我的学习笔记 - 9iAdmin.NET
- 欢迎学习交流
- (一)前端笔记
- 1.1 关于.env的设置
- 1.2 关于路由模式问题
- 1.3 关于 vue.config.ts
- 1.4 关于 打包(pnpm run build)溢出问题
- 1.5 关于 打包(pnpm run build)后部署到IIS重定向问题
- 1.6 关于 代码生成器的使用
- 1.7 部署到linux参考
- 1.8 学习参考
- 1.9 关于部署到IIS后无法显示头像(签名)的问题
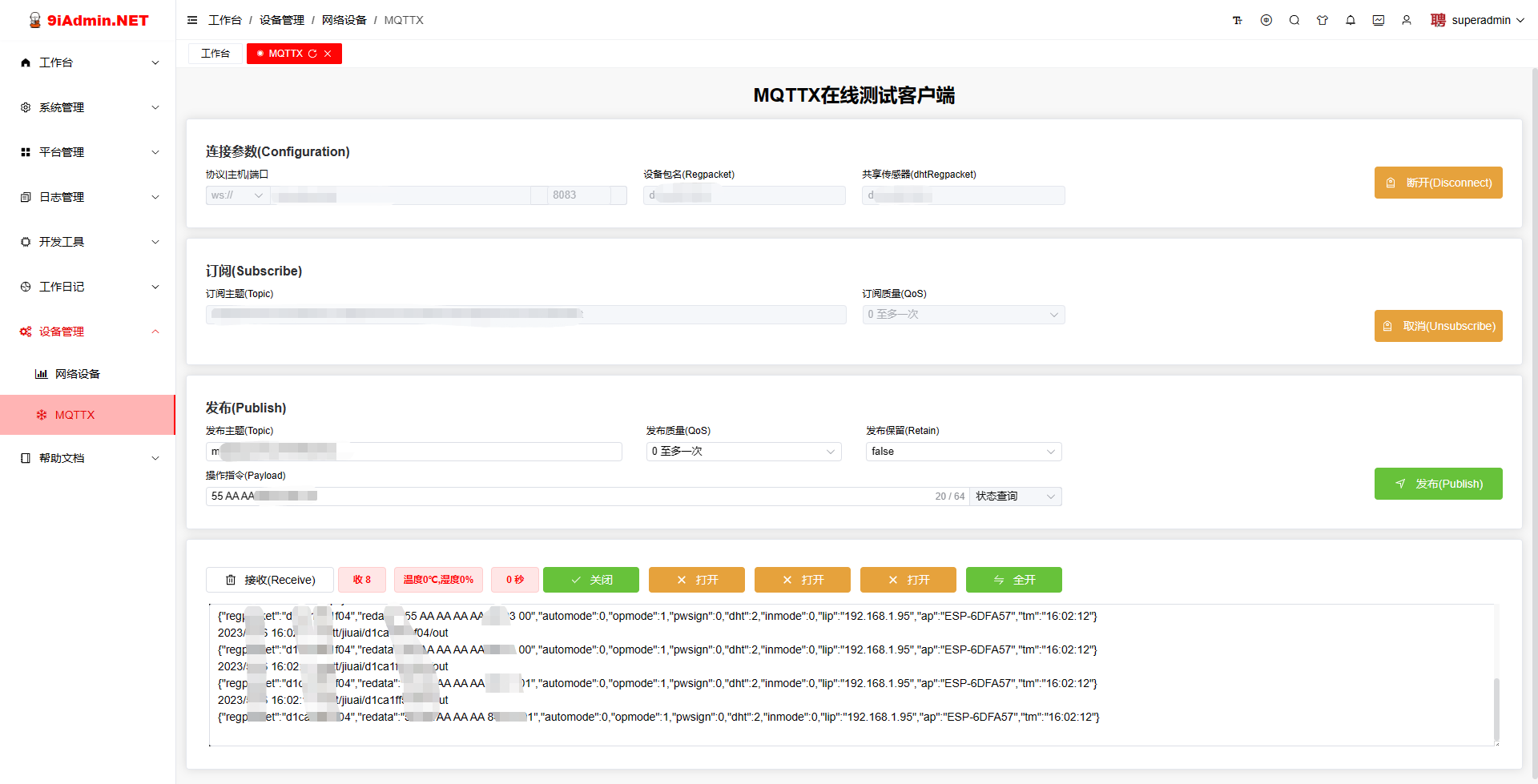
- 1.10 关于打包发布后mqtt.js出现未初始化错误问题
- (二)后端笔记
- (三)努力的方向
欢迎学习交流
学习贵在坚持,我与你同在…本帖持续更新
学习内容不分先后,每个都是知识点,可能有理解不对的地方,请多多指教,不胜感激!
