目录
前言
1. 背景
2. 分析
2.1 前端自动化测试工具
2.1.1 针对工程代码的静态检查
2.1.2 针对部署产物的检查
2.1.3 性能测试
2.1.4 错误检测
2.1.5 容灾(白屏)检测
2.2 devOps 流程关联
2.2.1 提测卡点
2.2.2 发布卡点
3. 总结
3.1 严选中的最佳实践
3.1.1 特殊场景兼容
前言
各公司各项目的流程怎么做才比较有意思。正文从这开始~~
对于前端项目交付的质量,各团队往往会建设众多的交付标准,希望以此来约束项目的开发,从而保障最终的交付物质量。
1. 背景
对于前端项目交付的质量,各团队往往会建设众多的交付标准,希望以此来约束项目的开发,从而保障最终的交付物质量。
【第2889期】技术人如何做好业务?
严选也不例外,于先前制定了前端项目验收标准,但在实行期间,遇到以下问题:
-
·前端团队构成复杂且业务线众多,并且存在较多的项目外包,人员质量参差不齐。
-
·指标化的交付标准靠规范无法进一步的提升,且指标的维持需要依靠于人为把握,无法严格控制到位。
为保障前端项目验收标准在业务中的落地,从而保证前端项目的在线质量,计划从以下两个手段出发:
-
·工具化:提供各类检测工具,用于交付物的检测(如性能检测工具、错误检测工具、容灾检测工具等)。
-
·流程化:穿插到前端的核心研发流程中,实现通过、告警、阻断三种策略,进行自动化验收。
2. 分析

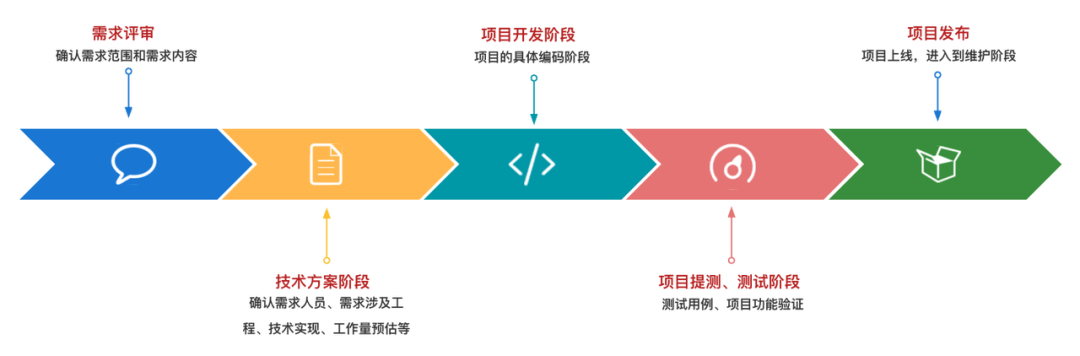
重新审视整个前端的项目周期,前端团队内一般会建设以下的质量保障体系:
1、需求评审
-
·需求前准备,获取需求链接,需求稿等信息
-
·项目负责人必须参会,明确需求范围和需求内容
2、技术方案阶段
-
·依据《前端技术方案模板》输出前端技术方案
3、项目开发阶段
-
·前端体系知识库
-
·本地开发工程体系
4、项目提测、测试阶段
-
·review 机制
5、项目发布
-
·线上环境监控
可以看到主要的交付物质量保障是在本地开发工程体系和 review 机制中,而 review 机制是相对脆弱、不可靠的,我们追求使用流程 / 工具化的方式来替代掉这部分,新的质量保障体系如下:
1、需求评审
-
·需求前准备,获取需求链接,需求稿等信息
-
·项目负责人必须参会,明确需求范围和需求内容
2、技术方案阶段
-
·依据《前端技术方案模板》输出前端技术方案
3、项目开发阶段
-
·前端体系知识库
-
·本地开发工程体系 -> 前端自动化测试工具 -> 关联提测卡点
4、项目提测、测试阶段
-
·前端技术方案 -> 关联提测卡点
-
·前端自动化测试工具
5、项目发布
-
·前端自动化测试工具 -> 关联发布卡点
-
·前端自动化测试工具 - 巡检
-
·线上环境监控
因此体系的重点在于前端自动化测试工具和 devOps 流程关联这两个事项上。
【第2669期】前端开发中的流程自动化与提效实践
2.1 前端自动化测试工具
有句话说的好,要想改进它,必须度量它。因此测试工具的核心就是将相关的检查项指标化,由具体的数值来判定交付物是否合格。
