我们本次实现一个具有动画效果的物品,本次演示的模型代码均在文末给出

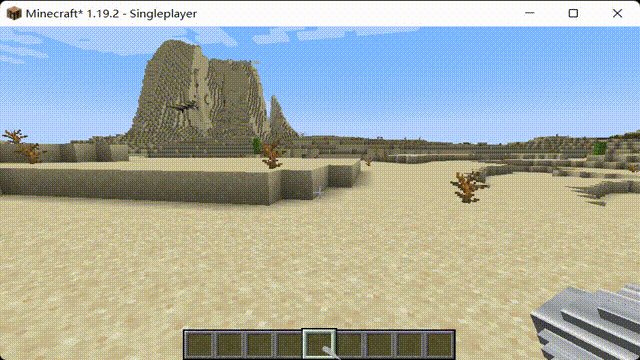
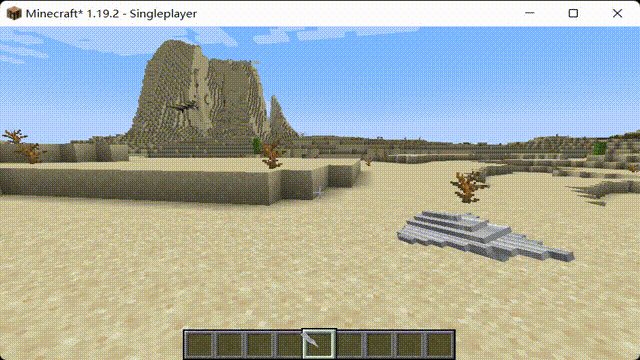
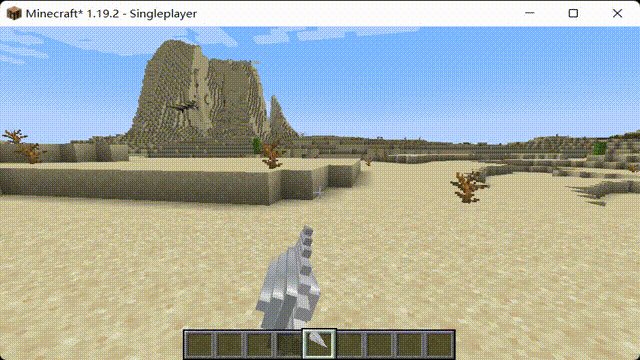
效
果
演
示
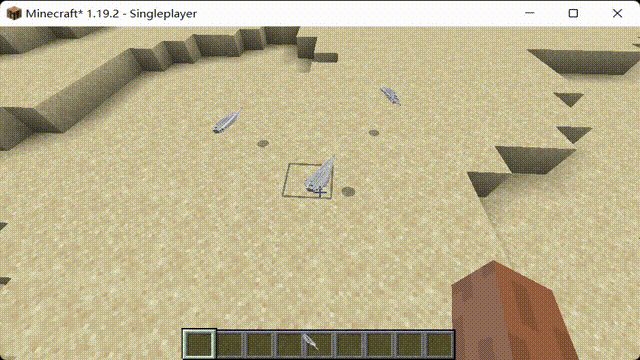
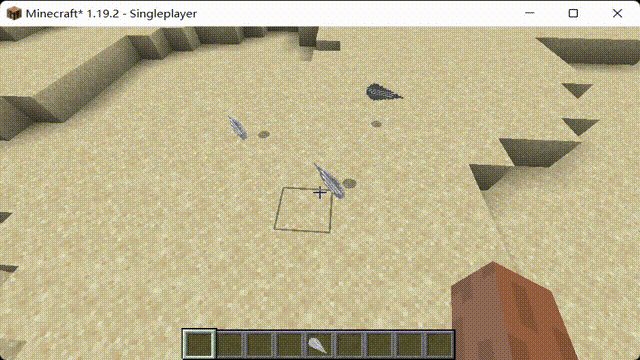
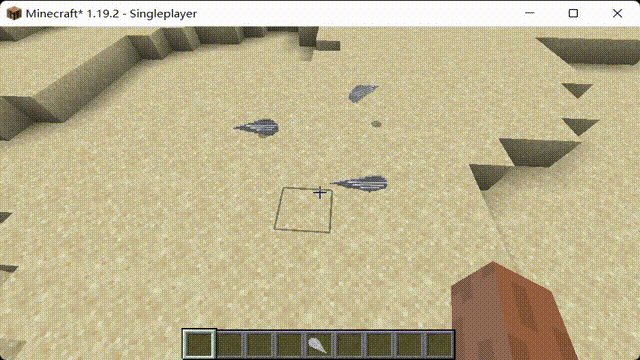
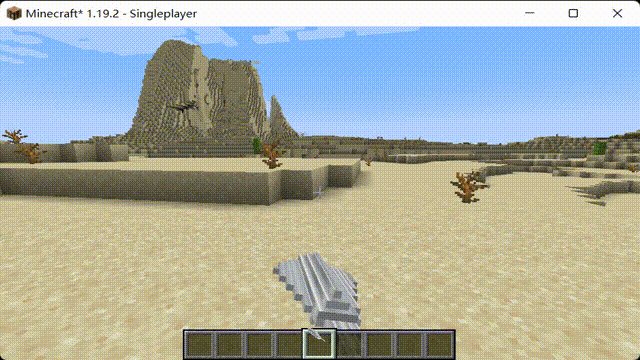
效果演示
效果演示
首先,请确保你的开发包中引入了geckolib依赖,相关教程请参考:Minecraft 1.19.2 Forge模组开发 03.动画生物实体
1.首先我们要使用geckolib制作一个物品和对应的动画:
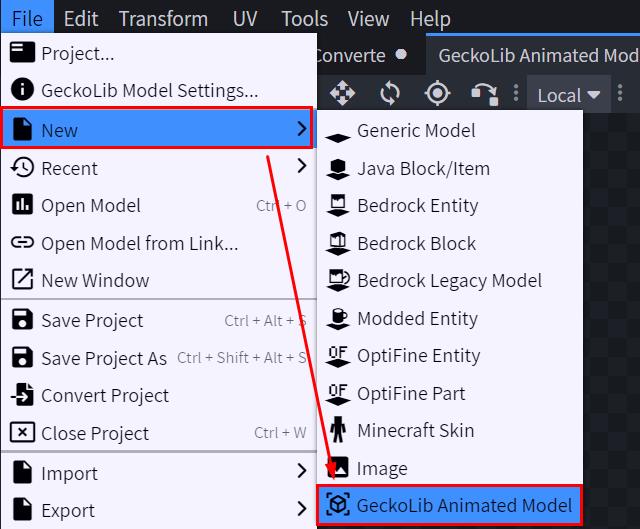
在blockbench中新建一个

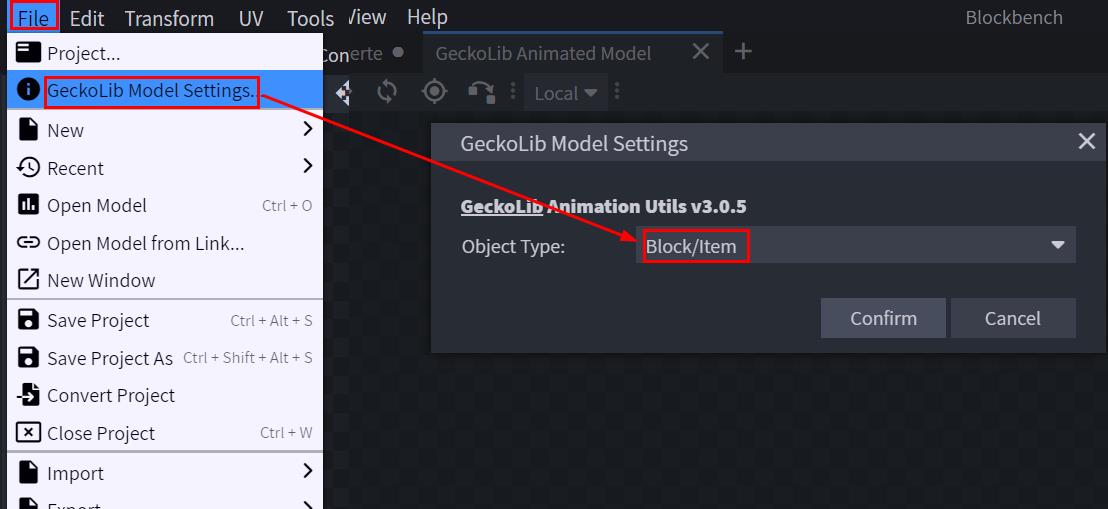
之后我们找到Geckolib Model Settings并点击将模型转换为Block/Item:

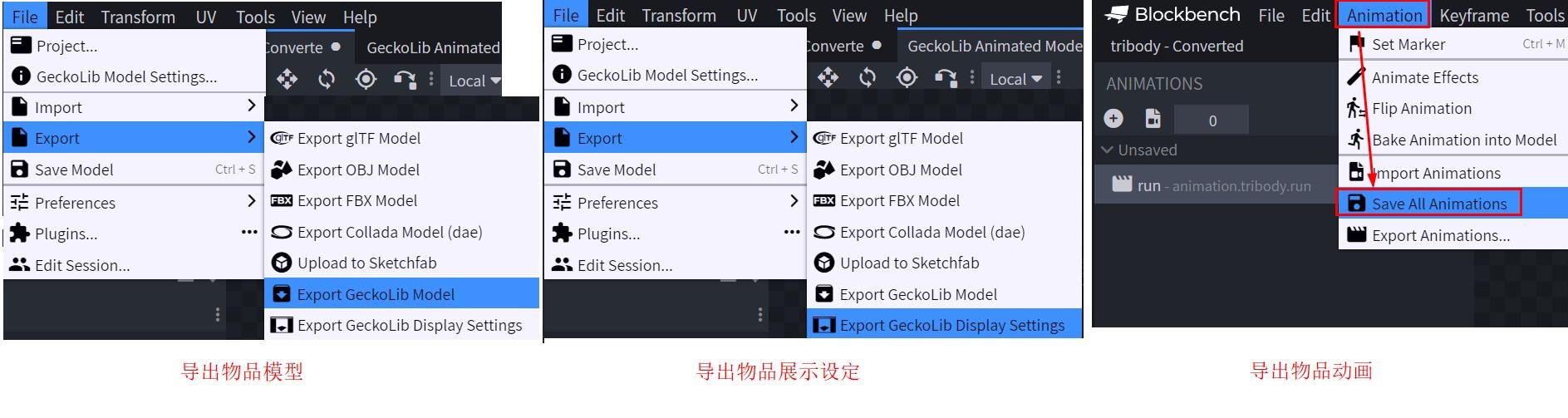
之后导出物品模型文件,动画文件,展示文件:

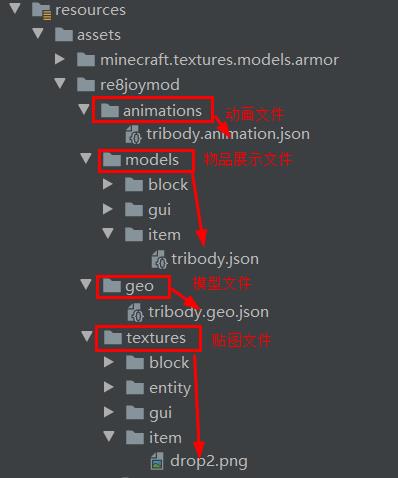
将这些文件分别放入到resources包中的如下位置:

2.在items包中新建一个我们的物品类ItemTribody:
ItemTribody.java
package com.joy187.re8joymod.items;
import com.joy187.re8joymod.Main;
import com.joy187.re8joymod.items.render.RenderTribody;
import net.minecraft.client.renderer.BlockEntityWithoutLevelRenderer;
import net.minecraft.world.item.Item;
import net.minecraftforge.client.extensions.common.IClientItemExtensions;
import software.bernie.example.GeckoLibMod;
import software.bernie.example.client.renderer.item.PistolRender;
import software.bernie.geckolib3.core.AnimationState;
import software.bernie.geckolib3.core.IAnimatable;
import software.bernie.geckolib3.core.PlayState;
import software.bernie.geckolib3.core.builder.AnimationBuilder;
import software.bernie.geckolib3.core.builder.ILoopType;
import software.bernie.geckolib3.core.controller.AnimationController;
import software.bernie.geckolib3.core.event.predicate.AnimationEvent;
import software.bernie.geckolib3.core.manager.AnimationData;
import software.bernie.geckolib3.core.manager.AnimationFactory;
import software.bernie.geckolib3.network.GeckoLibNetwork;
import software.bernie.geckolib3.network.ISyncable;
