移动端开发之流式布局
- 移动端基础
- 浏览器现状
- 手机屏幕现状
- 移动端调试方法
- 视口
- 布局视口
- 视觉视口
- 理想视口
- 总结:
- meta视口标签
- 标准的viewport设置
- 三倍图
- 物理像素&物理像素比
- 多倍图
- 背景缩放 background-size
- 背景图三倍图
- 多倍图切图 cutterman
- 移动端开发选择
- 移动端主流方案
- 单独移动端页面(主流)
- 响应式兼容PC移动端
- 移动端技术解决方案
- 移动端浏览器
- CSS初始化 normalize.css
- CSS3盒子模型 box-sizing
- 特殊样式
- 移动端常见布局
- 移动端技术选型
移动端基础
浏览器现状
- PC端常见浏览器
(1)360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器 - 移动端常见浏览器
(1)UC浏览器、QQ浏览器、欧朋浏览器、百度手机浏览器、谷歌浏览器以及其他
国内的UC和QQ,百度等手机浏览器都是根据webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样
总结:兼容移动端主流浏览器,处理webkit内核浏览器即可
手机屏幕现状
- 移动端设备屏幕尺寸非常多,碎片化严重
- Android设备有多种分辨率
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是px
注:作为前端开发,不建议大家纠结dp,dpi,pt,ppi等单位
移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地Web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问

视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
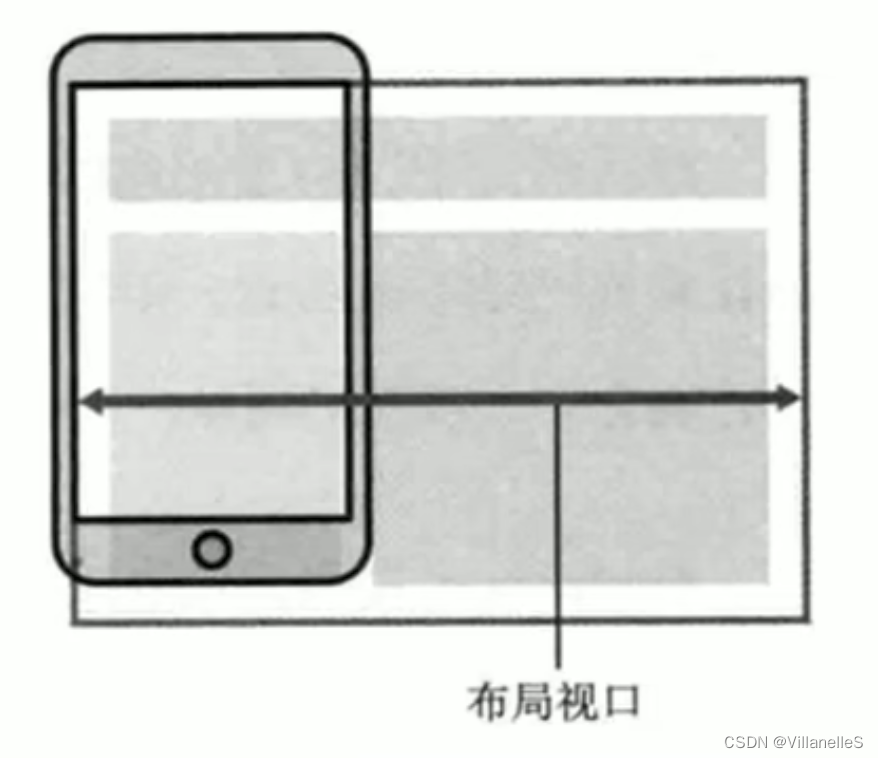
布局视口
- 一般移动端设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题
- IOS、Android基本都将这个视口分辨率设置为980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

