目录
一、模块化的概念
1.什么是模块化
2.编程领域中的模块化
二、node.js中模块的分类
三、require() 加载模块
四. 模块作用域
五、module对象
六、module.exports对象
七、exports对象
八、CommonJS规定:
九、关于包(第三方模块)
十、解决下载包的速度慢的问题
一、模块化的概念
1.什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
2.编程领域中的模块化
编程领域中的模块化,就是遵循规则把一个大文件拆成独立并互相依赖的多个小模块,代码模块化有很多好处:
- 提高了代码的可维护性
- 提高了代码的复用性
- 可以按需加载
二、node.js中模块的分类
- 自定义模块(用户自己创建的各个JS文件)
- 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、url、http 等)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
三、require() 加载模块
使用 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。具体流程如下:
// 加载自定义的模块
const user = require ('./user.js')
// 注意:在使用require加载用户自定义模块期间,可以省 .js的后缀名
const user = require ('./user')
//加载内置的http模块
const http = require ('http')
//加载第三方模块,以lodash为例
const lodash = require ('lodash')
四. 模块作用域
1. 定义:和函数作用域类似,在自定义模块中定义的变量,方法等成员,只能在当前模块内被访问,叫做模块作用域
2.好处:防止了全局变量的污染的问题
五、module对象
在每一个.js自定义模块都有一个module对象,它里面存储了和当前模块有关的信息。
console.log(module)
Module {
id: '.',
// 当前文件所在目录
path: 'C:\\Users\\41099\\Desktop\\GY-2203\\07周\\02天\\code',
// 记录了, 当前文件 导出的内容
exports: {},
// 当前文件完整的 文件名
filename: 'C:\\Users\\41099\\Desktop\\GY-2203\\07周\\02天\\code\\04_nodejs的模块化.js',
// 是否被引入
loaded: false,
// 表明当前文件 导入了 什么模块
children: [],
paths: [
'C:\\Users\\41099\\Desktop\\GY-2203\\07周\\02天\\code\\node_modules',
'C:\\Users\\41099\\Desktop\\GY-2203\\07周\\02天\\node_modules',
'C:\\Users\\41099\\Desktop\\GY-2203\\07周\\node_modules',
'C:\\Users\\41099\\Desktop\\GY-2203\\node_modules',
'C:\\Users\\41099\\Desktop\\node_modules',
'C:\\Users\\41099\\node_modules',
'C:\\Users\\node_modules',
'C:\\node_modules'
]
}六、module.exports对象
1.概念
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象。
module.exports 默认指向的是一个空的对象。
2.注意点
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准 。
