🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
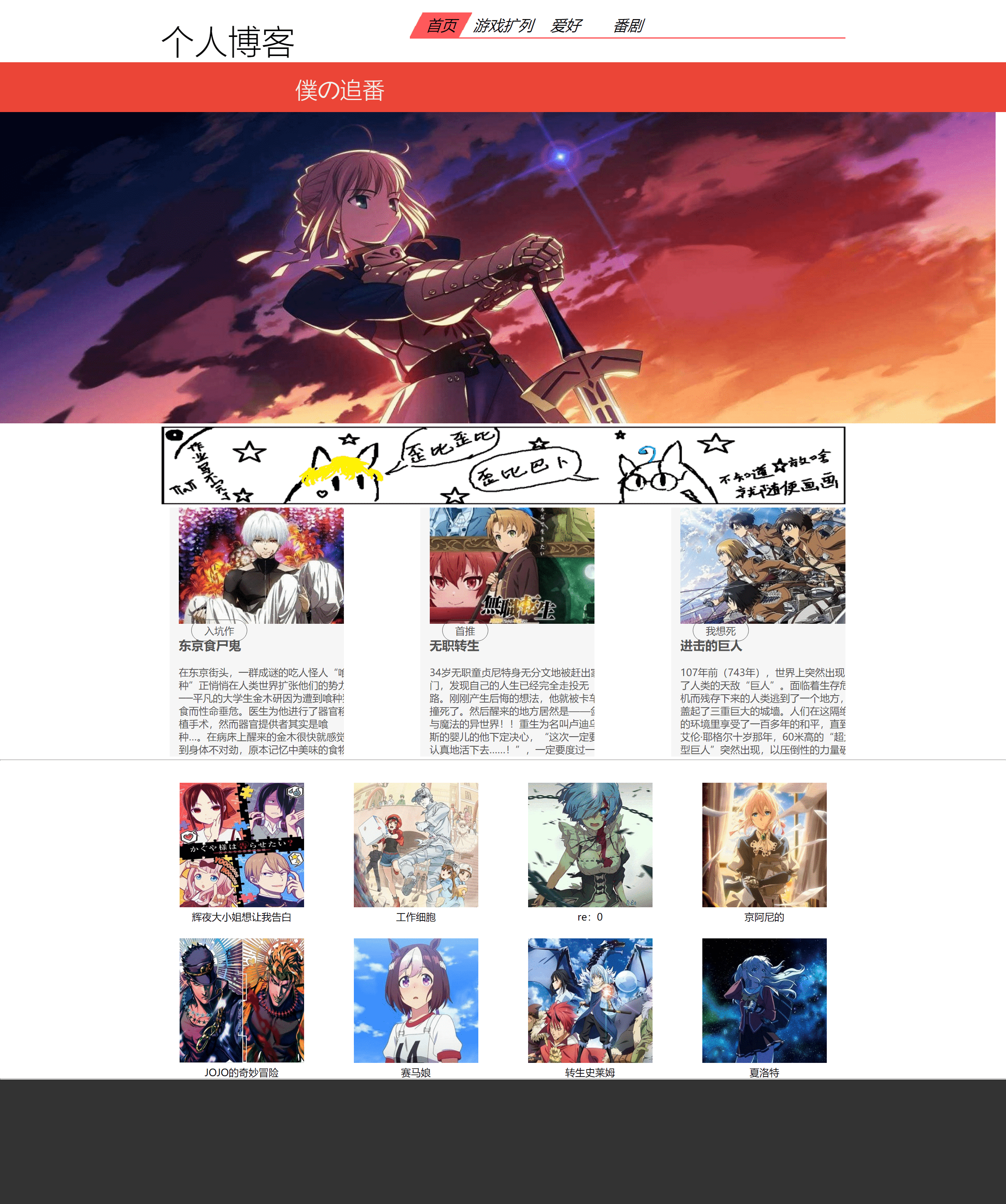
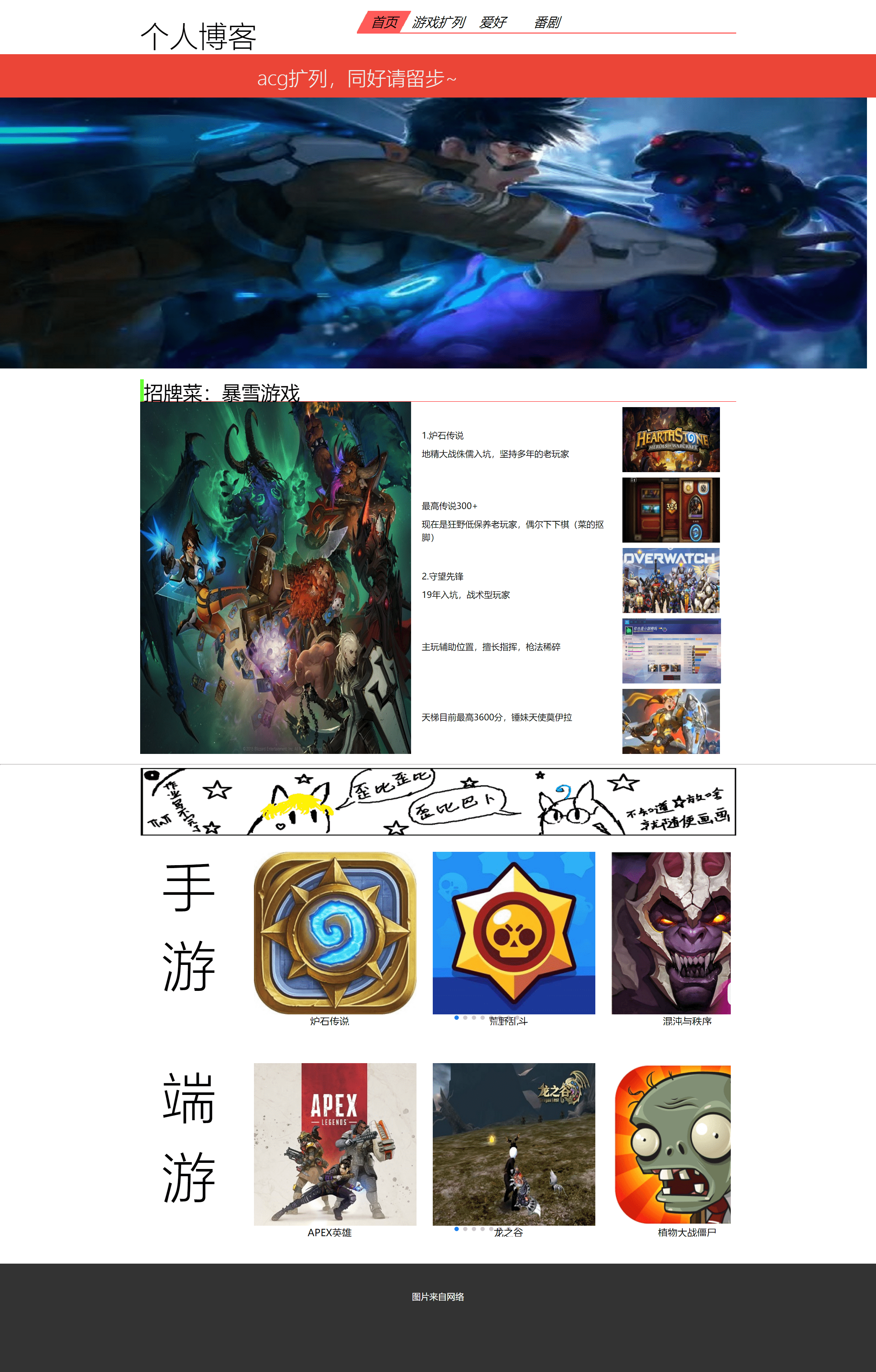
- 四、🌐网站演示
- 五、🔧 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示




五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>个人爱好</title>
<style>
* { margin: 0; padding: 0; }
body {
font-family: "Microsoft Yahei";
font-size: 14px;
color: #333;
background-color: #E4E1E1;
}
a, a:hover { text-decoration: none; color: #333; }
ul, li { list-style: none; }
svg{
fill: currentColor;
}
.mt-tabpage {
width: 1100px;
margin: 30px auto;
box-shadow: 0 0 5px #999;
background-color: #FFFFFF;
}
.mt-tabpage img:hover {
font-size: 20px;
transform: scale(1.1);
}
.mt-tabpage-title {
height: 44px;
font-size: 0;
background-color: #fff;
width: 94%;
margin: auto;
background: #fff;
border-bottom: 1px solid #f1f1f1;
text-align: center;
}
.mt-tabpage-title .mt-tabpage-item {
display: inline-block;
width: 105px;
height: 44px;
line-height: 44px;
text-align: center;
color: #666;
font-size: 20px;
}
.mt-tabpage-title .mt-tabpage-item:hover{
color: #eb4537;
}
.mt-tabpage-title .mt-tabpage-item-cur {
color: #eb4537;
font-size: 24px;
border-bottom: 1px solid #F85B5E;
}
.mt-tabpage-count {
position: relative;
width: 1100px;
height: 340px;
overflow: hidden;
}
.mt-tabpage-cont__wrap {
position: absolute;
}
.mt-tabpage-count .mt-tabpage-item {
width: 1100px;
height: 340px;
text-align: center;
}
.slide-content{
padding:0px;
height:340px;
width:300px;
float:left;
margin-left:50px;
}
.slide-content-text{
height: 32px;
margin-top: 0px;
padding-top: 8px;
font-size: 20px;
}
.main-container{
max-width: 1100px;
padding: 0px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
}
.card{
height: 460px;
width: 1100px;
margin-bottom: 50px;
border: 2px solid #00F;
padding-top: 10px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 10px;
margin-right: auto;
margin-left: auto;
}
.card-img-left{
width:600px;
height:450px;
float:left;
overflow:auto;
}
.card-text{
width: 460px;