(一)前端笔记
1.1 关于.env的设置
1)代码
# port 端口号 调试访问地址 如 http://localhost:8877
VITE_PORT = 8877
# 运行npm run dev 时自动打开浏览器(true自动打开,false不打开)
VITE_OPEN = true
# 打包是否开启 cdn(源文件 utils/build.ts),可自行修改 这个必须打开否则无法生成,错误见图1.1.1,优化打包体积
VITE_OPEN_CDN = false
# public path 配置线上环境路径(打包)、本地通过 http-server 访问时,请置空即可 https://lyt-top.gitee.io/vue-next-admin-doc-preview/config/build/
# 本地预览必须把:根目录 .env 文件中的 置空,,,,,'/'
# 单文件发布时清空! 打包部署IIS时必须加上'/' 或在 .env.production 中设置该值;否则IIS部署刷新会404
VITE_PUBLIC_PATH =
图1.1.1

1.2 关于路由模式问题
1.2.1 官网解释 https://next.router.vuejs.org/zh/api/#createrouter https://router.vuejs.org/guide/essentials/history-mode.html
1.2.2 模式配置(web/src/router/index.ts)
export const router = createRouter({
history: createWebHashHistory(),// 模式链接中出现#问题
//history: createWebHistory(),//链接不出现#,但出现刷新404和部分资源图片路径错误,2023.5.22 图片路径以/开头即可解决问题
/**
* 说明:Hash Mode 会带小尾巴#,createWebHashHistory 此模式会产生路径带#的问题,createWebHistory 此模式能解决地址#问题但头像图片路径错误,createMemoryHistory 地址栏只有一级地址没有路由路径
* 1、notFoundAndNoPower 默认添加 404、401 界面,防止一直提示 No match found for location with path 'xxx'
* 2、backEnd.ts(后端控制路由)、frontEnd.ts(前端控制路由) 中也需要加 notFoundAndNoPower 404、401 界面。
* 防止 404、401 不在 layout 布局中,不设置的话,404、401 界面将全屏显示
*/
routes: [...notFoundAndNoPower, ...staticRoutes],
});
总结:1.用单文件发布模式时,必须使用createWebHashHistory()模式否则,刷新就404,暂时没找到解决办法。2.用IIS部署发布时,都可以用。注意“createWebHashHistory()”模式下会在地址栏中出现#符号;而“createWebHistory()”模式下没有#符号。3.在.env中可能需要配置 VITE_PUBLIC_PATH = ‘/’
解决错误类似:类似:Expected a JavaScript module script but the server responded with a MIME type of “text/html”. Strict MIME type checking is enforced for module scripts per HTML spec.
