1. 传统网页的三种布局方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
网页布局的本质: 就是用CSS来摆放盒子, 把盒子摆放到相应的位置;
三种布局方式:
1. 普通流;
2. 浮动;
3. 定位;
-->
<!--
标准流(普通流/文档流): 就是标签按照规定好的默认方式进行排列;
1. 块级元素: 独占一行, 从上往下顺序排列; (div, hr, p, h1~h6, ul, ol, dl, form, table...)
2. 行内元素: 从左至右顺序排列, 碰到父亲边缘则自动换行; (span, a, i, em...)
===> 以上都是标准流布局, 我们前面学习的就是标准流, 标准流是最基本的布局方式;
-->
</body>
</html>
2. 为什么需要浮动
2.1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 200px;
width: 200px;
/* display: inline-block; */
float: left;
}
</style>
</head>
<body>
<!--
为什么需要浮动?
有很多的布局效果, 标准流没有办法完成, 此时就可以利用浮动完成布局; 因为浮动可以改变元素标签的默认排列方式;
浮动最典型应用:可以让多个块级元素在一行内排列显示;
网页布局第一准则:多个块级元素纵向排列找标准流, 多个块级元素横向排列找浮动;
-->
<!--
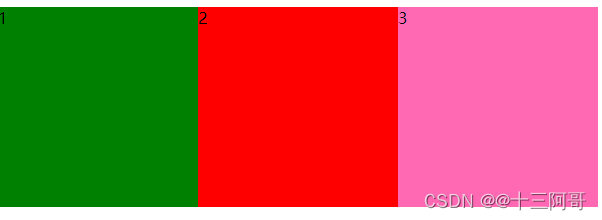
例子:比如有3个div, 默认是纵向排列, 如何使其横向排列?
法一:转换成行内块元素; 此时一行显示, 但是此时3个div之间存在间隔, 并且间隔是几像素我们并不知道;
法二:浮动; 此时一行显示, 并且之间没有间隔;
-->
<div style="background-color: green;">1</div>
<div style="background-color: red">2</div>
<div style="background-color: hotpink;">3</div>
</body>
</html>

2.2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
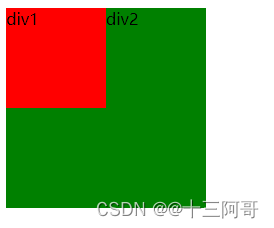
#div2 {
width: 200px;
height: 200px;
background-color: green;
float: left;
float: right;
}
/*
1. div1, div2 都是left, 那么两者将靠左显示, 并且div2紧挨着div1;
2. div1->left div2->right, 那么将是左青龙, 右白虎;
*/
</style>
</head>
<body>
<div id="div1">111</div>
<div id="div2">222</div>
</body>
</html>

3. 浮动特性
3.1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
1. 浮动元素会脱离标准流(脱标);
2. 浮动元素会一行内显示并且顶部对齐;
3. 浮动元素会具有行内块元素的特点; (任何元素都可以进行浮动, 具有浮动的元素可以直接指定高度和宽度)
-->
</body>
</html>
3.2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#left {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
#right {
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<!--
脱标特性:
1. 脱离标流的控制,移动到指定位置(left, right);
2. 浮动的盒子不再保留原先的位置;
-->
<div id="left">div1</div>
<div id="right">div2</div>
<!--
由于div1进行了左浮,div2没有浮动,
所以div1脱标,不再保留原来的位置,原来的位置被2号占据,
出现了堆叠性。
-->
</body>
</html>

