一、Overdraw
1.1 什么是Overdraw
overdraw也就是过度绘制,是指在每个渲染周期内,屏幕上每个像素最理想只渲染一次,但是由于UI元素的重叠会导致像素会被渲染多次,每次渲染从CPU阶段到GPU阶段会消耗大量资源,如果这种情况比较严重,就会造成卡顿。
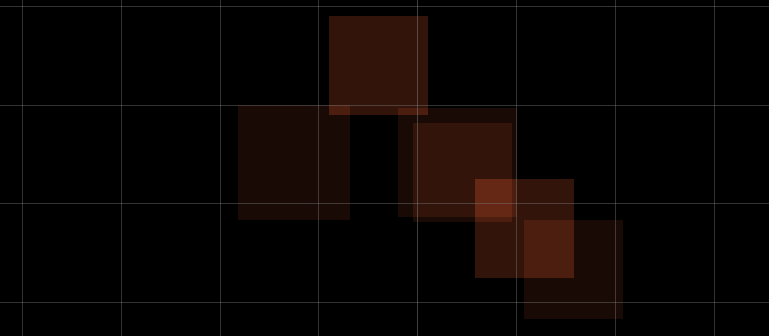
在编译器窗口下,选择Overdraw模式,可以观察场景中UI的过度绘制情况。颜色越深说明绘制次数越多。

1.2 解决方法
降低Overdraw最有效的方法就是减少UI的重叠。对于多个元素构成的UI,尽量将元素整合进一张图中。
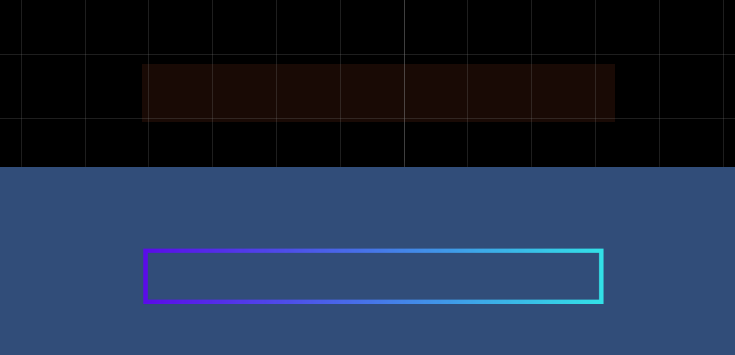
对于下面这种中间透明的边框,其中间部分仍然会进行绘制。

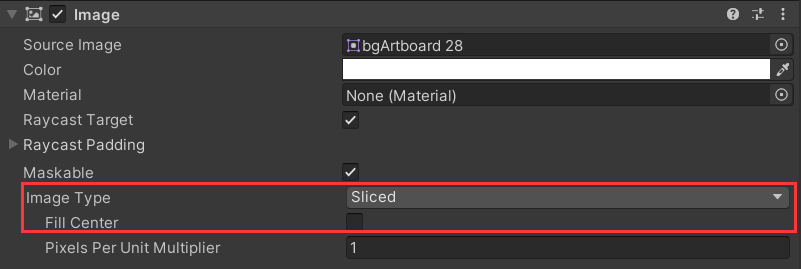
对于这种UI元素,可以采用九宫格切分,并将图片类型设置为Sliced

此时,这个UI元素中间透明的部分就不会再进行绘制,从而减少Overdraw的可能性

二、Text效果组件
当我们给Text使用效果组件,比如Outline和Shadow时,会增加大量的顶点和边数量
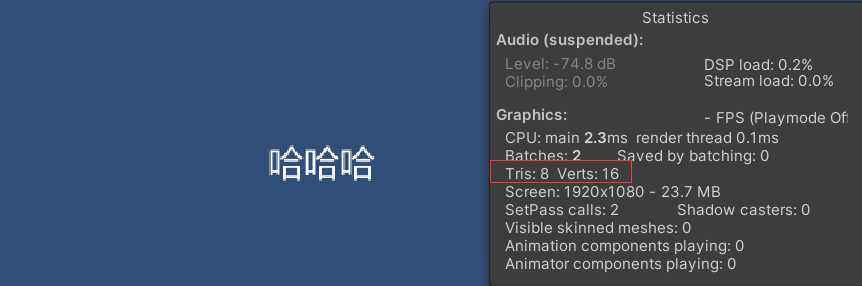
开启Outline前:

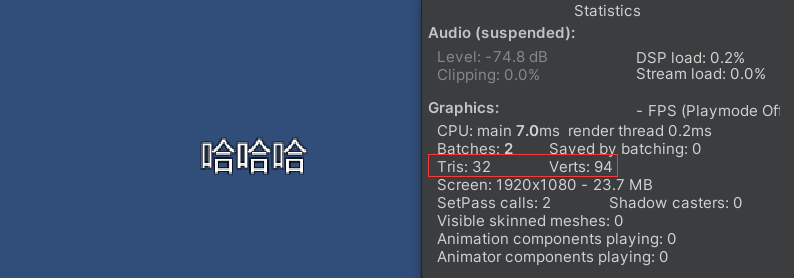
开启Outline后:

可以看到,只是单纯的开了一个Outline效果,就会导致顶点和边的数量翻了4倍!其实我们将「Effect Distance」调大,就能看出来,这个组件实际上就是把Text的内容复制了四份,通过偏移来达到描边的效果

令人欣慰的是,比较新的Unity版本已经默认引入了Text Mesh Pro来替代原本的Text组件。TMP在这方面的优化就要好很多。
三、控制UI的显隐
之前说过,通过SetActive()设置UI的显隐会造成UI的重绘操作,从而影响性能。
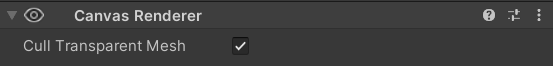
对于单个的UI元素,可以使用其上的「Canvas Renderer」组件的「Cull Transprent Mesh」选项。这个选项的作用是在物件的Alpha设置为0时不进行渲染,从而减少性能消耗。但UI元素仍然会保留射线检测,因此也可以用做阻挡点击的遮罩。

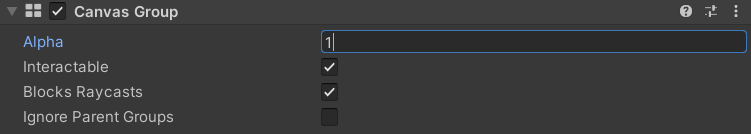
对于一组UI元素可以使用「Canvas Group」组件中的Alpha来控制整组UI的显隐。

这两种方式都可以避免重绘操作。
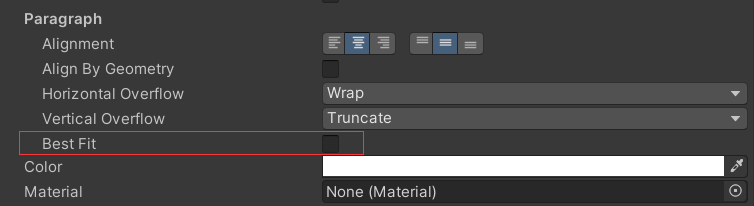
四、避免使用Text组件的Best Fit
在Text组件中,Best Fit可以使文本内容自适应组件自身的大小,从而动态调节字体大小。

