-

-
vue实现倒计时功能
首先我们需要一个 Vue. js的函数,这个函数用于实现倒计时,这里我们采用 vue. js的 import来实现,这是 vue. js的一个特殊功能,将函数调用的参数以列表的形式加入到函数中,当在函数执行完后返回结果。接下来我们介绍一下这个功能: 1、首先我们定义一个“date”事件,来实现倒计时; 2、然后在“date”事件中添加一个“temp”方法来获取当前时间; 3、最后使用vue2. vuex来实现倒计时功能。
-
1、定义“date”事件
首先,我们定义一个 date事件,这是一个触发倒计时功能的事件,代码如下: 定义“date”事件,主要用到了 vue. js中的 onload ()方法,其中 onload ()方法会将当前的时间值传递给“date”事件。该方法中有两个参数,一个是时间值,另一个是一个“date”参数。 我们在 onload ()方法中调用了“date”函数,并将其添加到 vue. js的 import函数中。 另外我们也需要为倒计时事件添加一些其它的属性,比如在 vue. js中需要用到的一个属性: tempName,这个属性代表了倒计时的时间值,所以我们在“date”事件中也需要添加这个属性: 最后我们还需要将“tempName”这个属性设置为“0”,这样当用户点击按钮时就会直接跳转到倒计时的时间页面。 至此,我们完成了第一步定义“date”事件,接下来我们开始编写代码:
-
2、添加“temp”方法获取当前时间
我们首先需要获取当前的时间,我们可以使用“date”事件的` temp方法来获取当前时间。如图所示: 在 vue中我们可以使用“start”和“end”方法来获取时间,但是它们的格式并不是一样的, start和 end表示时间开始和结束, temp表示当前时间。 我们首先使用“date”事件的` start`方法来获取当前时间,然后在“date”事件中添加一个` temp`方法,将这个方法传入“temp”中,可以通过vue2. vuex来实现。 然后我们使用“temp”方法获取当前的时间,在这里我们可以使用` start`方法来获取当前的时间,但是如果用“date”事件去获取的话,会导致 vue. js存在一个问题:无法获取当前时间,我们可以使用“date”事件的`end_time`方法去获取当前的时间。