3.3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 200px;
width: 200px;
float: left;
}
span {
width: 200px;
height: 200px;
background-color: blue;
float: left; /* 行内元素加了浮动特性, 不需要再转换为块级元素, 可以直接指定高度和宽度 */
}
p {
float: right;
/* float: left; */
height: 400px;
background-color: purple;
}
</style>
</head>
<body>
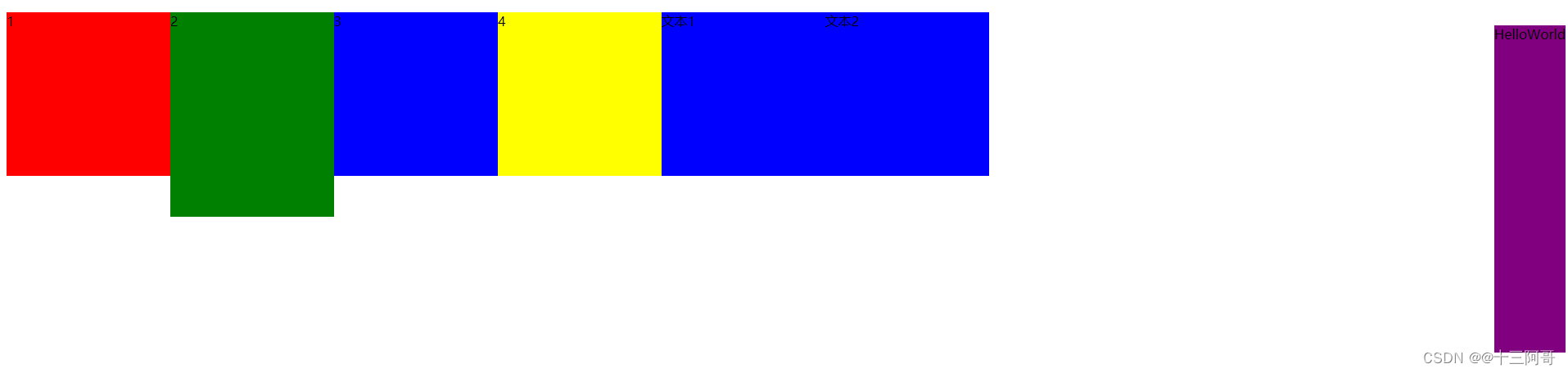
<!--
浮动第二特性:浮动元素会一行内显示并且顶部对齐;
(1)如果多个盒子都设置了浮动,则它们会按照属性值 => 一行内显示并且顶端对齐排列。
(2)浮动的盒子是相互贴在一起的,相互之间没有缝隙,如果父级宽度装不下这些浮动的盒子,
那么多出的盒子将会自动另起一行显示。(可以缩小窗口宽度观察)
(3)任何元素都可以进行浮动,浮动元素具有行内块元素的特性。
如果行内元素有了浮动特性, 则不需要转换成块级/行内元元素, 直接就可以指定高度和宽度;
(4)如果块级盒子没有设置宽度,默认宽度和父级一样宽; 但是添加浮动后,它的宽度根据内容来决定。
-->
<!-- 验证第(1), (2): -->
<div style="background-color: red;">1</div>
<div style="background-color: green; height: 250px;">2</div>
<div style="background-color: blue;">3</div>
<div style="background-color: yellow;">4</div>
<!-- 验证第(3): -->
<span>文本1</span>
<span>文本2</span>
<!-- 验证第(4): -->
<p>HelloWorld</p>
</body>
</html>

4. 浮动布局练习
5.1 案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1200px;
height: 460px;
background-color: green;
margin: 0 auto;
}
.left {
width: 230px;
height: 460px;
background-color: purple;
float: left;
}
.right {
width: 970px;
height: 460px;
background-color: skyblue;
float: left;
}
</style>
</head>
<body>
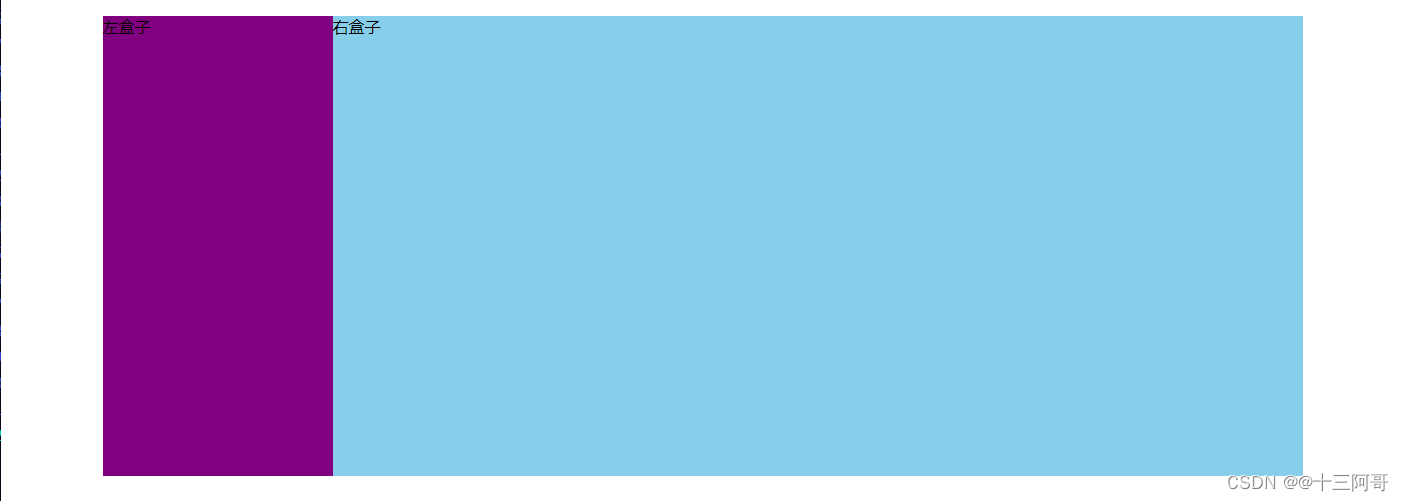
<!-- *** 浮动布局练习1 *** -->
<!--
浮动元素经常和标准流父级盒子搭配使用:
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后父元素的内部子元素采取浮动来排列左右位置;
-->
<div class="box">
<div class="left">左盒子</div>
<div class="right">右盒子</div>
</div>
</body>
</html>