margin: 0 20px;
height: 450px;
float: right;
position: relative;
}
.btn {
font-size: 24px;
vertical-align: sub;
text-align: justify;
position: absolute;
bottom: 0px;
right: 0px;
border: 2px solid #F00;
}
.card .card-text p {
font-family: "微软雅黑";
font-size: 20px;
line-height: 30px;
margin-top: 30px;
}
.card .card-text h3 {
font-family: "微软雅黑";
font-size: 36px;
text-align: center;
}
.banner-x{
width: auto;
height: 650px;
background-image: url(static/image/banner.png);
}
</style>
<link href="static/css/banner-style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="menus menus1">
<h1>个人博客
</h1>
<ul>
<div class="bg"></div>
<li><span><a href="index.html" target="blank">首页</a></span></li>
<li><span><a href="xz.html" target="blank">游戏扩列</a></span></li>
<li><span><a href="" target="blank">爱好</a></span></li>
<li><span><a href="drink.html">番剧</a></span></li>
</ul>
<div class="clear"></div>
</div>
<script src="static/js/jquery-1.10.2.js"></script>
<script src="static/js/index.js"></script>
<div class="banenr">
<div class="banner-bg">
<h3>个人爱好❤</h3>
</div></div>
<div class="banner-x"></div>
<div class="mt-tabpage" js-tab="2">
<div class="mt-tabpage-title">
<a href="javascript:;" class="mt-tabpage-item mt-tabpage-item-cur">绘画</a>
<a href="javascript:;" class="mt-tabpage-item">音乐</a>
<a href="javascript:;" class="mt-tabpage-item">其他</a>
</div>
<div class="mt-tabpage-count">
<ul class="mt-tabpage-cont__wrap">
<li class="mt-tabpage-item">
<div class="slide-content"><img src="static/picture/b1.jpg">
<div class="slide-content-text">1</div></div>
<div class="slide-content"><img src="static/picture/b2.jpg">
<div class="slide-content-text">2</div></div>
<div class="slide-content"><img src="static/picture/b3.jpg">
<div class="slide-content-text">3</div></div>
</li>
<li class="mt-tabpage-item">
<div class="slide-content"><img src="static/picture/j1.jpg">
<div class="slide-content-text">欧美</div></div>
<div class="slide-content"><img src="static/picture/j2.jpg">
<div class="slide-content-text">日系</div></div>