-
3、将倒计时功能用vue2. vuex实现
vue2. vuex是一个基于 Webpack的组件库,其内置了许多实用的组件,如: datetime ():可以获取当前时间、日期、时间等信息; setTimeout ():可以设置倒计时时间; getTime ():可以设置倒计时的间隔时间,如果当前时间到了,就会一直重复计时; 除了上面这些常用功能外,还有一些其他的实用功能,比如: 显示倒计时 date; 设置 temp ()和 getTime ()的默认值; 如果你觉得vue2. vuex使用起来比较麻烦,那么可以直接使用vue2. vuex来实现倒计时功能。
-
4、输出倒计时
下面是代码实现: 然后将参数“date”和“temp”加起来,并将其添加到vue2. vuex函数中,最后使用 vue. js的 pop方法将该函数加载到父组件中。在这里需要注意的是, pop方法用于对当前的时间进行修改,所以我们需要定义一个方法,用于判断当前时间是否为0,如果不是则直接返回 true。 在vue2. vuex中使用 pop方法判断当前时间是否为0。如果是则直接返回 true,否则直接返回 false。 在“date”事件中,使用 temp方法获取当前时间后,我们将其添加到vue2. vuex函数中,并将其加载到父组件中。 在“date”事件中我们使用 pop方法判断当前时间是否为0,如果不是则直接返回 true;如果是则直接返回 false。 最后我们将这个函数加入到 vue. js的模板库中。
-
5、添加显示倒计时的样式
在 vue中,我们可以通过设置样式来实现显示倒计时,这里我们使用了“date”和“temp”这两个方法来实现,通过使用vue2. vuex来实现。我们在项目中的 reference标签中,定义了一个 temp的样式,我们可以通过这个样式来实现倒计时的显示。 当倒计时事件发生时,我们会调用 vue. js的 reference函数,将当前时间添加到vue2. vuex的变量中。同时也会将当前时间添加到“date”事件中。在我们对倒计时事件进行操作时,如果倒计时时间到达设定的时间值时,会触发一个 setTimeout方法,这个方法会将当前倒计时事件从“date”事件中移除出去。在 setTimeout方法中,我们可以对倒计时时间进行调整,在倒计时达到设定的时间值时,可以将当前倒计时时间与设定的时间值进行比较,如果倒计时时间在设定的时间范围内则将当前倒计时时间调到设定的范围内;如果倒计时时间超过设定范围则将当前倒计时时间调到设定范围外。