5.2 案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
background-color: red;
width: 1226px;
height: 285px;
margin: 0 auto;
}
.box li {
float: left;
width: 296px;
height: 285px;
background-color: purple;
margin-right: 14px;
}
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
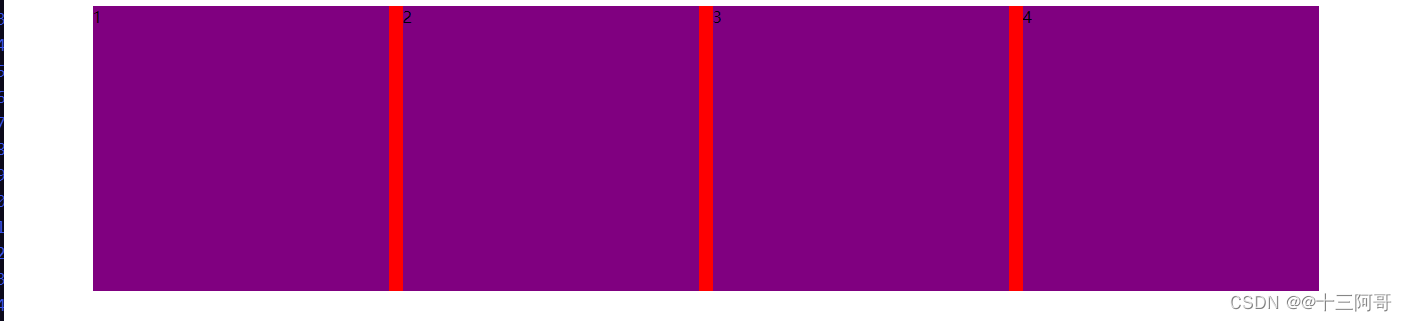
<!-- *** 浮动布局练习2 *** -->
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>


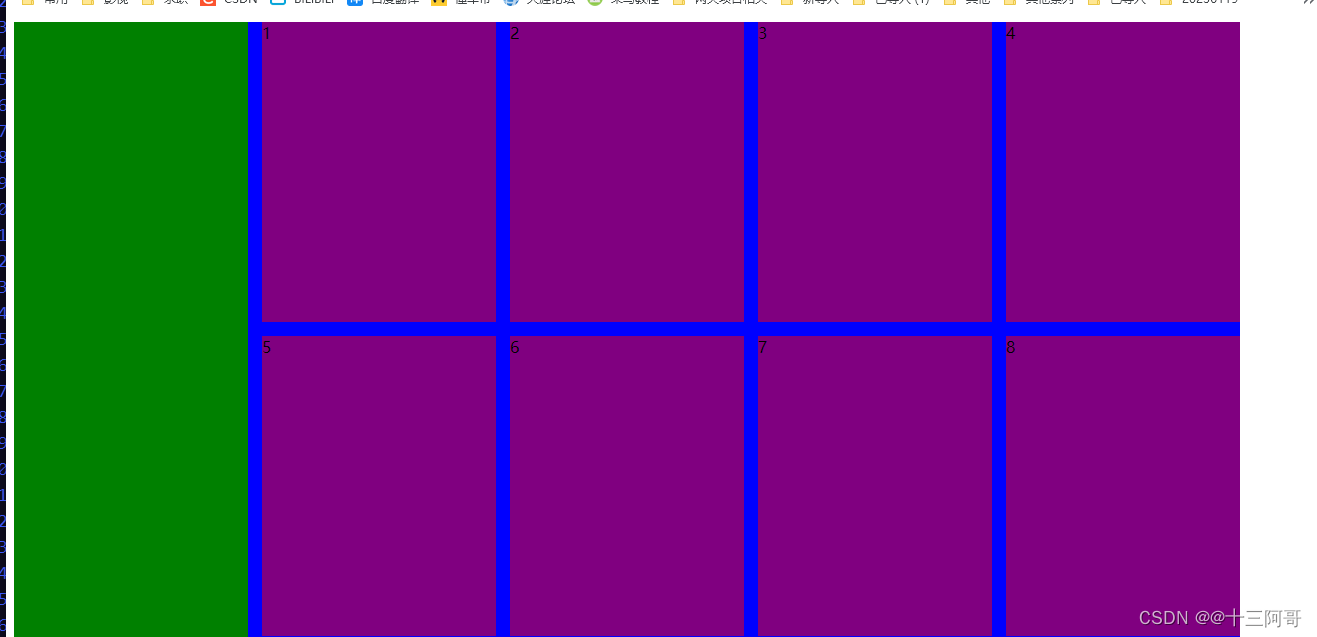
5.3 案例3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: red;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: green;
}
.right {
float: left;
width: 992px;
height: 615px;
background-color:blue;;
}
.right > div {
float: left;
width: 234px;
height: 300px;
background-color: purple;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<!-- *** 浮动布局练习3 *** -->
<!--
1. 网页布局第二准则:
先设置盒子大小, 之后设置盒子的位置;
2. 浮动布局的注意事项:
1. 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置!
2. 一个元素浮动,理论上其余的兄弟元素也要浮动,否则将会引发一些排列问题!(一浮全浮)
3. 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流!
-->
<div class="box">
<!-- 以下两个div(left, right)可以使用.left+.right快速生成 -->
<!-- 下面8个div可以用 div*8{$}快速生成 -->
<!-- -->
<div class="left"></div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
</html>


