前言
最近正值世纪杯期间,不知道大家心目中的球队成绩如何,在此期间我学了浏览器存储(webStorage)以及API,下面就分享给大家
浏览器存储(webStorage)
存储内容不是Vue团队打造的,原本的js中就有,所以可以不适用脚手架编译,可以写在HTML中
webStorage又分为localStorage和sessionStorage,浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
存储内容大小一般支持5MB左右(不同浏览器可能还不一样),它的键值对都是字符串
下面通过一个常见的应用案例来解释说明
浏览器本地存储应用
浏览器本地存储应用就是在本地浏览器中缓存些东西到硬盘中
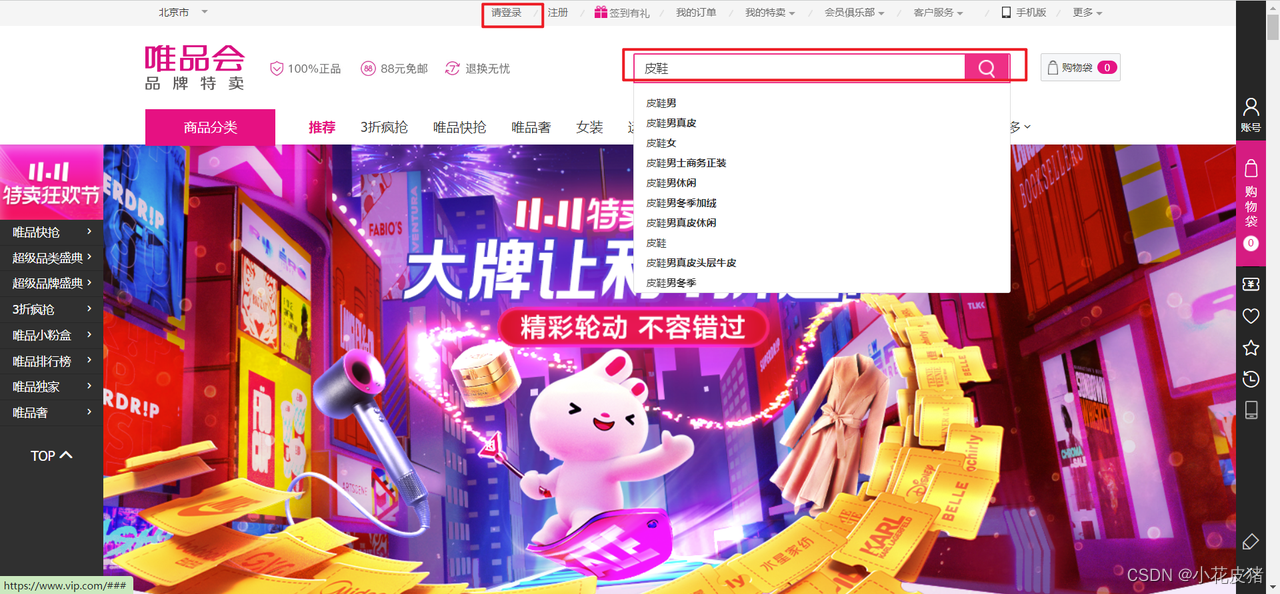
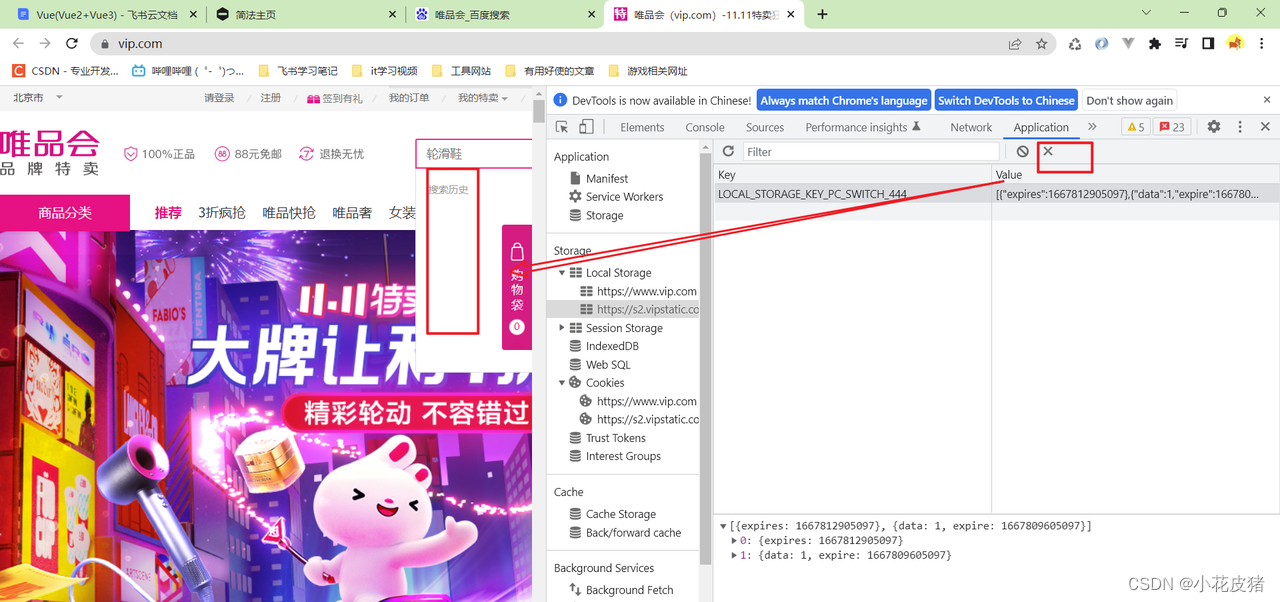
下面以唯品会为例子演示,搜索框输入皮鞋,回车搜索

