首先引入bootstrap:

复制导航条代码:

 修改导航条:
修改导航条:
删除
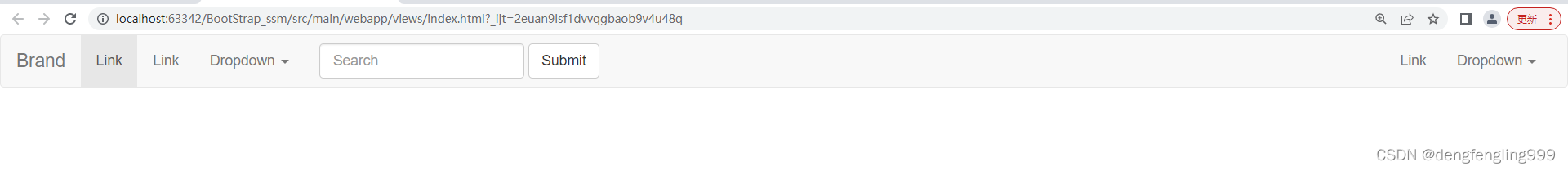
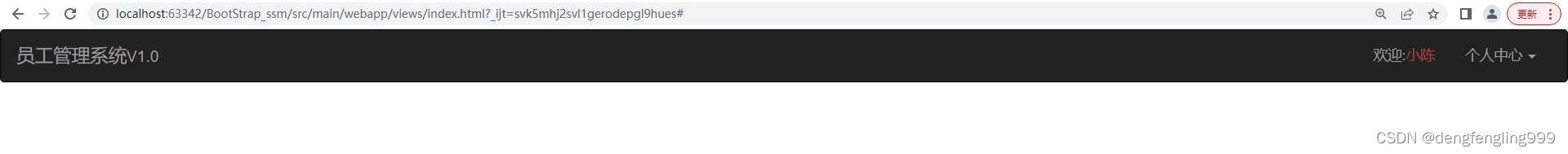
改完的导航条:
<!--导航条-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!--屏幕自适应的-->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">员工管理系统<small>V1.0</small></a>
</div>
<!-- 导航条中加的组件-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span class="text-danger">小陈</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">个人中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">我的积分</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">我的消息</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
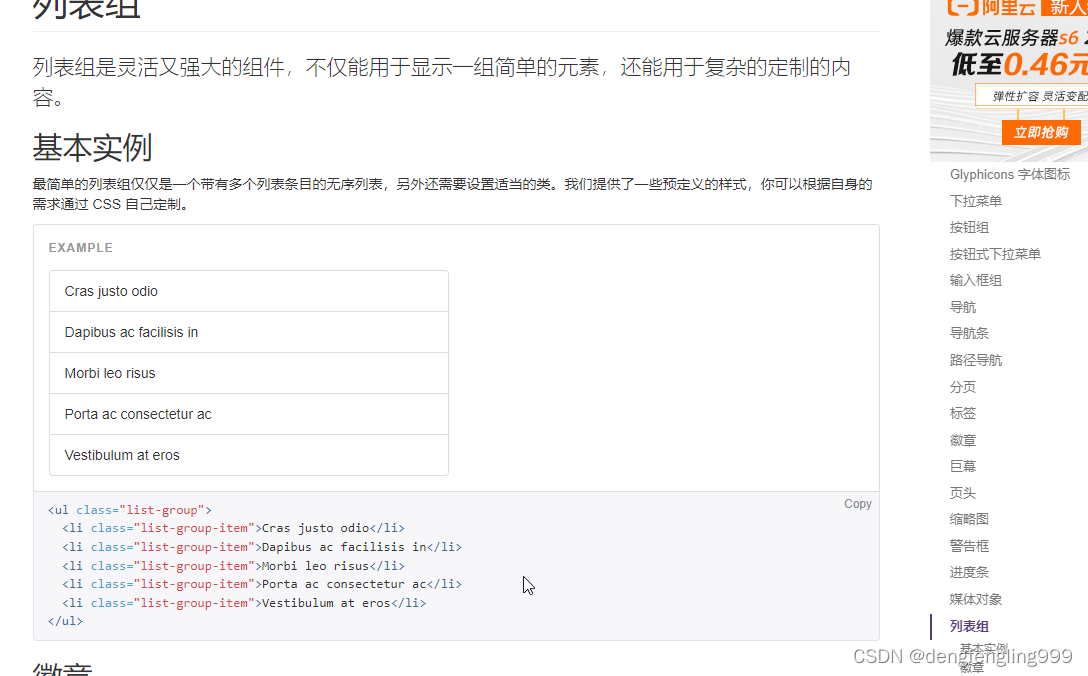
使用列表组或者手风琴来实现左侧菜单:复制手风琴代码