1.3 关于 vue.config.ts
有关路径和404问题可能会用到的配置
module.exports = {
publicPath: './',
base: './',
}
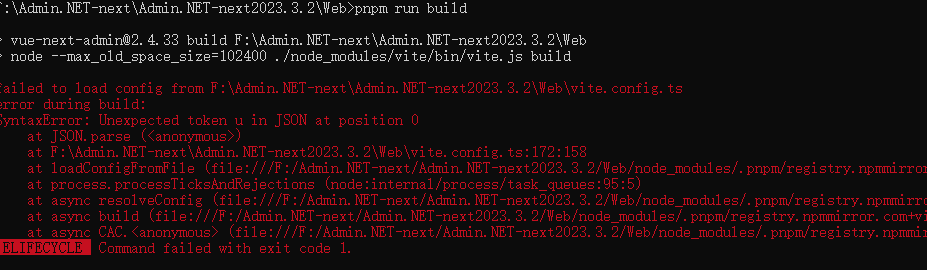
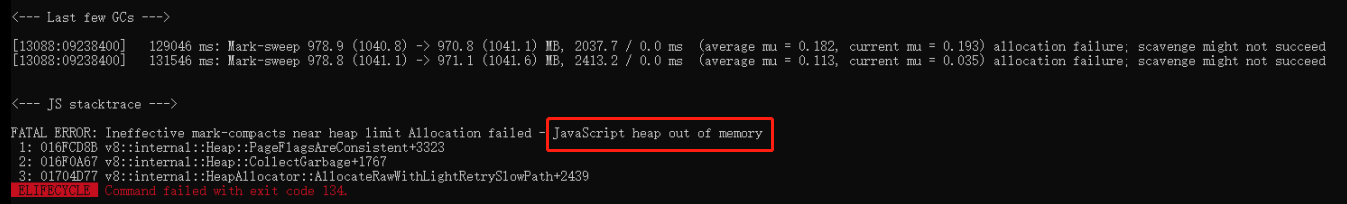
1.4 关于 打包(pnpm run build)溢出问题

解决办法:修改 “web/package.json” 找到
"scripts": {
"dev": "vite",
"build": "node --max_old_space_size=102400 ./node_modules/vite/bin/vite.js build",
"lint-fix": "eslint --fix --ext .js --ext .jsx --ext .vue src/"
},
把 “build”:“vite build” 的值修改为“node --max_old_space_size=102400 ./node_modules/vite/bin/vite.js build” 这个方法最简单,不出问题!
其他方法就比较麻烦。
全局安装
npm i -g increase-memory-limit
进入项目运行
increase-memory-limit
执行set NODE_OPTIONS=–max_old_space_size=10240
1.5 关于 打包(pnpm run build)后部署到IIS重定向问题
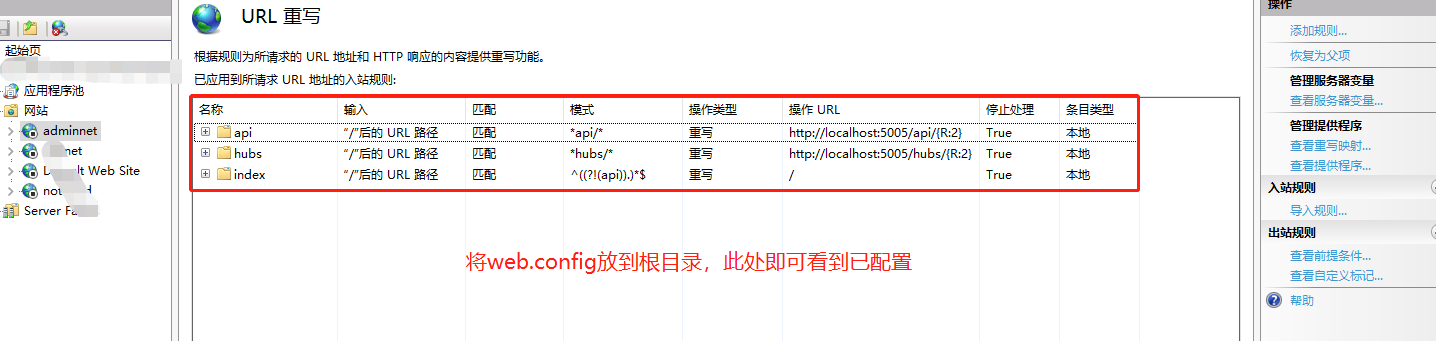
需要在项目根目录(如web/dist)新建站点之后创建 web.config 代码如下