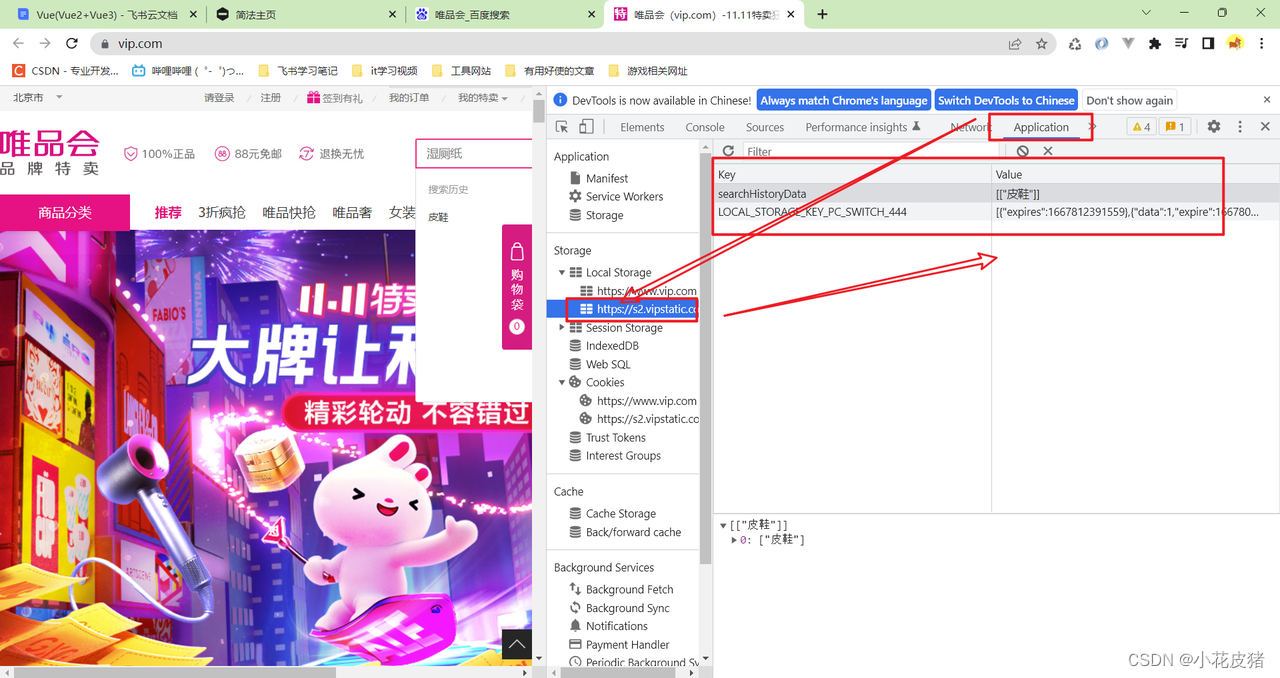
关闭页面,再次打开网页,发现皮鞋存在了搜索历史中
这里我是没有登录的,所以不可能是存入到数据库,浏览器本地存储是存储到硬盘的

