- 我们在网页上进行的活动,往往都需要进行收集一些简单的数据,但是因为浏览器的安全原因,浏览器基本上是无法与本地的操作系统直接产生数据交互的,这本来就是一个由于安全问题生产的无解问题,在浏览器里面是内置了几种数据库的,其中一种就是
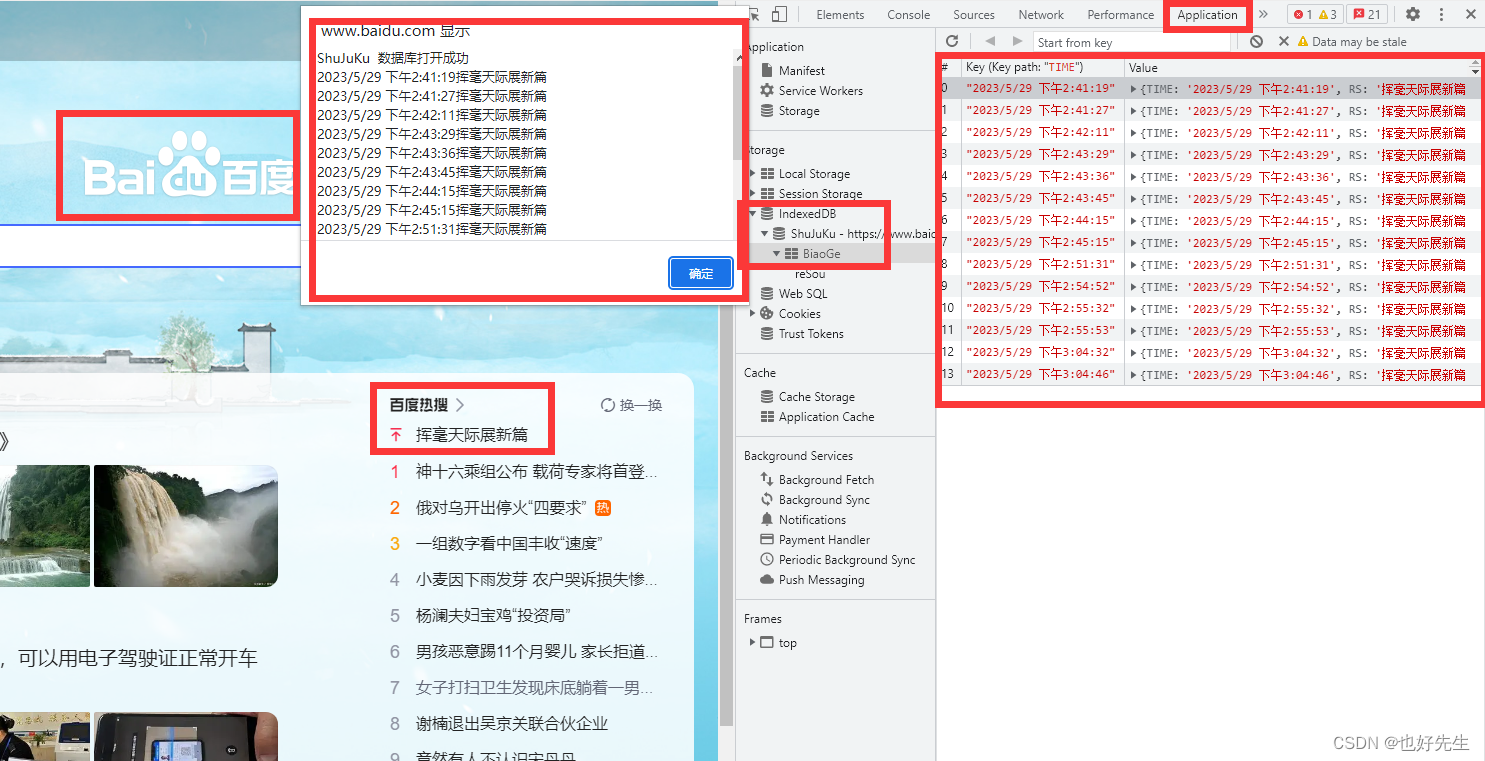
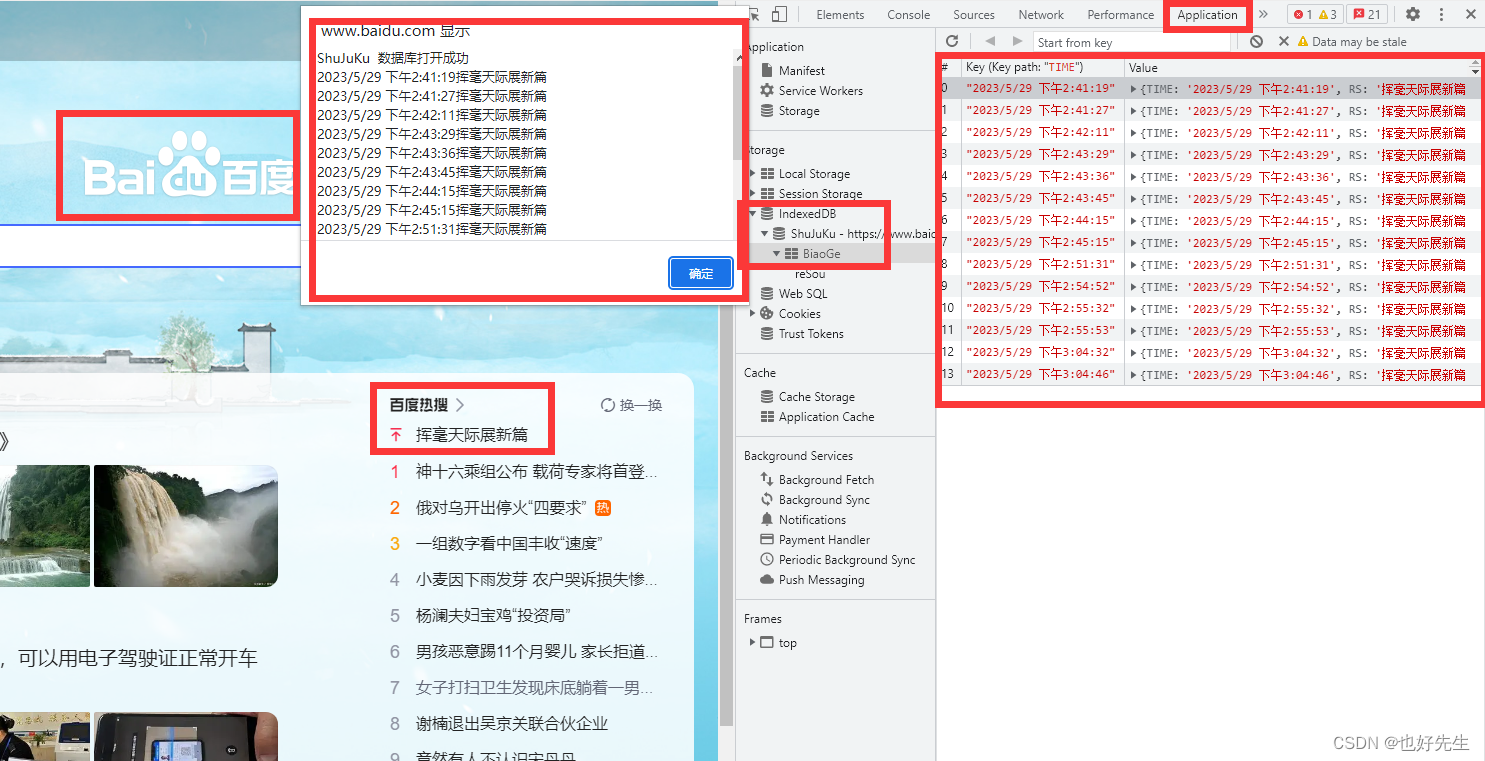
indexedDB,可以用来储存一些非常小的数据字段, 我们按下F12打开可以看到,如下图就是我这一次想说的是一种直接利用当前网址的数据库的手段.

