❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- @media
- 例子
- resolution属性
- orientation属性
- aspect-ratio属性
- 伪类与伪元素
- :target
- :disable/:enable
- :valid/:invalid
- :required/:optional
- :indeterminate
- 通过outline画出一个十字架
- @font-face
- FOUT/FOUC
- resize属性
- 字体图标
- 例子:五角星
- svg
- 多列布局
- column-count
- column-width
- column-fill
- columns
- column-gap
- column-rule
- column-span
@media
- 这段代码是屏幕大于等与600px小于等于1000px的情况下,颜色是红色的。
- media query不会改变选择器的优先级,即使它包裹在media query中
- 在less和sass中,可以用选择器包裹media query,而在原生的编辑器中不行。
@media(min-width:600px) and (max-width:1000px)
{
div{color:red}
}
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media(max-width:700px) {
div {
color: red;
}
}
@media(max-width:800px) {
div {
color: blue;
}
}
@media(min-width:800px) and (max-width:1000px) {
div {
color: yellow;
}
}
@media(min-width:1200px) {
div {
color: olive;
}
}
</style>
</head>
<body>
<div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Est, necessitatibus. Officia commodi pariatur nulla
odio libero delectus, necessitatibus praesentium accusamus a repellat repellendus, corporis debitis distinctio nemo
placeat voluptas minima!</div>
</body>
</html>
resolution属性
- 当像素点放大到原来的两倍的时候,字变成红色,这个主要是用在图片的放大,因为如果分辨率比较高的机器,如果用比较小的图片放大之后就会变糊,因此如果在max-resolution:1.5ddpx的时候,换成更小的图片就会比较好
@media (max-resolution:2dppx),(resolution:144dpi) {
div {
color: red;
}
background-image:url('image-lores.png');
background-size:100% 100%;
}
orientation属性
- 控制屏幕的方向,值有两个,横向:landscape,纵向:portrait
aspect-ratio属性
- 这个是视口横纵比,aspect-ration:2/1,这个就是视口比是2:1
伪类与伪元素
- 伪类是某一个实际元素在特定条件下的情况,例如::hover,:active;伪元素是一个新的元素,为结构添加内容的,例如:::scrollbar,::placeholder,::before,::after,::marker,::first-letter(第一个实际字符的前面),::first-line,::selection(这个是被鼠标选中的)
:target
- 这个伪类是选中目标元素,那么何为目标元素,目标元素就是当前地址栏中#后部分所指示的元素,#后面是谁的id,谁就是目标元素,所以也可以说选中id的值为地址中#后面的内容元素
:target{
color:red;
background-color:yellow;
}
:disable/:enable
- 这个搭配input使用,disable是不可以选中的时候,enable是可选中的时候,这两个是互斥的
:valid/:invalid
- 填对了和没填对
:required/:optional
- 必填项和选填项
:indeterminate
- input状态下的checkbox类型,在处于中间状态的时候,可以触发:indeterminate伪类
通过outline画出一个十字架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
outline: 1px solid red;
font-size: 0;
}
em {
display: inline-block;
height: 50px;
width: 10px;
vertical-align: middle;
}
b {
display: inline-block;
width: 20px;
height: 10px;
vertical-align: middle;
}
</style>
</head>
<body>
<span><b></b><em></em><b></b></span>
</body>
</html>
@font-face
- 这个可以加载网络上的任何字体
@font-face {
/*起名字*/
font-family: 我的在线字体;
/*在线的字体*/
src: url(https://www.baidu.com/foo/bar/baz.ttf);
/*可以设定字体的类型,这样font-family就可以是一样的名字,然后可以区分是斜体字等等。。*/
font-style:italic;
}
- italic是专门设计的斜体字,而oblique是倾斜得来的。
FOUT/FOUC
- 字体加载的时候,可能会因为网 速的问题,导致特殊的字体加载的慢一些,变换的时候会发生突变,这种情况就叫做FOUT
- FOUC是flash of unstyled content,这个会先展现html的页面,在网速不是特别好的情况下,页面突然闪一下才能加载出css的代码
- 他们的解决方案:把(更优的方式是把首屏的样式)样式放在页面的style里,把link标签放在页面的上方
resize属性
- 这个可以设置类似于textarea一样调整大小,值有both,horizontal,vertical,需要搭配overflow:auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
resize: both;
overflow: auto;
direction: rtl;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Est, necessitatibus. Officia commodi pariatur nulla
odio libero delectus, necessitatibus praesentium accusamus a repellat repellendus, corporis debitis distinctio nemo
placeat voluptas minima!</div>
</body>
</html>
字体图标
字体图标
优势:1.矢量图,无损放大2.可以随意变色3.很好维护,增减图标不用像css精灵图一样考虑图标的位置4.也很节省空间
劣势:1.一个图标整体只能是一种颜色2.不能动画
例子:五角星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<style>
span {
font-family: FontAwesome;
display: inline-flex;
flex-direction: row-reverse;
}
span i {
font-style: normal;
}
span i::before {
content: '\F006';
}
span i:hover::before{
content:'\F005';}
span i:hover~i::before {
content: '\F005'
}
</style>
</head>
<body>
<span>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</span>
</body>
</html>
svg
- svg是矢量图,放大也不会模糊,不是像素点的;一个图标可以是多种颜色组成;可以动画;使用起来不如字体图标方便,因为用的时候要< s v g ><u s e href=“#xxx” / >< svg> ,而字体图标就一个i标签就可以实现了;页面的顶部还得再放一个很大的svg元素。
- z是闭合,具体的查文档即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<svg height=300 width=600>
<!-- <circle cx="20" cy="30" r="18" fill="red" stroke="black" stroke-width="4 "></circle>
<rect x="30" y="50" width="80" height="100" fill="pink" stroke="blue" stroke-width="8" rx="15" ry="30" ></rect>
<ellipse cx="200" cy="100" rx="50" ry="30"
fill="blue"
stroke="red"
stroke-width="9"
></ellipse>
<line x1=0 y1=0 x2=60 y2=100 stroke="violet" stroke-width="13"></line>
/*折线*/
<polyline points=" 10 0 30 10 40 100 100 30 200 5" stroke="black" stroke-width="2" fill="none"></polyline>
<polygon points=" 10 0 30 10 40 100 100 30 200 5" stroke="black" stroke-width="2" fill="none"></polygon> -->
<path d="M 20 20 L 50 50 V 80 H 100 A 40 40 93 1 1 100 100 C 180 40 , 270 45,250 128 S 217 247 108 225 z" stroke="black" stroke-width="8" fill="none"></path>
</svg>
</body>
</html>
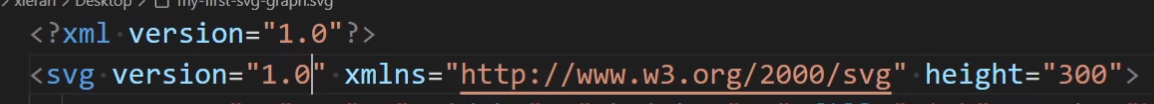
- 之后把svg的格式变成xml的写法,上面要加上