import software.bernie.geckolib3.util.GeckoLibUtil;
import java.util.function.Consumer;
public class ItemTribody extends Item implements IAnimatable {
public AnimationFactory factory = new AnimationFactory(this);
public ItemTribody() {
super(new Item.Properties().tab(Main.TUTORIAL_TAB).stacksTo(1));
}
@Override
public void initializeClient(Consumer<IClientItemExtensions> consumer) {
super.initializeClient(consumer);
consumer.accept(new IClientItemExtensions() {
//物品渲染类
private final BlockEntityWithoutLevelRenderer renderer = new RenderTribody();
@Override
public BlockEntityWithoutLevelRenderer getCustomRenderer() {
return renderer;
}
});
}
//动画控制器
@Override
public void registerControllers(AnimationData data) {
data.addAnimationController(new AnimationController(this, "controller",
0, this::predicate));
}
//动画播放设定
private <E extends IAnimatable> PlayState predicate(AnimationEvent<E> event) {
//这里我们默认循环播放名为"animation.tribody.run"的动画
event.getController().setAnimation(new AnimationBuilder().addAnimation("animation.tribody.run", true));
return PlayState.CONTINUE;
}
@Override
public AnimationFactory getFactory() {
return this.factory;
}
}
在ItemInit类中将我们的物品进行注册:
ItemInit.java
public static RegistryObject<Item> DROP = register("tribody",()->
{
return new ItemTribody();
});
3.在Item包中新建一个model包,model包中新建一个物品模型类ModelTribody,用于指定我们的物品模型:
ModelTribody.java
package com.joy187.re8joymod.items.model;
import com.joy187.re8joymod.Main;
import com.joy187.re8joymod.items.ItemTribody;
import net.minecraft.resources.ResourceLocation;
import software.bernie.geckolib3.model.AnimatedGeoModel;
public class ModelTribody extends AnimatedGeoModel<ItemTribody>{
//模型文件在资源包中的路径
@Override
public ResourceLocation getModelResource(ItemTribody object) {
return new ResourceLocation(Main.MOD_ID, "geo/tribody.geo.json");
}
//贴图文件在资源包中的路径
@Override