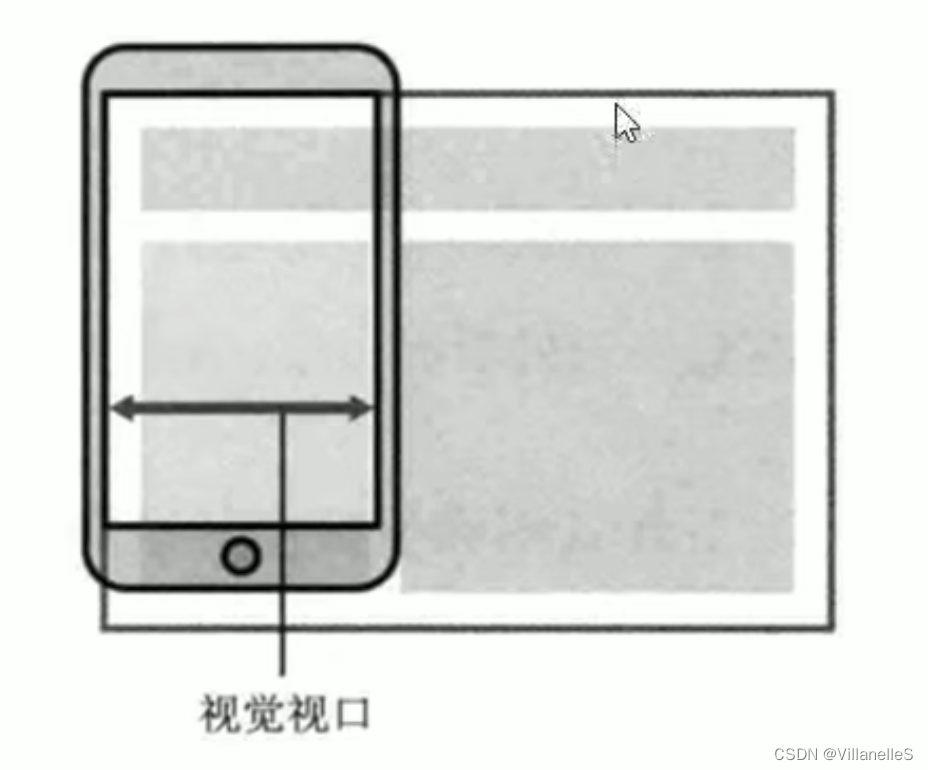
视觉视口
- 字面意思,它是用户正在看到的网站的区域。
注意:是网站的区域 - 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍然保持原来的宽度

理想视口
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添加meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
总结:
- 视口就是浏览器显示页面内容的屏幕区域
- 视口分为布局视口、视觉视口和理想视口
- 我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽
- 想要理想视口,我们需要给我们的移动端页面添加meta视口标签
meta视口标签
<meta charset="UTF-8" name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">

