手工探针xss绕过waf规则
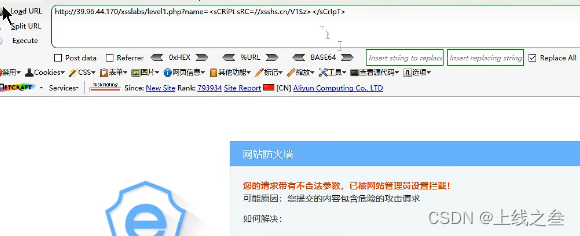
打开靶场

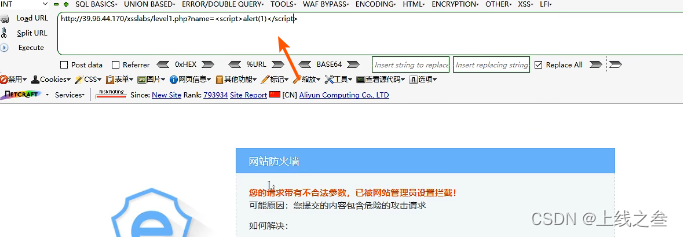
写入跨站测试语句发现拦截
这里就做一个最经典的方法,做一个关键字拆分来确立拦截的是什么东西。
去掉最后字符串,访问还是拦截,再去掉alert(1),访问还是拦截,再去掉尖括号里面一个字符。留下scrtp在访问一下,还是拦截了,拿再去掉后门的一个尖括号,留下前面的那个访问一下
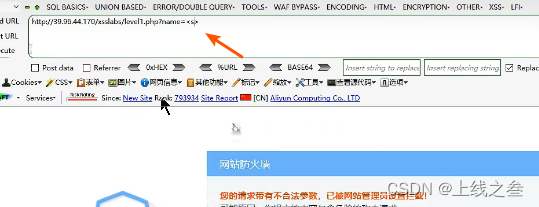
正常了,通过这个测试可以分析出,他的拦截应该在两个尖括号里面的,我们试一下只写两个尖括号,不拦截,在尖括号里面加一个s,他拦截了
然后换成a,他又不拦截了,所以他检测尖括号里面的内容,它是针对的跨站语句的关键字符,比如script,s拦截。
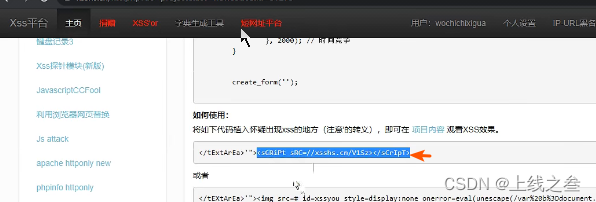
我们去xss跨站平台,复制一串代码
然后直接复制到网站来执行跨站攻击,明显被拦截了
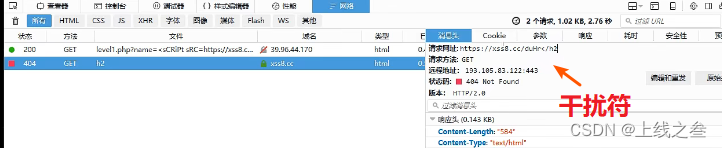
这是我们用关键字拆分,去掉最后一个字符串访问,被拦截了,再去掉一个尖括号就正常访问了,查看元素,我们查看一下他发送数据包的情况
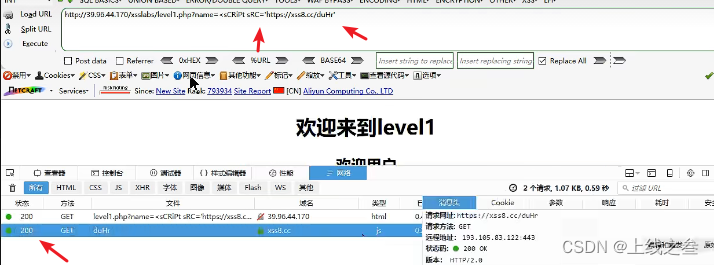
这种时候他想把我们需要获取的数据发送到xss跨站平台,但是这里请求网址的时候被拼接了其他符号干扰了,因为没有尖括号,我们可以把尖括号去掉,换成’,单引号括起来,访问一下试试
正常访问了。
还有其他方法,选择这种下加上尖括号,但在后门尖括号里面加一些乱七八糟的字符干扰#。然后访问还是正常的,这个就是特殊符号干扰方法,常见的就是#,因为#在web里面是注释的,他是通用的,特符都可以用来干扰,有一些符号就是截断或者注释的做用,代码去匹配一些关键字的时候,防止他匹配的后面或者前面的关键字,来绕过。
标签语法替换,
因为xss,他的执行效果可以由多个代码实现,就是用到其他的函数,功能来替换,在跨站中想实现那种功能,也是可以应用到不同的操作语句去实现同一个目的,比如下面这串代码,取得的功能是一样的,
不过为什么要把斜杠加到a /href这里,因为他检测的尖括号,然后网址是可以随意更改的,不会检查,a在尖括号外面,只有a href在尖括号里面可能被检测到,所以在哪里加一个/,加/的原因,js代码或者htm代码通常分别都会以</script> 和</html>结束,他会误认为已经结束了。所以绕过了

不过这个代码需要点击一下超链接,就会加载新的地址信息,但是目的都完成了。
在这种前端代码语言能起到一个结束说明的做用。这是根据语言特性和漏洞情况来决定的。
注入里面/就没有任何卵用。














![C++ [STL之list的使用]](https://img-blog.csdnimg.cn/84e4fd60d85a42619862f999bd6ec9ea.png#pic_center)