一 、介绍
通过上一篇databinding接入,我们已大概了解到databinding接入的流程和数据的简单绑定。
如果你刚看这边,并不了解databinding的使用,可以查看:Android databinding的接入使用与详解(一)
Activity和fragment的数据绑定相对比较简单一些,在Android开发中recycleview使用频率也比较高。关于recycleview的数据绑定,接下来会做一个简单的介绍
二、Recycleview数据绑定
recycleview的数据绑定分为recycleview和adapter
1.RecycleView
recycleview的view正常在布局中设置,如果你想要databind来初始化,按databind的布局设置即可。data节点可以不写
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycleview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</layout>这样就就会生成对应的文件。
class DataBindRecycleViewActivity : BaseActivity() {
lateinit var databind: LayoutRecycleviewBinding;
lateinit var adapter: MyAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
databind = DataBindingUtil.setContentView(this, R.layout.layout_recycleview)
var manager = LinearLayoutManager(this)
manager.orientation = LinearLayoutManager.VERTICAL
databind.recycleview.layoutManager = manager
adapter = MyAdapter(getData(), this);
databind.recycleview.adapter = adapter
adapter.notifyDataSetChanged()
databind.recycleview.invalidate()
databind.btnSubmit.setOnClickListener {
toast("当前数据量:${databind.recycleview.childCount}")
}
}
fun getData(): List<*> {
var list = ArrayList<People>()
for (i in 0 until 100) {
var people = People()
people.name = "我是第${i}"
list.add(people)
}
return list
}
}2、adapter的databind处理
adapter核心在于如下几个地方
ViewHolder继承
onCreateViewHolder
onBindViewHolder
接下来我们会分解一下这些区域
1.onCreateViewHolder
view的创建和fragment/Actvity不一样,这边的view创建是DataBindingUtil.inflate
public static <T extends ViewDataBinding> T inflate(@NonNull LayoutInflater inflater,
int layoutId, @Nullable ViewGroup parent, boolean attachToParent)实战如下:
var databind = DataBindingUtil.inflate<LayoutItemTextDatabindBinding>(
LayoutInflater.from(context),
R.layout.layout_item_text_databind,
parent,
false
)
var viewholder = ViewHolder(databind);
return viewholder2.ViewHolder继承
创建完view,这时候需要初始化view。
1.非databind创建
非databind直接继承RecyclerView.ViewHolder,然后通过构造器的itemview来初始化
inner class ViewHolder(var root: View) :
RecyclerView.ViewHolder(root) {
var text = root.findViewById(R.id.text_title) as TextView
}2.databind完成ViewHolder的初始化
由于onCreateViewHolder中已完成了 databind常见,所以,view也同时完成了初始化
inner class ViewHolder(var dtabind: LayoutItemTextDatabindBinding) :
RecyclerView.ViewHolder(dtabind.root) {
fun getDataBind(): LayoutItemTextDatabindBinding {
return dtabind;
}
}只需要将dataind.root传递给ViewHolder即可。无须再去初始化
3、onBindViewHolder数据绑定
数据绑定依旧在onBindViewHolder中进行。在绑定数据这边有两种
1、如果你是通过databind来完成,并且layout布局中已映射好,那我们只需要更新数据源即可。
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
// TODO("Not yet implemented")
holder.dtabind.item =getItemObject(position)
}注意:如果采取映射,并且view中已绑定了,那我们在onBindViewHolder中不要再通过代码去设置,这样会导致recycleview不滑动,view虽然绘制,但是databind默认加载是空数据,这样就会导致是空白,只有滑动可见后,通过我们手动设置的数据取填充
错误写法:
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
// TODO("Not yet implemented")
holder.dtabind.textTitle.text=getItemValue(position)
}
所以,如果你采取了databind,要去设置数据源,否则会有异常显示。
完整的Adapter如下:
package com.example.wiik.testdemo.databinding.recycleview
import android.content.Context
import android.view.LayoutInflater
import android.view.ViewGroup
import android.widget.TextView
import androidx.databinding.DataBindingUtil
import androidx.databinding.ViewDataBinding
import androidx.recyclerview.widget.RecyclerView
import com.example.wiik.testdemo.R
import com.example.wiik.testdemo.databinding.LayoutItemTextDatabindBinding
import com.example.wiik.testdemo.databinding.data.People
class MyAdapter(var list: List<*>, var context: Context) :
RecyclerView.Adapter<MyAdapter.ViewHolder>() {
override fun getItemCount(): Int {
// TODO("Not yet implemented")
return if (list == null) 0 else list.size
}
fun getItemValue(position: Int): String {
var item = list?.get(position) as People
return item.name
}
fun getItemObject(position: Int): People {
var item = list?.get(position) as People
return item
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
// TODO("Not yet implemented")
var databind = DataBindingUtil.inflate<LayoutItemTextDatabindBinding>(
LayoutInflater.from(context),
R.layout.layout_item_text_databind,
parent,
false
)
var viewholder = ViewHolder(databind);
return viewholder
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
// TODO("Not yet implemented")
holder.dtabind.item =getItemObject(position)
}
inner class ViewHolder(var dtabind: LayoutItemTextDatabindBinding) :
RecyclerView.ViewHolder(dtabind.root) {
fun getDataBind(): LayoutItemTextDatabindBinding {
return dtabind;
}
}
}XML布局如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<import type="com.example.wiik.testdemo.databinding.data.People" />
<variable
name="item"
type="People" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/text_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18dp"
android:text="@{item.name}"
android:textColor="@color/black"
/>
</LinearLayout>
</layout>数据源Bean:
class People : BaseObservable() {
@get:Bindable
var head = ""
set(head) {
field = head
notifyPropertyChanged(BR.head)
}
@get:Bindable
var address: String = ""
set(value) {
field = value
notifyPropertyChanged(BR.address)
}
@get:Bindable
var name: String = ""
set(value) {
field = value
notifyPropertyChanged(BR.name)
}
@get:Bindable
var age: Int = 0
set(value) {
field = value
notifyPropertyChanged(BR.age)
}
}四、数据源的介绍
databind的数据源涉及到数据绑定,比如我这边使用了双向绑定,也就是说如果view的发送改变,bean对象数据也会发生改变
BaseObservable + @Bindable + notifyPropertyChanged()
1、BaseObservable :
当数据发生变化,会通知更新view
2、Bindable:
在get方法修饰,用于双方绑定,该注解用于标记实体类中的get方法或“is”开头的方法,会通过Bindable在BR中生成对应的fieldId(Int 型),如果未绑定,将无法生成,生成后便于
notifyPropertyChanged(BR.myname)更新,更新的机制是根据BR中id的记录
@get:Bindable
var myname = ""
set(value) {
field=value
notifyPropertyChanged(BR.myname)
}3、notifyPropertyChanged(BR+id):
当更新数据时,会更新BR下的id字段这个方法一般在set方法中使用
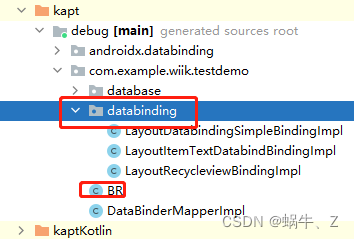
BR和其他文件生成如下,这边生成和AIDL的以及room数据库一样










![[附源码]计算机毕业设计springboot小型银行管理系统](https://img-blog.csdnimg.cn/2276d17ac8374f3f9b8e4daa06228f32.png)