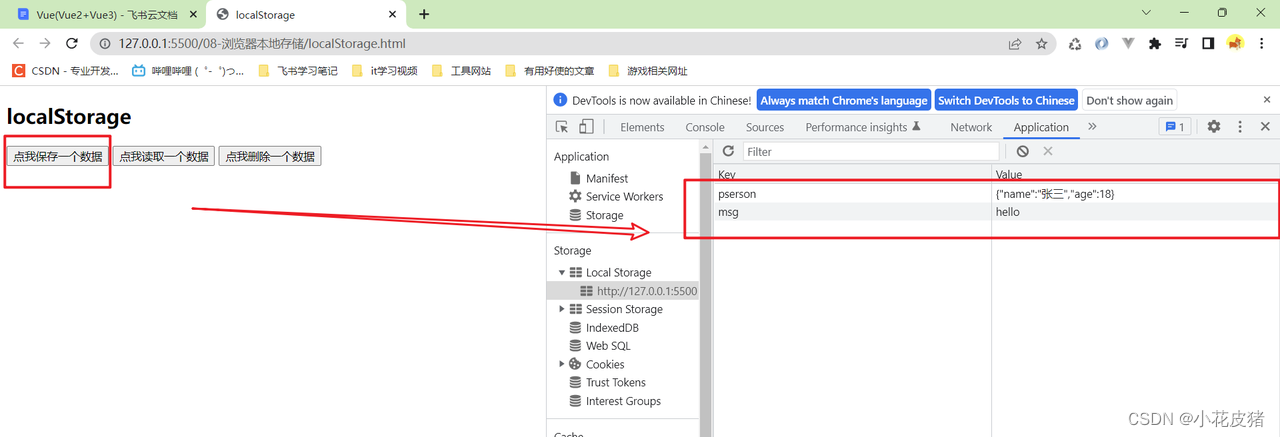
通过控制的Application的LocalStorage中可以看到

可以看到是以键值对的形式存储的
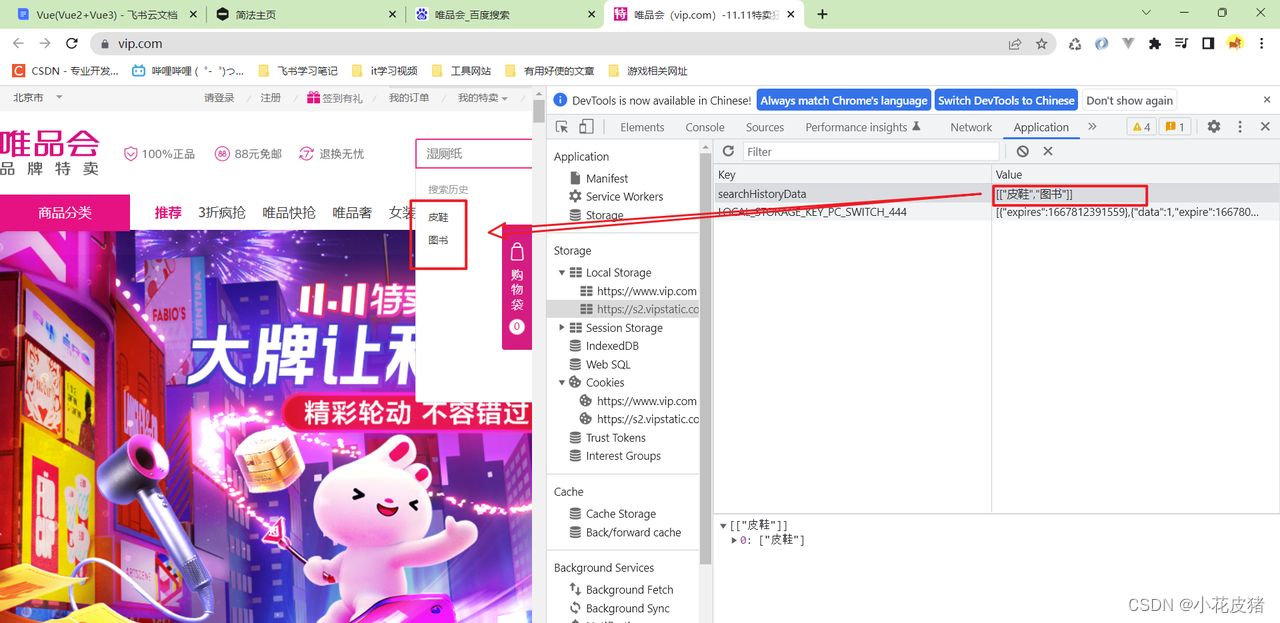
如果我们新增一个,可以看到搜索历史中又多了一个

点击❌则会清空

这就是浏览器本地存储应用,我们也是可以通过代码实现类似的功能,下面进行演示
localStorage(本地存储)
localStorage的最大特点就是就算把浏览器关闭掉也不会消息。如果想把清除它,可以清除缓存
可以通过JS控制ocalStorage的crud,编写几个按钮,分别对localStorage里面的数据进行crud
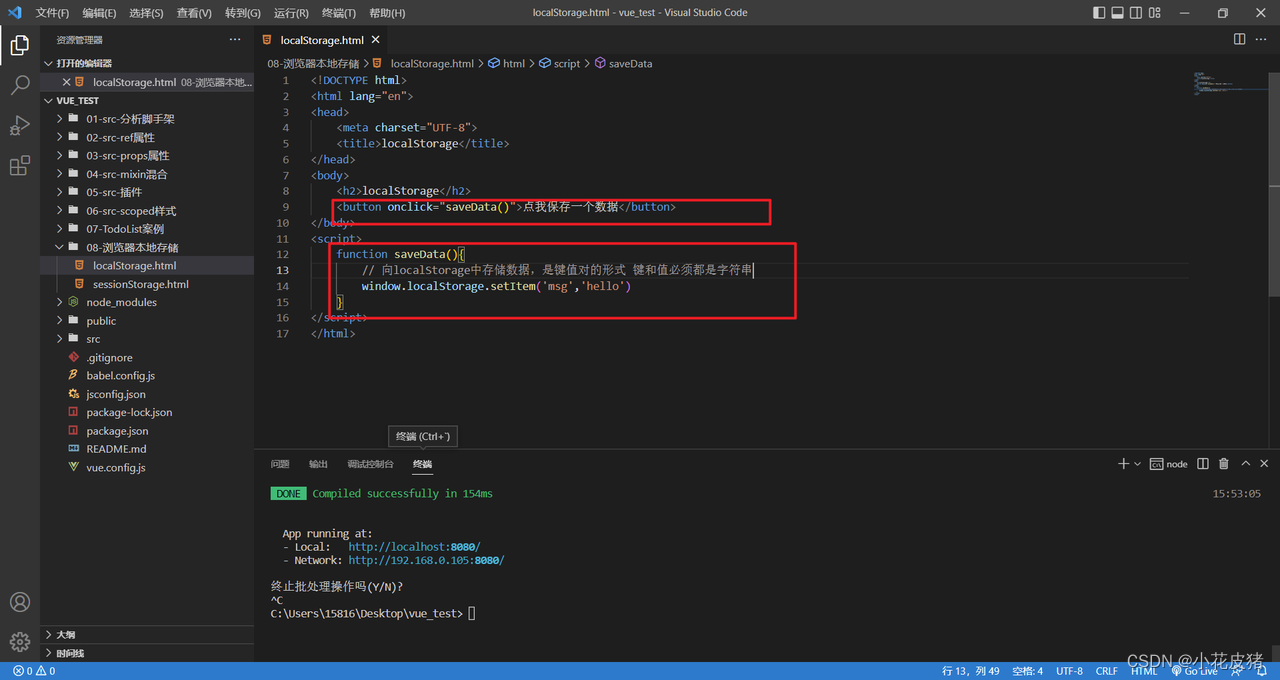
新增字符串
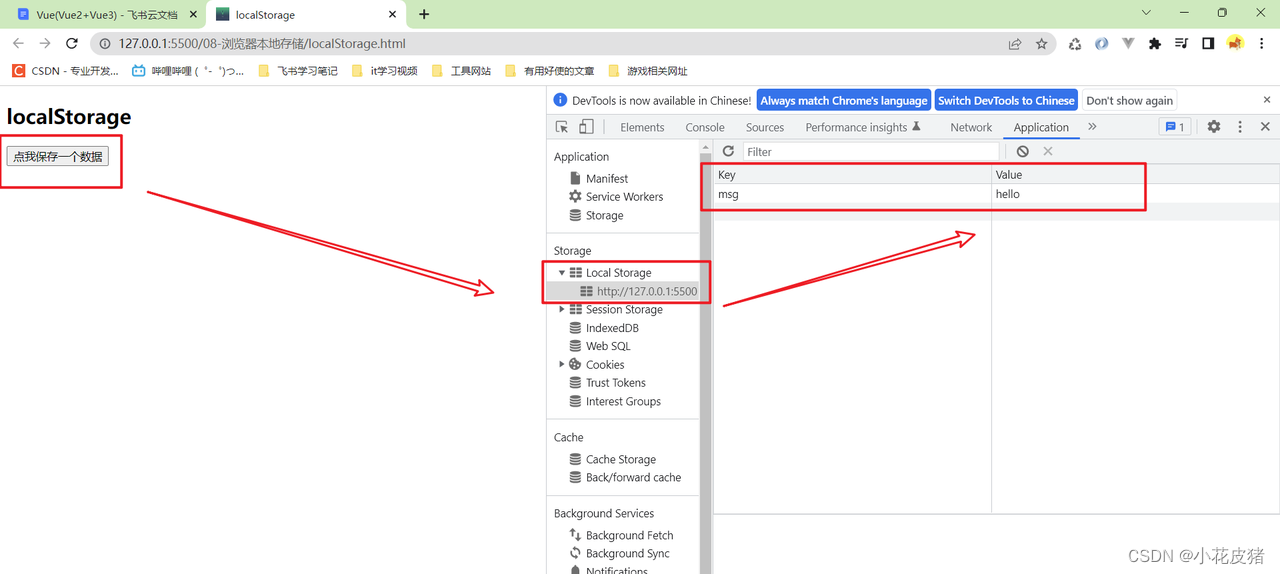
使用 window.localStorage.setItem(‘xxx’,‘xxx’)方法即可新增,是键值对的形式,window可写可不写
注意:键和值必须都是字符串,如果不是字符串,会默认调用toString()方法


