要想全面快速学习Spring的内容,最好的方法肯定是先去Spring官网去查阅文档,在Spring官网中找到了适合新手了解的官网Guides,一共68篇,打算全部过一遍,能尽量全面的了解Spring框架的每个特性和功能。

接着上篇看过的guide10,接着往下看。
guide11、Managing Transactions
主要讲了非侵入式事务操作数据库的方法,也就是使用注解@Transactional。
Guide涉及注解:
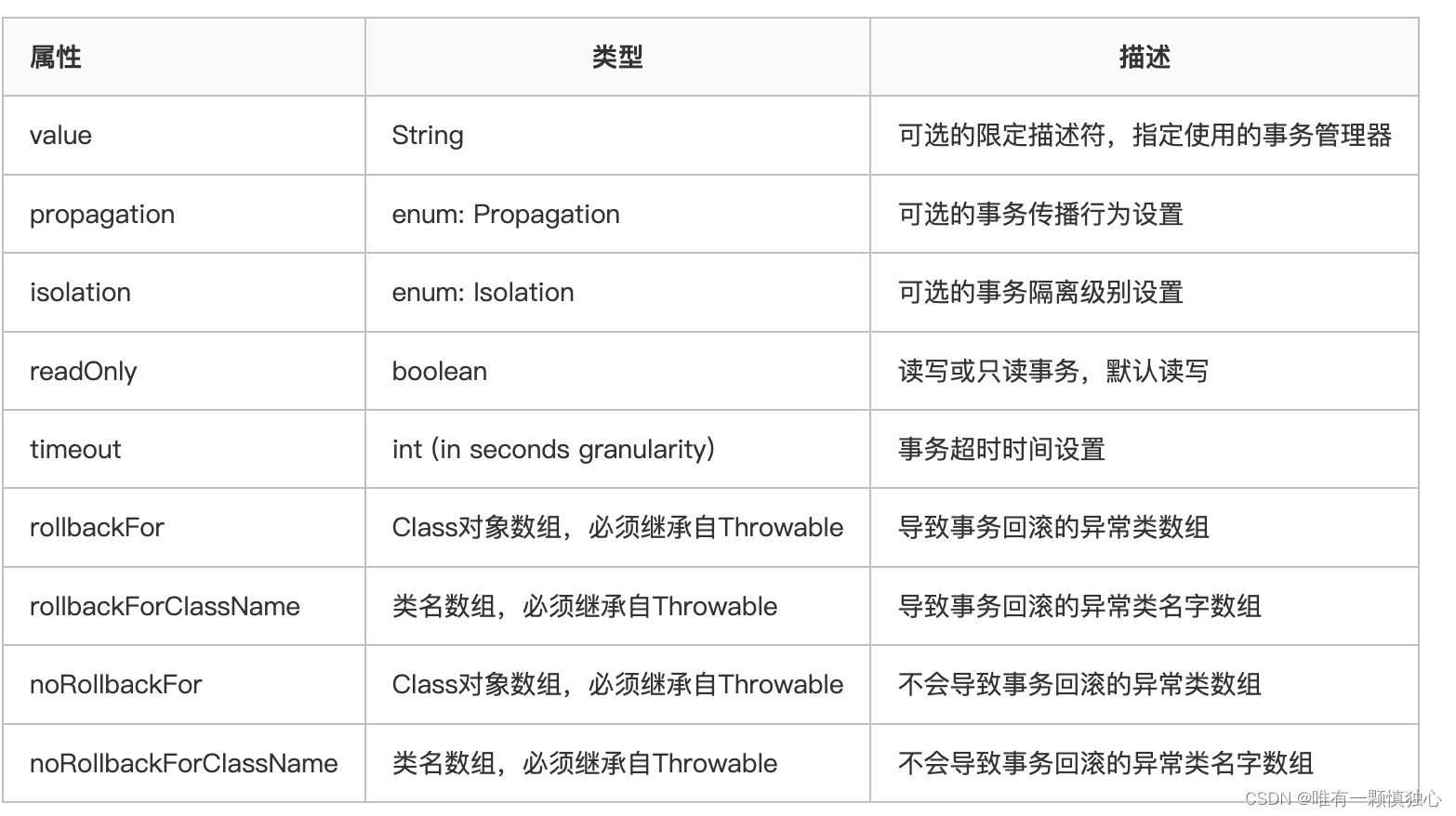
@Transactional:
Spring提供了很好事务管理机制,主要分为编程式事务和声明式事务两种。
编程式事务是指在代码中手动的管理事务的提交、回滚等操作,代码侵入性比较强.
声明式事务是基于AOP面向切面的,它将具体业务与事务处理部分解耦,代码侵入性很低,所以在实际开发中声明式事务用的比较多。声明式事务也有两种实现方式,一是基于TX和AOP的xml配置文件方式,二种就是基于@Transactional注解了。
可以作用在接口、类、类方法
- 作用于类, 表示所有该类的public方法都配置相同的事务属性信息。
- 作用于方法,当类配置了@Transactional,方法也配置了@Transactional,方法的事务会覆盖类的事务配置信息。
- 作用于接口,不推荐这种使用方法,因为这只有在使用基于接口的代理时它才会生效。