多列布局
- 一个面滑几条线 ,字典一样的效果,因为现在的电脑越来越宽了,我们用不完这么宽的屏幕,为了读取长一些的文字,出现了多列布局,多列布局多用于杂志或者报纸。多列布局里面必须是行内布局才可以,如果是flex之类的布局,则不好用。
column-count
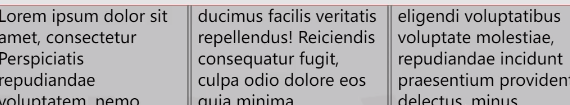
- column-count:3,这个可以把一段文字分成三列,自动计算高度。可以给元素加一个属性column=,然后选择器[column=“3”]{column-count:3;}
column-width
- 不确定有多少列,但是可以设置每列有多少宽,column-width:200px;这个可以指定元素的宽度,然后浏览器自动分列。如果宽度是600,然后分的是200,不能分3列,因为中间是有间隙的,只能分成两列,然后这两列的宽度大于200
column-fill
- 默认每列的长度都是均等分配的,column-fill这个属性是自动填充,默认是balance,这个是平均分成3列的长度相同,如果想按顺序长度达到底部,column-fill:auto;这个属性必须得有高度的设定。

columns
- 如果column-count和column-width一起使用,最多有count列,之后尽量满足column-width;这两个可以合起来写:columns:3 150px;最多三列,宽度尽量满足150px;
column-gap
- 默认是1em,column-gap:这个可以设置间隙的宽度。
column-rule
- gap之间有一条线,column-rule:2px solid red;边框有哪些样式,这个线就有哪些样式;这个线不会影响布局,纯粹就是装饰行为。如果是一张图片的话,可以设置width:100%,这样就可以不超过列了。

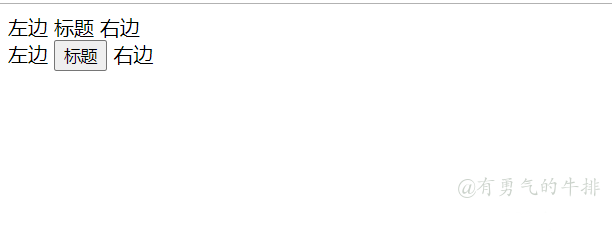
column-span
- column-span:all这个是可以设置横跨多少列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
column-count: 3px;
}
h3 {
column-span: all;
text-align: center;
}
</style>
</head>
<body>
<h3>title</h3>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Distinctio, repellat omnis, perspiciatis iure cupiditate
obcaecati quidem, illo tempora at optio labore debitis quam. Ea dolorum alias quas accusantium, recusandae ullam.
</div>
<h3>title</h3>
<div>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Accusamus nisi impedit eveniet corrupti neque
repellendus, eaque recusandae possimus officia magni officiis provident unde quos esse. Pariatur sapiente temporibus
repellat. Voluptatibus?</div>
</body>
</html>

————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章
![[附源码]计算机毕业设计校园生活服务平台Springboot程序](https://img-blog.csdnimg.cn/9b7d66ed4ad04e8890f64ec54de6b142.png)
















![[激光原理与应用-31]:典型激光器 -3- 光纤激光器](https://img-blog.csdnimg.cn/img_convert/3a78d1df5b3831b9f0e523a338948b87.png)