但开启这个选项会造成严重的性能问题。(以下内容参考自文章)
在运行时,Unity 会将 Text 组件中使用的字符打包到一个字符图集中。每一个加载的字体都会生成自己的字符图集,即使它与另一种字体类型相同。比如现在有两个 Text 组件,显示内容都是 ‘A’,那么:
- 如果两个Text 的字体大小(fontSize)相同,字符图集中只有一个‘A’字形。
- 如果两个 Text 的字体大小不一样(一个16,一个24),字符图集将会包含两份‘A’字形的拷贝(一个对应16号字体,一个对应24号字体)。
- 如果一个Text 的字体样式是 blod,而另一个是 normal,字符图集将会包含两份‘A’字形的拷贝(一个对应 bold 样式,一个对应 normal 样式)。
每当 Text 遇到字符图集中没有的字符时,都会对字符图集进行重新构建。如果字符图集能够容纳新的字形,就会将它添加到图集中,并将图集重新上传到图形设备,如果字符图集太小不能容纳新字形,系统将会尝试重新构建字符图集。如果原本的图集大小已经无法容纳需要显示的字符,就会重新生成一个更大的图集。
由此可见,如果开启Best Fit,自动调整字体大小的过程生成的不同字形会很快地将字符图集占满。其导致的最终结果就是字符图集占用过多的内存,从而提高性能消耗。
另外,由于TMP不支持动态字体,而是采用回退字体的方式,所以它的「Auto Size」并不存在上面的问题。
五、打断合批
5.1 修改UI的Z轴导致打断合批
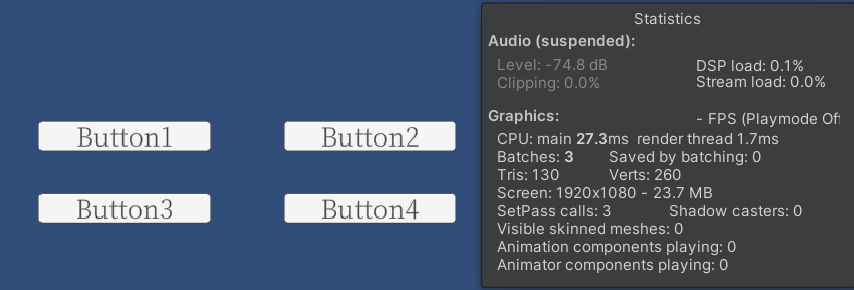
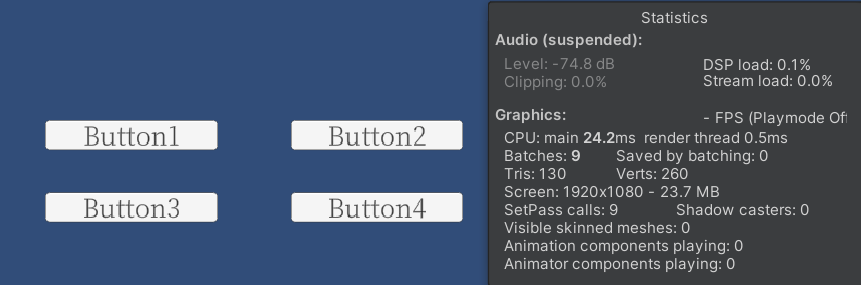
对于下图中的四个Button,很明显它们是同一个批次。(在Hierarchy面板上的顺序与序号一致)