public ResourceLocation getTextureResource(ItemTribody object) {
return new ResourceLocation(Main.MOD_ID, "textures/item/drop2.png");
}
//动画文件在资源包中的路径
@Override
public ResourceLocation getAnimationResource(ItemTribody animatable) {
return new ResourceLocation(Main.MOD_ID, "animations/tribody.animation.json");
}
}
4.在Item包中新建一个render包,包中新建类RenderTribody,用于指定我们的物品渲染:
RenderTribody.java
package com.joy187.re8joymod.items.render;
import com.joy187.re8joymod.items.ItemTribody;
import com.joy187.re8joymod.items.model.ModelTribody;
import software.bernie.geckolib3.renderers.geo.GeoItemRenderer;
public class RenderTribody extends GeoItemRenderer<ItemTribody> {
public RenderTribody() {
//里面传入上一步中的物品模型类
super(new ModelTribody());
}
}
5.代码部分完成,由于第一步中我们已经将各种文件放好了,所以只需要在资源包的lang文件夹中添加物品的英文、中文名称:
en_us.json
"item.re8joymod.tribody": "Drop",
中文名称
zh_cn.json
"item.re8joymod.tribody": "水滴",
6.保存所有代码文件,运行游戏:
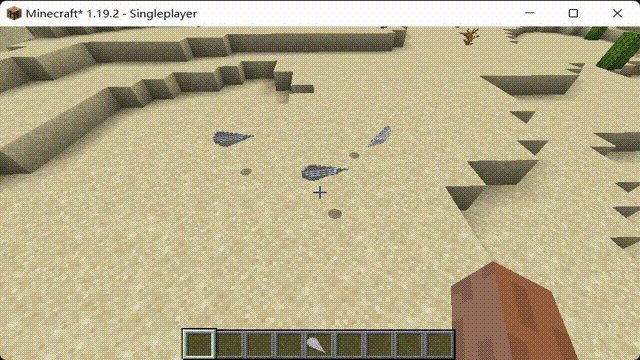
当我们把物品拿在手上:

本次演示物品的动画模型文件(参照第一步放入geo包):
tribody.geo.json
{
"format_version": "1.12.0",
"minecraft:geometry": [
{
"description": {
"identifier": "geometry.tribody - Converted",
"texture_width": 16,
"texture_height": 16,
"visible_bounds_width": 2,
"visible_bounds_height": 2.5,
"visible_bounds_offset": [0, 0.75, 0]
},
"bones": [
{
"name": "Drop",
"pivot": [-1, 4, 2]
},
{
"name": "drop3",
"parent": "Drop",
"pivot": [-8, 8, 8],
"cubes": [
{
"origin": [-1, 4.5, -7.5],
"size": [0.5, 0.5, 1],
"uv": {
"north": {"uv": [8, 1], "uv_size": [-0.5, 0.5]},
"east": {"uv": [7.5, 15.5], "uv_size": [0.5, -14.5]},
"south": {"uv": [7.5, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [7.5, 1], "uv_size": [0.5, 14.5]},
"up": {"uv": [8, 15.5], "uv_size": [-0.5, -14.5]},
"down": {"uv": [8, 15.5], "uv_size": [-0.5, -14.5]}
}
},
{
"origin": [-1, 5, -6.5],
"size": [0.5, 0.5, 14],
"uv": {