新增对象
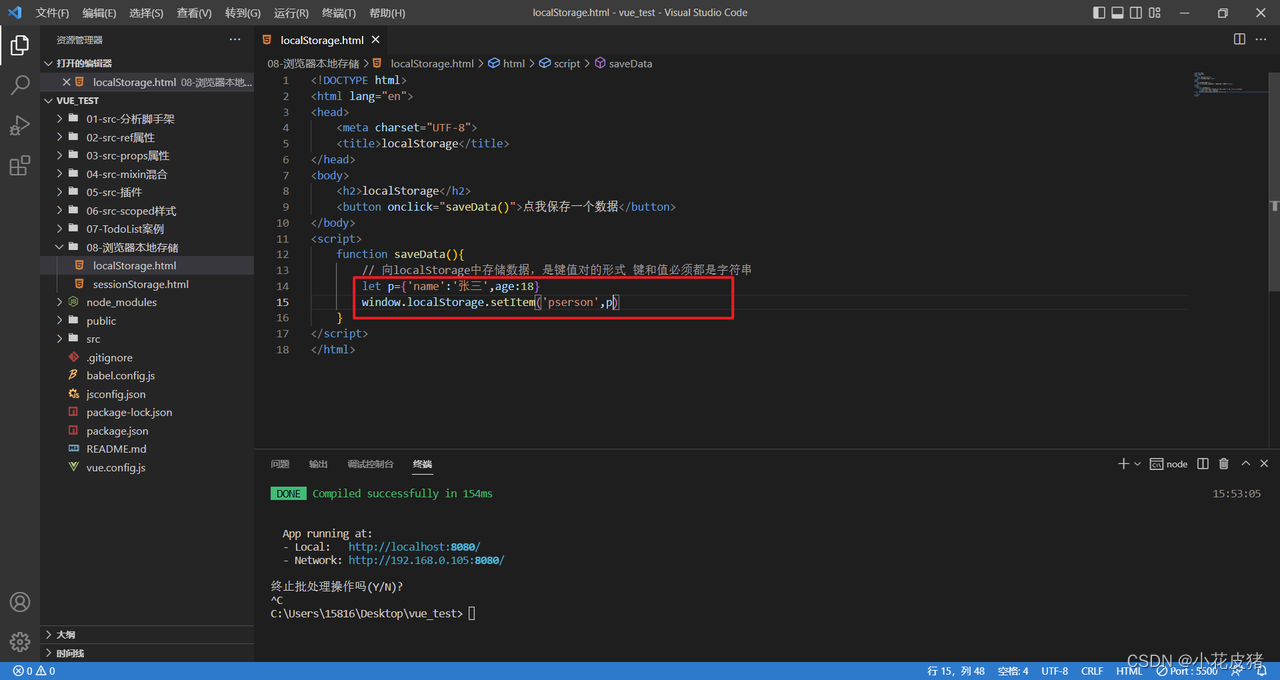
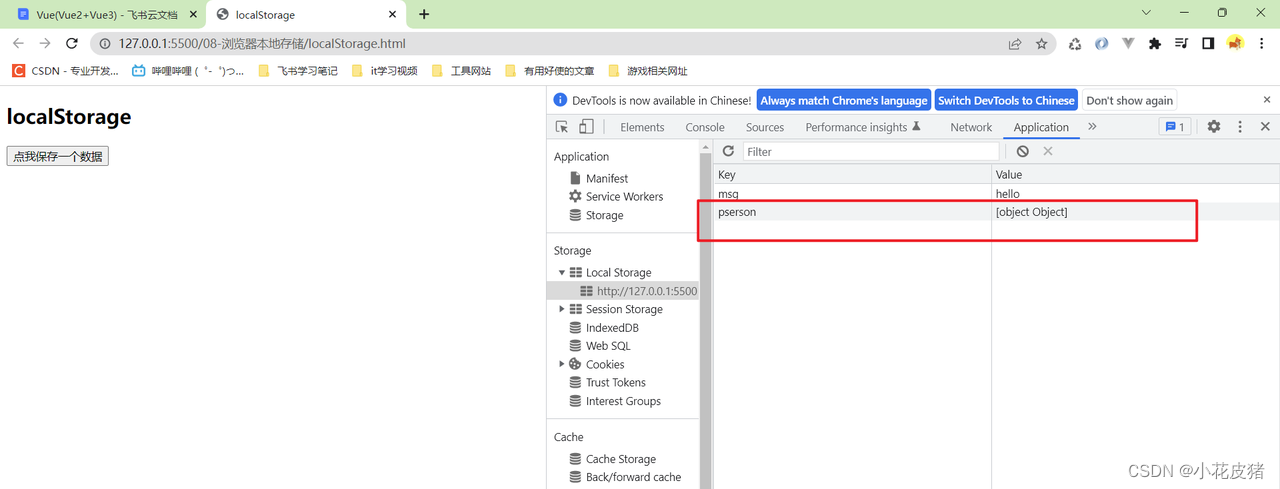
如果新增的不是一个字符串,而是一个对象呢,如果直接新增的话,肯定会被toString