也要注意下,注解失效场景:
- @Transactional 应用在非 public 修饰的方法上
- @Transactional 注解属性 rollbackFor 设置错误,或者异常被 catch“吃了”导致@Transactional失效
- 同一个类中方法调用,导致@Transactional失效
guide12、Accessing Data with MongoDB
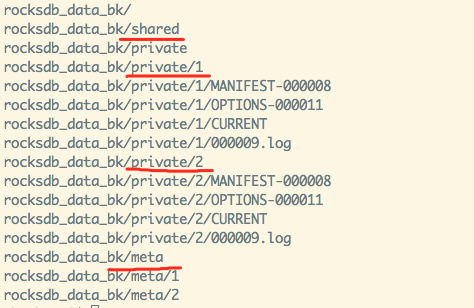
主要讲的是MongoDB的简单使用,将数据存储在基于文档的数据库MangoDB并从中检索数据。
Spring Data MongoDB 专注于在 MongoDB 中存储数据。它还继承了 Spring Data Commons 项目的功能,例如派生查询的能力
@NoRepositoryBean
public interface MongoRepository<T, ID> extends ListCrudRepository<T, ID>, ListPagingAndSortingRepository<T, ID>, QueryByExampleExecutor<T> {
<S extends T> S insert(S entity);
<S extends T> List<S> insert(Iterable<S> entities);
<S extends T> List<S> findAll(Example<S> example);
<S extends T> List<S> findAll(Example<S> example, Sort sort);
}
在自己项目中,可以扩展该类MongoRepository,去实现自定义的CURD方法。
与mysql对比: https://www.modb.pro/db/73742