<div class="slide-content"><img src="static/picture/j3.jpg">
<div class="slide-content-text">古风</div></div></li>
<li class="mt-tabpage-item">
<div class="slide-content"><img src="static/picture/h1.jpg">
<div class="slide-content-text">美食</div></div>
<div class="slide-content"><img src="static/picture/h2.jpg">
<div class="slide-content-text">舞蹈(只会这个)</div></div>
<div class="slide-content"><img src="static/picture/h3.jpg">
<div class="slide-content-text">小说</div></div></li>
</ul>
</div>
</div>
<script src="static/js/jquery-3.1.1.min.js"></script>
<script src="static/js/mt-tabpage.js"></script>
<script>
$(function () {
$('[js-tab=2]').tab({
curDisplay: 1,
changeMethod: 'horizontal'
});
$('[js-tab=3]').tab({
curDisplay: 1,
changeMethod: 'horizontal'
});
});
</script>
<div class="jrcd"><img src="static/picture/jrms.png"></div>
<div class="main-container">
<div class="card"><div class="card-img-left"><img src="static/picture/01.jpg"></div>
<div class="card-text">
<h3>阅读</h3>
<p>作为一个老宅,阅读当然必不可少。<br>
在闲暇的午后,泡一杯茶,在沙发上坐定。<br>
捧起一本大部头的小说,借此打发一下午的时光。<br>
不管是金庸或是古龙的武侠世界。<br>
还是科学风格的三体、贴近现实的百科全书。<br>
甚至仅仅是一本网络连载的轻小说。<br>
我都能在其中,忘却时间。<br>
阅读。<br>
是我的灵魂的一部分。</p>
<a href="#" class="btn">了解更多</a> </div></div>
</div>
<div class="card"><div class="card-img-left"><img src="static/picture/03.jpg"></div>
<div class="card-text">
<h3>运动</h3>
<p>作为一个宅。<br>
我的运动能力只能算是差强人意。<br>
在我初中的时候也曾经是一个运动型的。<br>
但高中繁重的学业磨去了运动的热情。<br>
现在只能慢慢在肚皮上加游泳圈而已。<br>
不过当周围的朋友想要我加入时。<br>
我还是能支棱起来的。<br>
我运动方面的爱好是轮滑。</p>
<a href="#" class="btn">了解更多</a> </div></div>
<div class="card"><div class="card-img-left"><img src="static/picture/02.jpg"></div>
<div class="card-text">
<h3>桌游</h3>
<p>长久以来<br>
我对桌游就有非常大的兴趣。<br>
从小时候的普通的围棋象棋跳棋扑克。 <br>
到后来的大富翁,狼人杀,剧本杀,或者的基于口头的rpg解说。<br>
现在有点想去尝试一下跑团,如果你也有兴趣或者已经参与其中可以交流一下</p>
<a href="#" class="btn">了解更多</a> </div></div>
<footer>
<div id="footer">
<p></p>
</div>
</footer>
</body>
</html>
💒CSS样式代码
/* CSS Document */
* {
margin: 0;
padding: 0;
}
a {
color: #000;