标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
三倍图
物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的,这是厂商在出厂时就设置好了,比如苹果12 pro是2532*1170
- 我们开发时候的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比
物理像素 就是我们说的分辨率,iPhone12pro的物理像素是2532*1170
iPhone12pro的实际像素是844*390
在iPhone12pro里面,1px像素=3个物理像素
- PC端和早前的手机屏幕/普通手机屏幕:1 CSS像素=1物理像素的
- Retina(视网膜屏幕)是一种显示技术,可以把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度
多倍图
- 对于一张50px*50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用三倍图,因为iPhone12/13/14的影响,但是还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片,注意缩放问题
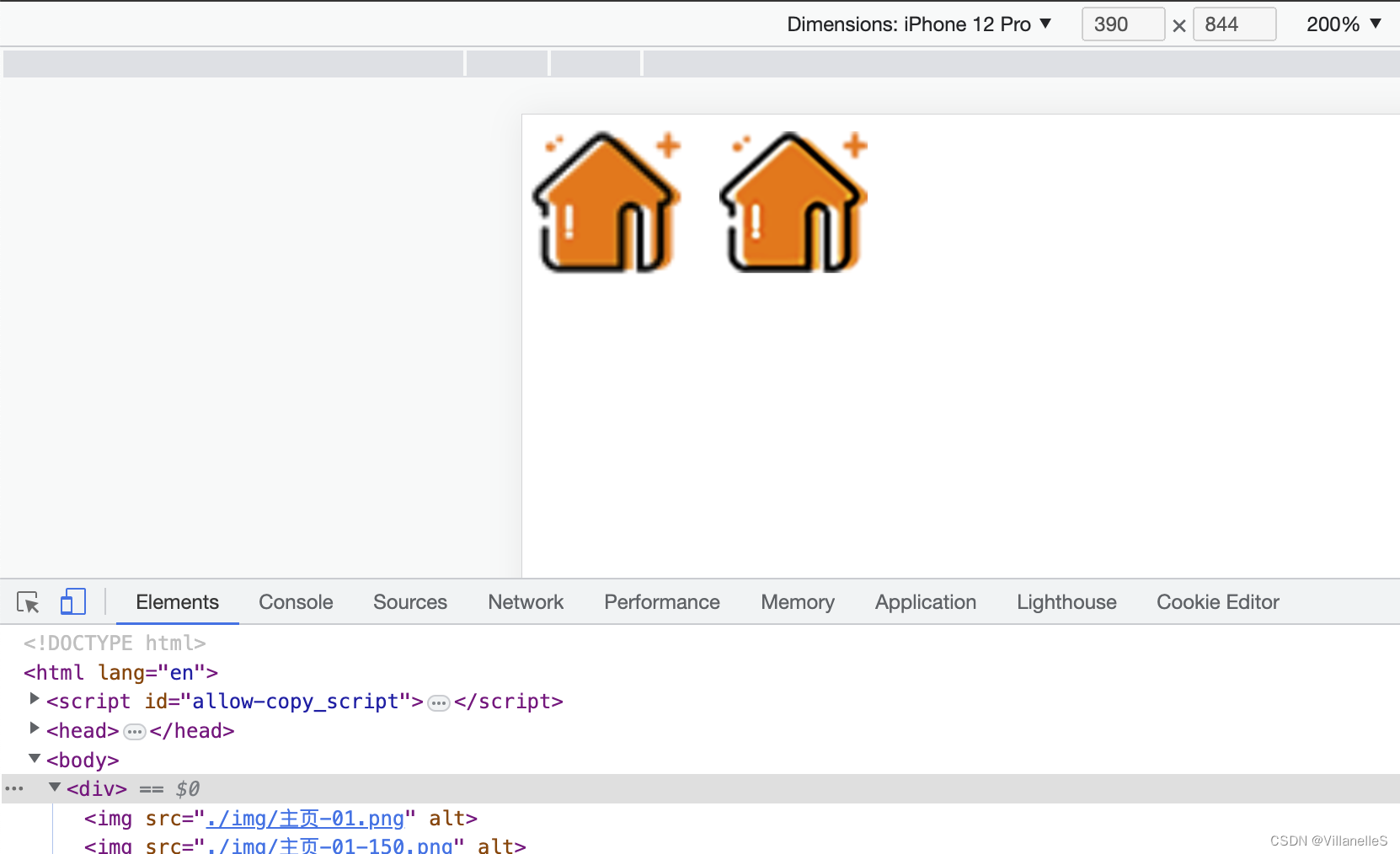
三倍图解决思路:
- 我们需要一个50*50像素(css像素)的图片,直接放到我们的iPhone12里面会放大3倍,150*150就会模糊
- 我们采取的是 放一个150*150的图片,然后手动的把这个图片缩小为50*50(css像素)
- 我们准备的图片,比我们实际需要的大小 大3倍


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta charset="UTF-8" name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 300px;
/*background-color: pink;*/
}
img:nth-child(1){
width: 50px;
height: 50px;
}
img:nth-child(2){
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div>
<img src="./img/主页-01.png" alt="">
<img src="./img/主页-01-150.png" alt="">
</div>
</body>
</html>

背景缩放 background-size
- background-size属性规定背景图像的尺寸
background-size:背景图片宽度 背景图片高度;
- 单位:长度|百分比|cover|contain;
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
- contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
(1)cover:

(2)contain:

代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 500px;
background: url("./img/背景图(大).png") no-repeat;
/*background-size:背景图片宽度 背景图片高度;*/
/*background-size: 500px 100px;*/
/* 只写一个参数 肯定是宽度 高度省略了 会等比例缩放*/
/*background-size: 500px;*/
/*里面的单位可以跟% 相对于父盒子来说的*/
/*background-size: 50%;*/
/*cover要完全覆盖div盒子,可能有部分背景图片显示不全*/
/*background-size: cover;*/
/*contain 高度和宽度等比例拉伸,当宽度 或者 高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域*/
background-size: contain;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