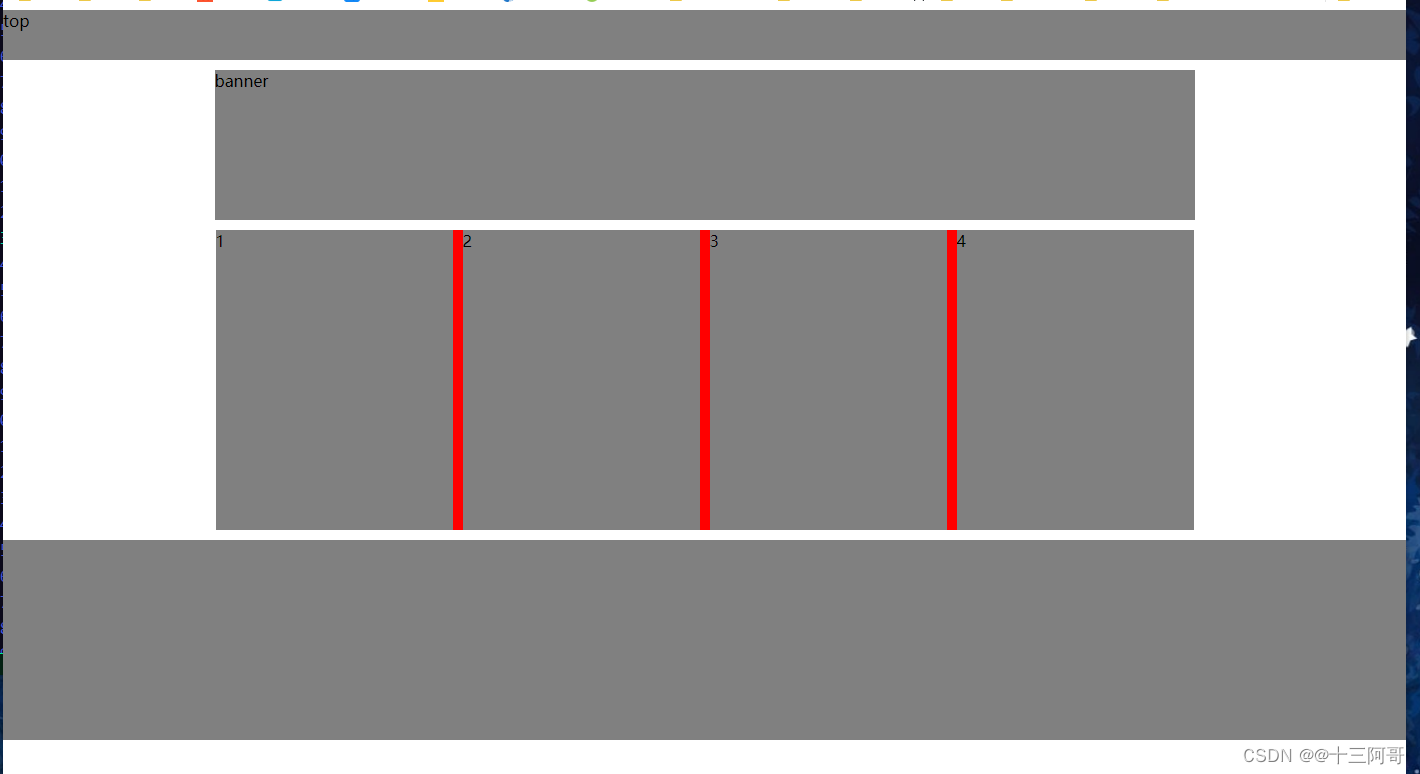
5. 常见网页布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 978px;
height: 300px;
margin: 10px auto;
background-color: red;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0px;
}
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box"> <!-- ul>li*4{$} -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer"></div>
</body>
</html>

