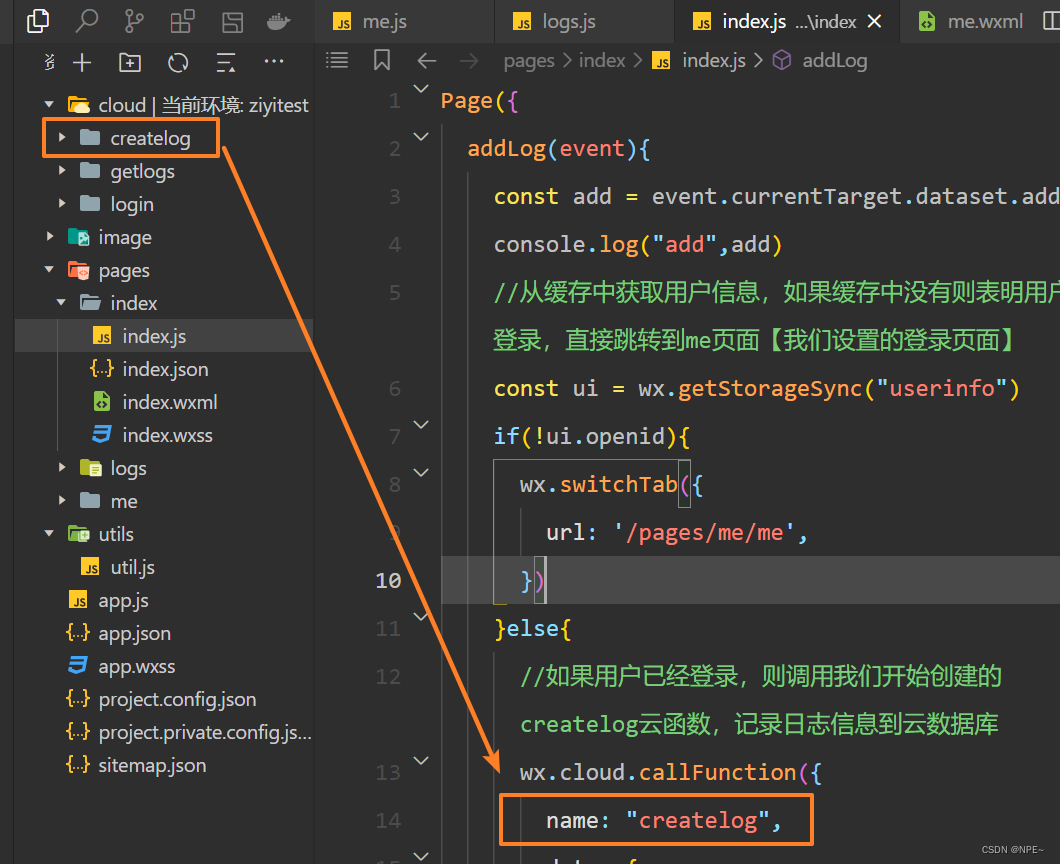
④调用createlog云函数
cloud文件夹下的文件夹名就是云函数的名称,然后在.js文件中的
wx.cloud.callFunction中的name参数指定我们要调用哪个云函数
在index.js文件中调用云函数:

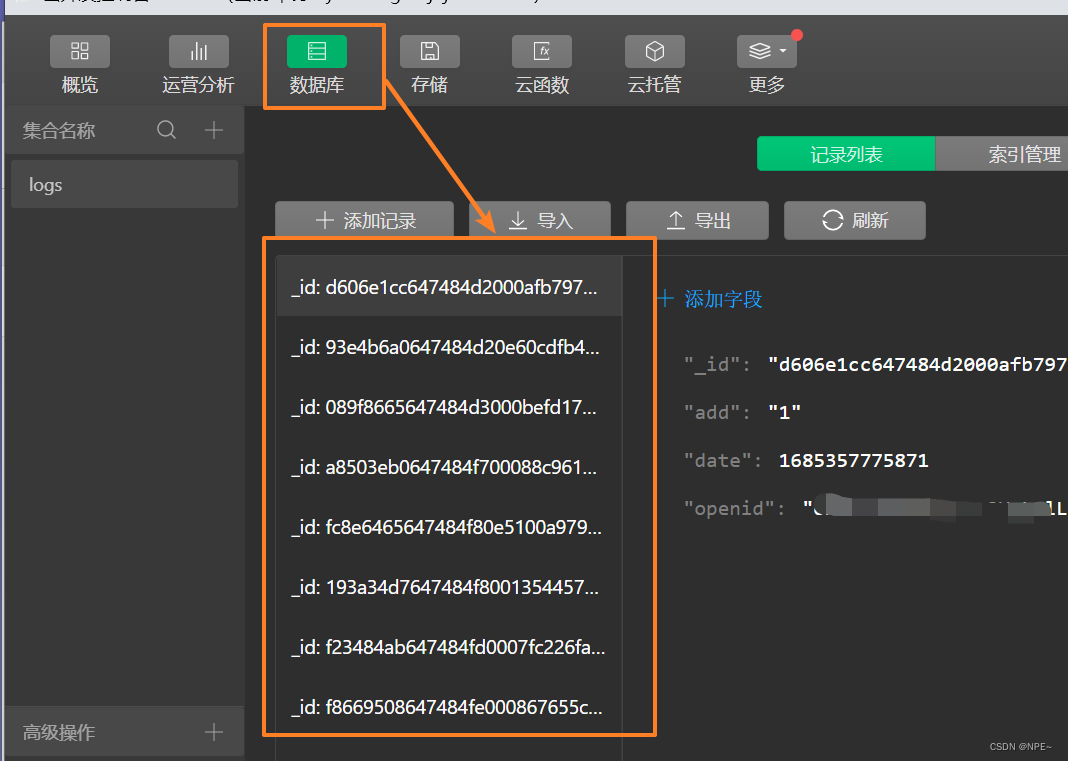
然后,点击微信小程序右上角的云开发,进入云环境控制台,点击数据库,查看我们插入的数据:

3.3 将记录数据展示到页面上【读取】
接下来我们编写云函数从云数据库中读取我们插入的信息
- 新建getlogs文件夹(云函数名称就为:getlogs)
①新建云函数并上传
cloud/getlogs/index.js:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
try{
//根据传过来的context上下文拿到openid,取出对应数据
return await db.collection('logs').where({
openid: event.openid
}).get()
}catch(e){
console.log(e)
}
}
然后右击getLogs,将云函数部署到云端
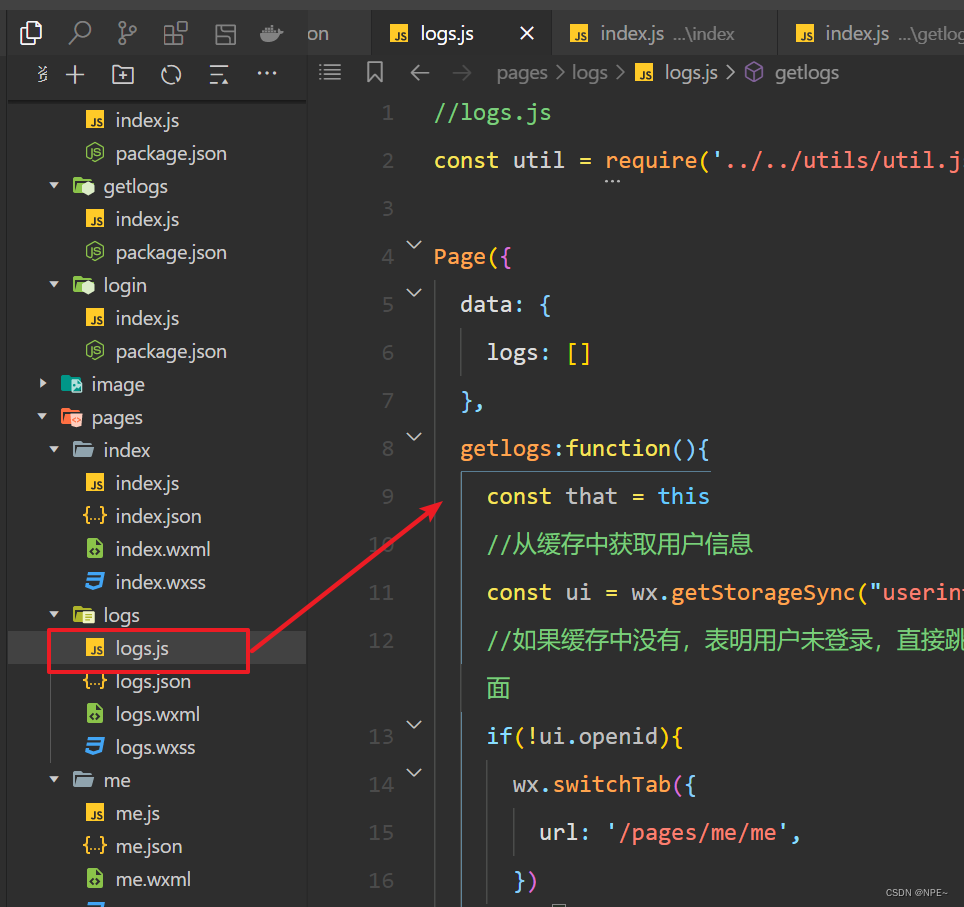
②使用云函数

logs.js:
//logs.js
const util = require('../../utils/util.js')
Page({
data: {
logs: []
},
getlogs:function(){
const that = this
//从缓存中获取用户信息
const ui = wx.getStorageSync("userinfo")
//如果缓存中没有,表明用户未登录,直接跳转到登录页面
if(!ui.openid){
wx.switchTab({
url: '/pages/me/me',
})
}else{
//调用我们开始创建的getlog云函数
wx.cloud.callFunction({
name: "getlogs",
data: {
openid:ui.openid
},
success:res=>{
console.log("res",res)
that.setData({
logs:res.result.data.map(log=>{
var date = util.formatTime(new Date(log.date))
log.date = date
return log
})
})
},
fail: res => {
console.log("res", res)
}
})
}
},
//onLoad 页面首次加载的时候执行
//onShow 页面每次切换的时候执行
onShow:function(){
this.getlogs()
}
})
在logs.wxml页面中取出对应的值并展示:
<!--logs.wxml-->
<block wx:for="{{logs}}" wx:key="key">
<view class="log-item">
日期:{{item.date}} 分数:{{item.add}}
</view>
</block>
4 真机调试并发布
①真机调试
点击真机调试-选择手机系统-扫描二维码