涉及注解:
@Id:标注用于声明一个实体类的属性映射为数据库的主键列。该属性通常置于属性声明语句之前,可与声明语句同行,也可写在单独行上。
guide13、Converting a Spring Boot JAR Application to a WAR
Spring Boot 的的插件:
- spring-boot-gradle-plugin
- spring-boot-maven-plugin
本质上具有相同的功能,都可以去打jar包或者war包。
jar包和war包的区别:简单理解,jar包是java打的包,war包可以理解为javaweb打的包。
jar包中只是用java来写的项目打包来的,里面只有编译后的class和一些部署文件。
而war包里面的东西就全了,包括写的代码编译成的class文件,依赖的包,配置文件,所有的网站页面,包括html,jsp等等。一个war包可以理解为是一个web项目,里面是项目的所有东西。
guide14、Handling Form Submission
主要讲的是使用 Spring 创建和提交 Web 表单的过程。
涉及到前端Thymeleaf的表单提交编写。
Guide涉及注解:
@ModelAttribute: 将方法参数或方法返回值绑定到命名的模型属性,然后将其暴露给 Web 视图。
@PostMapping("/greeting")
public String greetingSubmit(@ModelAttribute Greeting greeting, Model model) {
model.addAttribute("greeting", greeting);
return "result";
}
在控制器中,数据会存放到Model对象中,当需要生成HTML的时候,模板引擎会根据名字来定位数据。
从广义上来说,Model指的是MVC中的M,即Model(模型)。从狭义上讲,Model就是个key-value集合。实际上,上图方法得到的model对象就是一个 java.util.Map ,你可以将Model类型替换为Map<String, Object> ,或者ModelMap——一个实现了Model接口的java.util.HashMap。
guide15、Using WebSocket to build an interactive web application
主要讲的是使用websocket来构建一个交互应用。
涉及到前后端,项目内首先要在pom内引入websocket、stomp相关的依赖。
其次,Controller类的实现与restful服务不同,如下:
@Controller
public class GreetingController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Greeting greeting(HelloMessage message) throws Exception {
Thread.sleep(1000); // simulated delay
return new Greeting("Hello, " + HtmlUtils.htmlEscape(message.getName()) + "!");
}
}
涉及注解:
@MessageMapping:用来接收指定路径发送来的message,将messgae映射到消息处理的方法,类似于requestMapping的作用。
@SendTo:该注解意味着方法的返回值转为message,并且发送到指定的目的地。
还需要进行websocket的配置,通过实现WebSocketMessageBrokerConfigurer类,重写configureMessageBroker方法,来进行消息配置。它首先调用以enableSimpleBroker()启用一个简单的基于内存的消息代理,以将问候消息传送回前缀为/topic. 它还为绑定/app到带有注释的方法的消息指定前缀@MessageMapping。此前缀将用于定义所有消息映射。例如,是方法映射到处理的/app/hello端点。
registerStompEndpoints()方法注册/gs-guide-websocket端点,并启用 SockJS 回退选项,以便在WebSocket 不可用时可以使用备用传输。SockJS 客户端将尝试连接/gs-guide-websocket并使用最佳可用传输。
@EnableWebSocketMessageBroker:将此注释添加到一个@Configuration类,以使用更高级别的消息传递子协议通过 WebSocket 启用代理支持的消息传递。
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/gs-guide-websocket").withSockJS();
}
}
除此之外,还需要javascript客户端进行消息发送和从服务端接受返回消息。
var stompClient = null;
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
}
else {
$("#conversation").hide();
}
$("#greetings").html("");
}
function connect() {
var socket = new SockJS('/gs-guide-websocket');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function (greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
stompClient.send("/app/hello", {}, JSON.stringify({'name': $("#name").val()}));
}
function showGreeting(message) {
$("#greetings").append("<tr><td>" + message + "</td></tr>");
}
$(function () {
$("form").on('submit', function (e) {
e.preventDefault();
});
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
这个 JavaScript 文件中要理解的主要部分是connect()和sendName()函数。
该connect()函数使用SockJS和stomp.js打开与 的连接/gs-guide-websocket,这是我们的 SockJS 服务器等待连接的地方。连接成功后,客户端订阅目的地/topic/greetings,服务器将在目的地发布问候消息。当在该目的地收到问候语时,它将向 DOM 附加一个段落元素以显示问候语消息。
该sendName()函数检索用户输入的名称,并使用 STOMP 客户端将其发送到目的地/app/hello(GreetingController.greeting()将在何处接收)。
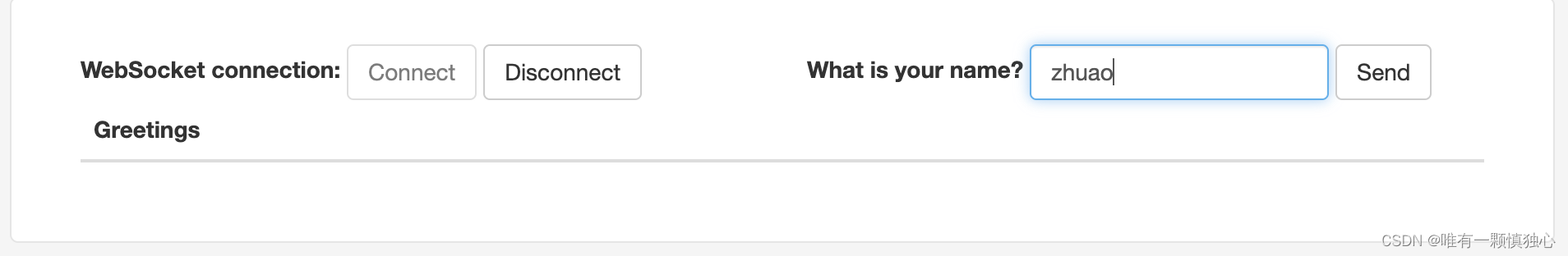
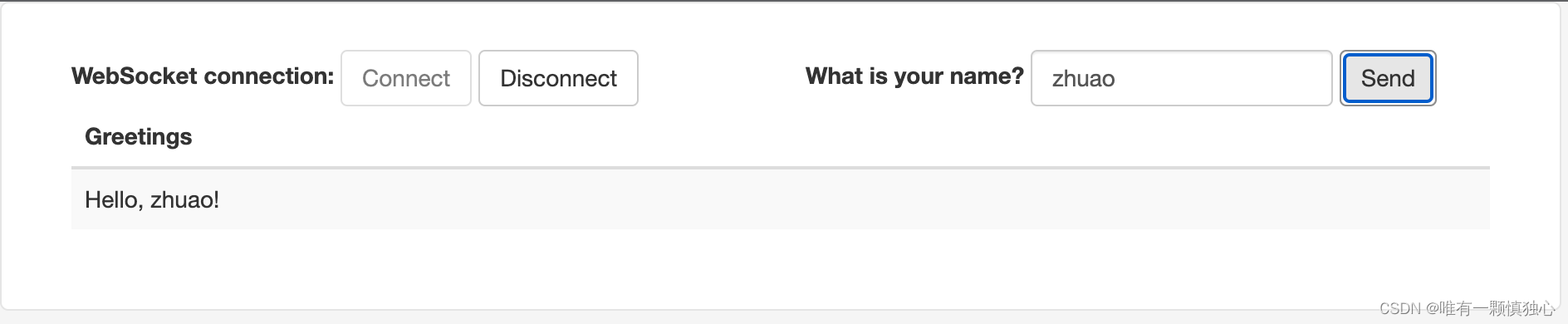
实际演示下:先连接服务端,并输入名字,会将名字发送到服务端。服务端会返回消息并显示。


STOMP即Simple Text Orientated Messaging Protocol,简单(流)文本定向消息协议,它提供了一个可互操作的连接格式,允许STOMP客户端与任意STOMP消息代理(Broker)进行交互。STOMP协议由于设计简单,易于开发客户端,因此在多种语言和多种平台上得到广泛地应用。https://en.wikipedia.org/wiki/Streaming_Text_Oriented_Messaging_Protocol




![推荐一款神级编程工具[Cursor]自带gpt而且免费!](https://img-blog.csdnimg.cn/img_convert/42ba072cfcb3b08e0fe2ea4d5a78e5f9.png)






![C嘎嘎~~[谈谈C++的一些优化]](https://img-blog.csdnimg.cn/1cccbf4aa678484d99688c8cbb146379.png)