6. 浮动注意点
6.1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 800px;
height: 300px;
margin: 0 auto;
background-color: red;
}
.damao {
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.sanmao {
width: 300px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
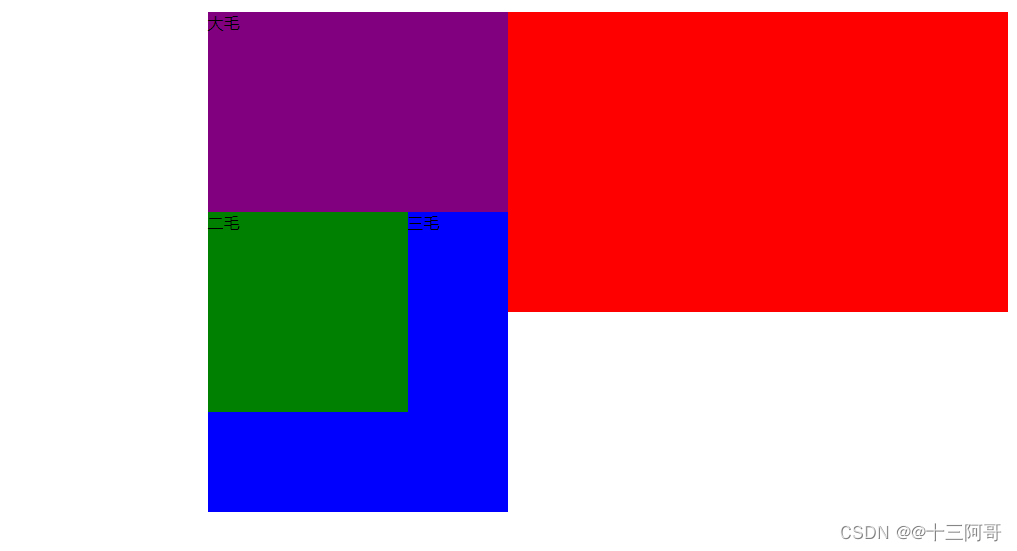
<!--
1. 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后父元素内部子元素采取浮动排列左右位置。
2. 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防引起问题。
3. 浮动的盒子不会影响其前面的标准流, 只会影响其后面的标准流。(只影响后面)
===> 具体看运行结果便知!!!
damao是标准流, 独占一行显示;
ermao给添加了float-left,它将脱标, 此时它不会影响其前面的标准流;
sammao是标准流, 由于ermao脱标了, 会影响其后面的标准流, 导致其压住了sanmao;
****** 浮动的盒子不再保留原先的位置;
-->
<div class="box">
<div class="damao">大毛</div> <!-- 标准流 -->
<div class="ermao">二毛</div> <!-- 左浮动 -->
<div class="sanmao">三毛</div> <!-- 标准流 -->
</div>
</body>
</html>

6.2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 800px;
height: 300px;
margin: 0 auto;
background-color: gray;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
width: 400px;
height: 150px;
background-color: green;
}
.sanmao {
float: left;
width: 300px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
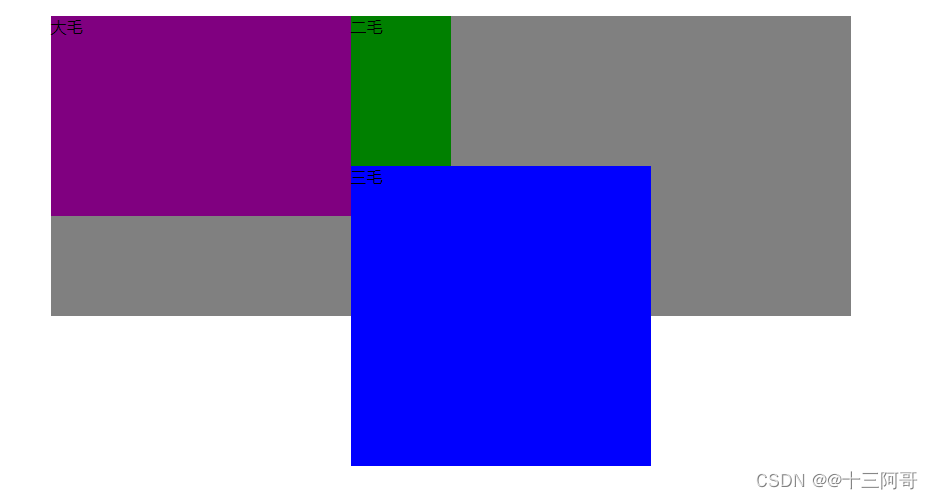
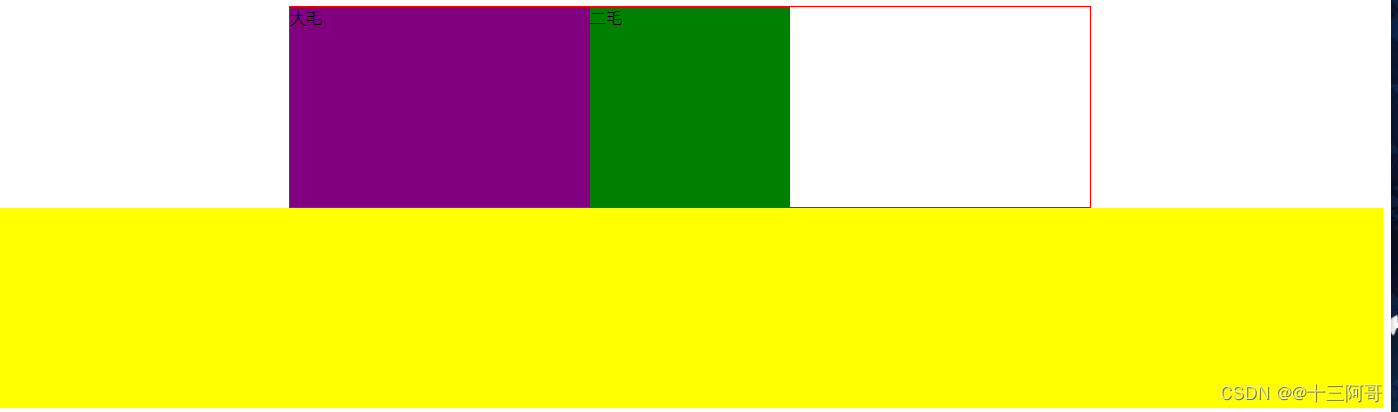
<div class="box">
<div class="damao">大毛</div> <!-- 浮动 -->
<div class="ermao">二毛</div> <!-- 标准流 -->
<div class="sanmao">三毛</div> <!-- 浮动 -->
</div>
<!--
首先:damao 进行了脱标操作, 导致 damao 浮在了 ermao 上面;
而 sanmao又是浮动, 但是它不会影响前面的标准流(ermao), 它和 damao 都是浮动, 自然要紧挨着 damao 了,
但是由于 ermao 的存在, 所以不会和 damao顶端对齐, 所以最终它左侧紧挨着 damao , 上侧紧挨着ermao;
-->
</body>
</html>