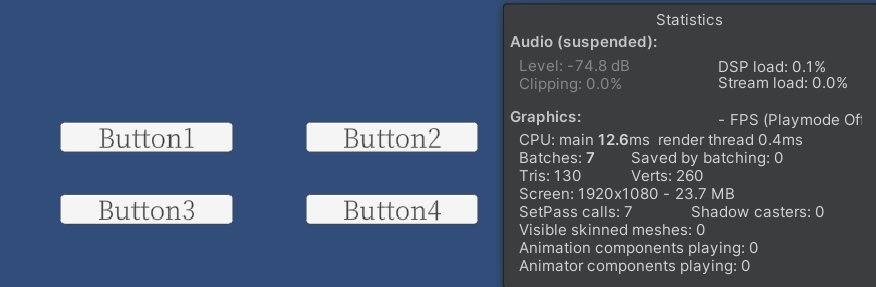
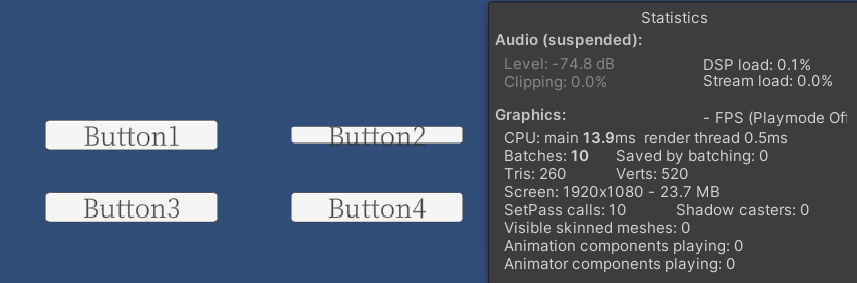
但假如我们将右上角的Button2的Z轴修改一下,使其不为0,则会出现打断合批的情况

此时,Button1为一批,Button2为一批,Button3和Button4为一批。即便将Button3的Z轴改为与Button2一致,它们也不会进行合批

可见,只要修改了Z轴,无论值是否相同,都会打断合批。
5.2 修改UI旋转导致打断合批
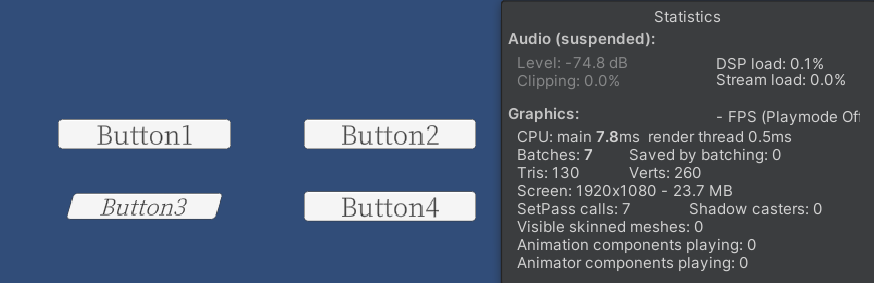
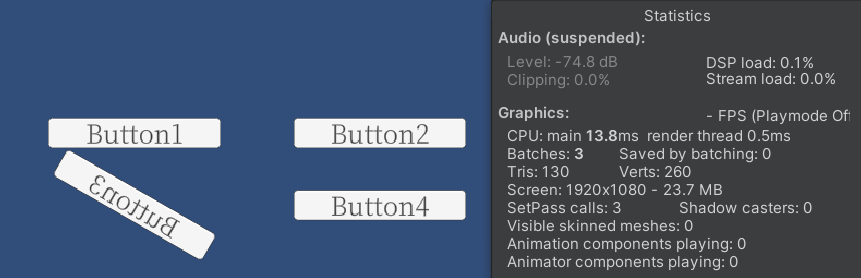
仍然是上面的四个按钮,如果修改其中一个的旋转值,使其与其他几个Button不在同一个平面,也会出现打断合批的现象

但如果仍然在同一个平面上(比如沿Y轴旋转180度),仍然可以合批

5.3 分离Image和Text恢复正常
神奇的是,如果将Button的Text和Image分离,使其在Hierarchy面板上位于同一层级,则不管是修改Z轴的值还是修改旋转值,都只会影响自己与其他UI的合批,而不会打断其他UI元素的合批。

参考资料
[1]. https://blog.csdn.net/salvare/article/details/82432073
[2]. https://teafatesanya.blog.fc2.com/blog-entry-104.html
[3]. https://huosk.github.io/2018/12/14/UguiOptimiseControl/
[4]. https://zhuanlan.zhihu.com/p/35677228
![[附源码]计算机毕业设计JAVA学习资源共享与在线学习系统](https://img-blog.csdnimg.cn/78b0e29b6e2e43c2a0f15078d9b92b18.png)