首先使用栅格布局2分写菜单,10写主要内容
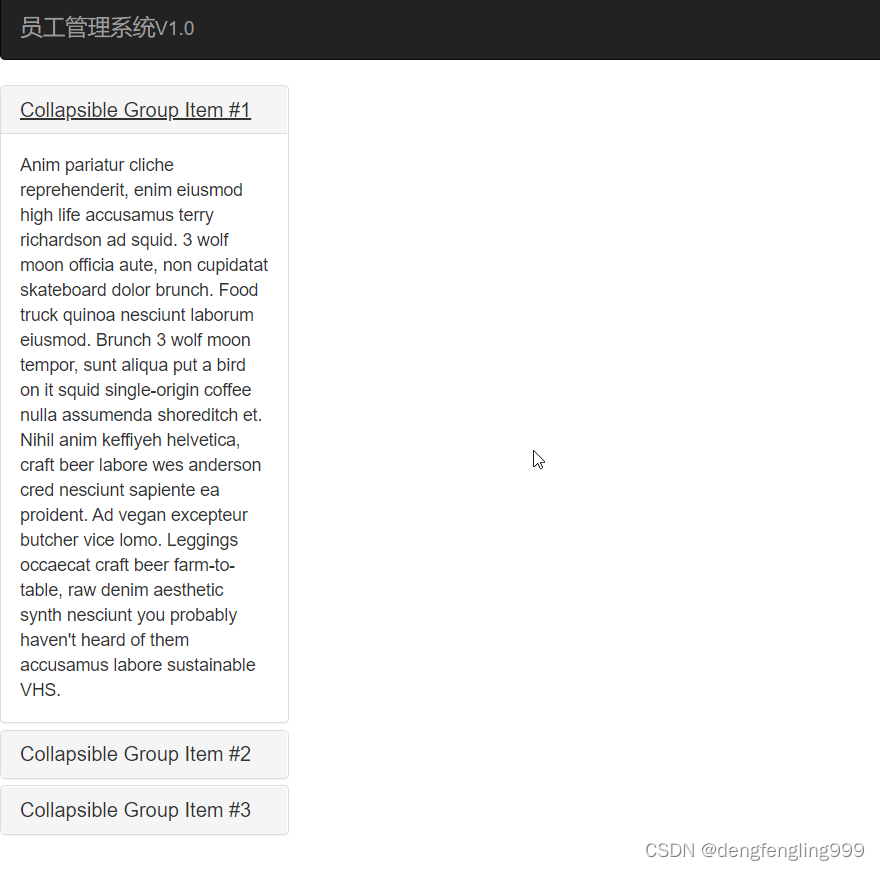
 把手风琴的代码复制到2分的div内:
把手风琴的代码复制到2分的div内:

就出现手风琴效果

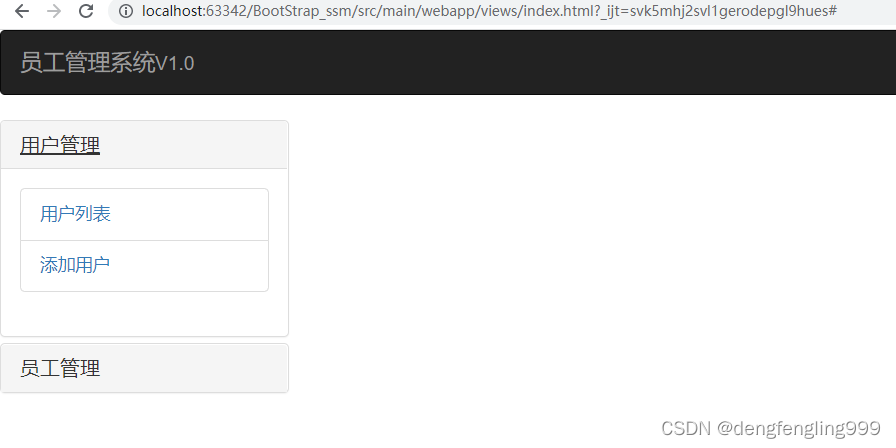
 手风琴里嵌套列表组:
手风琴里嵌套列表组:
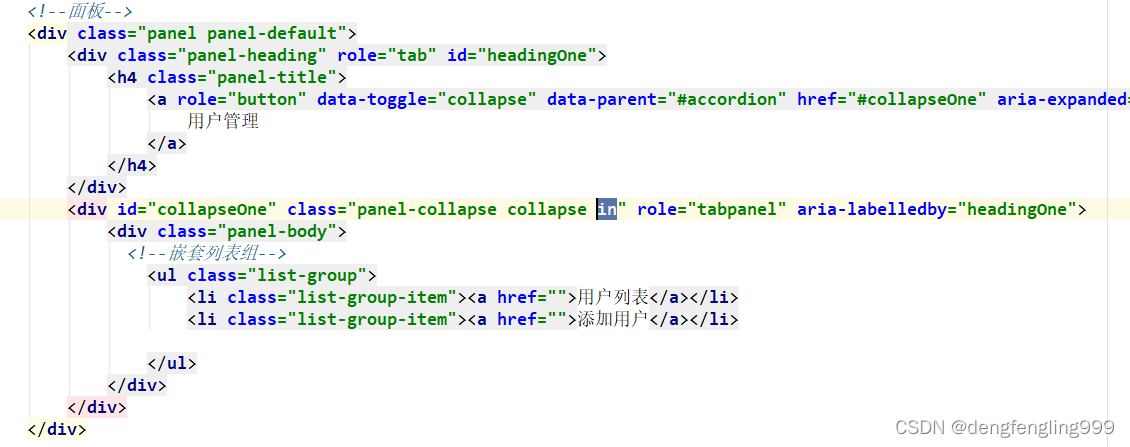
修改代码:

<!--页面中心内容-->
<div class="row">
<div class="col-sm-2">
<!--菜单组件:手风琴 panel-group容器-->
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<!--面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
用户管理
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<!--嵌套列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">用户列表</a></li>
<li class="list-group-item"><a href="">添加用户</a></li>
</ul>
</div>
</div>
</div>
<!--面板-->
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="empTitle">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#empContent" aria-expanded="true" aria-controls="collapseOne">
员工管理
</a>
</h4>
</div>
<div id="empContent" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<!--嵌套列表组-->
<ul class="list-group">
<li class="list-group-item"><a href="">员工列表</a></li>
<li class="list-group-item"><a href="">添加员工</a></li>
</ul>
</div>
</div>
</div>
</div>
</div> 
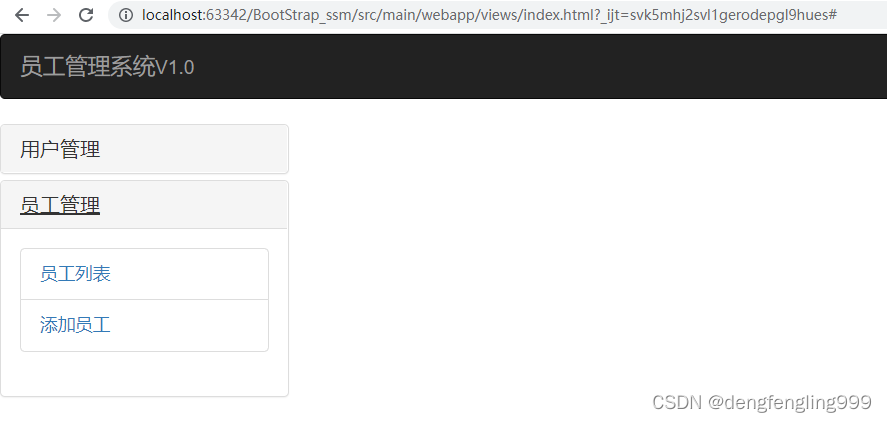
 带上 in默认展开的:去掉in
带上 in默认展开的:去掉in