- 之所以说是当前网址,是因为
indexedDB数据库本来就是为每个不同的网址分配的,它实际上就是服务器在用户电脑上的临时用地,也就相当于是租借地,有点像香港和澳门的性质,这块地被划给了服务器可以用来储存一些数据,操作的权限完全归这个网页所有 - 所以我们可以利用这个专用数据库来储存固定页的数据,这次做一个收集热搜的功能,也就是每次打开页面,JS就会自动收集热搜词条,从上面的截图中,我们可以看到热搜中的一条被添加进了右侧的数据库当中,顶部就是一个弹窗的功能显示当前的数据库
- 可以看到右侧的数据库中左侧#号是序号,而第二竖列是
Key也就是关键词排序,右侧 value就是数据的具体内容了 - 数据库的结构:indexedDB------>ShuJuKu----->BiaoGe 是这样子的三级关系,数据库----库名----表格名, 库名用来关联网址, 表格名用来区分同一个网址中的不同数据,也就是可以新建多个功能不同的数据表.
- 下面上代码:
var time,reSou;
var bd;
var show="";
window.onload=function(){
var request = window.indexedDB.open('ShuJuKu',1);
request.onupgradeneeded = function (event){
db = event.target.result;
var objectStore;
if(!db.objectStoreNames.contains('BiaoGe')){
objectStore = db.createObjectStore('BiaoGe',{keyPath:'TIME'});
objectStore.createIndex('reSou','RS',{unique:false});
alert('BiaoGe 首次创建成功');
}
}
request.onsuccess = function (event) {
db = request.result;
show +='ShuJuKu 数据库打开成功\n';
time=new Date().toLocaleString();
reSou=document.querySelector("i.title-content-top-icon+span").innerText;
db.transaction(['BiaoGe'],'readwrite').objectStore('BiaoGe').add({
TIME:time, RS: reSou
});
readAll();
setTimeout(function(){
alert(show);
},500);
}
function readAll(){
var objectStore=db.transaction(['BiaoGe']).objectStore('BiaoGe');
objectStore.openCursor().onsuccess=function(event){
var item=event.target.result;
if(show){
show += item.value.TIME + item.value.RS + "\n";
item.continue();
}
}
}
}
- 我们先来看
var request = window.indexedDB.open('ShuJuKu',1);这一句就是让浏览器直接打开一个名为ShuJuKu的数据库,后面的1就是数据库版本为1,执行这一行就会有多个结果,其中一个结果就是触发onupgradeneeded数据库更新,还有就是onsuccess数据库成功打开,那我们第一次访问的时候里面是没有这个数据库的,那也就是说版本为0或者是无效数据NULL,所以第一次就会触发onupgradeneeded这个函数,这个函数也是我们一定要实现的一个函数 - 下面我们紧接着就来实现这个onupgradeneeded函数,重写的时候要带上
event,因为主程序在调用的时候会传这个参数进来,db = event.target.result 从这一句获取一个数据库对象, 然后在db.objectStoreNames会返回数据表的数组,然后执行.contains('BiaoGe')判断内部是否个名称的表 - 如果找不到这个表那就新建这个表
db.createObjectStore('BiaoGe',{keyPath:'TIME'});里面的{keyPath:‘TIME’}用来确定关键排序关键词用的,主表就会以这个数据排序 - 如果还有想用来配合查找的数据,就可以添加一个排序关键词
objectStore.createIndex('reSou','RS',{unique:false});而里面的unique:false就是确定这个值在这一张大表里面是否可以重复,如果我们收集的信息男或者女那肯定会有重复对不对,如果收集的是时间,那肯定是没有重复的,在加上了这一行代码之后,我们的表格里就会多出一张以reSou为关键词的表,方便我们后期查找数据的时候使用这个数据进行定位