"north": {"uv": [8.5, 1.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [8, 15.5], "uv_size": [0.5, -14]},
"south": {"uv": [8, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [8, 1.5], "uv_size": [0.5, 14]},
"up": {"uv": [8.5, 15.5], "uv_size": [-0.5, -14]},
"down": {"uv": [8.5, 15.5], "uv_size": [-0.5, -14]}
}
},
{
"origin": [-1, 4, -5.5],
"size": [0.5, 0.5, 13],
"uv": {
"north": {"uv": [7.5, 2.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [7, 15.5], "uv_size": [0.5, -13]},
"south": {"uv": [7, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [7, 2.5], "uv_size": [0.5, 13]},
"up": {"uv": [7.5, 15.5], "uv_size": [-0.5, -13]},
"down": {"uv": [7.5, 15.5], "uv_size": [-0.5, -13]}
}
},
{
"origin": [-1, 5.5, -5],
"size": [0.5, 0.5, 12.5],
"uv": {
"north": {"uv": [9, 3], "uv_size": [-0.5, 0.5]},
"east": {"uv": [8.5, 15.5], "uv_size": [0.5, -12.5]},
"south": {"uv": [8.5, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [8.5, 3], "uv_size": [0.5, 12.5]},
"up": {"uv": [9, 15.5], "uv_size": [-0.5, -12.5]},
"down": {"uv": [9, 15.5], "uv_size": [-0.5, -12.5]}
}
},
{
"origin": [-1, 3.5, -4],
"size": [0.5, 0.5, 11.5],
"uv": {
"north": {"uv": [7, 4], "uv_size": [-0.5, 0.5]},
"east": {"uv": [6.5, 15.5], "uv_size": [0.5, -11.5]},
"south": {"uv": [6.5, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [6.5, 4], "uv_size": [0.5, 11.5]},
"up": {"uv": [7, 15.5], "uv_size": [-0.5, -11.5]},
"down": {"uv": [7, 15.5], "uv_size": [-0.5, -11.5]}
}
},
{
"origin": [-1, 6, -3.5],
"size": [0.5, 0.5, 11],
"uv": {
"north": {"uv": [9.5, 4.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [9, 15.5], "uv_size": [0.5, -11]},
"south": {"uv": [9, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [9, 4.5], "uv_size": [0.5, 11]},
"up": {"uv": [9.5, 15.5], "uv_size": [-0.5, -11]},
"down": {"uv": [9.5, 15.5], "uv_size": [-0.5, -11]}
}
},
{
"origin": [-1, 3, -2.5],
