大家好,这里是建模助手,今天给大家讲一讲怎么创建轴网标高。
标高用来定义楼层层高以及生成平面视图,轴网用于为构件定位,在Revit中轴网确定了一个不可见的工作平面,轴网编号以及标高符号样式均可定制修改。目前,软件可以绘制弧形和直线轴网,不支持折线轴网。
一、使用Revit创建轴网标高
(1)标高
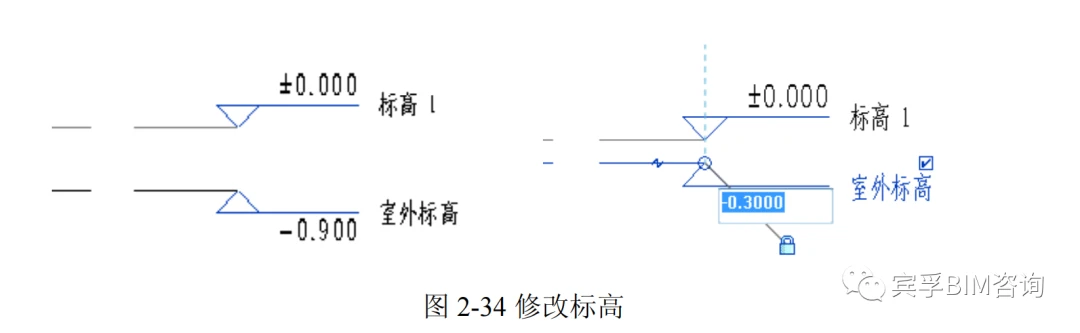
①绘制标高进入任意立面视图,通常样板中会有预设标高,如需修改现有标高高度,单击标高符号上方或下方表示的数值,单击后该数字变为可输入即可进行修改。如下图所示,“室外标高”由“-0.900”修改为“-0.300”。需要注意的是,标高单位通常设置单位为“m”。同时,标高名称和样式可以通过修改标高标头族文件来设定。

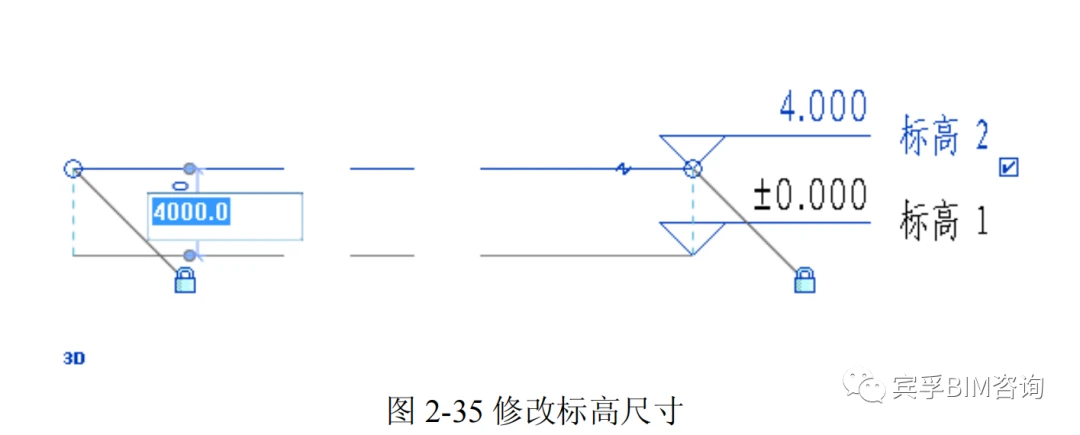