注意:
- 如果小程序在开发者工具中能正常运行,但是在真机调试中无法正常运行的话,那么可能是
- 没有将云函数全部上传上去
- 云数据库可能有错误数据
②发布
- 点击上传按钮,填入版本号和项目备注,点击上传

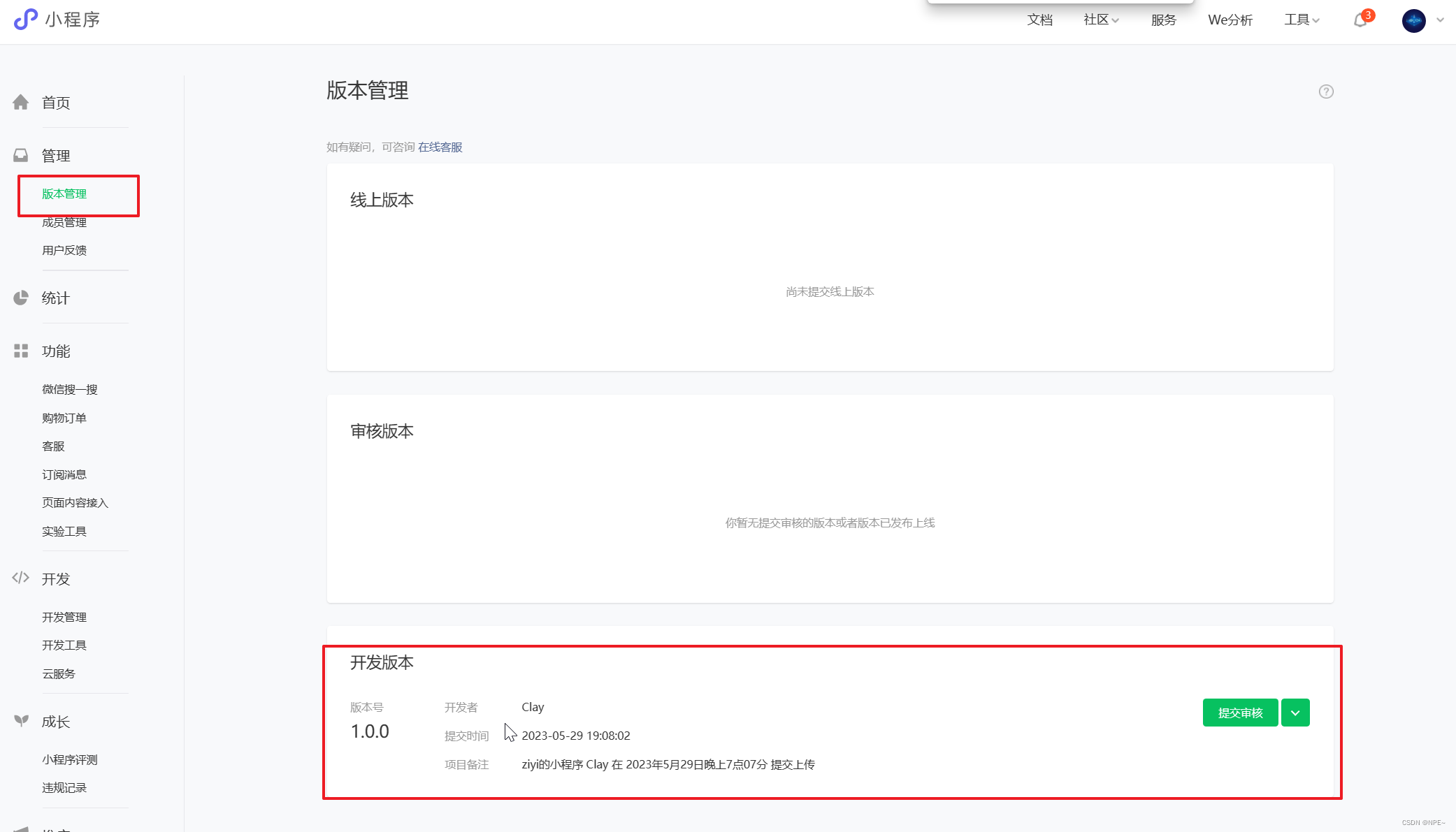
- 上传成功之后就可以在我们的小程序管理页面看到我们上传的版本

- 点击提交审核的下拉选框,选为体验版,自己可以在上线前做最后一次测试

- 测试成功之后就可以点击提交审核,然后就是等待发布结果了
发布成功之后别人就能直接访问到我们的小程序了























![[NOIP2004 普及组] FBI 树 递归解法](https://img-blog.csdnimg.cn/478a9d14d11349618823879bedc2cf7a.png)