"size": [0.5, 0.5, 9.5],
"uv": {
"north": {"uv": [6.5, 5.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [6, 15], "uv_size": [0.5, -9.5]},
"south": {"uv": [6, 14.5], "uv_size": [0.5, 0.5]},
"west": {"uv": [6, 5.5], "uv_size": [0.5, 9.5]},
"up": {"uv": [6.5, 15], "uv_size": [-0.5, -9.5]},
"down": {"uv": [6.5, 15], "uv_size": [-0.5, -9.5]}
}
},
{
"origin": [-1, 6.5, -2],
"size": [0.5, 0.5, 9],
"uv": {
"north": {"uv": [10, 6], "uv_size": [-0.5, 0.5]},
"east": {"uv": [9.5, 15], "uv_size": [0.5, -9]},
"south": {"uv": [9.5, 14.5], "uv_size": [0.5, 0.5]},
"west": {"uv": [9.5, 6], "uv_size": [0.5, 9]},
"up": {"uv": [10, 15], "uv_size": [-0.5, -9]},
"down": {"uv": [10, 15], "uv_size": [-0.5, -9]}
}
},
{
"origin": [-1, 2.5, -1],
"size": [0.5, 0.5, 7.5],
"uv": {
"north": {"uv": [6, 7], "uv_size": [-0.5, 0.5]},
"east": {"uv": [5.5, 14.5], "uv_size": [0.5, -7.5]},
"south": {"uv": [5.5, 14], "uv_size": [0.5, 0.5]},
"west": {"uv": [5.5, 7], "uv_size": [0.5, 7.5]},
"up": {"uv": [6, 14.5], "uv_size": [-0.5, -7.5]},
"down": {"uv": [6, 14.5], "uv_size": [-0.5, -7.5]}
}
},
{
"origin": [-1, 7, 0],
"size": [0.5, 0.5, 6.5],
"uv": {
"north": {"uv": [10.5, 8], "uv_size": [-0.5, 0.5]},
"east": {"uv": [10, 14.5], "uv_size": [0.5, -6.5]},
"south": {"uv": [10, 14], "uv_size": [0.5, 0.5]},
"west": {"uv": [10, 8], "uv_size": [0.5, 6.5]},
"up": {"uv": [10.5, 14.5], "uv_size": [-0.5, -6.5]},
"down": {"uv": [10.5, 14.5], "uv_size": [-0.5, -6.5]}
}
},
{
"origin": [-1, 2, 0.5],
"size": [0.5, 0.5, 5.5],
"uv": {
"north": {"uv": [5.5, 8.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [5, 14], "uv_size": [0.5, -5.5]},
"south": {"uv": [5, 13.5], "uv_size": [0.5, 0.5]},
"west": {"uv": [5, 8.5], "uv_size": [0.5, 5.5]},
"up": {"uv": [5.5, 14], "uv_size": [-0.5, -5.5]},
"down": {"uv": [5.5, 14], "uv_size": [-0.5, -5.5]}
}
},
{
"origin": [-1, 7.5, 1.5],