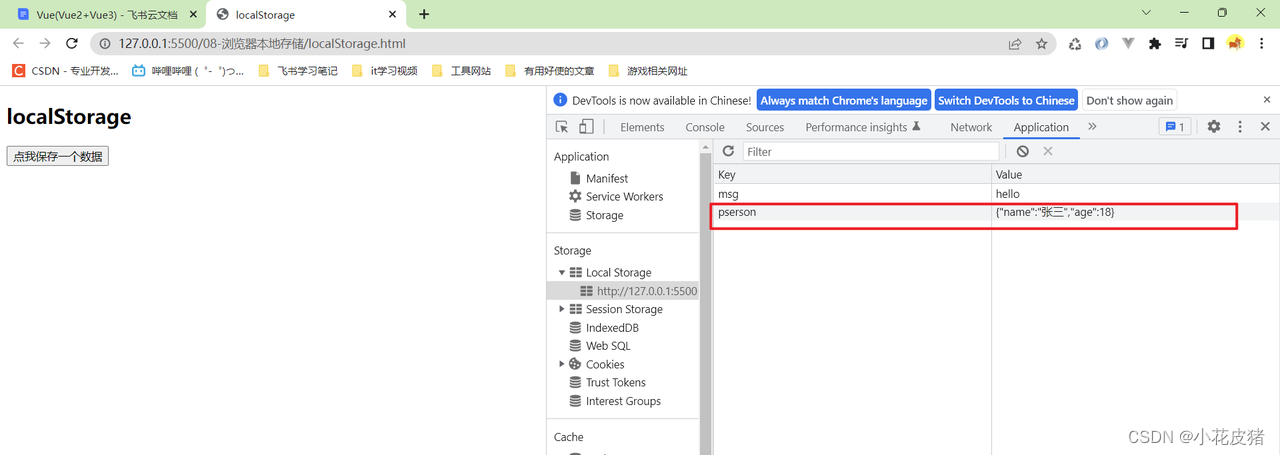
所以要使用JSON.stringify格式化处理下


这样新增的时候就可以新增一个字符串和一个对象了


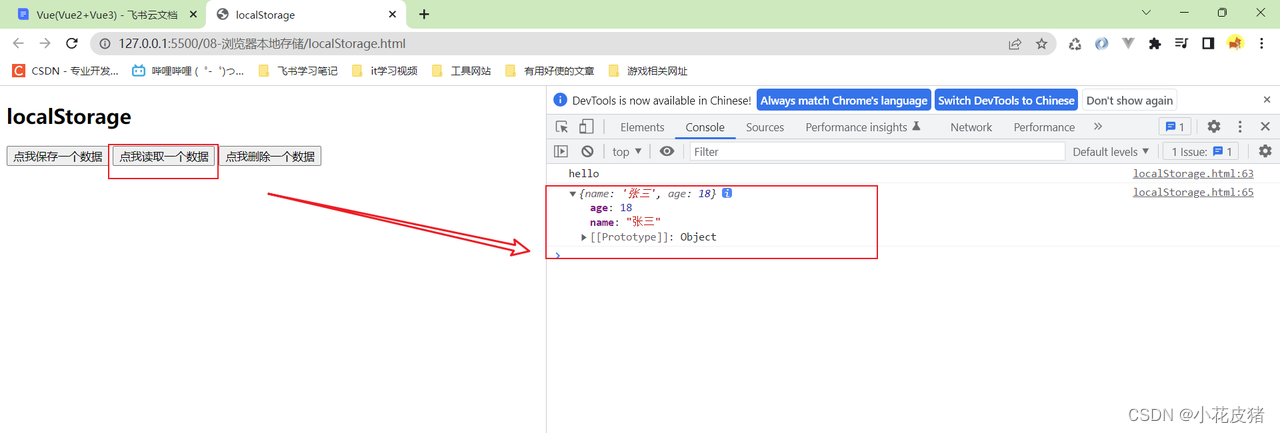
读取字符串
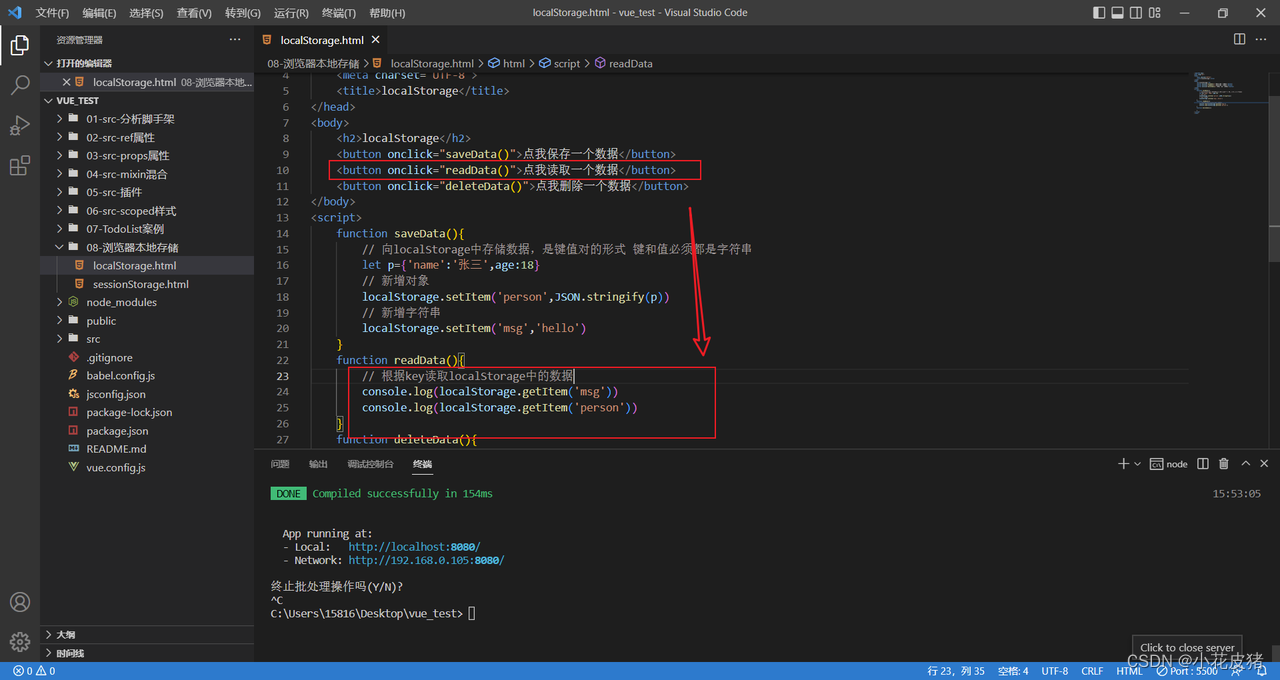
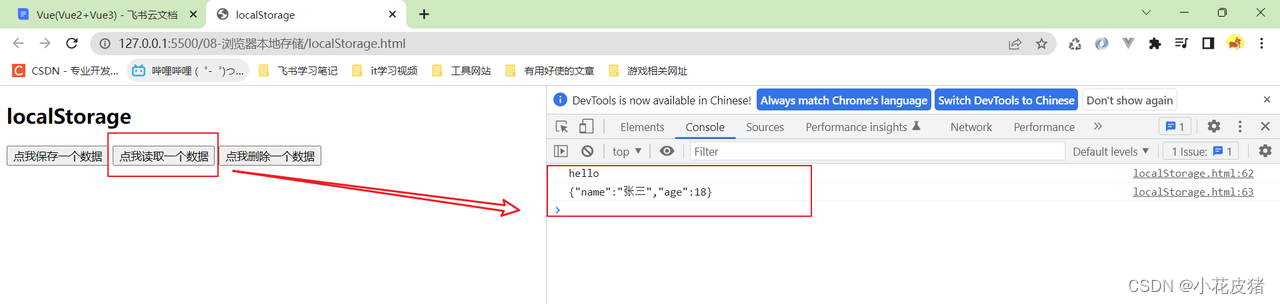
既然设置(新增)使用的是setItem,那么读取肯定就是getItem了,根据key读取,有返回值


