一:写在前面的问题和话
一个javascript初学者的进阶之路!
背景:3年后端(ASP.NET)工作经验,javascript水平一般般,前端水平一般般。学习资料:犀牛书。
如有误导,或者错误的地方,欢迎大神在评论区说明,指正。不接受无端的漫骂!!!!
二:正文 Javascript的面向对象
面向对象:封装,继承,多态。
上面先不说,我们学习后端语言的时候,老师都会告诉我们,对象是什么,比如,老师会说,对象你可以理解成为你的女朋友(对象),你女朋友的年龄,名字,职业,罩杯都是他的属性。
比如这段代码:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Cup { get; set; }
}那么JavaScript里面的对象是什么呢?
//方式1
var person = new object();
person.name='柳岩';
person.age= 27;
person.Cup='17D';
//方式2
var person={
name:'柳岩',
age:27,
Cup:'17D'
};这是JavaScript创建对象最简单的方式,也是我们后端人员最常用的创建对象的方式。
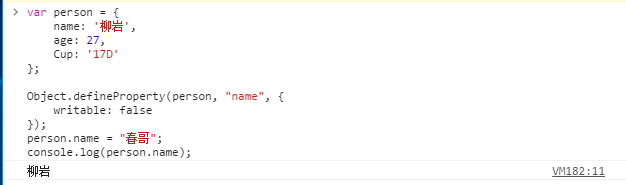
这个时候,项目经理提要求了,我不管,名字必须只读,不可修改。在C#中可以通过只给属性get方法或者给字段readonly等方法来实现只读。JS怎么办呢?
var person = {
name: '柳岩',
age: 27,
Cup: '17D'
};
Object.defineProperty(person, "name", {
writable: false
});
person.name = "春哥";
console.log(person.name);
这样就实现了属性的只读。顺带说一句,这个方法IE8以下无效。IE8也有很多限制。如果遇到移动项目,大可以这么写。如果是其他需要兼容低版本浏览器的项目,咱们还是老老实实的约定一下,写个注释算了。毕竟不是特别重要的东西。
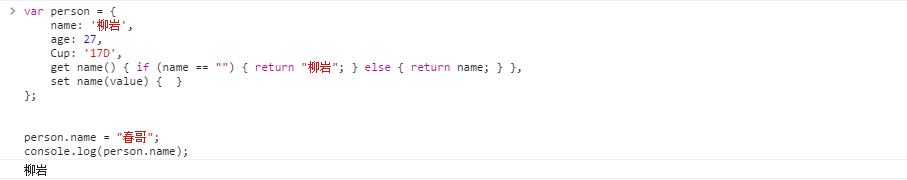
当然也可以用get;set;来写,同样不支持IE8及以下。

我就随便瞎写一下,反正就是这个意思,大家明白就行。勿喷勿喷。
上面就是Javascript的对象,以及创建对象最简单的2种方式。接下来说说实际应用中是怎么创建对象,还有那些方式可以创建对象
1:最常用的模式
var Person = function (name,age,cup) {
this.name = name;
this.age = age;
this.cup = cup;
this.showCup = function () {
console.log(this.name + ":" + this.cup);
};
};
var liuyan = new Person("柳岩", 27, "17D");
liuyan.showCup();讲道理,上面的模式很眼熟,这不就是C#中创建对象的方式么,还是3个参的构造函数!所以这种方式(构造函数)大概是实际应用中最常见的形式。
2:不常用?的模式
原型模式:
var Person = function () { };
Person.prototype.name = "柳岩";
Person.prototype.age = "27";
Person.prototype.cup = "17D";
Person.prototype.showCup = function () {
console.log(this.name + ":" + this.cup);
};
var liuyan = new Person();
liuyan.showCup();好了,到这为止我们需要了解以下原型到底是个啥。
先记住下面两句话
a:原型就是你创建一个新函数,这个函数就会自动创建一个prototype属性,这个属性指向函数的原型对象。
b:然后原型prototype中有一个constructor的默认构造函数,这个构造函数,可以参照上面的构造函数创建对象的例子,他代表Person对象。
好了,有啥用呢?看下面的代码,我们再解释

看到上面的代码,原型对象和Person对象是否就明白了?
添加新的属性,如果和原型的属性同名,只会把访问的优先级放到新的属性上,当我们删除新的属性时,就又可以访问到原型的属性上了;
这个时候,我们是不是可以说原型对象就是最初的默认对象,而Person对象就是实例化的对象呢?我不知道,希望大牛解释下咯。
以上是我的理解!
3:组合使用构造函数和原型模式来创建对象
var Person = function (name, age, cup) {
this.name = name;
this.age = age;
this.cup = cup;
this.showCup = function () {
console.log(this.name + ":" + this.cup);
};
};
Person.prototype = {
constructor: Person,
showCup: function () {
console.log(this.name + ":" + this.cup);
}
};
var liuyan = new Person("柳岩",27,"17D");
var chunge = new Person("春哥", 27, "1A");
liuyan.showCup();
chunge.showCup();
对,想的没错,把默认构造函数constructor改成自己写的就可以了.
好了,这篇文章就讲到这吧。下篇文章学习一下javascript的继承