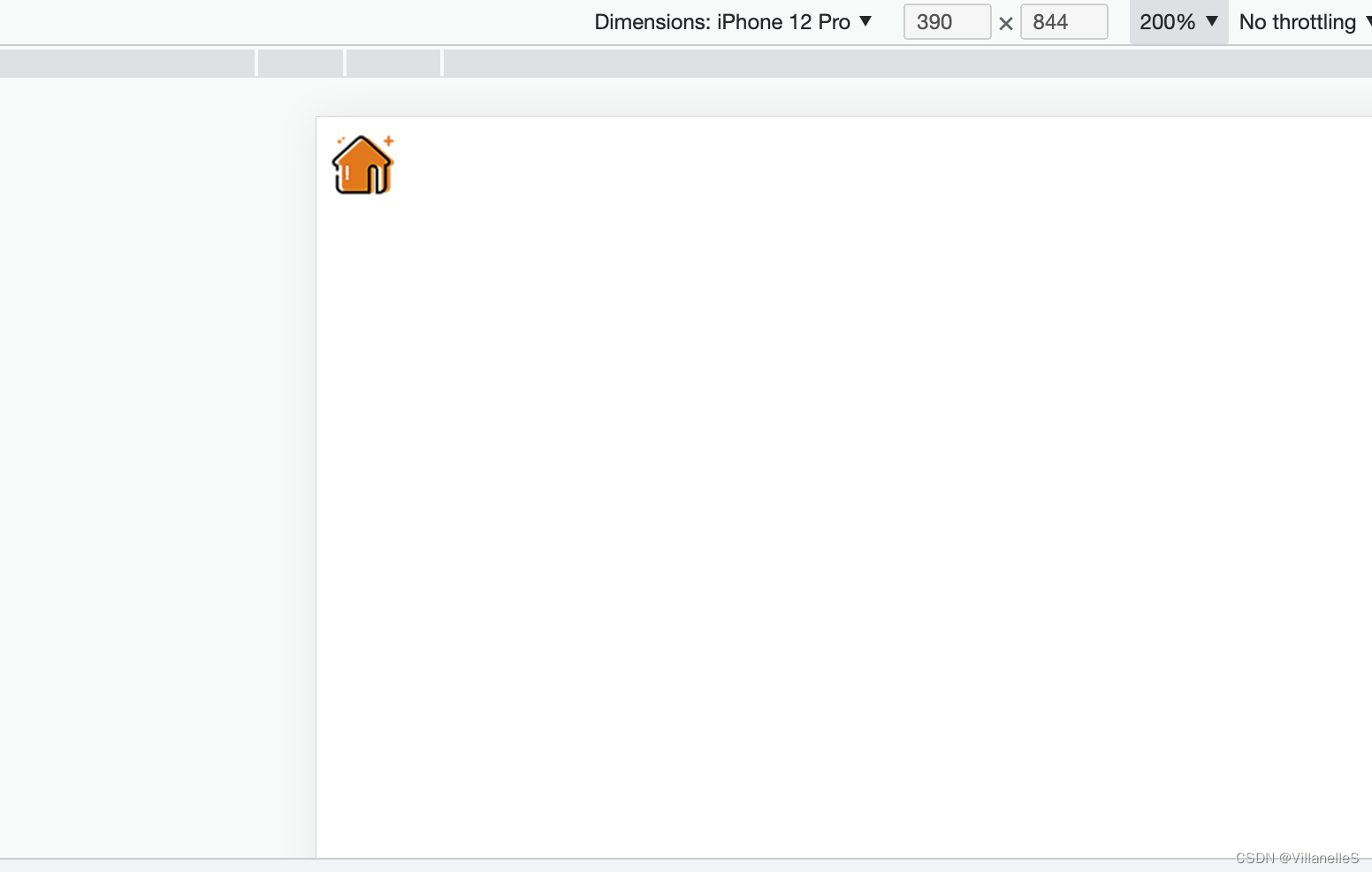
背景图三倍图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 50px;
height: 50px;
background: url("./img/主页-01-150.png");
background-size: 50px 50px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