根据测试的内容不同,这里可以分为两类:
-
·针对工程代码的静态检查:围绕的是代码本身的静态测试
-
·针对部署产物的检查:围绕的是部署后的页面内容测试
2.1.1 针对工程代码的静态检查
一般前端工程中都会使用 eslint、commitlint、commentslint 等工具进行检查,这类的工具一般规则都比较统一,常常内置在工程中。而对于业务性质的代码检查,这部分就不够适用了,比如严选 B 端工程中 sharkrForm 的覆盖率检查,是基于静态代码的检查,可以结合项目本身打包时的 AST 期间,扩展相关插件完成。
2.1.2 针对部署产物的检查
代码只是交付物的中间产物,最终的交付物往往都是页面,因此对于页面的检查是非常必要的。
对于业务逻辑功能本身,我们全权依托并相信 QA 同学,但对于页面本身的质量,前端自动化测试工具可以做不限于以下内容的检查:
-
·性能测试
-
·错误检测
-
·容灾(白屏)检测
对于页面的访问测试,通过 puppeteer 工具可以非常方便的来完成,其中不同的用户身份访问页面,这部分的能力建设值得关注。
2.1.3 性能测试
性能这个事项之前文章有过介绍,感兴趣的同学可以了解下《如何从零开始做性能优化》,性能检测的核心还是在于指标化和量化,这里采用 FMP 的最大值和均值来作为考核项。
2.1.4 错误检测
大家往往聚焦在页面内容展示的检查,往往会忽略 console 中的错误,而这类错误有些时候是不可容忍的。
错误可以简单的分为 2 个大类:语法错误和资源错误,语法错误我们可以通过代码注入监听,对于资源错误则可以采用 puppeteer 的 response 监听就可完成。
【第2755期】 一个检测 JS 内存泄漏的神器 - MemLab
2.1.5 容灾(白屏)检测
在大流量情况下,服务出现限流或者异常时,前端页面展示白屏是不能接受的,因此前端自动化检测工具集成了自动化的容灾能力测试。
功能的核心可以简单的归纳为以下三个点:
-
·自动化获取页面内的请求列表;
-
·创建每个请求异常(拦截 / 异常响应码)的测试访问用例
-
·检测每个用例后页面是否白屏
2.2 devOps 流程关联
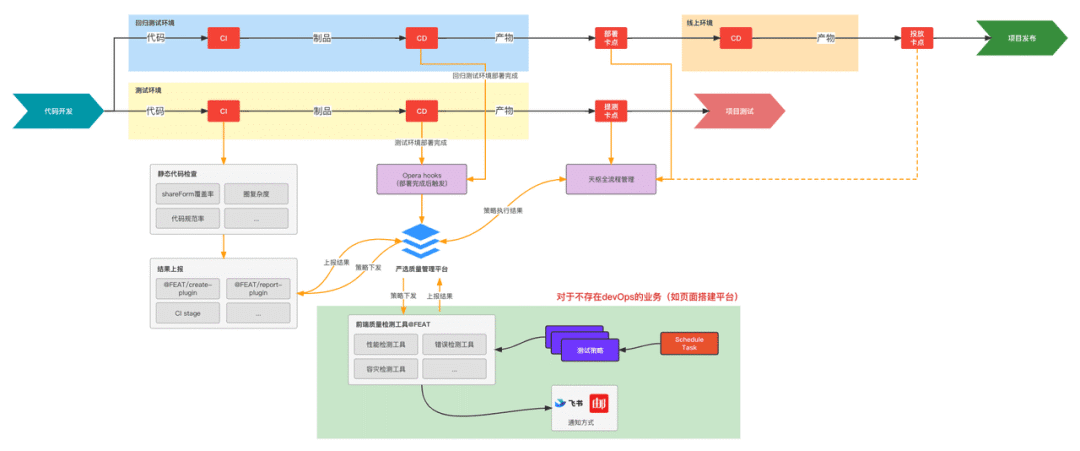
建设完工具能力之后,就应该关联到 devOps 流程中,在提测和发布两大卡点中,实现通过、告警、阻断三种策略,进行自动化验收。
2.2.1 提测卡点
对于工程代码的静态检查,我们可以在 CI 阶段进行工具测试,同时上报检查结果,并在项目全流程管理平台中,在项目的提测卡点关联此检查项,对于未通过工具检查的项目拒绝提测。
2.2.2 发布卡点
对于部署产物的检查,我们需要找到制品部署完成后的节点(注意:这里不是指 git 中 pipeline 完成的时间点)。
通常在我们的 devOps 中,会有以下两个规则:
-
·测试制品部署测试环境时,是自动的;
-
·在部署线上制品到线上环境前,会将线上制品部署到测试环境进行回归验证,验证完成后通过手动的方式进行线上发布;