除上述方法外,还可以单击选择标高2,这时在标高1与标高2之间会显示一条蓝色临时尺寸标注,同时标高标头名称及标高值都变成蓝色显示,单击蓝色显示文字、标注等即可编辑修改。在蓝色临时尺寸标注值上单击激活文本框,重新输入新的数值并回车,即完成标高高度的调整。要注意,此时标高高度距离的单位为“mm”,如图所示。

绘制添加标高:
单击“建筑”选项卡→“基准”面板→“标高”命令,移动光标到视图中“标高2”左侧标头上方,当出现标头对齐虚线时,单击鼠标左键捕捉标高起点。从左向右移动光标到“标高2”右侧标头上方,当出现标头对齐虚线时,再次单击鼠标左键捕捉标高终点,创建“标高3”。在绘制标高期间不必考虑标高尺寸,绘制完成后可以用与“标高2”相同的方法修改调整其间隔,标高名称按照标高1、2、3……自动排序。
※注:标高名称的自动排序是按照名称的最后一个字母排序,并且软件不能识别中文的一、二、三……等汉字排序方式。所以如果项目需要,只能单独修改标高名称为一层、二层等汉字名称。当不勾选“创建平面视图”复选框时绘制标高为参照标高,不会在项目浏览器里自动添加“楼层平面”视图和“天花板平面”视图。如果需要在项目浏览器中添加平面视图,可以单击“视图”选项卡下“创建”面板中“平面视图”选择对应的平面生成视图。
复制、阵列标高
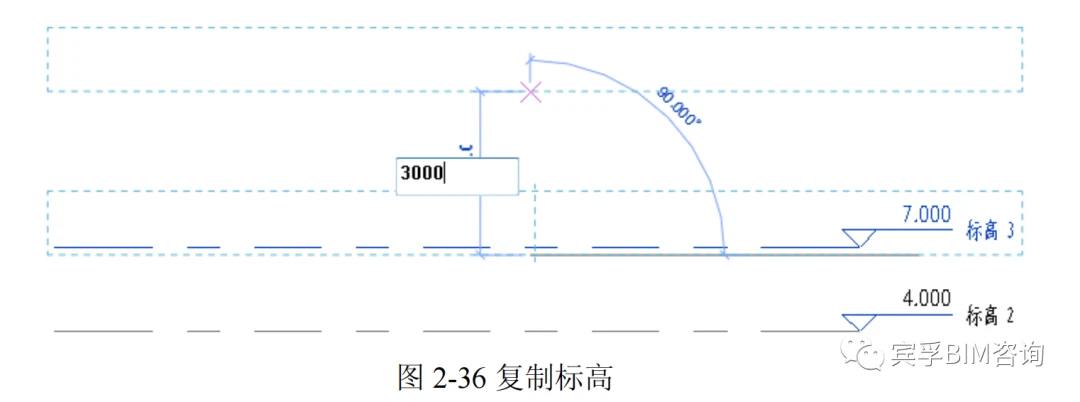
选择一层标高,自动激活“修改标高”选项卡,单击“修改”面板下的“复制”或“阵列”命令,可以快速生成所需标高。选择“标高2”,单击功能区“复制”工具,勾选“约束”“多个”选项,光标回到绘图区域,在标高2上单击,并向上移动,此时可直接在键盘输入新标高与被复制标高间距数值如“3000”,单位为mm,输入后回车,完成一个标高的复制,由于勾选了“多个”可继续输入下一标高间距,而无需再次选择标高并激活“复制”工具,如图所示。

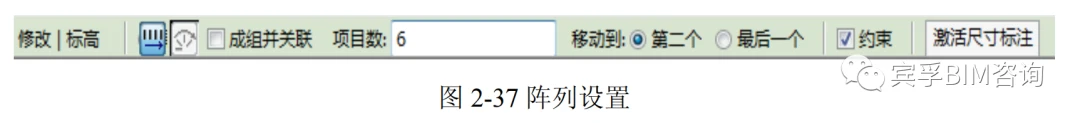