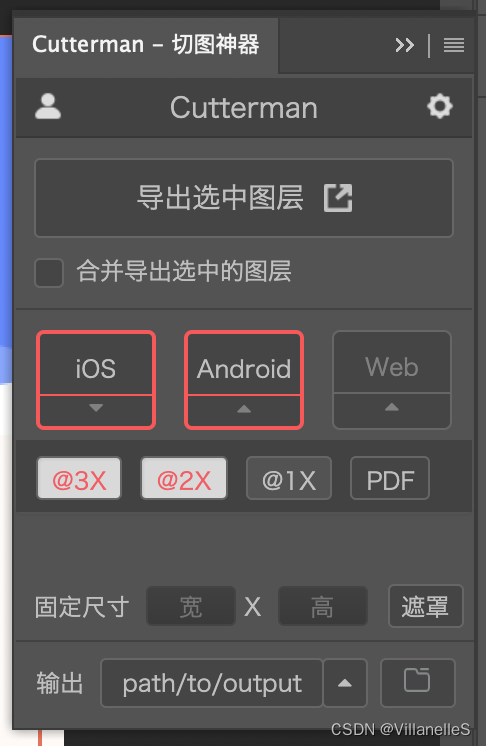
多倍图切图 cutterman
ps中的cutterman切图工具

- @3x 3倍图
- @2x 2倍图
- @1x 1倍图原图
移动端开发选择
移动端主流方案
- 单独制作移动端页面(主流)
京东商城手机版、淘宝触屏版、苏宁易购手机版 - 响应式页面兼容移动端(其次)
三星手机官网
单独移动端页面(主流)
通常情况,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳转移动端页面
淘宝、京东、苏宁
响应式兼容PC移动端
三星手机,通过判断屏幕宽度来改变样式,以适应不同终端
缺点:制作麻烦,需要花很大经历去调兼容性问题
移动端技术解决方案
移动端浏览器
移动端浏览器基本以webkit内核为主,因此就考虑webkit兼容性问题
放心使用html5标签和CSS3样式
同时我们浏览器的私有前缀我们只需要考虑添加webkit即可
CSS初始化 normalize.css
移动端CSS初始化推荐使用normalize.css/
- 保护了有价值的默认值
- 修复了浏览器的bug
- 是模块化的
- 拥有详细的文档
官方链接
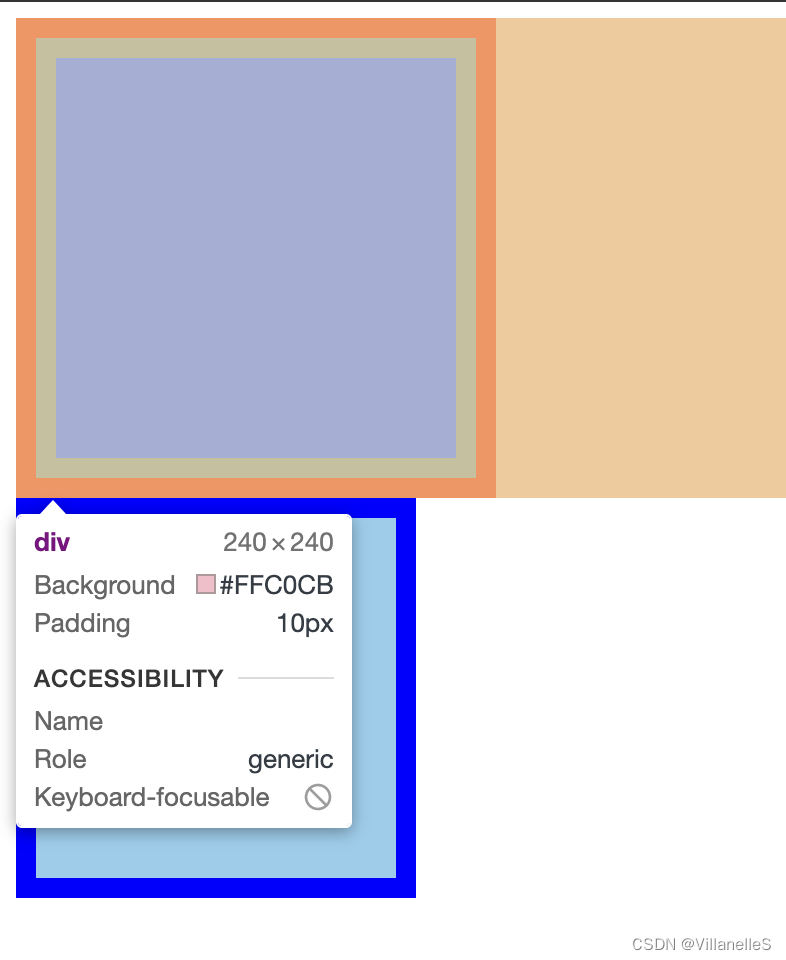
CSS3盒子模型 box-sizing
- 传统模式宽度计算:盒子的宽度=CSS中设置的width+border+padding
- CSS3盒子模型:盒子的宽度=CSS中设置的宽度width里面包含了border和padding
也就是说,我们的CSS3中的盒子模型,padding和border不会撑大盒子了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:nth-child(1){
/*传统盒子模型(默认的)*/
/*box-sizing: content-box;*/
/*盒子=width+padding+border*/
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 10px solid red;
}
div:nth-child(2){
/*有了这句话就让盒子变成CSS3盒子模型*/
/*padding和border不会再撑大盒子了*/
width: 200px;
height: 200px;
background-color: skyblue;
border: 10px solid blue;
padding: 10px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>