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="api" enabled="true" patternSyntax="Wildcard" stopProcessing="true">
<match url="*api/*" />
<action type="Rewrite" url="http://localhost:5005/api/{R:2}" />
</rule>
<rule name="hubs" enabled="true" patternSyntax="Wildcard" stopProcessing="true">
<match url="*hubs/*" />
<action type="Rewrite" url="http://localhost:5005/hubs/{R:2}" />
</rule>
<rule name="index" stopProcessing="true">
<match url="^((?!(api)).)*$" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
解决:刷新404问题和其他错误问题。
IIS部署参考:https://furion.baiqian.ltd/docs/deploy-iis/

单文件发布参考:https://furion.baiqian.ltd/docs/singlefile
IIS部署指南(重要):https://gitee.com/zuohuaijun/Admin.NET/blob/master/doc/%E5%BF%AB%E6%8D%B7%E9%83%A8%E7%BD%B2%E5%88%B0IIS%E6%96%B9%E6%A1%88.md
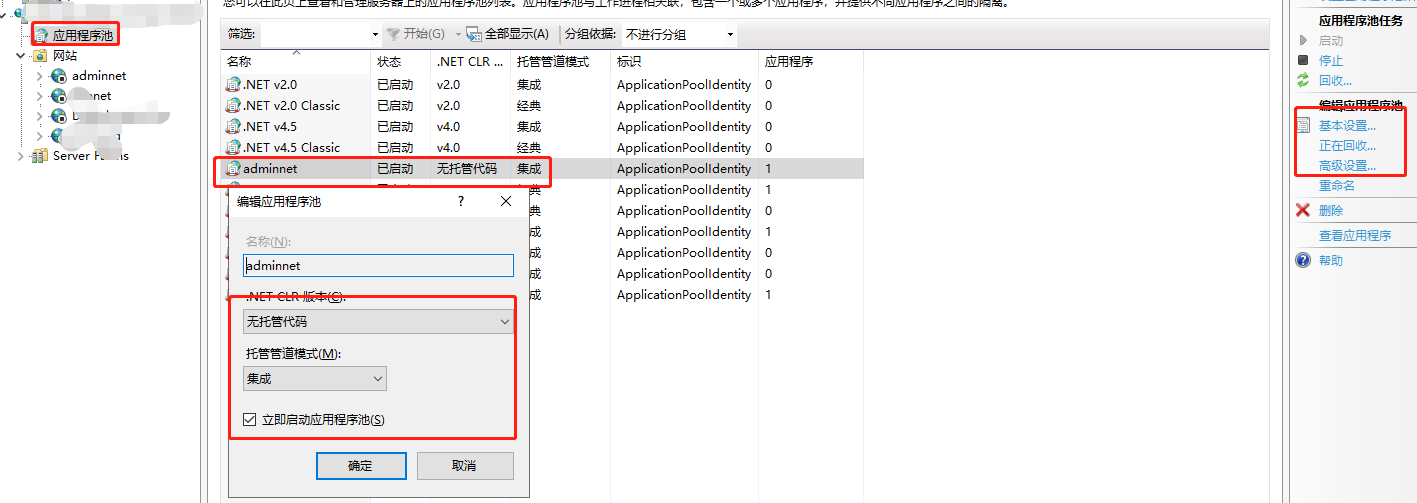
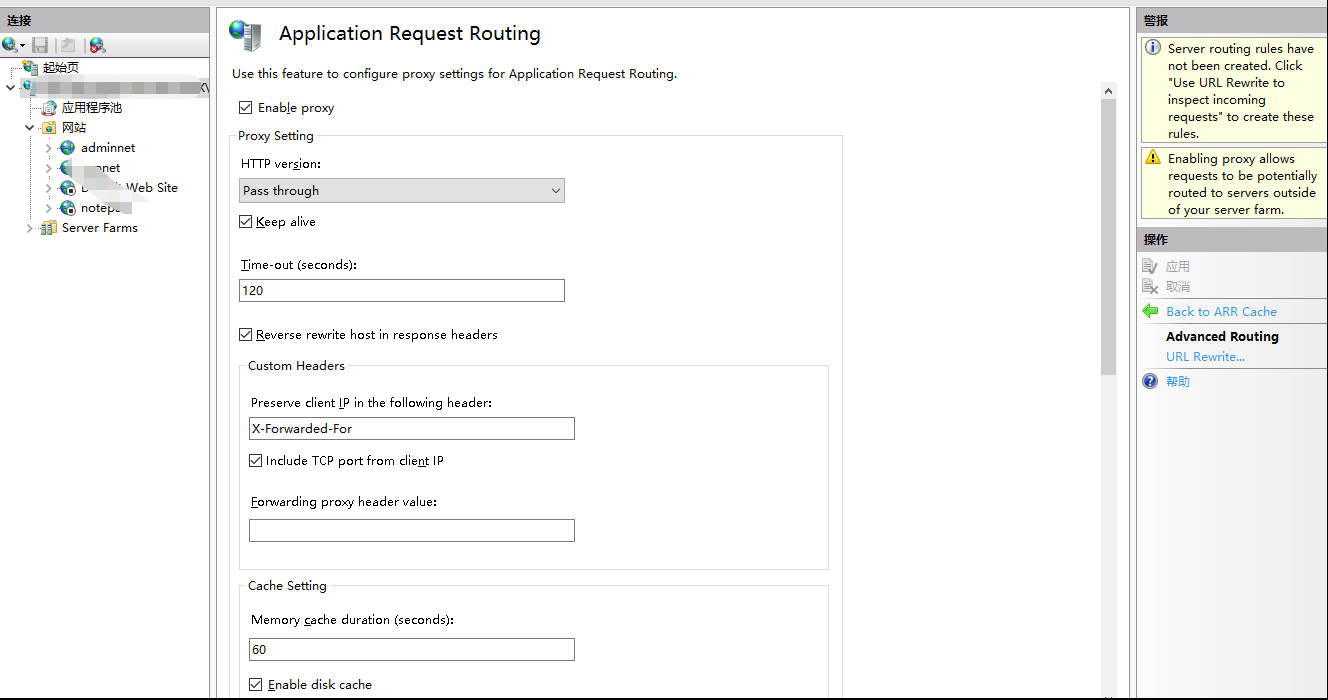
IIS AAR配置


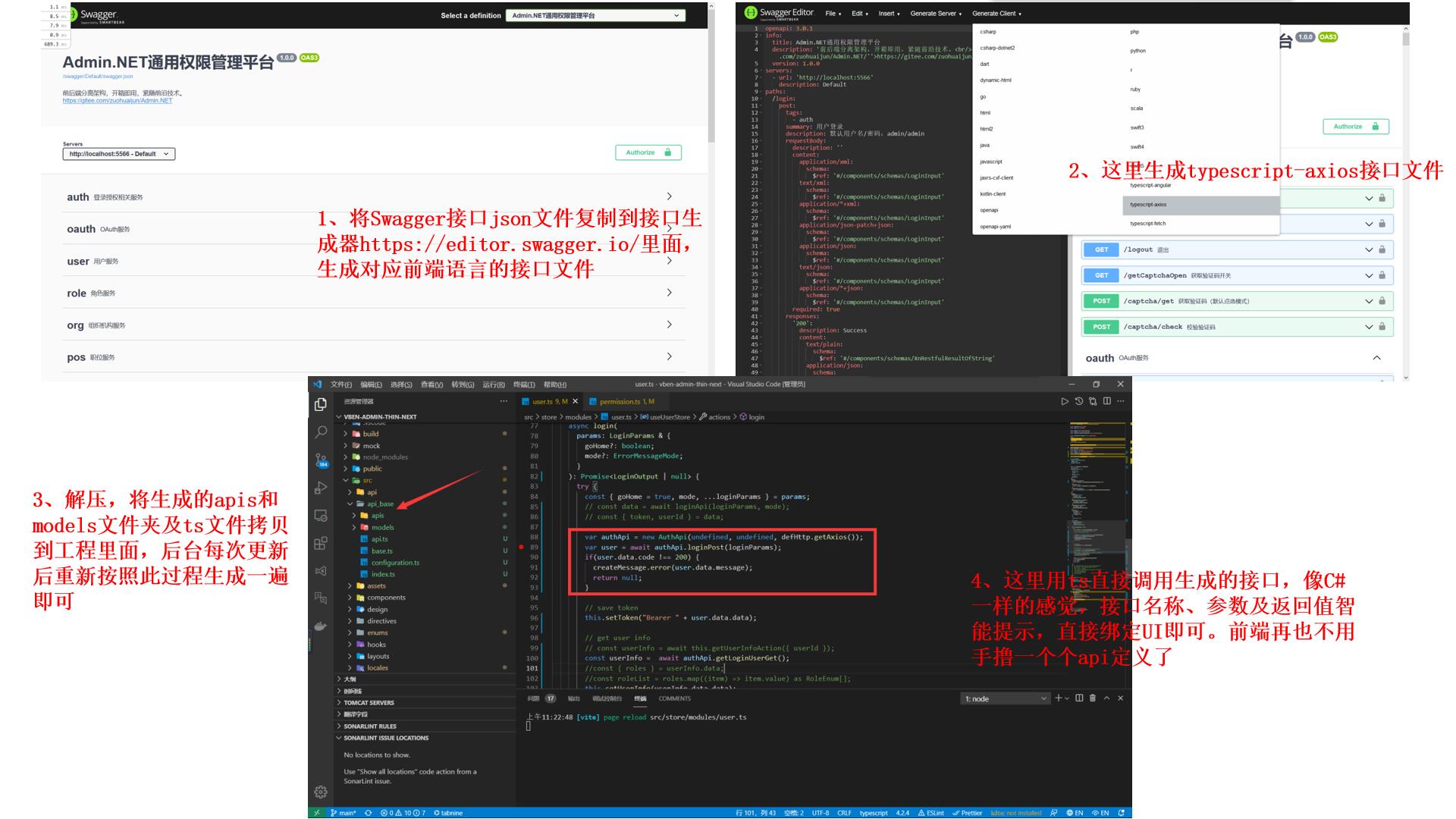
1.6 关于 代码生成器的使用
https://gitee.com/zuohuaijun/Admin.NET/blob/master/doc/%E4%BB%A3%E7%A0%81%E7%94%9F%E6%88%90%E5%99%A8%E4%BD%BF%E7%94%A8.md

1.7 部署到linux参考
https://gitee.com/zuohuaijun/Admin.NET/blob/master/doc/%E5%BF%AB%E6%8D%B7%E9%83%A8%E7%BD%B2%E5%88%B0linux%E6%96%B9%E6%A1%88.md
1.8 学习参考
1.8.1 UI参考(必看):https://element-plus.gitee.io/zh-CN/component/button.html
1.8.2 框架参考文档(必看):https://lyt-top.gitee.io/vue-next-admin-doc-preview/config/
1.8.3 框架参考(文档齐全,更新及时):https://furion.baiqian.ltd/docs/
仓库:https://gitee.com/dotnetchina/Furion
1.8.4 相关MQTT.js 参考 https://github.com/mqttjs/MQTT.js