7. 清除浮动
7.1 为什么清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 800px;
margin: 0 auto;
border: 1px solid blue;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.footer {
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!--
[1]. 为什么要清清除浮动?
=>由于父级盒子在很多情况之下,不方便给高度,但是子盒子浮动又不占有位置,
最后父级盒子高度为0时,就会影响下面的标准流盒子。
(理想的情况是,不指定父盒子高度,使父盒子的高度随子盒子的加入自动增长,自动被子盒子撑开)
2. 清除浮动的本质:清除浮动元素所造成的影响;
[3]. 如果父盒子本身有高度,则不需要清除浮动;
[4]. 清除浮动之后,父级就会根据子盒子的高度自动检测高度,父级有了高度,就不会影响下面的标准流了;
5. clear: left(不允许左侧有浮动元素)|right|both;
6. 策略:闭合浮动。
7. 何时需要清除浮动?
(1) 父级没有高度;
(2) 子盒子浮动了;
(3) 影响下面布局了, 我们就应该清除浮动了;
8. 清除浮动的方法:
(1)额外标签法(隔墙法);[新增的标签必须是块级元素,不能是行内元素]
(2)父级添加overflow属性;
(3)父级添加::after伪元素;
(4)父级添加双伪元素(::before, ::after)。
-->
</body>
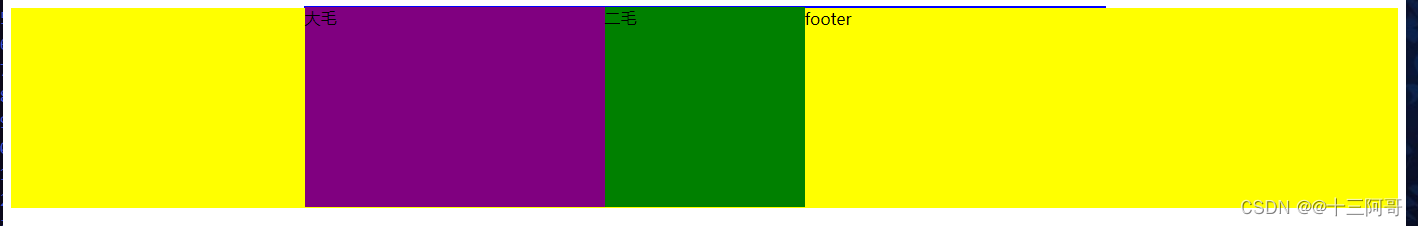
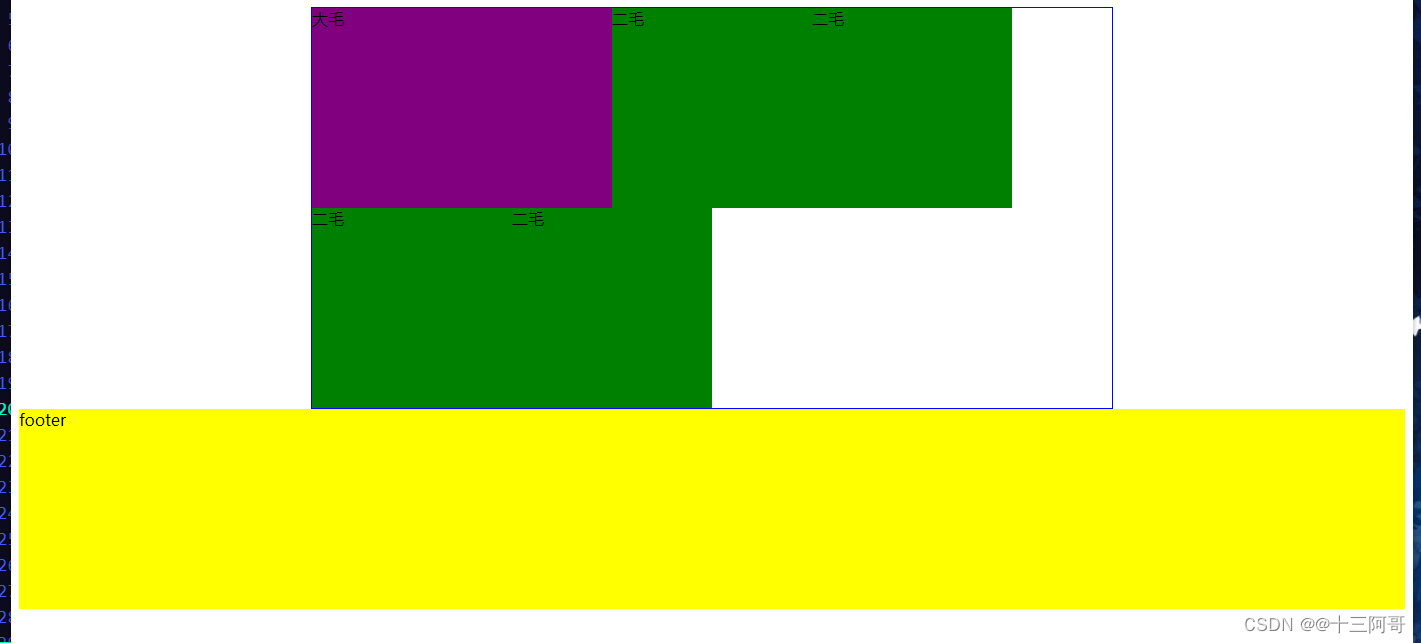
<!--
本例子展示了清除浮动的背景:
(1) 父盒子box并没有像之前那样指定高度;
(2) 此时子盒子浮动不占有位置, 将会导致父级盒子高度为0, 此时将会影响下面的标准流盒子;
=> 见运行结果即知!
-->
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer">footer</div>
</html>