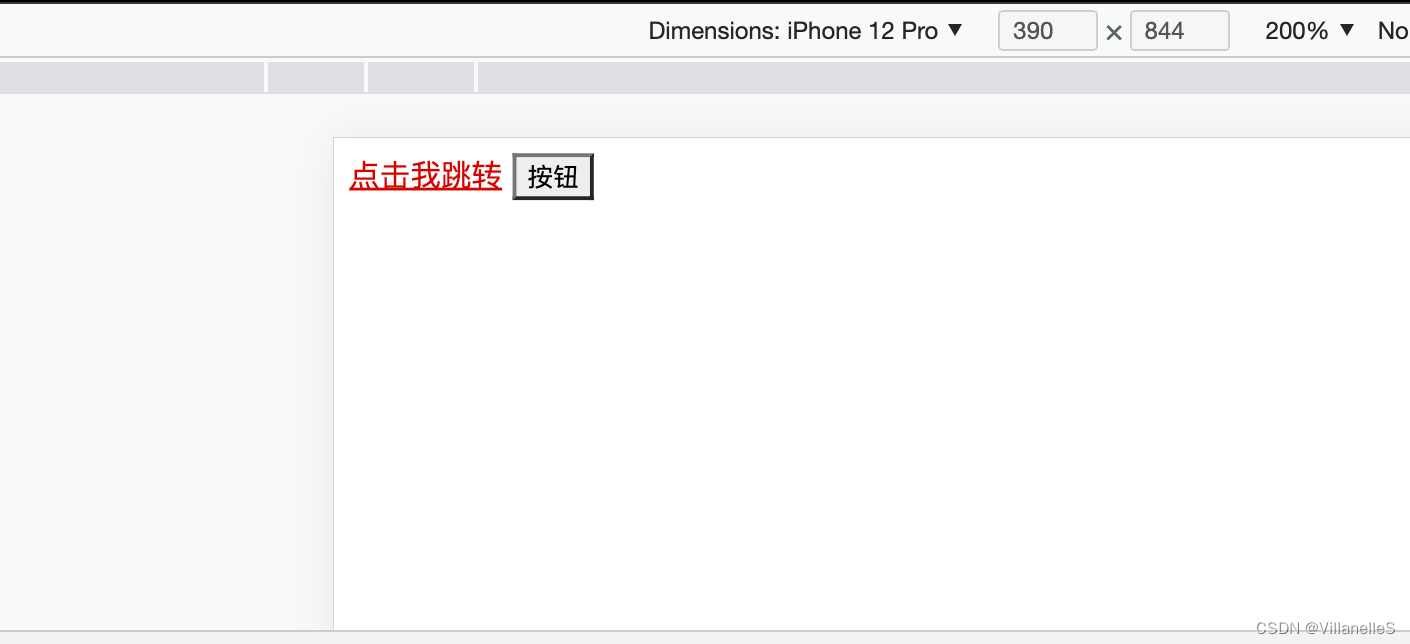
特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
/* 点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/* 在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/* 禁用长按页面时的弹出菜单*/
img,a{-webkit-touch-callout: none}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
/*CSS3盒子模型*/
box-sizing: border-box;
/* 点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/* 禁用长按页面时的弹出菜单*/
-webkit-touch-callout: none;
}
input{
/* 在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
}
</style>
</head>
<body>
<a href="#">点击我跳转</a>
<input type="button" value="按钮">
</body>
</html>

移动端常见布局
移动端技术选型
- 单独制作
移动端页面(主流)
(1)流式布局(百分比布局)
(2)flex弹性布局(强烈推荐)
(3)less+rem+媒体查询布局
(4)混合布局 响应式页面兼容移动端(其次)
(1)媒体查询
(2)bootstrap