text-decoration: none;
}
.menus.menus1 h1 {
vertical-align: sub;
float: left;
margin-top: 30px;
font-size: 54px;
text-transform: none;
font-family: "åŽæ–‡è¡Œæ¥·";
font-weight: lighter;
color:#000000;
}
.banenr {
height: 80px;
width: auto;
background-color: #eb4537;
}
.banenr .banner-bg h3 {
font-size: 36px;
font-weight: lighter;
float: left;
margin-top: 20px;
color: #f1f1f1;
}
.banner-bg {
margin: auto;
width: 1100px;
height: 80px;
padding-left: 0px;
}
li {
list-style: none;
}
.clear {
clear: both;
}
.menus {
width: 1100px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
height: 100px;
}
.menus ul {
width: 700px;
position: relative;
float: right;
margin-top: 20px;
font-style: italic;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #ff5a5a;
}
.menus li {
float: left;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
font-size: 24px;
}
.menus li:nth-child(2) {
color: #fff;
}
.menus .bg {
width: 100px;
height: 40px;
position:absolute;
left: 0;
top: 0;
z-index: -1;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
background-image: url(../image/ban.png);
}
.tab {
width: 750px;
height: 500px;
border: 1px solid #000;
margin-top: 20px;
font-size: 40px;
line-height: 500px;
text-align: center;
color: #888;
font-weight: bold;
display: none;
}
.show {
display: block;
}
#footer {
text-align: center;
vertical-align: middle;
height: 150px;
padding-top: 50px;
color: #FFF;
background-color: #333;
font-size: 16px;
}
body {
margin: 0px;
}
.zpc {
padding: 10px;
height: 700px;
width: 1100px;
margin-top: 10px;
margin-right: auto;
margin-left: auto;
}
#zpc-text-line {
font-family: "微软雅黑";
font-size: 36px;
height: 40px;
width: auto;
border-left-width: 7px;
border-left-style: solid;
border-left-color: #6F3;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #F00;
padding-bottom: 0px;
}
.banner-x{
width:auto;
height:500px;}
.jrcd {
height: 125px;
width: 1100px;
margin-top: 5px;
margin-right: auto;
margin-bottom: 5px;
margin-left: auto;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.