实验4 关闭窗口
4.1 完整代码
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows a tooltip on
a window and a button.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import (QWidget, QToolTip,
QPushButton, QApplication)
from PyQt5.QtGui import QFont
from PyQt5.QtCore import QCoreApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont('SansSerif', 10))
self.setToolTip('This is a <b>QWidget</b> widget')
# 这里的内容是button进行设置
btn = QPushButton('exit', self) # 实例化btn
btn.setToolTip('This is a <b>QPushButton</b> widget') # 设置btn提示框
btn.resize(btn.sizeHint()) # 使用sizehint方法设置默认btn的大小
btn.move(50, 50) # 将btn放到合适的位置
# 设置btn的触发事件
btn.clicked.connect(QCoreApplication.instance().quit)
# 这是对窗体进行设置
self.setGeometry(300, 300, 300, 200) # 这条语句相当于resize()和move()两条语句
self.setWindowTitle('wgw') # 设置好窗口的标题
self.show()
# 请你写一个程序的入口程序,3q
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
4.2 要点解释
事件传递系统在PyQt5内建的single和slot机制里面。
- 点击按钮之后,信号会被捕捉并给出既定的反应
- QCoreApplication包含了事件的主循环,它能添加和删除所有的事件,instance()创建了一个它的实例。
- QCoreApplication是在QApplication里创建的。
- 点击事件和能终止进程并退出应用的quit函数绑定在了一起。在发送者和接受者之间建立了通讯,发送者就是按钮,接受者就是应用对象。
实验5 让用户二次确认的消息盒子
5.1 完整代码
import sys
from PyQt5.QtWidgets import QWidget, QMessageBox, QApplication
class Example(QWidget):
def __init__(self):
print('构造函数开始执行')
super().__init__()
self.initUI()
print('构造函数执行完毕')
def initUI(self):
print('正在初始化UI')
self.setGeometry(700, 400, 300, 250)
self.setWindowTitle('Practice5')
self.show()
print('初始化UI结束')
def closeEvent(self, event):
# 弹出提示框
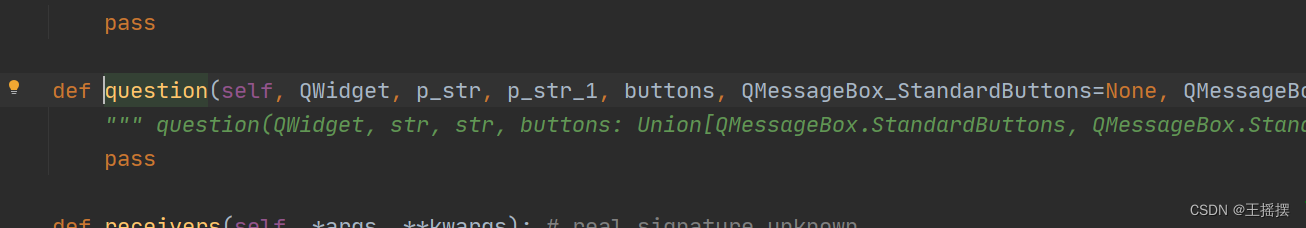
reply = QMessageBox.question(self, 'Message', 'Are you want to quit?',
QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
# 程序入口程序
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
5.2 要点解释
如果关闭QWidget,就会产生一个QCloseEvent
- 并且把它传入到closeEvent函数的event参数中。
- 改变控件的默认行为,就是替换掉默认的事件处理。

根据相关函数提示进行学习
实验6 实现窗口居中
6.1 完整代码
import sys
from PyQt5.QtWidgets import QWidget, QDesktopWidget, QApplication
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
print('初始化UI的函数执行')
self.resize(450, 300)
self.move(300, 300)
self.setWindowTitle('test6')
self.center() # 调用居中函数让组件完成居中
self.show()
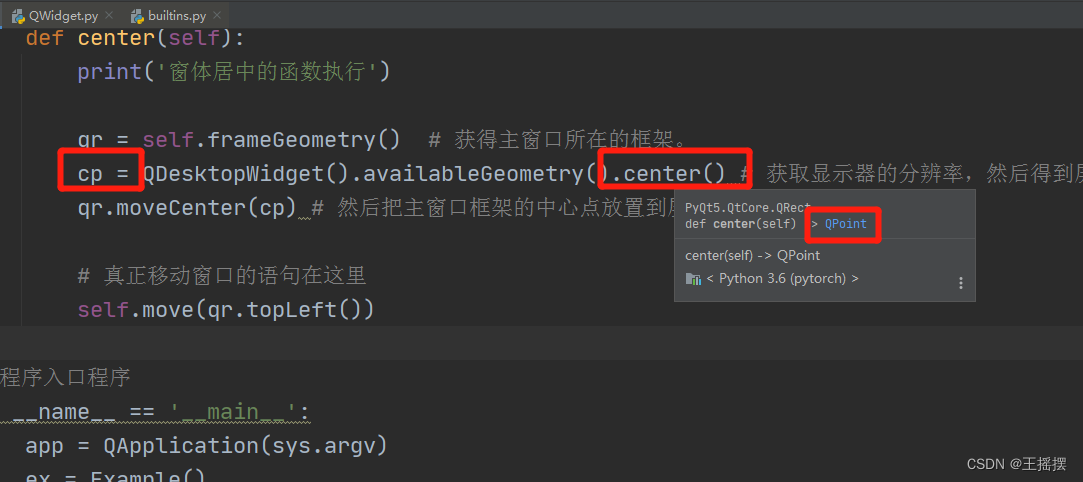
def center(self):
print('窗体居中的函数执行')
qr = self.frameGeometry() # 获得主窗口所在的框架。
cp = QDesktopWidget().availableGeometry().center() # 获取显示器的分辨率,然后得到屏幕中间点的位置。
qr.moveCenter(cp) # 然后把主窗口框架的中心点放置到屏幕的中心位置。
# 真正移动窗口的语句在这里
self.move(qr.topLeft())
# 程序入口程序
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
6.2 要点学习
主窗口和框架不是一回事? 确实是的
我们做的事情
- 获得主窗口所在的框架
- 获得屏幕中心点的位置
- 将主窗口框架中点放到屏幕中央
- 将主窗口移动到框架左上角
编程习惯

注意函数得到的返回值的类型要对应上
最好是要有见名知意的效果


![[附源码]计算机毕业设计医疗纠纷处理系统Springboot程序](https://img-blog.csdnimg.cn/24749b72e5fd4561a57c07cb45d3e871.png)



![[附源码]计算机毕业设计springboot疫情网课管理系统](https://img-blog.csdnimg.cn/458e320ecaa74e25a4b16bdb628dfeb9.png)

![[附源码]计算机毕业设计新能源汽车租赁Springboot程序](https://img-blog.csdnimg.cn/32c62320d659469a8e34d59a6735e6ab.png)
![[附源码]计算机毕业设计疫情物资管理系统Springboot程序](https://img-blog.csdnimg.cn/942d2056c9c84b64b64edd2df98b29e6.png)






![[附源码]JAVA毕业设计交通事故档案管理系统(系统+LW)](https://img-blog.csdnimg.cn/1227fdaab3fc4fcd9263c20cf931acd1.png)