"size": [0.5, 0.5, 5],
"uv": {
"north": {"uv": [11, 9.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [10.5, 14.5], "uv_size": [0.5, -5]},
"south": {"uv": [10.5, 14], "uv_size": [0.5, 0.5]},
"west": {"uv": [10.5, 9.5], "uv_size": [0.5, 5]},
"up": {"uv": [11, 14.5], "uv_size": [-0.5, -5]},
"down": {"uv": [11, 14.5], "uv_size": [-0.5, -5]}
}
},
{
"origin": [-1, 1.5, 2],
"size": [0.5, 0.5, 3.5],
"uv": {
"north": {"uv": [5, 10], "uv_size": [-0.5, 0.5]},
"east": {"uv": [4.5, 13.5], "uv_size": [0.5, -3.5]},
"south": {"uv": [4.5, 13], "uv_size": [0.5, 0.5]},
"west": {"uv": [4.5, 10], "uv_size": [0.5, 3.5]},
"up": {"uv": [5, 13.5], "uv_size": [-0.5, -3.5]},
"down": {"uv": [5, 13.5], "uv_size": [-0.5, -3.5]}
}
},
{
"origin": [-1, 8, 3],
"size": [0.5, 0.5, 2.5],
"uv": {
"north": {"uv": [11.5, 11], "uv_size": [-0.5, 0.5]},
"east": {"uv": [11, 13.5], "uv_size": [0.5, -2.5]},
"south": {"uv": [11, 13], "uv_size": [0.5, 0.5]},
"west": {"uv": [11, 11], "uv_size": [0.5, 2.5]},
"up": {"uv": [11.5, 13.5], "uv_size": [-0.5, -2.5]},
"down": {"uv": [11.5, 13.5], "uv_size": [-0.5, -2.5]}
}
},
{
"origin": [-1, 1, 3.5],
"size": [0.5, 0.5, 0.5],
"uv": {
"north": {"uv": [4.5, 11.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [4, 12], "uv_size": [0.5, -0.5]},
"south": {"uv": [4, 11.5], "uv_size": [0.5, 0.5]},
"west": {"uv": [4, 11.5], "uv_size": [0.5, 0.5]},
"up": {"uv": [4.5, 12], "uv_size": [-0.5, -0.5]},
"down": {"uv": [4.5, 12], "uv_size": [-0.5, -0.5]}
}
}
]
},
{
"name": "drop2",
"parent": "Drop",
"pivot": [-8, 8, 8],
"cubes": [
{
"origin": [-1.5, 3.5, -4],
"size": [0.5, 2.5, 11.5],
"uv": {
"north": {"uv": [8, 1], "uv_size": [-0.5, 0.5]},
"east": {"uv": [7.5, 1], "uv_size": [0.5, 14.5]},
"south": {"uv": [7.5, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [7.5, 1], "uv_size": [0.5, 14.5]},
"up": {"uv": [8, 1], "uv_size": [-0.5, 14.5]},