-
6、查看效果
这里我们先将 date事件设置成“显示倒计时”,这样就会出现一个时间范围,因为 date事件是从用户输入的时间开始计算的,所以当用户输入“0:00:00”时,会将时间显示为0,直到输入“0:00:00”时,倒计时的时间范围就变为了1秒。如果用户输入的是“0:00:00”,倒计时的时间范围就变为了0-30秒。 然后我们在 date事件中添加一个“temp”方法,让用户知道当前时间已经到了,这里的 temp方法是为了在用户输入内容后获取到当前的时间,我们可以使用“setTimeout ()”来获取当前的时间。 上面两个循环结构分别是: 1、 date. callback ():循环结构中会重复执行一次事件; 2、 date. push ():循环结构中会在用户输入内容后返回一个新的事件;
-
-
Vue实现倒计时功能的代码如下:
```html
<template>
<div>
<p>倒计时: {{ countDown }}</p>
</div>
</template>
<script>
export default {
data() {
return {
countDown: 60, // 倒计时时间
timer: null // 定时器
};
},
mounted() {
this.startCountDown();
},
methods: {
startCountDown() {
this.timer = setInterval(() => {
if (this.countDown > 0) {
this.countDown--;
} else {
clearInterval(this.timer);
}
}, 1000);
}
}
};
</script>
```
在上面的代码中,我们定义了一个`countDown`变量来存储倒计时的时间,以及一个`timer`变量来存储定时器。在`mounted`生命周期函数中,我们调用`startCountDown`方法来启动倒计时。`startCountDown`方法中,我们使用`setInterval`函数来每隔一秒钟减少`countDown`的值,直到`countDown`的值为0时清除定时器。最后,在模板中展示`countDown`的值即可。
