什么是MVVM
MVVM是Model-View-ViewModel的缩写,是一种软件架构模式,用于将用户界面(UI)的开发与业务逻辑和数据分离开来。
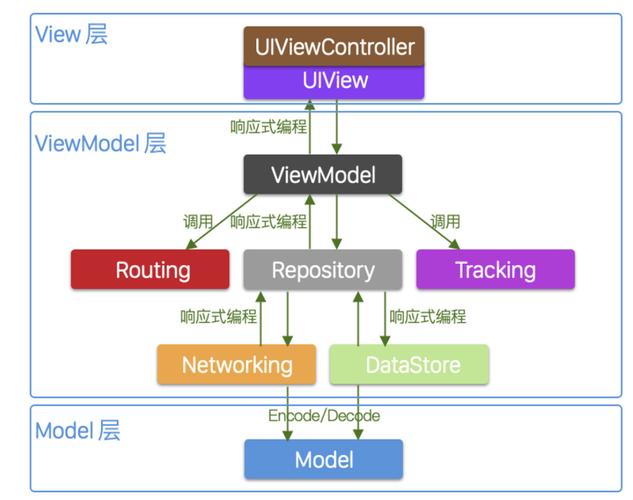
在MVVM架构中,Model代表数据模型层,View代表用户界面层,ViewModel充当了桥梁角色,负责将Model转换为View的可操作数据。ViewModel还会监听来自View的用户输入事件,并在需要时更新Model以及View本身。同时,ViewModel还可以与后端交互,获取与更新数据。
MVVM的核心理念是数据绑定和命令驱动,这使得开发者可以更容易地编写干净、可重用且易于测试的代码。MVVM还可以使团队中UI设计师和开发者的工作更加独立,UI设计师可以专注于设计用户界面,而开发者则可以关注业务逻辑和数据处理。
MVVM最早由微软公司提出,是一种用于构建XAML技术栈的应用程序的模式。如今,MVVM已经广泛应用于各种不同的平台和框架中,例如Angular、Vue.js和React等JavaScript框架。
架构的出现说白了就是为了解耦
什么是Vue
Vue是一个渐进式JavaScript框架,由尤雨溪(Evan You)开发,用于构建交互式的Web界面。与其他框架不同,Vue被设计为可以逐渐应用到一个已有项目中,也可以作为一个单独的项目来使用。
Vue的核心库只关注视图层,可以轻松地与其他库或现有项目集成,并提供了易于理解和使用的API,进而使开发者更容易上手。Vue采用了响应式的数据绑定机制和组件化的架构模式,使得开发者可以快速构建复杂的Web应用程序。
在Vue的生态系统中,还有大量的插件和第三方库可供选择,这些库可以帮助开发者扩展Vue的功能和性能,以及提高开发效率。
总之,Vue是一个灵活、易用且功能强大的JavaScript框架,拥有庞大的社区和强大的生态系统,应用广泛。
Vue和MVVM的关系
Vue和MVVM中的VM(ViewModel)是息息相关的。
在Vue中,VM即是指Vue实例。每个Vue实例都可以被看作是一个VM,它负责管理Vue应用程序中的数据和方法,并与用户界面进行交互。Vue提供了一个响应式的数据绑定机制,当数据发生变化时,会自动更新相关的视图。
Vue还提供了一个虚拟DOM(Virtual DOM)机制,使得开发者可以更高效地管理DOM操作。Vue的模板语法支持直接访问VM中定义的数据和方法,而不需要手动操作DOM。
在MVVM中,VM则是代表ViewModel层,它负责将Model转换为View的可操作数据,同时也管理View中的状态和用户输入事件。Vue中的VM与MVVM中的VM功能类似,都是作为桥梁角色,连接数据模型层和用户界面层,使得开发可以更容易地编写干净、可重用且易于测试的代码。
因此,Vue可以被认为是一种实现了MVVM模式的JavaScript框架,它充分利用了MVVM中的VM的优势,使得开发者可以更轻松地构建复杂的Web应用程序。
现在来写一个案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm=new Vue({
el: "#app",
data:{
message:"hello"
}
})
</script>
</body>
</html>结果:

html的内容就是View(视图)
script中的数据是Model(模型)
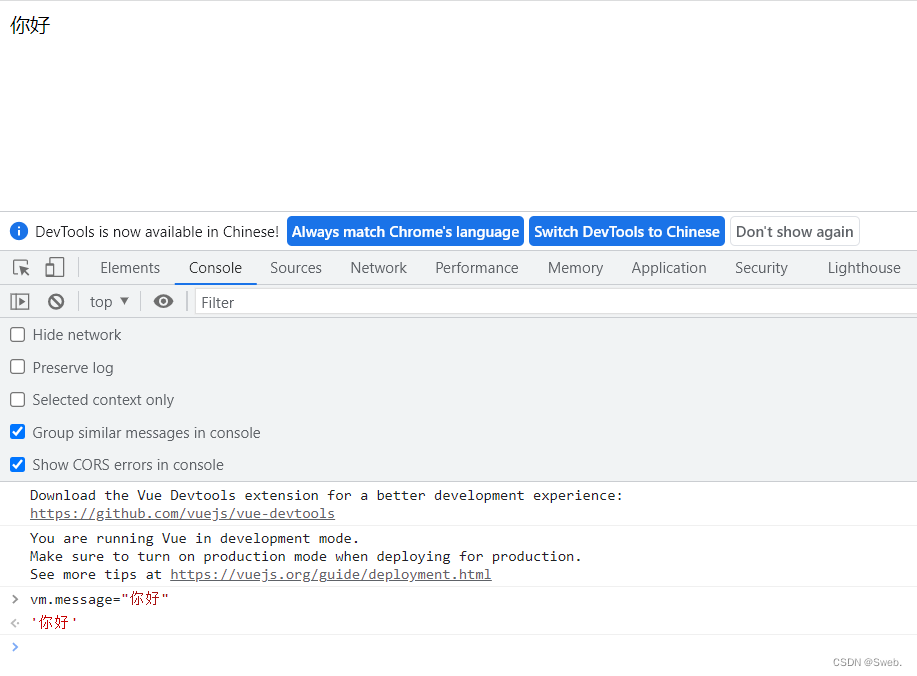
当我在控制台修改message的值,他就会改变,ViewModel就是下面这个案例

View渲染视图,ViewModel实现数据与视图的双向绑定,Model存数据

Vue是通过模板来展示数据,不用频繁的操作DOM;在html上加一个标签并添加内容,如果需要修改DOM的内容,就需要在html中修改内容,并且刷新浏览器;但是Vue不需要刷新浏览器,它是响应式数据绑定,当数据发生变化时,会自动更新相关的视图。