用“阵列”的方式绘制标高,可一次绘制多个间距相等的标高,此种方法适用于多层或高层建筑。选择一现有标高,光标移到功能区单击“阵列”工具,显示出设置选项栏,取消勾选“成组并关联”,输入项目数按需要任意,假设为“6”即生成包含被阵列对象在内的共6个标高,为保证正交,可以勾选“约束”选项以保证正交,如图所示。

设置完选项栏后,单击所需阵列标高,向上移动,键盘输入标高间距“3000”,按回车,将自动生成包含原有标高在内的六个标高。
②编辑标高
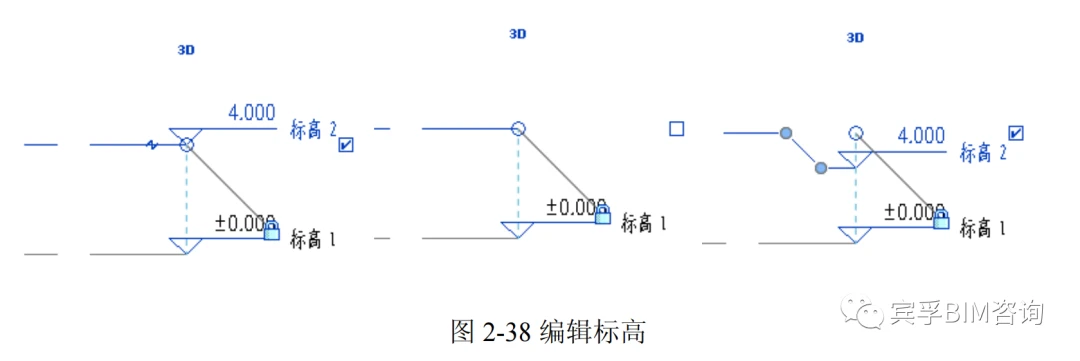
选择任意一根标高线,会显示临时尺寸,一些控制符号和复选框,可以编辑其尺寸值、单击拖拽控制符号可整体或单独调整标高标头位置、控制标头隐藏或显示、标头偏移等操作。如何操作以及2D和3D显示模式的不同作用详见轴网部分相关内容。选择标高线,鼠标点击标头外侧方框,即可关闭/打开编号显示。单击标头附近的折线符号,偏移标头,鼠标按住蓝色“拖拽点”调整标头,如图所示。