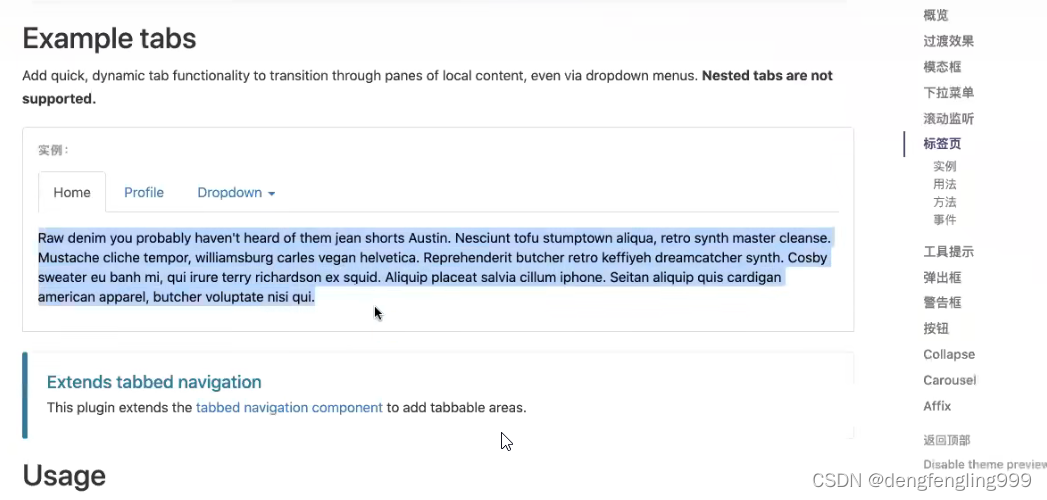
在10分的中心内容做一个标签页:

 修改代码:
修改代码:
<!--中心内容-->
<div class="col-sm-10">
<!--标签页-->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">用户列表</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">添加用户</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<!--栅格布局-->
<!--用户表格-->
<div class="row" style="margin-top: 70px">
<div class="col-sm-10 col-sm-offset-1">
<table class="table table-bordered table-hover table-striped">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
<th>工资</th>
<th>操作</th>
</tr>
<tr>
<td>21</td>
<td>张三</td>
<td>23</td>
<td>2021-03-03</td>
<td>2100</td>
<td><a href="" class="btn btn-danger btn-sm">删除</a> <a href="" class="btn btn-info btn-sm">修改</a></td>
</tr>
<tr>
<td>21</td>
<td>李四</td>
<td>23</td>
<td>2022-03-03</td>
<td>3100</td>
<td><a href="" class="btn btn-danger btn-sm">删除</a> <a href="" class="btn btn-info btn-sm">修改</a></td>
</tr>
<tr>
<td>21</td>
<td>王五</td>
<td>23</td>
<td>2023-03-03</td>
<td>4100</td>
<td><a href="" class="btn btn-danger btn-sm">删除</a> <a href="" class="btn btn-info btn-sm">修改</a></td>
</tr>
</table>
<ul class="list-unstyled">
<li><button class="btn btn-success btn-sm">添加用户信息</button></li>
</ul>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="profile">...</div>
</div>
</div>
</div>