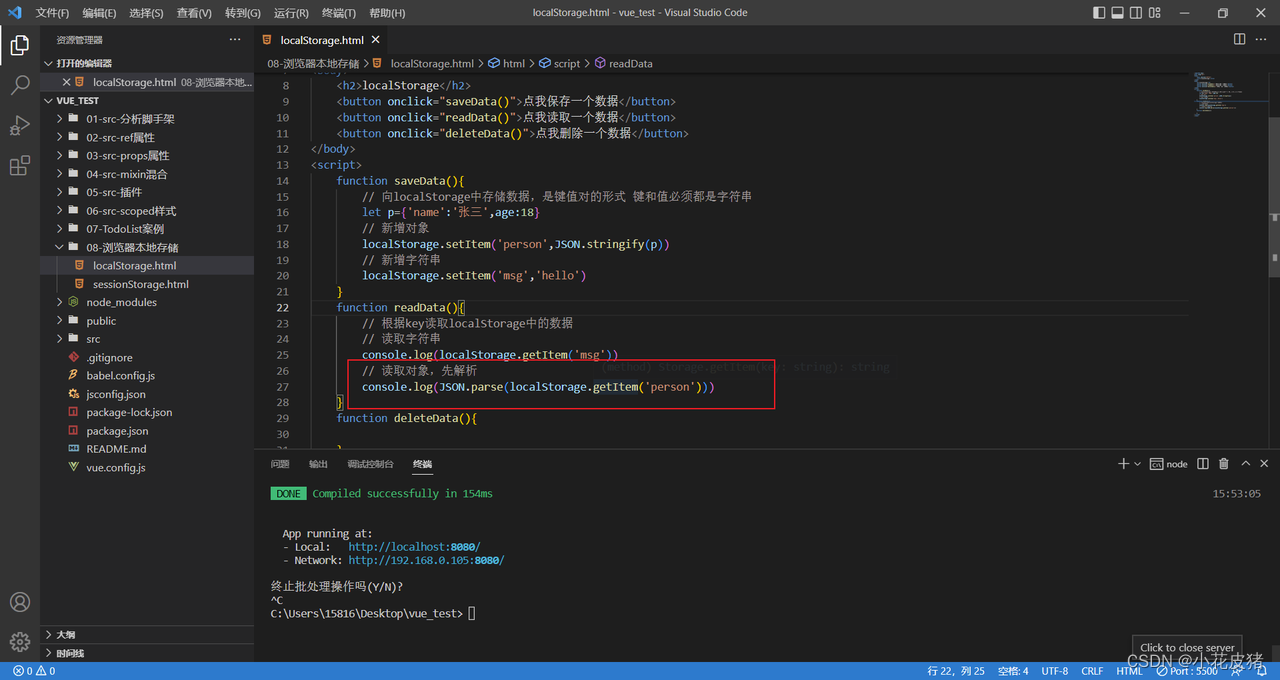
读取对象
上面读取对象的格式不是我们想要的,我们需要解析一下


如果读取字符串的是key不存在,那么则显示null
如果读取对象的key不存在,那么也显示null
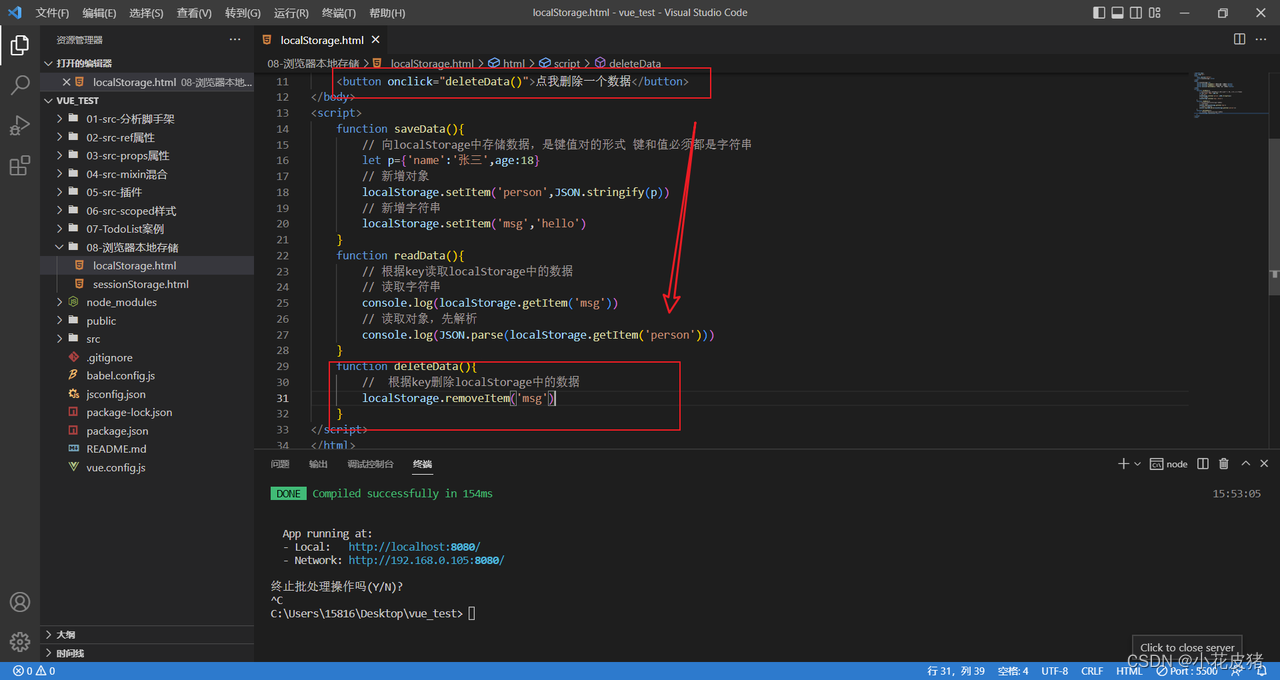
删除
使用的api是removeItem,根据key删除localStorage中的数据

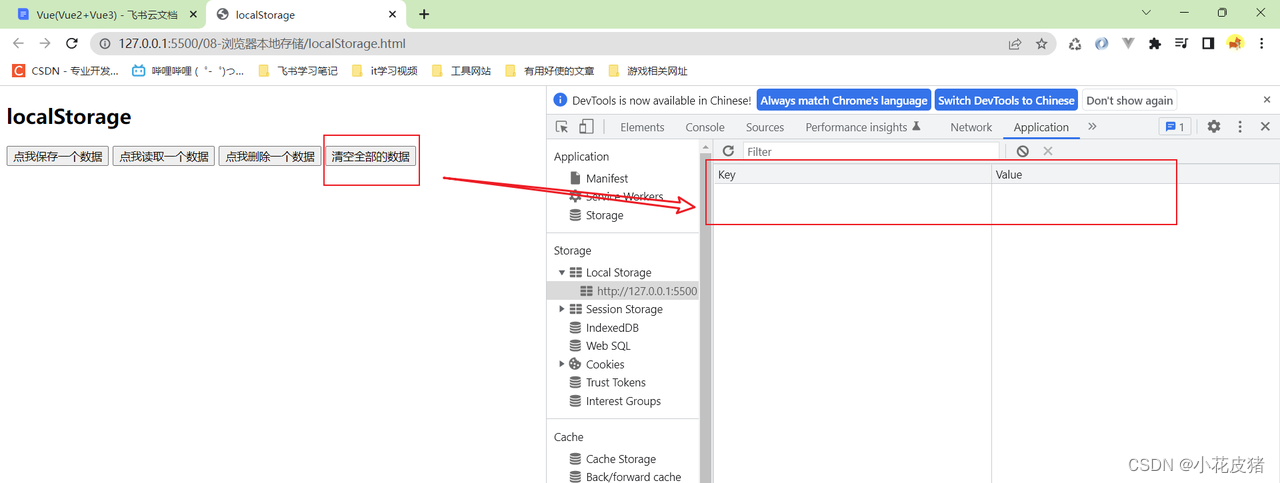
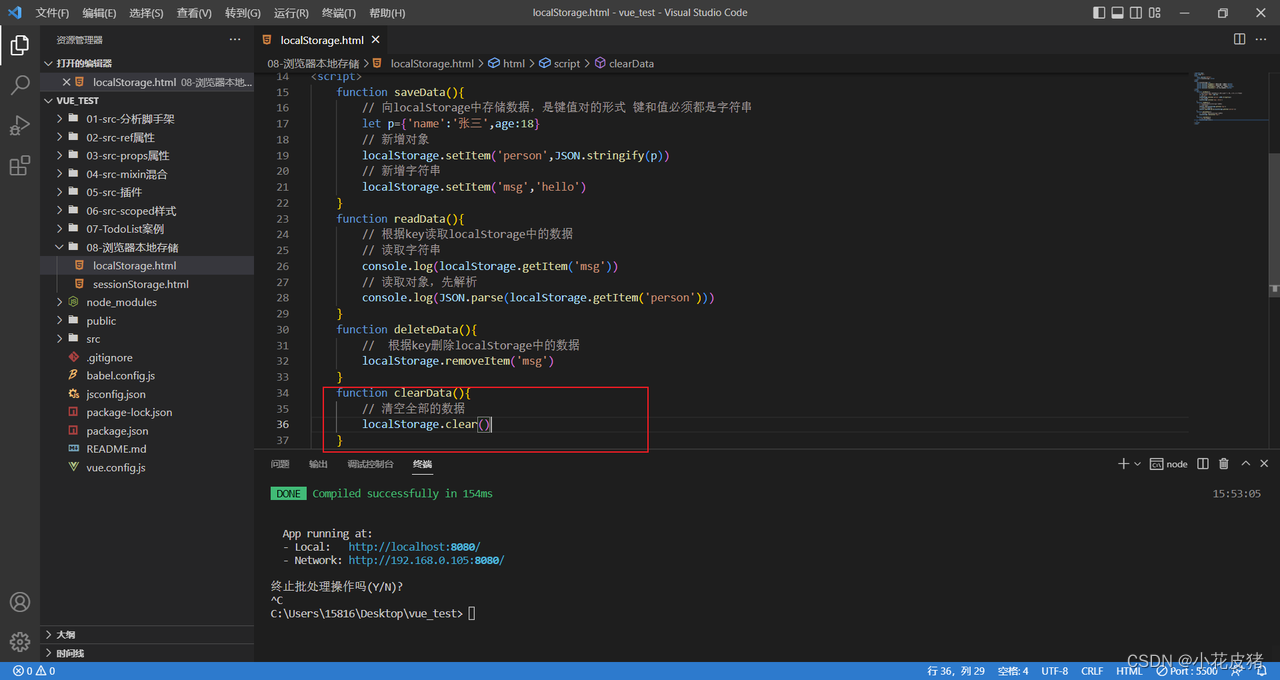
清空
和删除类似,删除是根据key删除单个,但是清空会删除全部的,这个api是clear