vue实现倒计时功能
news2026/1/15 4:45:03
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/571186.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Java基础--->IO流(2)【常见IO模型】
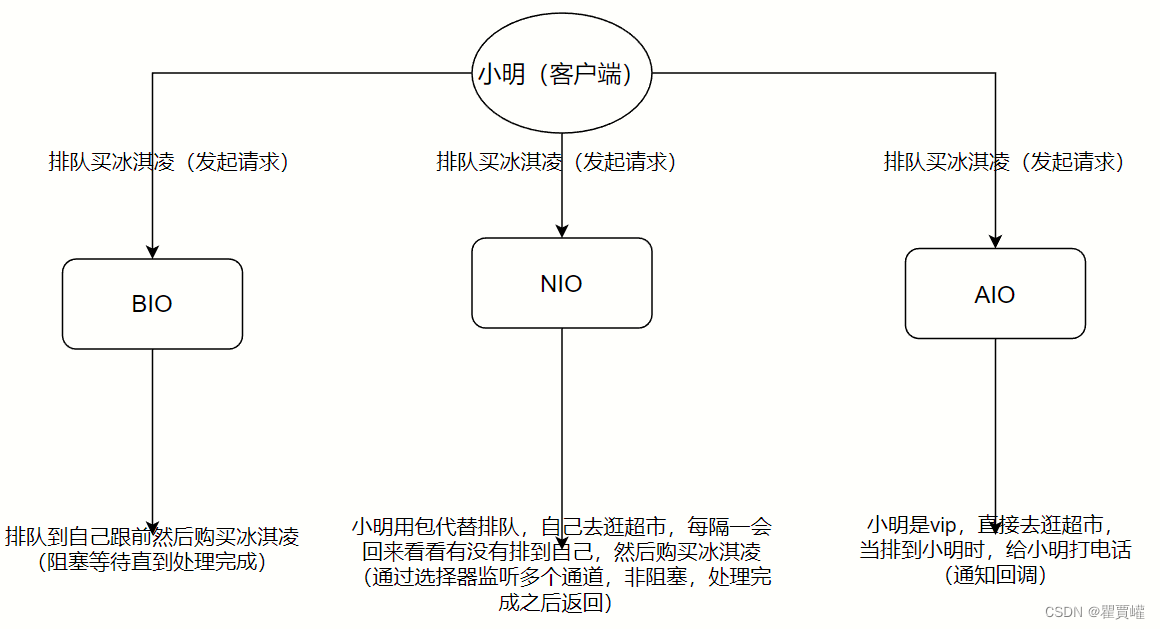
文章目录 计算机角度IO操作系统IO常见的IO模型Java 中 3 种常见 IO 模型BIO(BlockingI/O)【同步阻塞IO】NIO(Non-blocking/New I/O)【非阻塞IO】IO多路复用AIO(Asynchronous I/O)【异步IO】 计算机角度IO 根…
进攻中型SUV,蔚来/小鹏的智能化「满配」能否撬动需求
251.29万辆,这是2022年中国市场(不含进出口)乘用车中型SUV交出的答卷,交付量仅次于紧凑型SUV,排名细分市场第二。在这份成绩单中,有几个数字特别醒目。 1、31.64万辆,这是排名这个细分市场交付量…
chatgpt赋能python:Python交易股票:掌握交易技巧,开启财富增长之路
Python 交易股票:掌握交易技巧,开启财富增长之路
股票市场一直以来都是吸引人们收益的地方,不断变化的市场行情也让每一位投资者都不得不面对各种风险。然而,如果您懂得运用好 Python 来交易股票,就能够更好地理解市场…
【软考-中级】系统集成项目管理工程师 【14 采购管理】
持续更新。。。。。。。。。。。。。。。 【第十四章】采购管理 2 分 14.1采购管理的相关概念和主要过程14.1.1 概念和术语14.1.2 采购管理的主要过程 14.2编制采购管理计划14.2.1编制采购计划的输入、输出14.2.2用于编制采购计划过程的技术和方法14.2.3工作说明书 历年真题202…
小程序外包开发上线流程