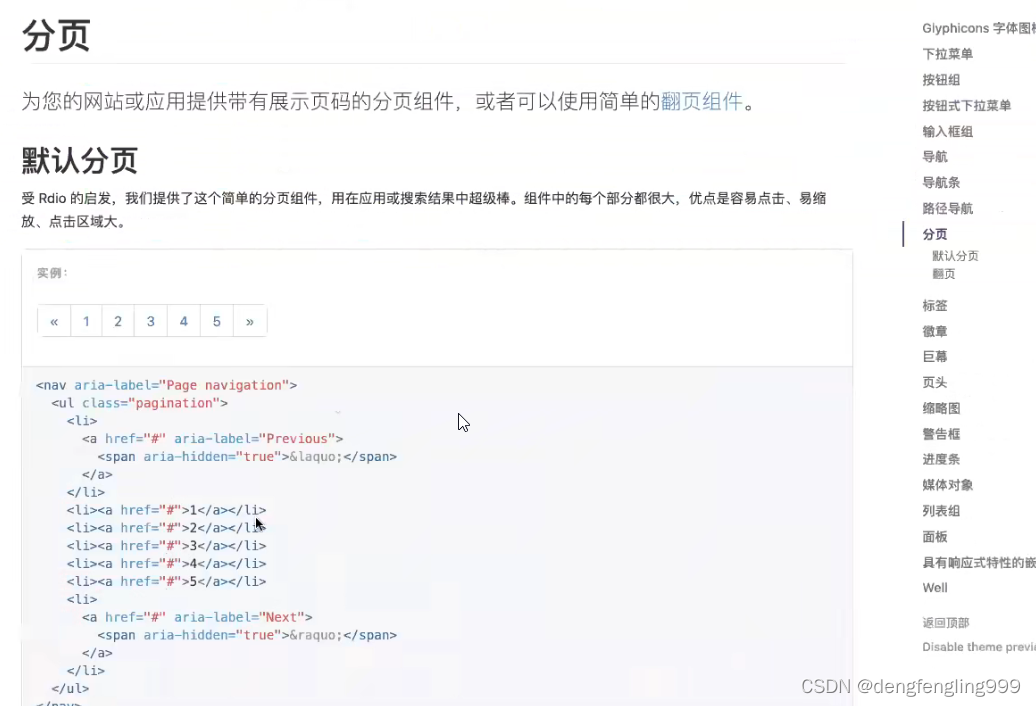
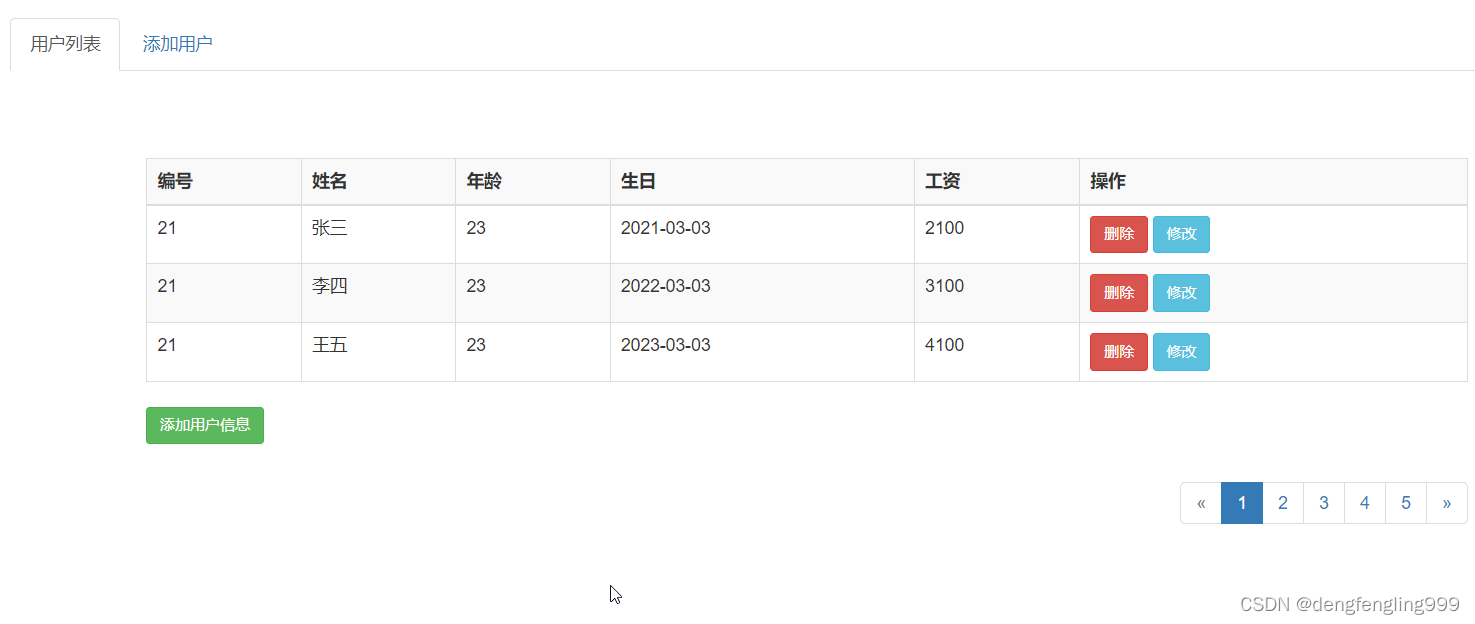
在中心内容添加分页:
<!--中心内容-->
<div class="col-sm-10">
<!--标签页-->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">用户列表</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">添加用户</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<!--栅格布局-->
<!--用户表格-->
<div class="row" style="margin-top: 70px">
<div class="col-sm-10 col-sm-offset-1">
<table class="table table-bordered table-hover table-striped">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
<th>工资</th>
<th>操作</th>
</tr>
<tr>
<td>21</td>
<td>张三</td>
<td>23</td>
<td>2021-03-03</td>
<td>2100</td>
<td><a href="" class="btn btn-danger btn-sm">删除</a> <a href="" class="btn btn-info btn-sm">修改</a></td>
</tr>
<tr>
<td>21</td>
<td>李四</td>
<td>23</td>
<td>2022-03-03</td>
<td>3100</td>
<td><a href="" class="btn btn-danger btn-sm">删除</a> <a href="" class="btn btn-info btn-sm">修改</a></td>
</tr>
<tr>
<td>21</td>
<td>王五</td>
<td>23</td>
<td>2023-03-03</td>
<td>4100</td>
<td><a href="" class="btn btn-danger btn-sm">删除</a> <a href="" class="btn btn-info btn-sm">修改</a></td>
</tr>
</table>
<!--添加按钮-->
<ul class="list-unstyled">
<li><button class="btn btn-success btn-sm">添加用户信息</button></li>
</ul>
<!--分页工具栏-->
<div class="pull-right">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="profile">
添加用户
</div>
</div>
</div>
</div>
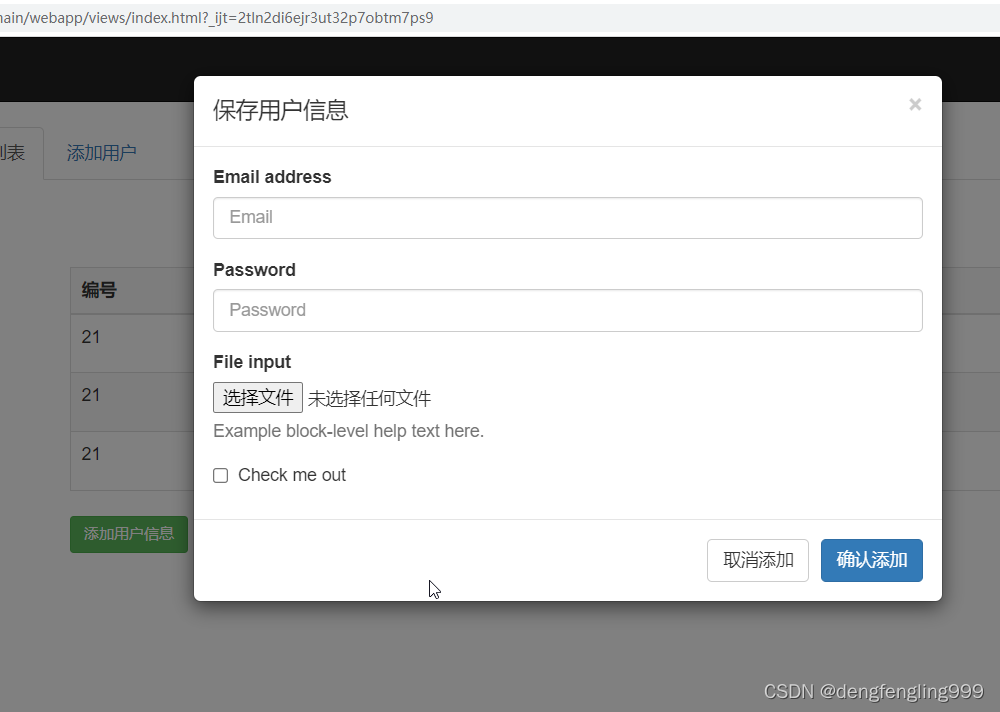
给添加按钮添加弹出的模态框:
<!--添加用户模态框 在body的里面 模态框默认是不展示的需要利用js进行展示-->
<div class="modal fade" id="saveUserModel" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">保存用户信息</h4>
</div>
<div class="modal-body">
<!--模态框内容加表单-->
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消添加</button>
<button type="button" class="btn btn-primary">确认添加</button>
</div>
</div>
</div>
</div>
js:
<script>
$(function(){
$("#saveBtn").click(function(){
$("#saveUserModel").modal({
show:true
})
});
$("#saveBtn1").click(function(){
$("#saveUserModel").modal({
show:true
})
});
});
</script>点击添加用户按钮:

给删除按钮添加模态框:
首先复制一份模态框:
<!--修改用户模态框 在body的里面 模态框默认是不展示的需要利用js进行展示-->
<div class="modal fade" id="updateUserModel" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">编辑用户信息</h4>
</div>
<div class="modal-body">
<!--模态框内容加表单-->
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail11" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword11" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile1">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消添加</button>
<button type="button" class="btn btn-primary">确认添加</button>
</div>
</div>
</div>
</div>
 js显示:
js显示:
$("#updateBtn").click(function(){
$("#updateUserModel").modal({
show:true
})
});这样每个删除按钮需要加js事件来出发模态框,比较麻烦:
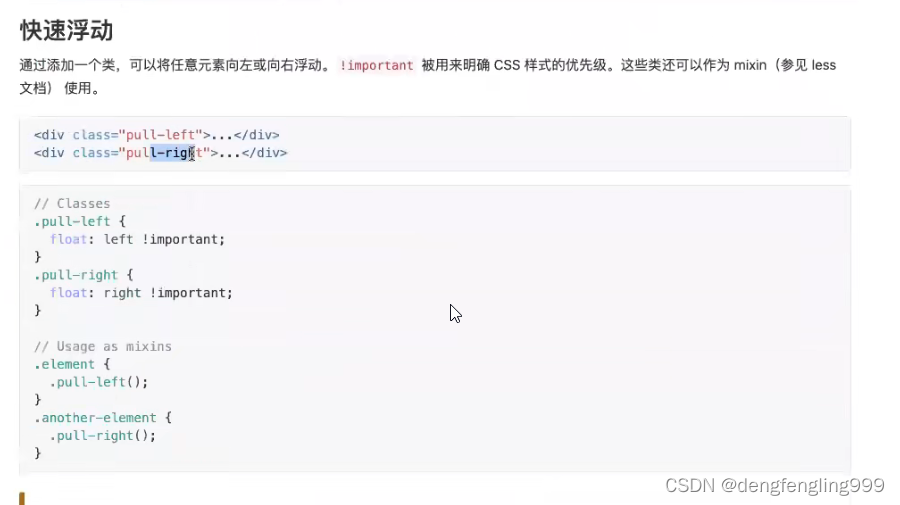
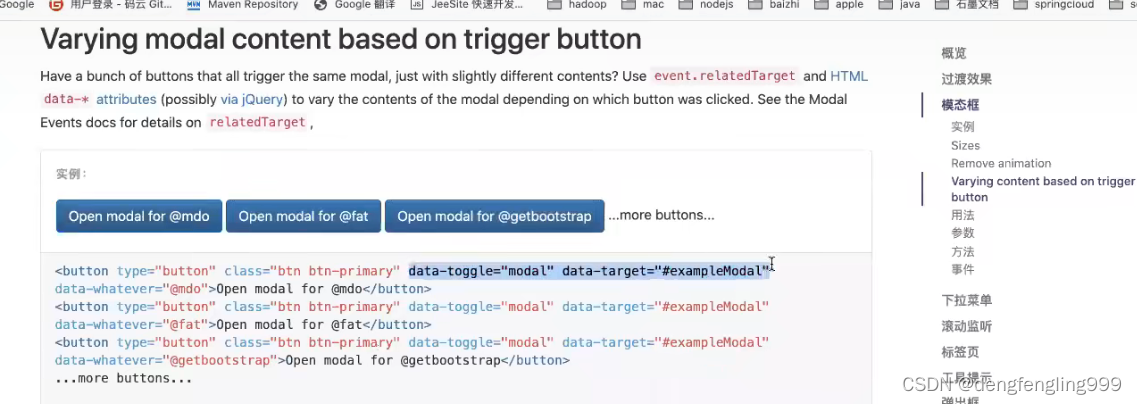
可以通过