"down": {"uv": [8, 15.5], "uv_size": [-0.5, -14.5]}
}
},
{
"origin": [-1, 4.5, -6.5],
"size": [0.5, 0.5, 14],
"uv": {
"north": {"uv": [8.5, 1.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [8, 1.5], "uv_size": [0.5, 14]},
"south": {"uv": [8, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [8, 1.5], "uv_size": [0.5, 14]},
"up": {"uv": [8.5, 1.5], "uv_size": [-0.5, 14]},
"down": {"uv": [8.5, 15.5], "uv_size": [-0.5, -14]}
}
},
{
"origin": [-2, 4, -3.5],
"size": [0.5, 1.5, 10],
"uv": {
"north": {"uv": [7.5, 2.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [7, 2.5], "uv_size": [0.5, 13]},
"south": {"uv": [7, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [7, 2.5], "uv_size": [0.5, 13]},
"up": {"uv": [7.5, 2.5], "uv_size": [-0.5, 13]},
"down": {"uv": [7.5, 15.5], "uv_size": [-0.5, -13]}
}
},
{
"origin": [-0.5, 3.5, -3],
"size": [0.5, 2.5, 10.5],
"uv": {
"north": {"uv": [9, 3], "uv_size": [-0.5, 0.5]},
"east": {"uv": [8.5, 3], "uv_size": [0.5, 12.5]},
"south": {"uv": [8.5, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [8.5, 3], "uv_size": [0.5, 12.5]},
"up": {"uv": [9, 3], "uv_size": [-0.5, 12.5]},
"down": {"uv": [9, 15.5], "uv_size": [-0.5, -12.5]}
}
},
{
"origin": [-2.5, 4.5, -3],
"size": [0.5, 0.5, 8.5],
"uv": {
"north": {"uv": [7, 4], "uv_size": [-0.5, 0.5]},
"east": {"uv": [6.5, 4], "uv_size": [0.5, 11.5]},
"south": {"uv": [6.5, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [6.5, 4], "uv_size": [0.5, 11.5]},
"up": {"uv": [7, 4], "uv_size": [-0.5, 11.5]},
"down": {"uv": [7, 15.5], "uv_size": [-0.5, -11.5]}
}
},
{
"origin": [0, 4, -1.5],
"size": [0.5, 1.5, 8],
"uv": {
"north": {"uv": [9.5, 4.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [9, 4.5], "uv_size": [0.5, 11]},
"south": {"uv": [9, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [9, 4.5], "uv_size": [0.5, 11]},