小程序有非常多的优势,无需下载安装、使用方便、开发成本低、覆盖广泛、轻量级、方便推广,这些特点使得小程序非常适合场景不太复杂的场合,这些年出现了大量的小程序。今天和大家分享一下小程序的一些特点和上线流程,希望对大家有…
C#,码海拾贝(21)——“全选主元高斯消去法“求解“线性方程组“的C#源代码,《C#数值计算算法编程》源代码升级改进版
using System;
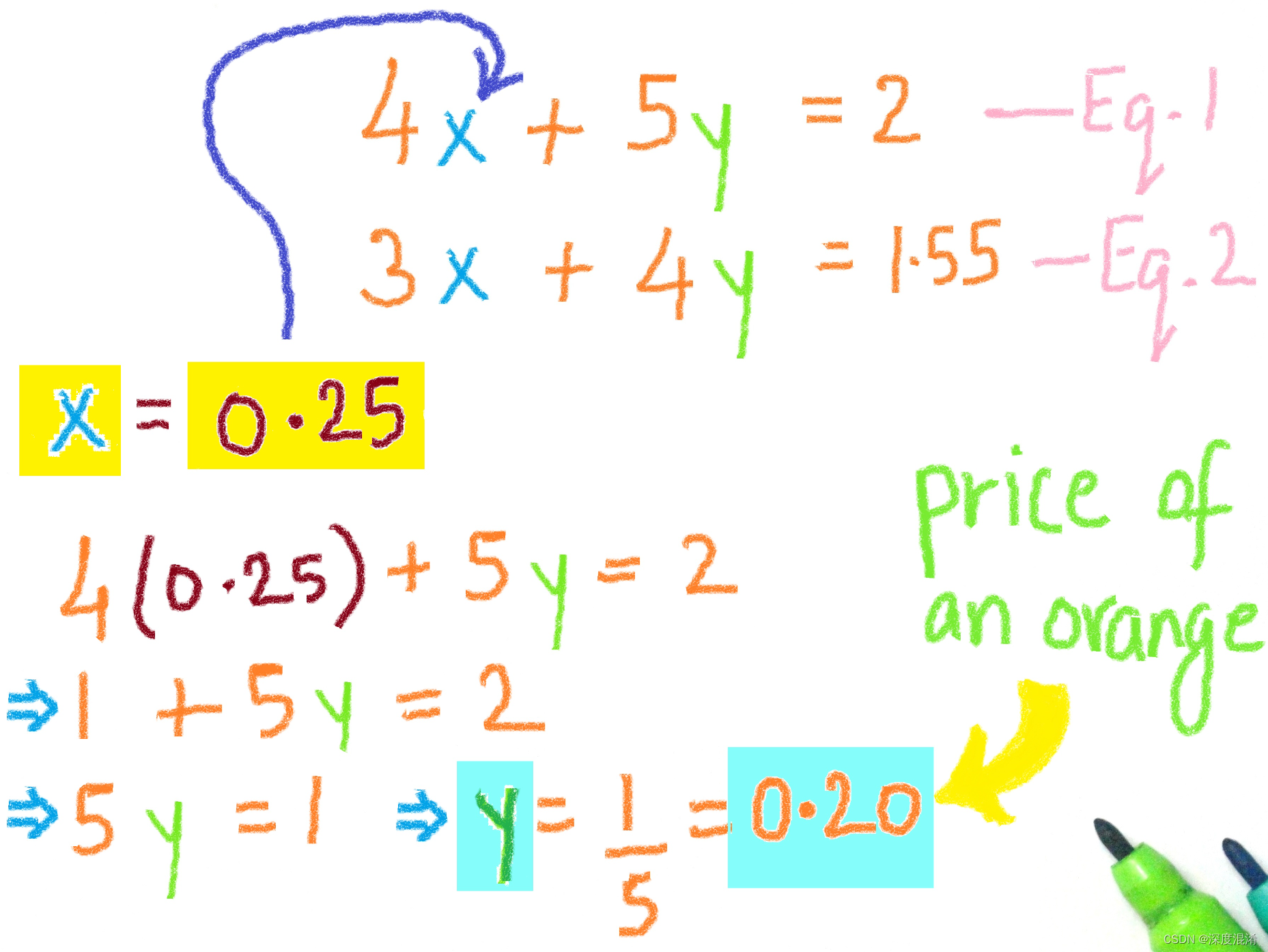
namespace Zhou.CSharp.Algorithm { /// <summary> /// 求解线性方程组的类 LEquations /// 原作 周长发 /// 改编 深度混淆 /// </summary> public static class LEquations { /// <summary> /…
mysql倒库操作遇到的问题
背景:本地windows 10安装了mysql数据库后,需要把远程库的表结构和数据全部导入进来。
操作:导出数据库,导入数据库。
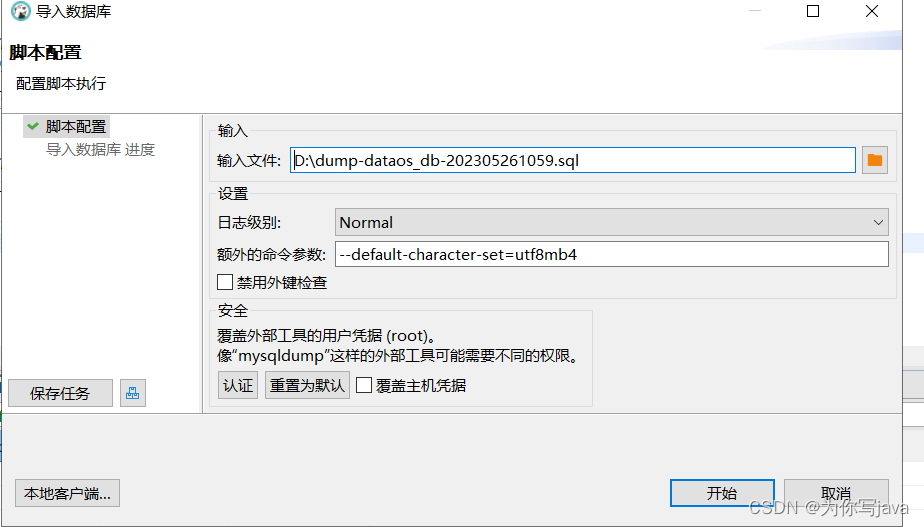
第一步:导出数据库
使用dump命令即可。
登陆mysql数据库
mysql -hhost --default-character-s…
springboot整合ueditor有源码
在项目用到ueditor插件来编辑信息,初次接触,遇到各种问题,到目前为止,也只是基本实现了功能,简单记录一下过程,希望对初次使用ueditor的朋友们有所帮助。
ueditor就不介绍了,或对ueditor还不了…
< ElementUi组件库: el-progress 进度条Bug及样式调整 >
ElementUi组件库: el-progress 进度条Bug及样式调整 👉 前言👉 一、实现原理> 修改 el-progress 进度条样式 及 渐变进度条样式 👉 二、案例代码(前言效果图案例)> HTML代码> CSS代码 ὄ…
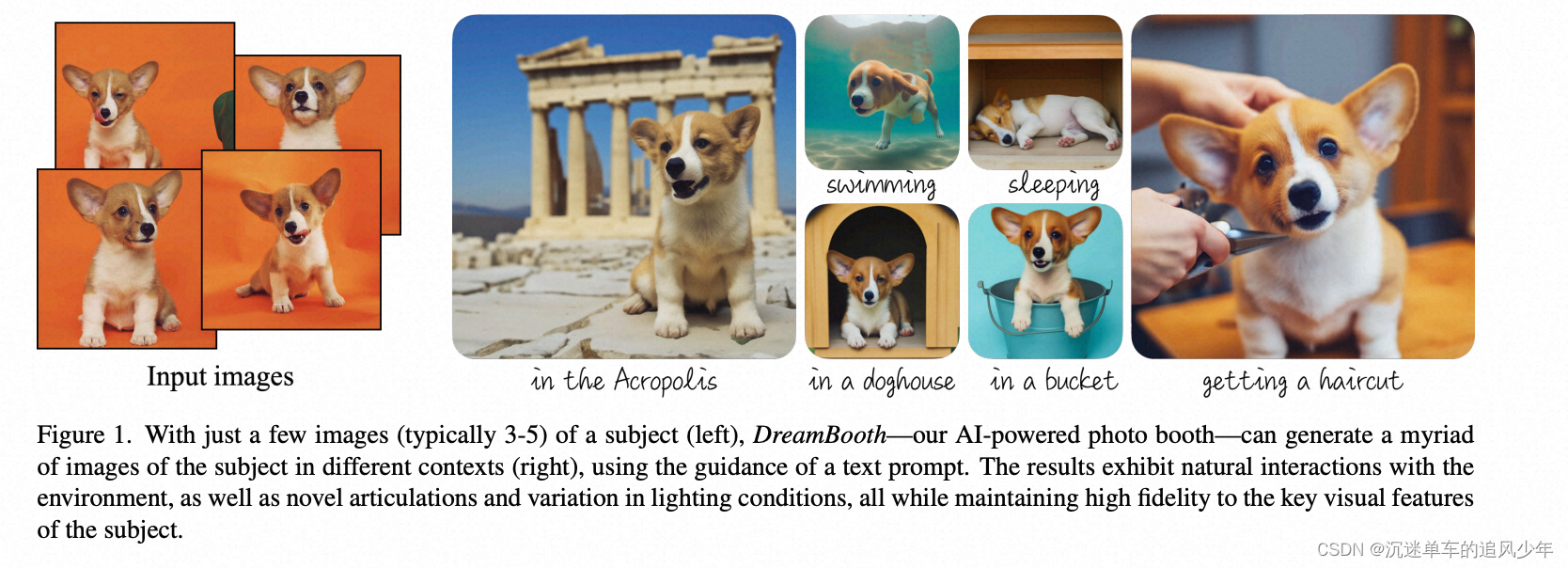
详细解读Diffuser DreamBooth代码
Diffusion Models专栏文章汇总:入门与实战 前言:之前的博客《如何定制属于自己的stable diffusion?Dreambooth原理详解和代码实战》详细解读了dreambooth,不过那篇博客的代码讲解部分主要基于mmagic,不过瘾。这篇博客讲解一下diffuser的drembooth的部分。 目录