我们可以在规则二中,在线上制品部署测试环境时,进行部署产物的自动化检查,在线上发布时进行卡点,对于未通过工具检查的项目拒绝线上发布。
ps:发布卡点往往比较靠后,在测试制品在测试环境部署后,虽然不能进行测试环境的发布卡点(因为是自动完成),但也可以执行部署产物的自动化检查,通过告警的方式,让对应开发提前感知,并进行相关问题的修复。
3. 总结
以上,我们可以将部分人工的操作以工具化、流程化的方式来替换,聚焦在工具能力的建设,从而形成一套更高效的项目验收流程。
3.1 严选中的最佳实践

在严选业务中,对于常规业务的验收均能采用上述流程,对于有差异的页面搭建体系中的页面发布流程也提供了解决方案。
3.1.1 特殊场景兼容
3.1.1.1 页面搭建体系中的页面搭建
页面由平台搭建生成,由运营 / BU / 产品等角色搭建,无完整的 devOps 流程,这类页面则是通过自动巡检的方式,由定时任务触发,对最新创建的页面执行自动化检查,并将结果直接同步搭建业务大群,方便对应业务快速发现问题并解决。
3.1.1.2 页面搭建体系中的页面开发
对于页面搭建体系中的页面开发流程,底层沿用页面搭建发布流程,不同于一般流程,线上的发布也是自动的,不同的点在于并不会直接对当前产物进行投放,而是通过投放平台,因此可以在投放平台添加投放卡点进行拦截验证。
3.1.2 新的验收标准
有了一套更高效的项目验收流程后,对于外包类的项目,我们可以建设更指标化的验收标准,通过对每个项目自动打分的方式,用来评判更好地评判项目的交付物质量,从而对这次外包项目进行奖惩。
可参考的验收标准如下(采用扣分制,默认 100 分):
1、需求评审
-
项目负责人必须到场【考核,签到情况检查】
2、技术方案阶段
-
项目技术方案输出【考核,方案内容自动检查】
3、项目开发阶段
-
代码规范(eslint、commitlint、commentslint 等)
-
页面交互【可申请额外加分】
4、项目提测、测试阶段
-
冒烟通过率【考核】
-
提测时间【考核,自动化测试工具已关联卡点,可放大此项】
5、项目发布
-
上线时间【考核,自动化测试工具已关联卡点,可放大此项】
4. 说在最后
对于项目外包,我们不能简单的将项目完全托付给外包团队,项目交付物的质量仍然是团队应该重点关注的内容,最终的质量应该是由团队进行负责。
当然,对于和外包团队边界处理中,更建议团队前期去建设更自动更完善的验收标准,提升最终交付物的质量,以减少不必要的精力和资源消耗。
5. 参考资料
-
puppeteer doc:https://pptr.dev/api/puppeteer.puppeteernode
-
如何做前端异常监控:https://www.zhihu.com/question/29953354
-
聊聊前端监控 —— 错误监控篇:https://juejin.cn/post/6867773840768909326
-
Eslint + Prettier + Husky + Commitlint+ Lint-staged 规范前端工程代码规范:https://juejin.cn/post/7038143752036155428