7.2 简单补充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.com {
float: left;
width: 100px;
height: 100px;
}
.clear {
clear: left;
}
span {
display: block;
width: 300px;
height: 300px;
background-color: yellow;
}
</style>
</head>
<body>
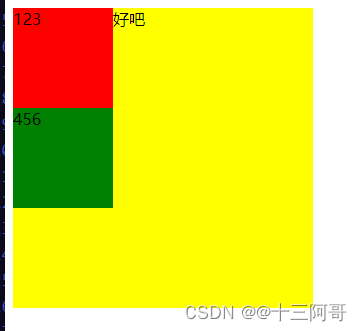
<!--
本来, 两个div都是左浮动的, 按道理是紧挨在一起的;
但是我们为第二个div清除了左浮动, 此时第二个div就不会左靠着div1了, 而是另起一行显示;
-->
<div class="com" style="background-color: red;">123</div>
<div class="com clear" style="background-color: green;">456</div>
<span>好吧</span>
</body>
</html>

7.3 隔墙法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. 额外标签法(隔墙法)清除浮动:
(1)是W3C的做法;
(2)在浮动元素末尾添加一个空的标签, 然后指定clear属性: both。例如 <div style="clear: both"></div>, 或者是其他标签(如<br/>等)
2. 缺点:添加无意义标签, 结构混乱;
3. Notice: 新添加的标签要是必须是块级元素, 不能是行内元素;
-->
<style>
.box {
width: 800px;
margin: 0 auto;
border: 1px solid blue;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.footer {
height: 200px;
background-color: yellow;
}
.clear {
clear: both;
}
</style>
</head>
<body>
</body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="clear"></div> <!-- 额外标签法 -->
<!--
<span class="clear"></span>
===> ERROR,span是行内元素,不能够清除浮动!
-->
</div>
<div class="footer">footer</div>
</html>

7.4 overflow属性清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
给父盒子添加overflow属性来清除浮动;
优点 :代码简洁
缺点:无法显示溢出部分
-->
<style>
.box {
width: 800px;
border: 1px solid red;
margin: 0 auto;
overflow: hidden;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.footer {
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>