"up": {"uv": [9.5, 4.5], "uv_size": [-0.5, 11]},
"down": {"uv": [9.5, 15.5], "uv_size": [-0.5, -11]}
}
},
{
"origin": [0.5, 4.5, 0.5],
"size": [0.5, 0.5, 5],
"uv": {
"north": {"uv": [9.5, 4.5], "uv_size": [-0.5, 0.5]},
"east": {"uv": [9, 4.5], "uv_size": [0.5, 11]},
"south": {"uv": [9, 15], "uv_size": [0.5, 0.5]},
"west": {"uv": [9, 4.5], "uv_size": [0.5, 11]},
"up": {"uv": [9.5, 4.5], "uv_size": [-0.5, 11]},
"down": {"uv": [9.5, 15.5], "uv_size": [-0.5, -11]}
}
}
]
}
]
}
]
}
物品动画文件(放入animations包):
tribody.animation.json
{
"format_version": "1.8.0",
"animations": {
"animation.tribody.run": {
"loop": true,
"bones": {
"Drop": {
"rotation": {
"vector": [0, "math.sin(query.anim_time*120)*5", "math.sin(query.anim_time*360)*360"]
},
"position": {
"vector": ["math.sin(query.anim_time*360)*10", "math.sin(query.anim_time*720)*2", "math.cos(query.anim_time*360)*10"]
}
}
}
}
},
"geckolib_format_version": 2
}
手上展示模型文件(放入models/item包):
tribody.json
{
"credit": "Made with Blockbench",
"parent": "builtin/entity",
"display": {
"thirdperson_righthand": {
"rotation": [
-161.25,
0,
0
],
"translation": [
-1.75,
7.25,
-1.25
]
},
"thirdperson_lefthand": {
"rotation": [
-174.75,
0,
0
],
"translation": [
0.75,
6.5,
-3
]
},
"firstperson_righthand": {
"rotation": [
180,
-11.25,
180
],
"translation": [
0,
-1.5,
-2.25
]
},
"firstperson_lefthand": {
"rotation": [
180,
0,
0
],
"translation": [
0,
9,
0
]
},
"gui": {
"rotation": [
-92.23,
-47.05,
82.48
],
"translation": [
3.75,
3,
0
]
},
"head": {
"rotation": [
-180,
7.5,
-180
],
"translation": [
0,
6.5,
-2.5
]
},
"fixed": {
"rotation": [
0,
-90,
0
],
"translation": [
1,
-4.5,
-1
]
}
}
}

![[附源码]计算机毕业设计springboot学习帮扶网站设计与实现](https://img-blog.csdnimg.cn/fa8d94c837f84d428d9f592126b3361f.png)






![[附源码]计算机毕业设计校园运动会管理系统Springboot程序](https://img-blog.csdnimg.cn/2d1b1d5be1994205a0a19f348020f8b8.png)