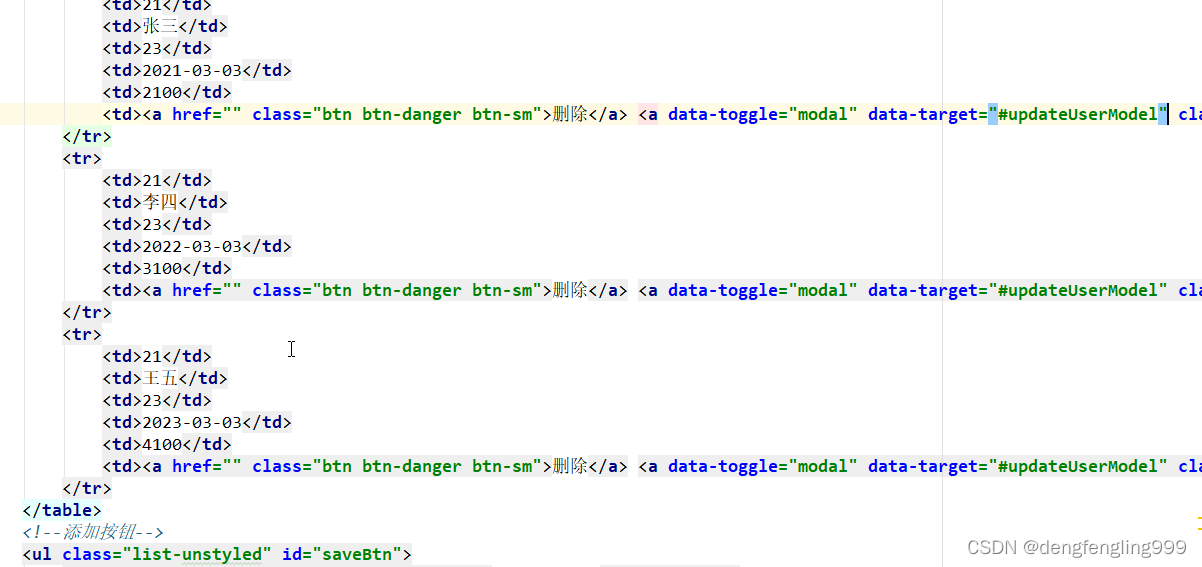
可以添加属性不用通过js来显示模态框 :

