npm vue 路由之一级路由(npm默认已经集成了vue)
文档https://v3.router.vuejs.org/zh/installation.html
npm install vue-router@3.5.2 --save
1.在App.vue上面添加
<router-view></router-view>
2.在main.js上面添加
import VueRouter from “vue-router”
import Test from “@/components/Test”;
import HelloWorld from “@/components/HelloWorld”;
Vue.use(VueRouter)
const routes = [
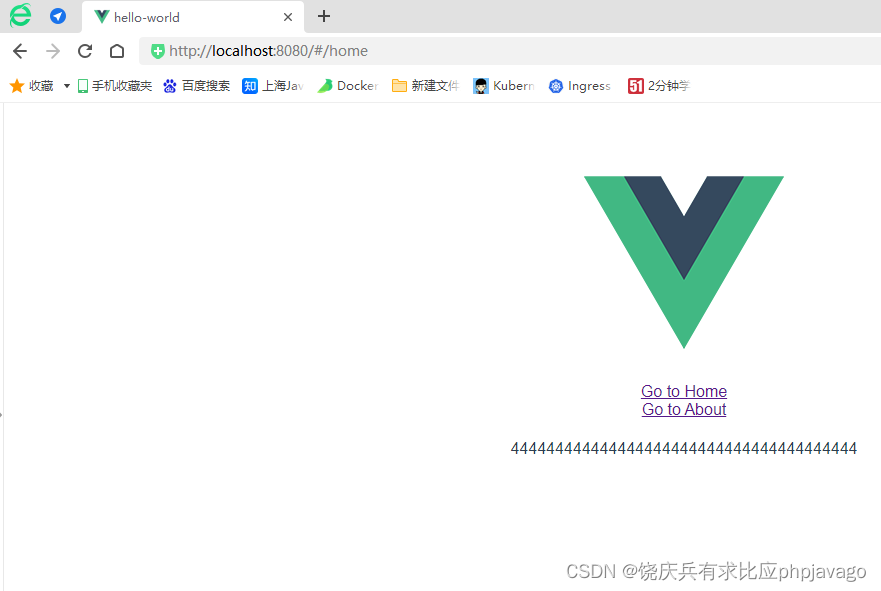
{ path: ‘/home’, component: Test },
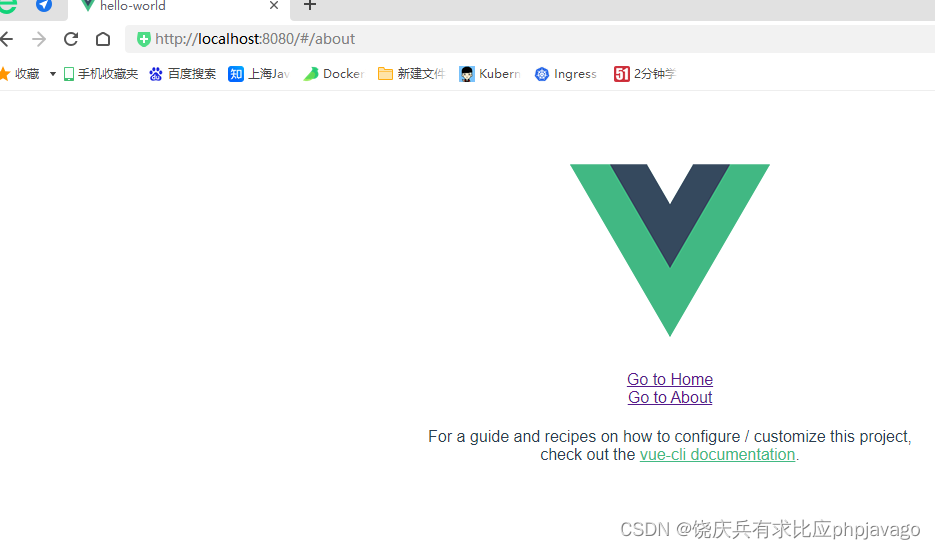
{ path: ‘/about’, component: HelloWorld },
]
const router =new VueRouter({
routes, // routes: routes 的缩写
})
new Vue({
render: h => h(App),
router,
}).$mount(‘#app’)
npm run serve 运行 http://127.0.0.1:8080






![[附源码]Python计算机毕业设计Django共享汽车系统](https://img-blog.csdnimg.cn/60e4fd6896974b88865c46ee0a0b32d6.png)