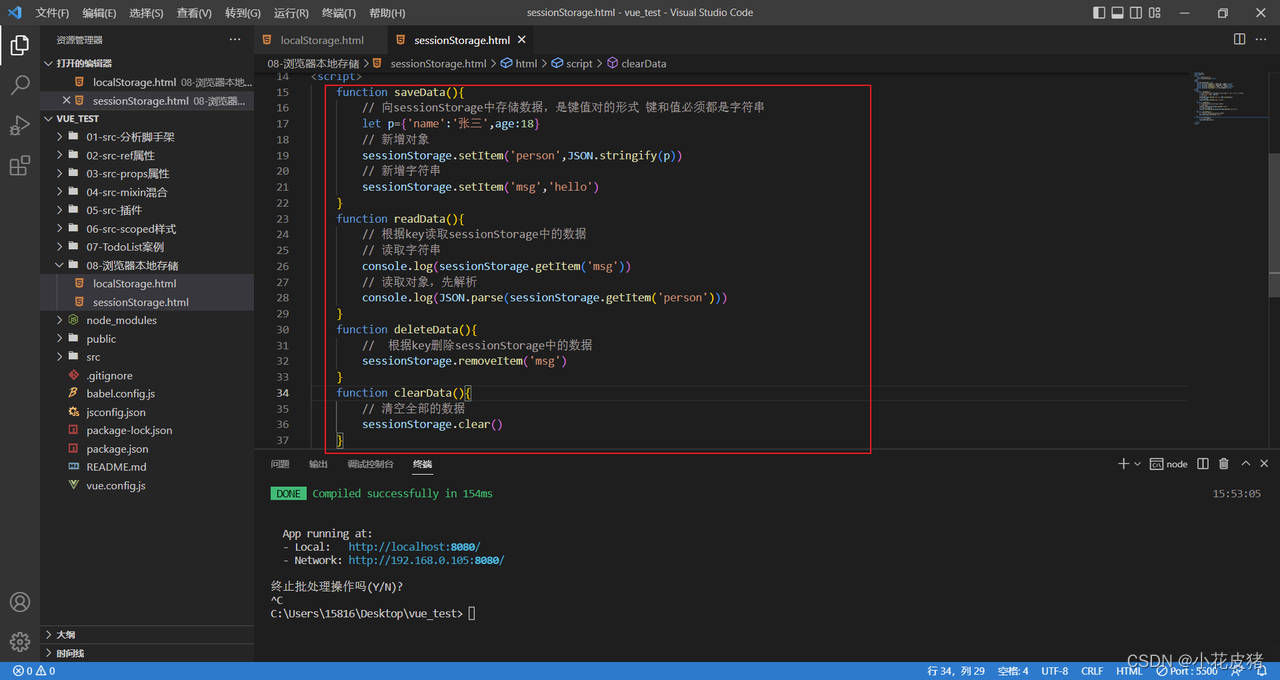
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
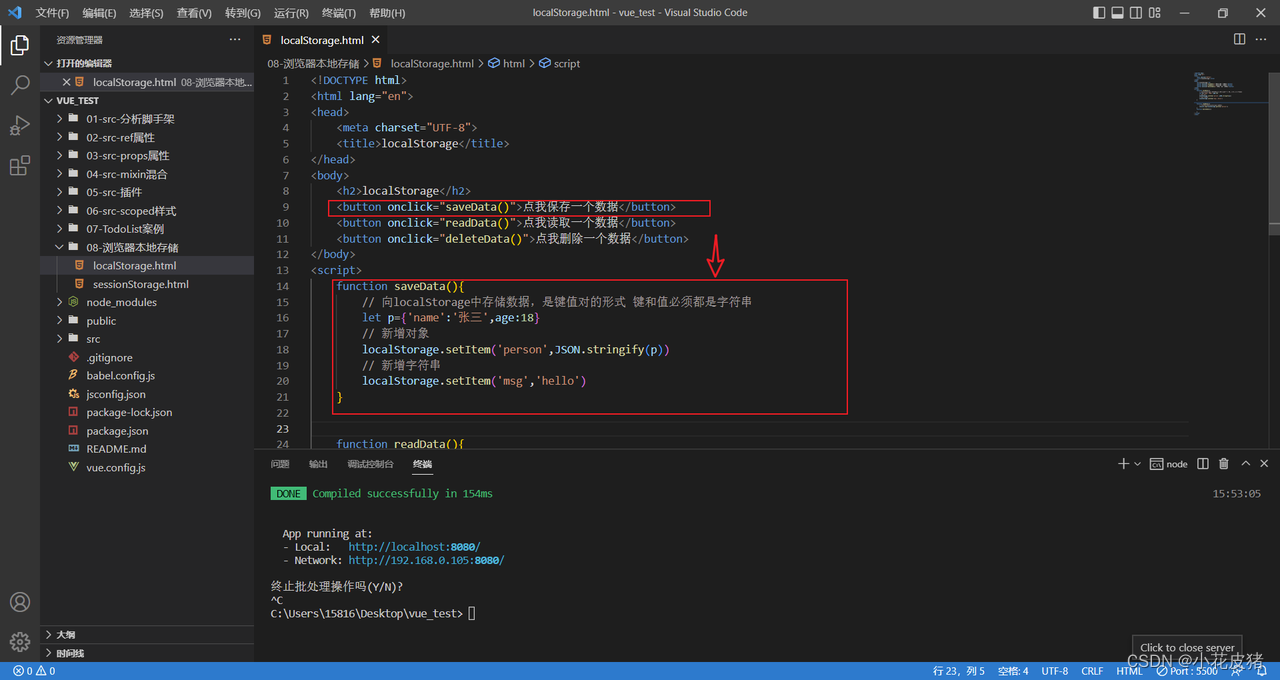
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="clearData()">清空全部的数据</button>
</body>
<script>
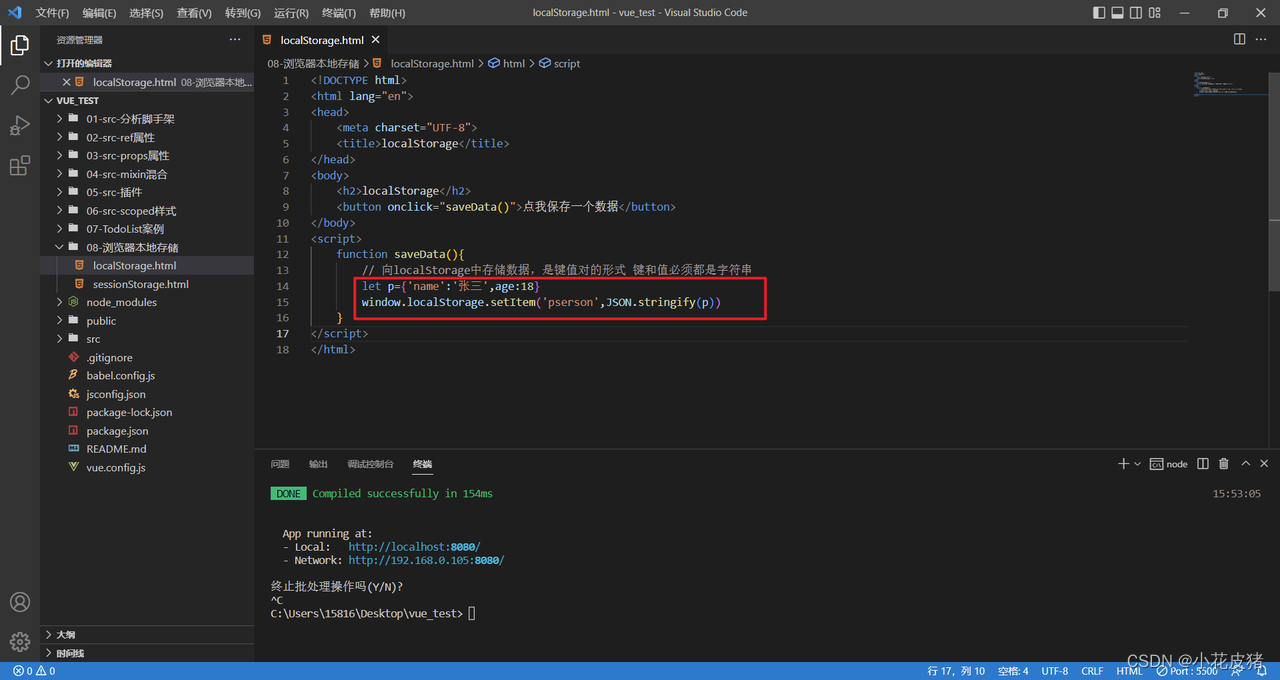
function saveData(){
// 向localStorage中存储数据,是键值对的形式 键和值必须都是字符串
let p={'name':'张三',age:18}
// 新增对象
localStorage.setItem('person',JSON.stringify(p))
// 新增字符串
localStorage.setItem('msg','hello')
}
function readData(){
// 根据key读取localStorage中的数据
// 读取字符串
console.log(localStorage.getItem('msg'))
// 读取对象,先解析
console.log(JSON.parse(localStorage.getItem('person')))
}
function deleteData(){
// 根据key删除localStorage中的数据
localStorage.removeItem('msg')
}
function clearData(){
// 清空全部的数据
localStorage.clear()
}
</script>
</html>
到了这里localStorage的应用和查看方式以及简单crud就说完了,localStorage的最大特点就是就算把浏览器关闭掉也不会消息,下面介绍sessionStorage