七、exports对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终的结果,还是以 module.exports 指向的对象为准。
注意点: require()模块最终的指向是module.exports
为了防止混乱,建议大家不要在同一个模块中使用exports 和 module.exports
module.exports 使用的比较多 一般情况下, 使用 exports 看懂别人的代码
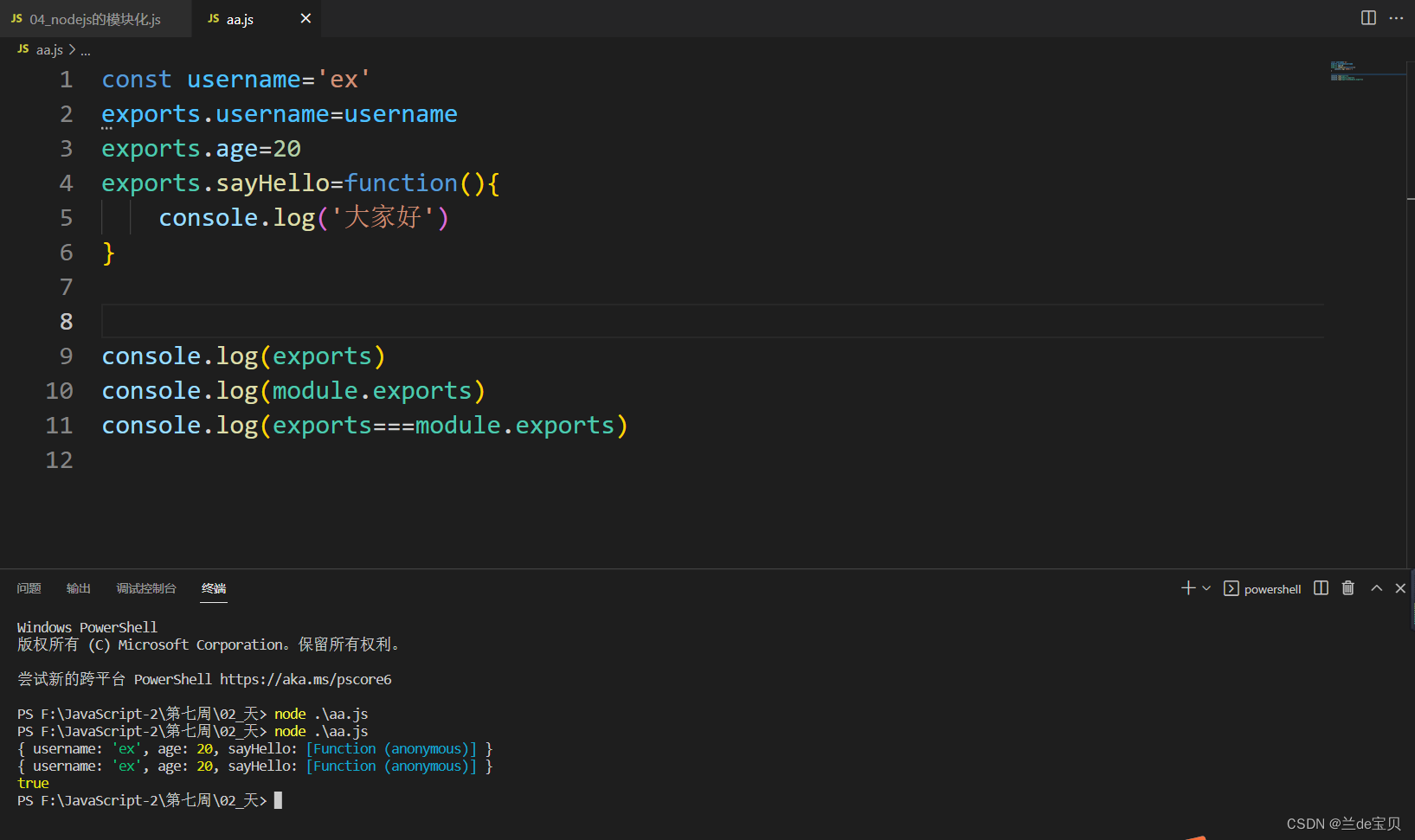
const username='ex'
exports.username=username
exports.age=20
exports.sayHello=function(){
console.log('大家好')
}
console.log(exports)
console.log(module.exports)
console.log(exports===module.exports)

八、CommonJS规定:
定义:Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖
CommonJS规定:
1.每个模块内部,module变量代表当前模块的module.exports属性,require()方法用于加载模块
2.module变量是一个对象,它的exports属性(即module.exports)是对外的接口
3.加载某个模块,其实是加载该模块的module.exports
九、关于包(第三方模块)
在项目中安装包的命令(在终端中输入命令):
npm install 包的完整名称
或
npm i 包的完整名称

初次装包完成后,在项目文件夹下多一个叫做node_modules的文件夹和package-lock.json的配置文件。
其中:
node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:不要手动修改node_modules或package-lock.json文件中的任何代码,npm包管理工具会自动维护它们。
安装指定版本的包:
默认情况下,使用npm install命令安装包的时候,会自动安装最新版本的包,如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本,例如:
npm i express@2.22.2
卸载包
可以运行npm uninstall命令,来卸载指定的包,例如:
npm uninstall express
包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package.json的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
项目的名称、版本号、描述等;项目都用到了哪些包;哪些包只在开发期间会用到;哪些包在开发和部署时都需要用到
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
注意:在项目开发中,一定要把node_modules文件夹,添加到.gitignore忽略文件中。
十、解决下载包的速度慢的问题
切换npm的下包镜像源
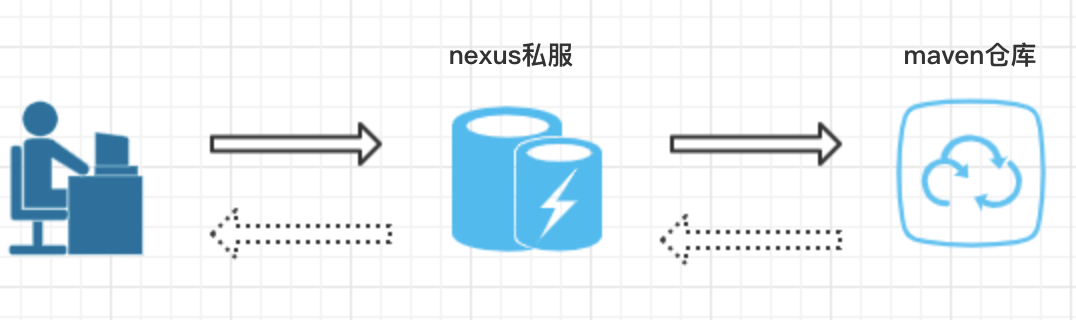
下包的镜像源指的就是下包的服务器地址
//查看当前的下包镜像源
npm config get registry
//将下包的镜像源切换为淘宝镜像源,等号两边不能有空格
npm config set registry=https://registry.npm.taobao.org/
//检查镜像源是否下载成功
npm config get registry为了更方便的切换下包的镜像源,可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
//通过npm包管理器,将nrm安装为全局可用的工具
npm i nrm -g
//查看所有可用的镜像源
nrm ls
//将下包的镜像源铁环为淘宝镜像
nrm use taobao