(2)轴网
一般来说,在绘制项目时,先进行标高的绘制然后再绘制轴网,以保证标高和轴网都能够相交,轴网在每一个标高的平面视图均可见。
①绘制轴网
单击“建筑”选项卡→“基准”面板→“轴网”命令,移动光标到视图中单击鼠标左键捕捉一点作为轴线起点。然后从下向上垂直移动光标一段距离后,再次单击鼠标左键捕捉轴线终点创建第一条垂直轴线。绘制的第一根纵轴的编号为1,后续轴号按2、3……自动排序。水平轴网创建方法与上述相同,单击选项卡“建筑”→“轴网”命令,移动光标到视图中1号轴线标头左上方位置单击鼠标左键捕捉一点作为轴线起点。然后从左向右水平移动光标一段距离后,再次单击鼠标左键捕捉轴线终点创建第一条水平轴线。将绘制第一根横轴编号改为“A”,后续编号将按照 B、C……自动排序。软件不能自动排除“I”和“O”字母作为轴网编号,需手动排除。
※注:可调用 CAD 图纸作为底图,利用拾取命令生成轴网,轴网只需要在任意平面视图绘制,其他标高视图均可见。
②复制、阵列、镜像轴网
选择一根轴线,点击工具栏中的“复制”、“阵列”或“镜像”命令,可以快速生成所需的轴线,轴号自动排序。
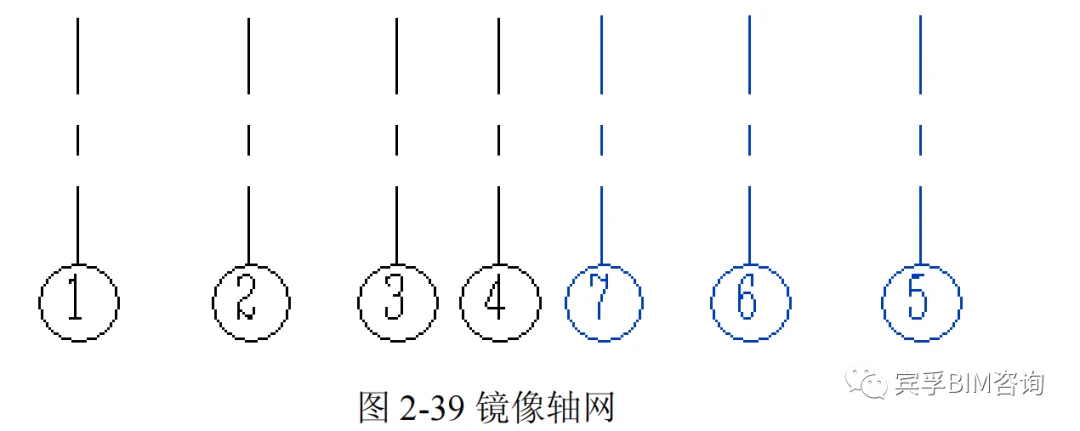
※注:如下图所示,1-3轴线以轴线4为中心镜像同样可以生成5-7轴线,但镜像后7-5轴线的顺序将发生颠倒,即轴线7将在最左侧,5号轴线将在最右侧,因为在对多个轴线进行复制或镜像时,Revit默认以复制原对象的绘制顺序进行排序,因此绘制轴网时不建议使用镜像的方式。

※注:选择不同命令时选项栏会出现不同选项,如“复制”“多个”“约束”等。阵列时注意关闭“成组并关联”选项。因为轴网成组后修改将会相互关联,影响其他轴网的控制。
③编辑轴网
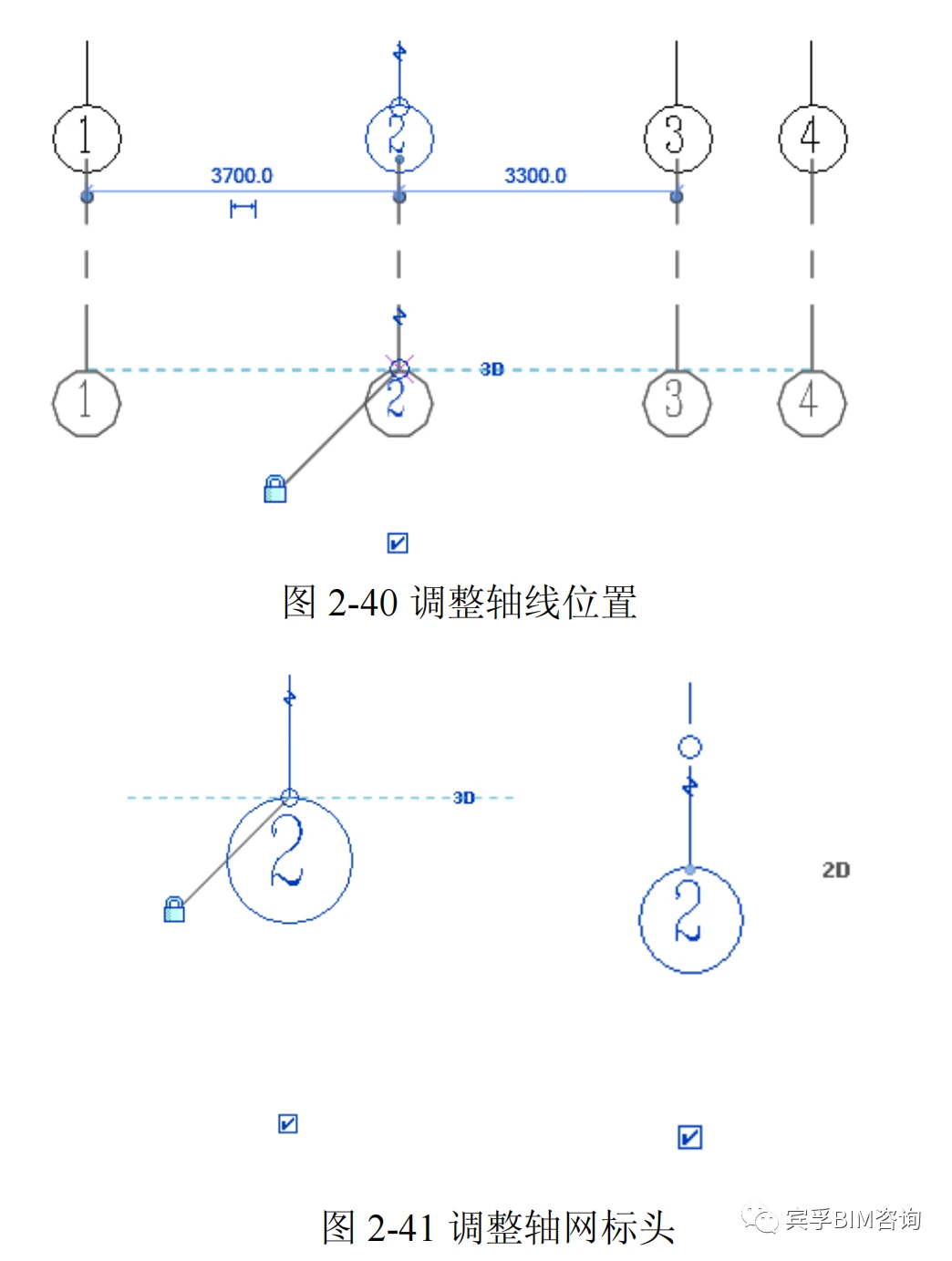
调整轴线位置:选择任意一根轴网线,会出现蓝色的临时尺寸标注,鼠标点击尺寸即可修改,调整轴网位置。