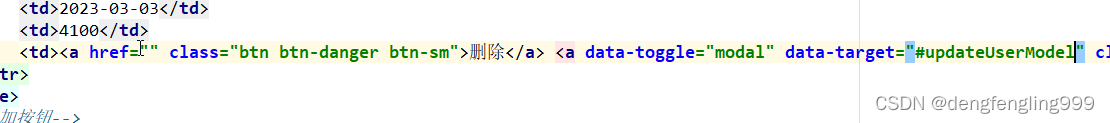
这样只要给删除按钮添加属性就可以显示模态框:

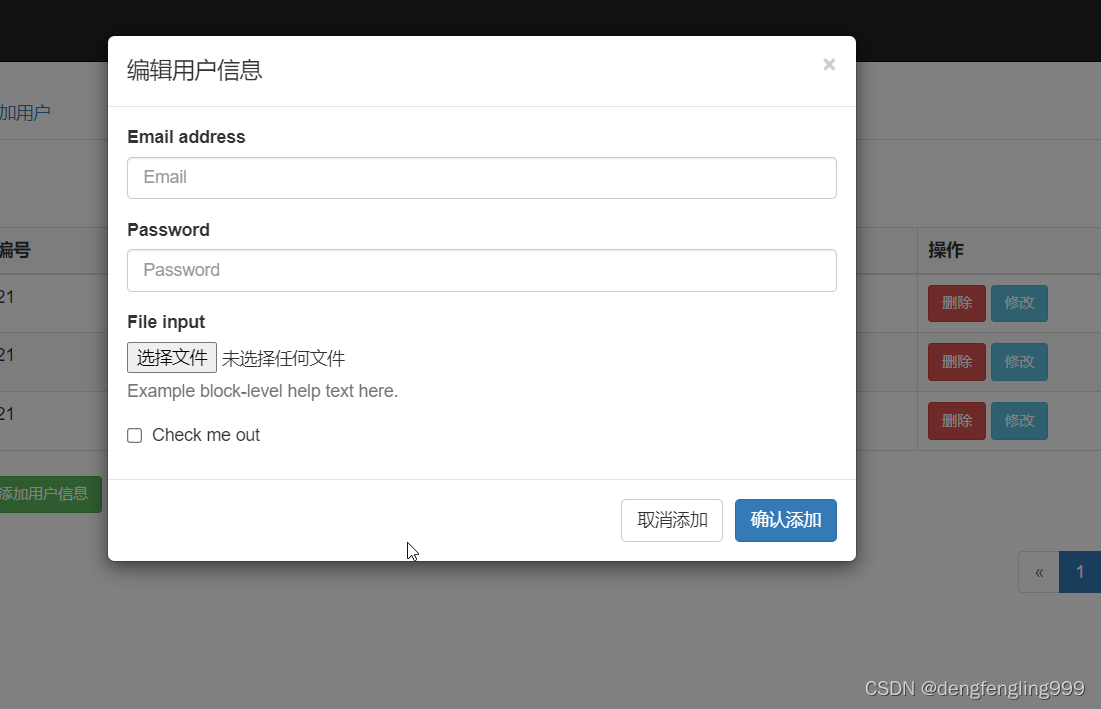
点击修改:



![[附源码]计算机毕业设计springboot影评网站系统](https://img-blog.csdnimg.cn/7bd4e66a4d814653b251ea6bdc9449e8.png)




![[附源码]计算机毕业设计springboot医院门诊管理信息系统](https://img-blog.csdnimg.cn/bad87125f56d40d6abda2d284cc72b2c.png)


![[附源码]计算机毕业设计游戏商城平台论文Springboot程序](https://img-blog.csdnimg.cn/6b78cf0aa1414e3d88a0cd288d73a13b.png)
![[附源码]计算机毕业设计springboot线上评分分享平台](https://img-blog.csdnimg.cn/dd8f133beb584a04b4f0c024100aa160.png)