1.8.5 VUE3 router:https://v3.router.vuejs.org/zh/guide/
1.8.6 相关指令
打包指令:pnpm run build 注意在项目web目录下执行cmd
安装依赖:pnpm install 注意如果新增,变化等情况 可能需要重新安装依赖(有时候莫名其妙的错误时执行下看看)
运行前端:pnpm run dev 注意在web目录下执行cmd
AAR下载地址:https://iis-umbraco.azurewebsites.net/downloads/microsoft/application-request-routing
ASP.NET Core Runtime:https://dotnet.microsoft.com/en-us/download/dotnet/6.0
Swagger生成器(参考1.6方法):https://editor-next.swagger.io/
1.9 关于部署到IIS后无法显示头像(签名)的问题
1.9.1 注意使用的路由模式 “createWebHistory()”,一般使用“createWebHashHistory()”都没问题。
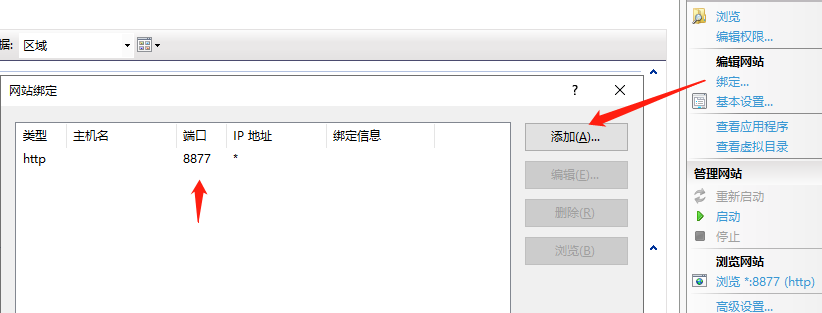
1.9.2 .env中“VITE_PORT = 8877”的端口号要和IIS中定义的端口号一致,否则无法显示。有错误。
可能类似错误:Expected a JavaScript module script but the server responded with a MIME type of “text/html”. Strict MIME type checking is enforced for module scripts per HTML spec.