④调整轴网标头
调整轴号位置:选择任意一根轴网线,所有对齐轴线的端点位置会出现一条对齐虚线,鼠标拖拽轴线端点,所有轴线端点同步移动。如果想只移动单根轴线的端点,则先打开对齐锁定,再拖拽轴线端点。如果轴线状态为3D,则所有平行视图里的轴线端点同步联动。单击切换为2D则只改变当前视图的轴线端点位置,如图所示。

轴号偏移:如上图所示,单击标头附近的折线符号,偏移轴号,鼠标按住蓝色拖拽点调整轴号位置。偏移后想要恢复原来状态,按住蓝色拖拽点到直线上松开鼠标即可。
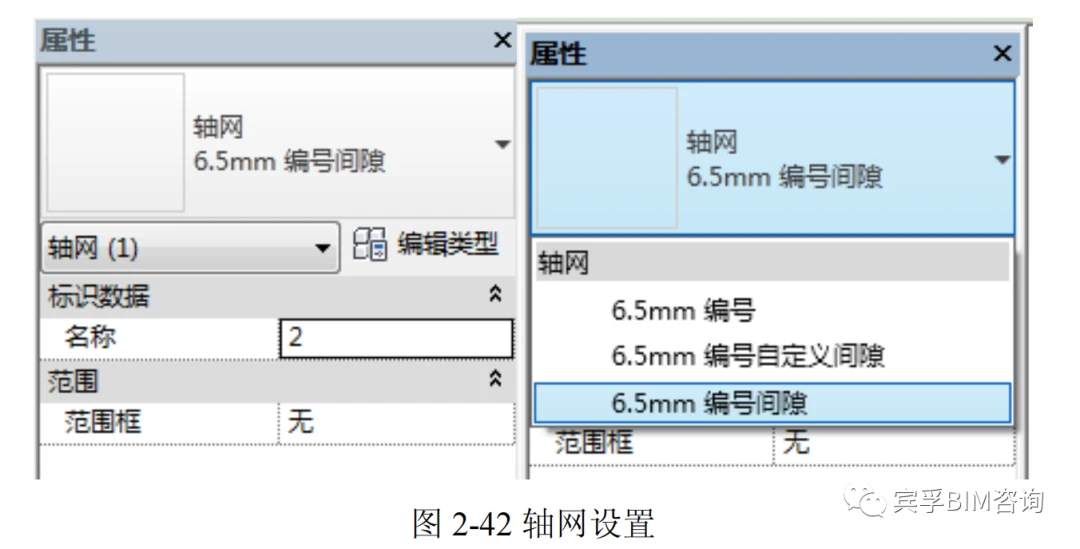
轴网属性设置:选择轴线,属性栏自动出现轴网属性,如下图所示。

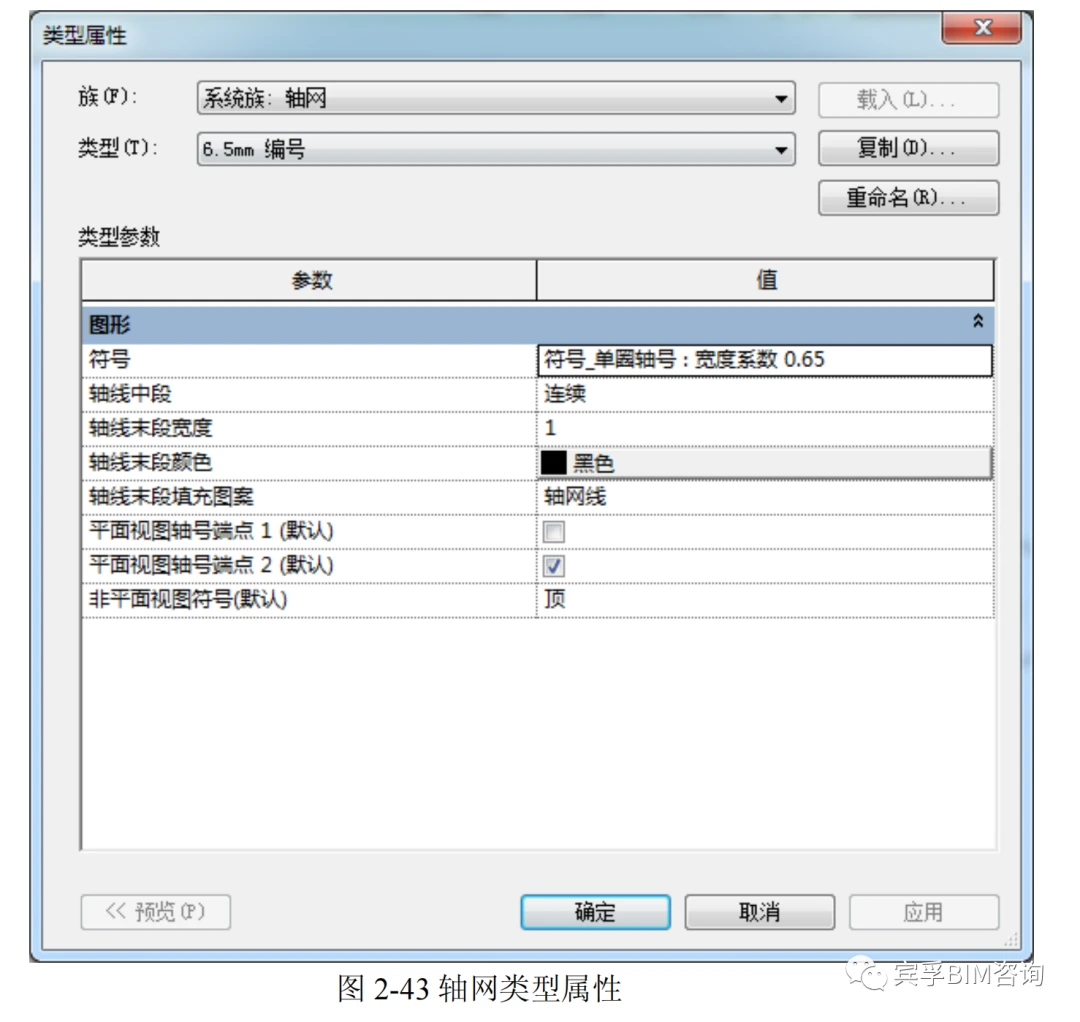
点击轴网,出现各种轴线类型,可以进行选择。单击“编辑类型”可以对轴网的线型、颜色,轴号显示等进行修改。此方法可以控制修改所有轴网,如果只修改一根轴线,需选择所修改的轴线复制该类型后进行修改,如下图所示。