参数详解…
C#,码海拾贝(24)——求解“复系数方程组”的“全选主元高斯-约当消去法”之C#源代码,《C#数值计算算法编程》源代码升级改进版
using System;
namespace Zhou.CSharp.Algorithm { /// <summary> /// 求解线性方程组的类 LEquations /// 原作 周长发 /// 改编 深度混淆 /// </summary> public static partial class LEquations { /// <summary> …
Ansible从入门到精通【一】
大家好,我是早九晚十二,目前是做运维相关的工作。写博客是为了积累,希望大家一起进步! 我的主页:早九晚十二 专栏名称:Ansible从入门到精通 立志成为ansible大佬 Ansible初识
ansible基于Python开发&#…
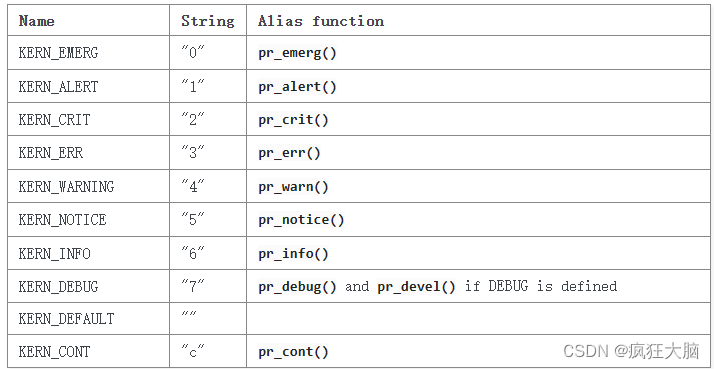
关闭linux kernel内核的启动log在控制台的输出
要关闭Linux内核的启动日志,你可以通过以下方法之一进行操作:
1. 通过引导加载器配置:
打开引导加载器的配置文件,如GRUB的配置文件 /boot/grub/grub.cfg。 在内核的启动行(以 “linux” 或 “kernel” 开头…
MyBatisPlus快速入门(二)MyBatisPlus快速入门体验
一、初始化数据库(基于 HeidiSQL)1.1 创建数据库1.2创建数据表1.3 初始化数据 二、初始化项目(基于Spring Boot)2.1 创建项目2.2 新增依赖2.3 数据库配置2.4 配置 MyBatis Plus2.5 创建实体类2.6 创建Mapper层接口2.7 创建Server层…
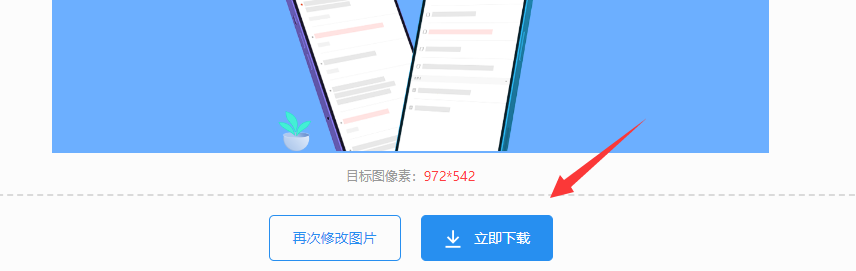
怎么用迅捷PDF转换器在线修改图片大小
大家在生活和工作中会遇到图片的大小尺寸不合适的情况,尤其是一些公用的照片,都会有固定的尺寸要求。或者是一些同学想要考研考公考编之类的,也需要严格按照规定来修改图片。那么怎么才能快速修改图片大小呢?