7.5 after伪元素清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix::after {
content: ""; /* 伪元素必须写此属性 */
display: block; /* 插入的元素必须是块级 */
height: 0; /* 高度为0, 看不见该元素 */
clear: both; /* 清除浮动的核心代码 */
visibility: hidden; /*不要看见该元素*/
}
.clearfix {
*zoom: 1; /* IE6,7专有 */
}
.box {
width: 800px;
border: 1px solid red;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.footer {
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!--
父盒子添加after元素来清除浮动;
-->
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer">标准流盒子</div>
</body>
</html>

7.6 双伪元素清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix::before, .clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid red;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.footer {
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!--
给父盒子添加双伪元素来清除浮动;
-->
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>

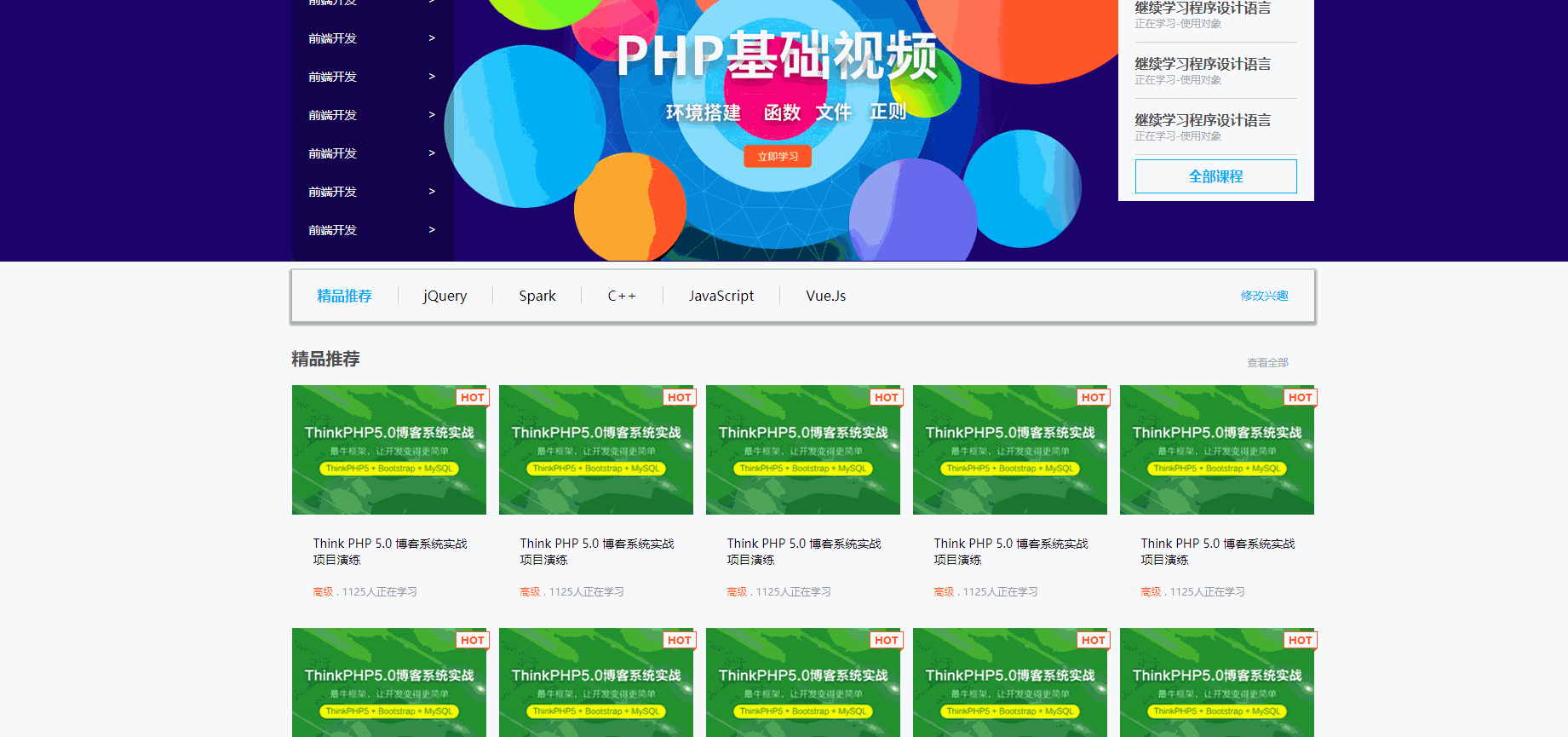
7.7 学成在线案例
参考链接










![[LitCTF 2023]ssvvgg(Steghide爆破)](https://img-blog.csdnimg.cn/7b7a02d4378d48ada2b2bfcdb2468830.png)