二、使用插件进行轴网标注
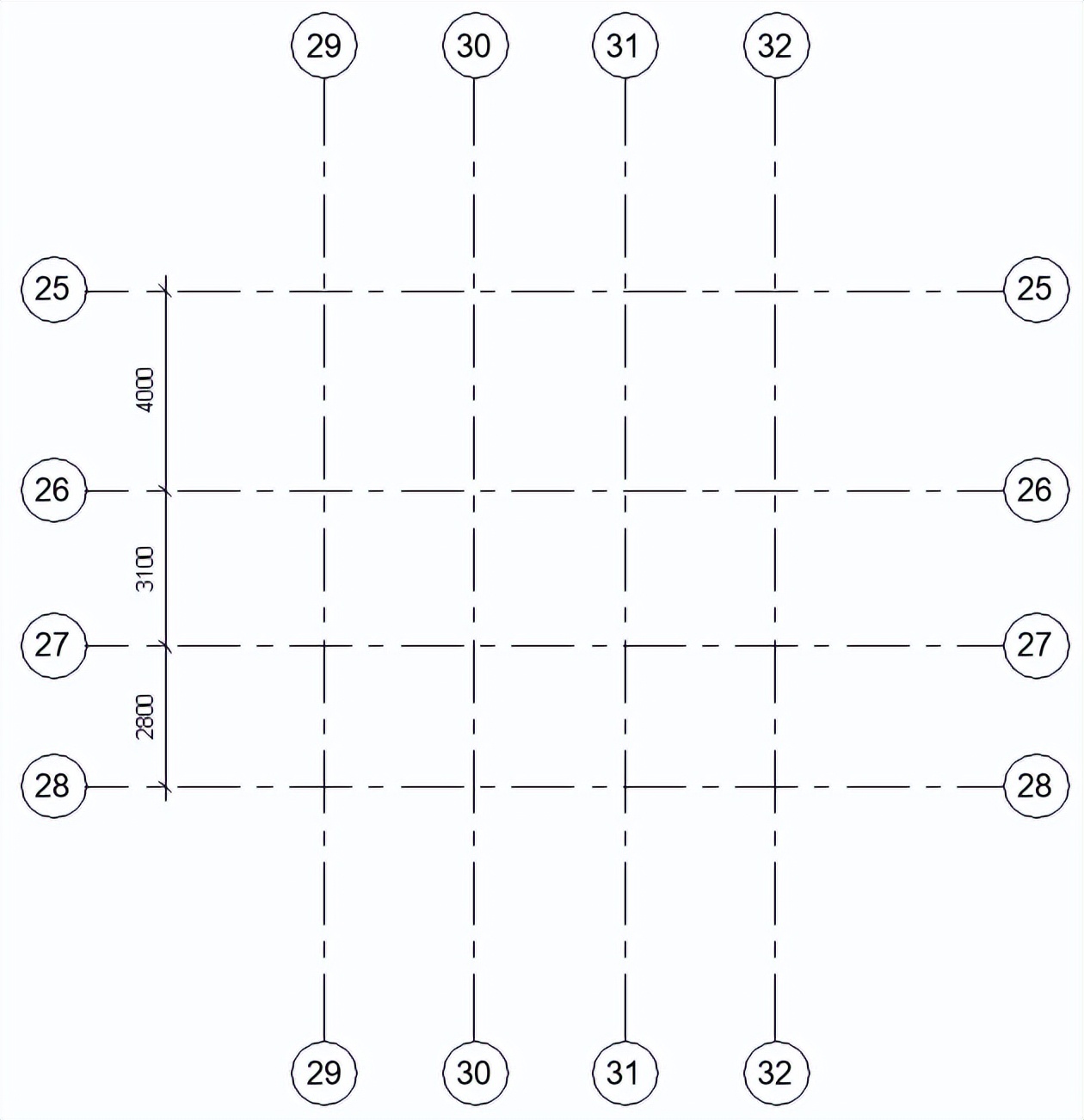
除了以上的方法,也可以借助建模插件加快轴网标注的时间,比如使用建模助手的【出图模块】的【轴网距离标注】功能,可以一键标注轴网距离、标高距离,从而提升工作效率。
-
选择【轴网距离标注】功能。
-
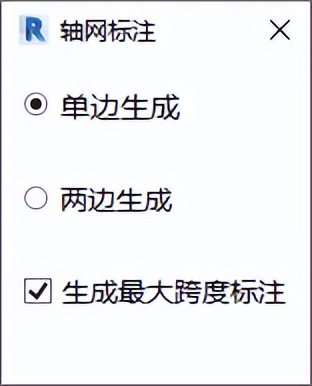
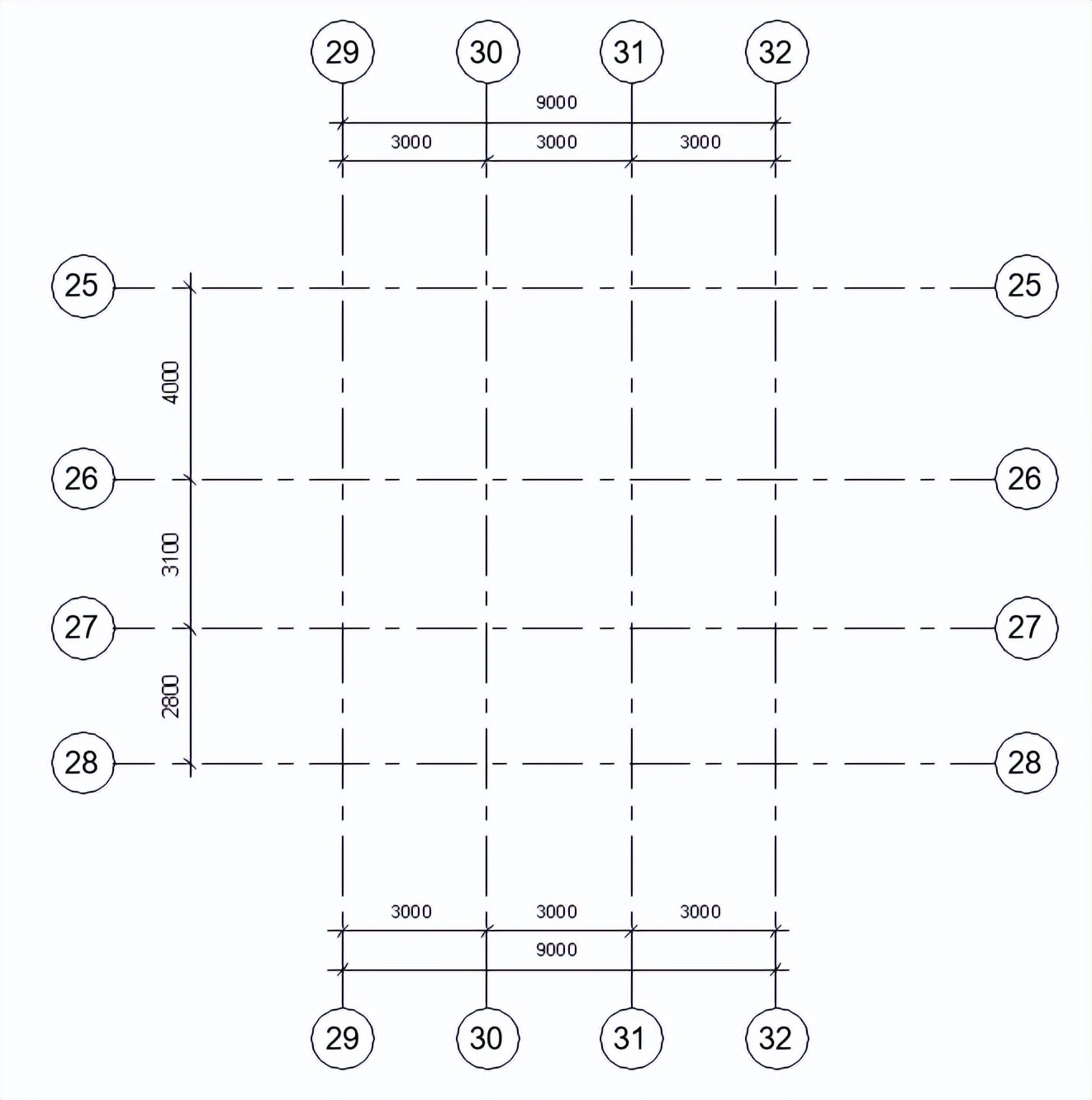
【单边生成】和【两边生成】。

【单边生成】———不勾选生成最大跨度标注。

【两边生成】———勾选生成最大跨度标注。

BIM建模助手除了【出图】模块,还有精装、土建、机电、综合、施工、族库、有求必应等八大模块
地址:https://www.zhbim.com/?source=csdn