推荐大家使用迅捷PD…
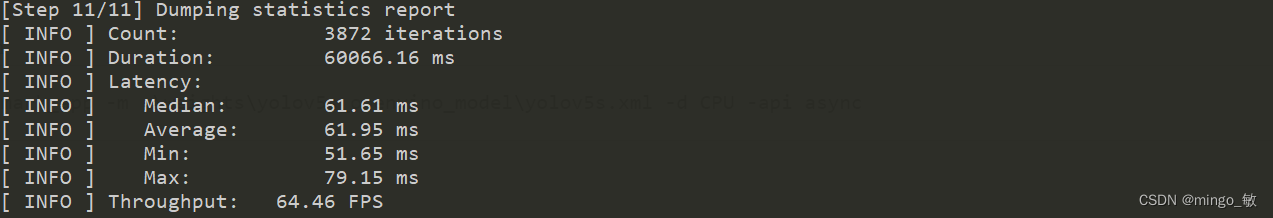
OpenVINO 2022.3实战四:POT API 实现 YOLOv5 模型 INT8 量化
OpenVINO 2022.3实战四:POT API 实现 YOLOv5 模型 INT8 量化
将预训练的 YOLOv5m Pytorch 模型转换为 OpenVINO™ FP32 Intermediate Representation (IR) 模型。下一步,通过 OpenVINO™ Post-Training Optimization Tool (POT) API 来定义客制化DataLo…
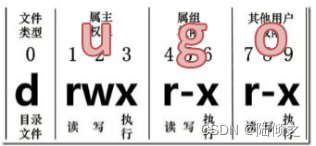
Linux之文件权限类命令
文件权限类命令
文件属性
Linux系统是一种典型的多用户系统,不同的用户处于不同的地位,拥有不同的权限。为了保护系统的安全线,Linux系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定,在…