如果不想一致,就打包前修改下此值和IIS端口保持一致即可。开发时再改回来。

1.9.3 此createWebHistory模式下。调整个路径位置 web/src/stores/userinfo.ts修改第48和50行 图形路径前加’/'解决问题
如 avatar: d.avatar ? ‘/’+d.avatar : ‘/favicon.ico’,
1.9.4 IIS运行目录与后台之间的关系(后台默认占用5005端口,请勿重复)
1)第一步打包:在web目录下执行(cmd)指令:pnpm run build 打包后的文件夹dist
2)第二步定义IIS的web.config配置(已写好),复制到 dist (因为每次打包此文件夹将会被清空)
3)第三步将dist目录所有文件及文件夹复制到运行目录下(后台目录下的bin…\wwwroot中)
执行复制命令 (改地址哦)
xcopy “F:\Admin.NET-next\Web\web.config” “F:\Admin.NET-next\Web\dist” /y
xcopy “F:\Admin.NET-next\Web\dist” “F:\Admin.NET-next\Admin.NET\Admin.NET.Web.Entry\bin\Debug\net6.0\wwwroot” /s /y
1.10 关于打包发布后mqtt.js出现未初始化错误问题
页面内添加事件总线引用。可能没用到。不知道为何加上就不出错了。
import mittBus from ‘/@/utils/mitt’;
//事件总线mitt 解决打包后错误Uncaught (in promise) ReferenceError: Cannot access ‘oe’ before initialization

(二)后端笔记
2.1 仓库地址:https://gitee.com/zuohuaijun/Admin.NET

如果开发,一般在 Admin.NET.Application中开发,其他项目随官网更新,当然也可以加入一些自己的东东。
后台运行 入口 “Admin.NET.Web.Entry”
运行 “Admin.NET.Web.Entry\bin\Debug\net6.0*Admin.NET.Web.Entry.exe*”
发布目录在“Admin.NET.Web.Entry\bin\Release””下
运行后台的模板文件Admin.NET.Web.Entry\bin\Debug\net6.0\wwwroot\Template下
头像及其他相关在 Admin.NET.Web.Entry\bin\Debug\net6.0\wwwroot\Upload目录的对应文件夹中
Avatar:头像图片目录
Signature:签名图片目录
注意运行端口(.env中)与前台运行端口必须一致。否则图片无法显示。
2.2 后台生成顺序(依次生成文件个数1,2,3,4)
Admin.NET.Core–>Admin.NET.Application–>Admin.NET.Web.Core–>Admin.NET.Web.Entry
2.3 后台模块开发,找个类似的模块模仿去写 字段 接口即可。注意要生成swagger方法见1.6 放入对应的文件夹中
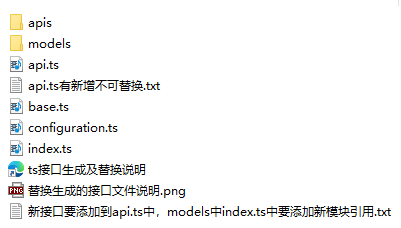
如api-services中,注意主文件对应引入api.ts和index.ts

接口在api-services/apis和models中。前端页面都在views中。

注意后续同步官方文件时,注意哪些不能覆盖!!
(三)努力的方向
3.1 引用mqtt.js功能之后,打包运行就出错误
ReferenceError:cannot access ‘oe’ before initialization at readable-stream
问题已经解决(5.25日)见1.10说明
3.2 其他待开发模块。。。