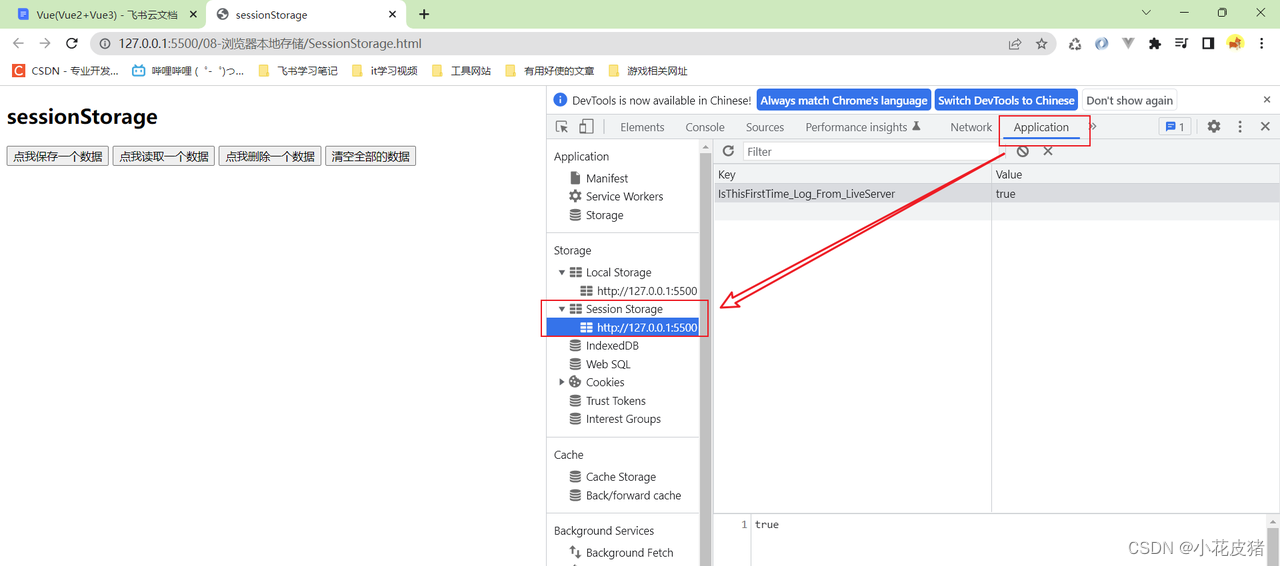
sessionStorage(会话存储)
localStorage有一个弟弟叫sessionStorage,它的特点就是浏览器已关闭,数据就没了
localStorage的所有API都可以适用于sessionStorage

既然localStorage的所有API都可以适用于sessionStorage,那么就可以复制刚才localStorage的代码进行简单修改
注意:使用sessionStorage的API要把localStorage进行替换

功能都是一样的,就不贴图了,而且关闭浏览器重新打开后,数据会消失
总结
相关API:
1. xxxxxStorage.setItem('key', 'value'); 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
2.xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
3. xxxxxStorage.removeItem('key');该方法接受一个键名作为参数,并把该键名从存储中删除。
4. xxxxxStorage.clear()该方法会清空存储中的所有数据。
4. 备注:
1. SessionStorage存储的内容会随着浏览器窗口关闭而消失。
2. LocalStorage存储的内容,需要手动清除才会消失。
3. xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。
4. JSON.parse(null)的结果依然是null。

![[附源码]计算机毕业设计JAVA学习资源共享与在线学习系统](https://img-blog.csdnimg.cn/78b0e29b6e2e43c2a0f15078d9b92b18.png)