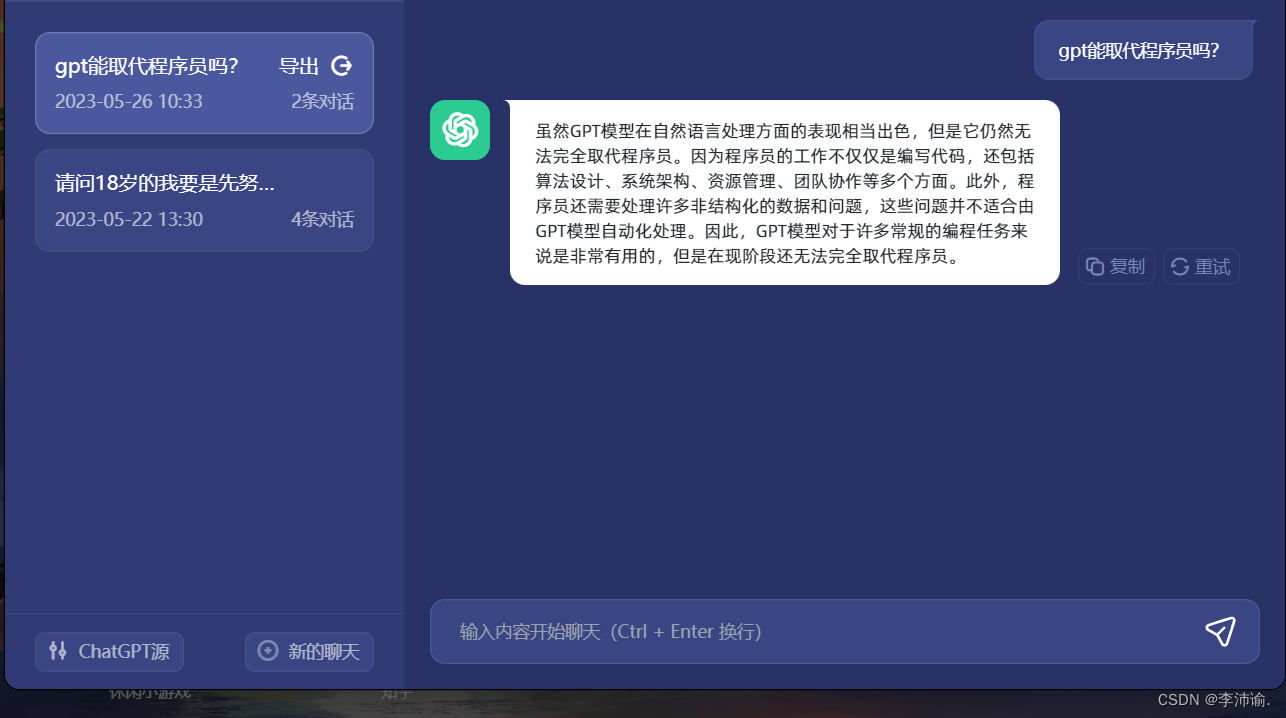
白嫖免费版gpt与wetab插件的使用
目录 网址
如何使用
wetab
介绍wetab
怎么获得这个插件
使用效果 网址 1. wetab网站 : chatgpt (免费,不需要账号,不需要翻墙) 2. gpt镜像网站:https://chatbot.theb.ai/#/chat/1002 (免费,不需要账号࿰…
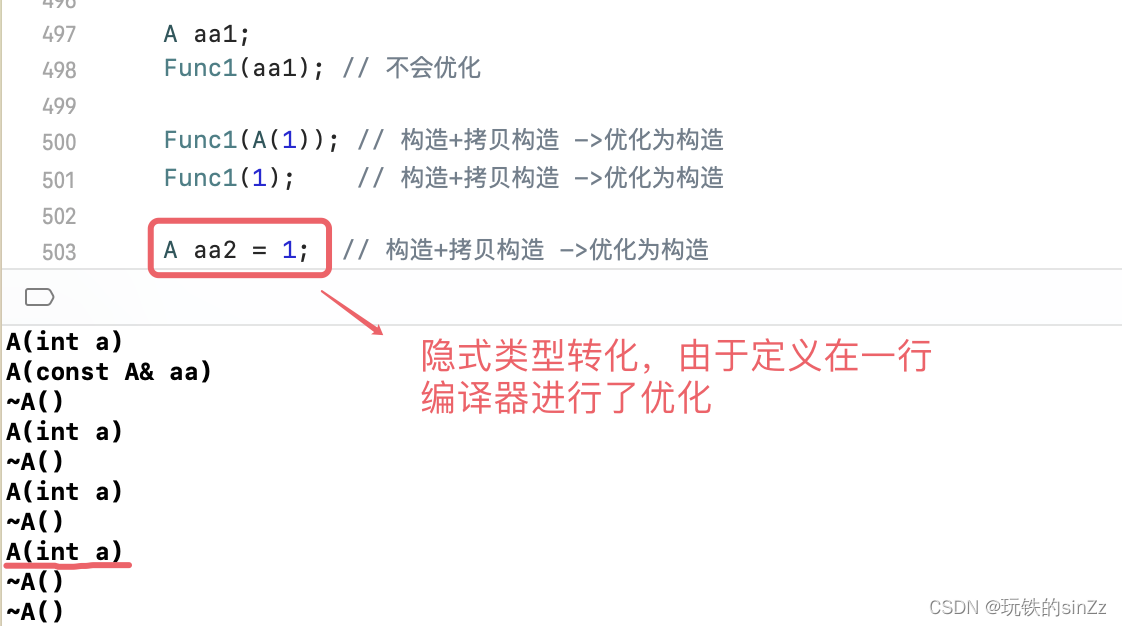
learn C++ NO.6——类和对象(4)
1.再谈构造函数
1.1.构造函数体赋值
在创建类的对象时,编译器回去调用类的构造函数,来各个成员变量一个合适的值。
class Date
{
public:Date(int year,int month,int day){_year year;_month month;_day day;}private:int _year;int _month;int _…