
学习官网文档:开始 | Vuex (vuejs.org)
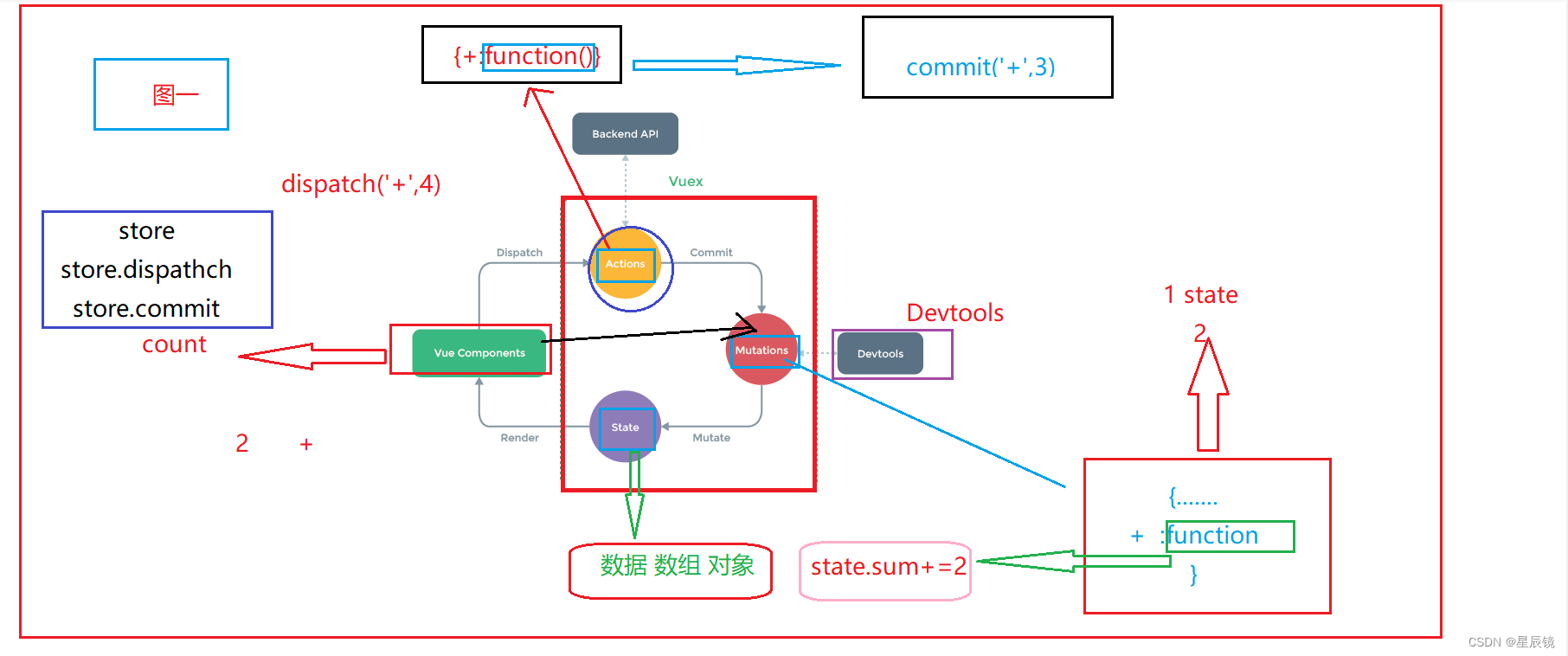
第一部分:查图观色思考为什么?下面的一张图中的数据如何实现组件与组件之间的数据共享呢?

如何去实现下面的方案呢能让数据得到共享


这一张图告诉你们答案

这样如何实现组件与组件之间的通信呀
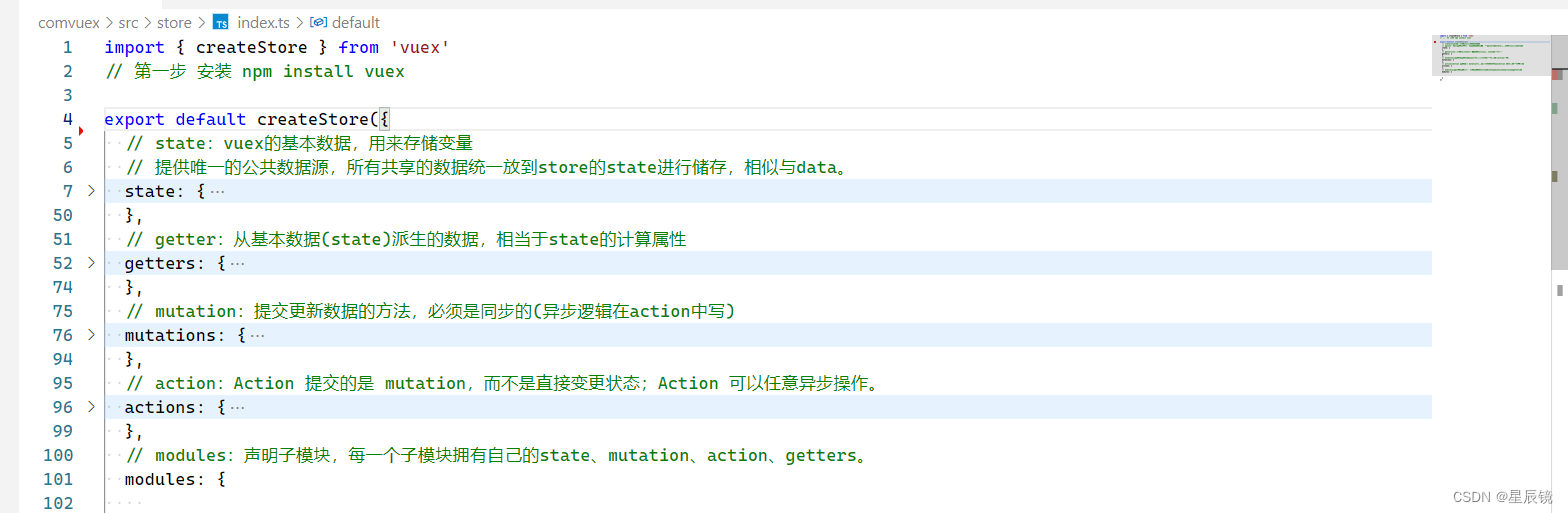
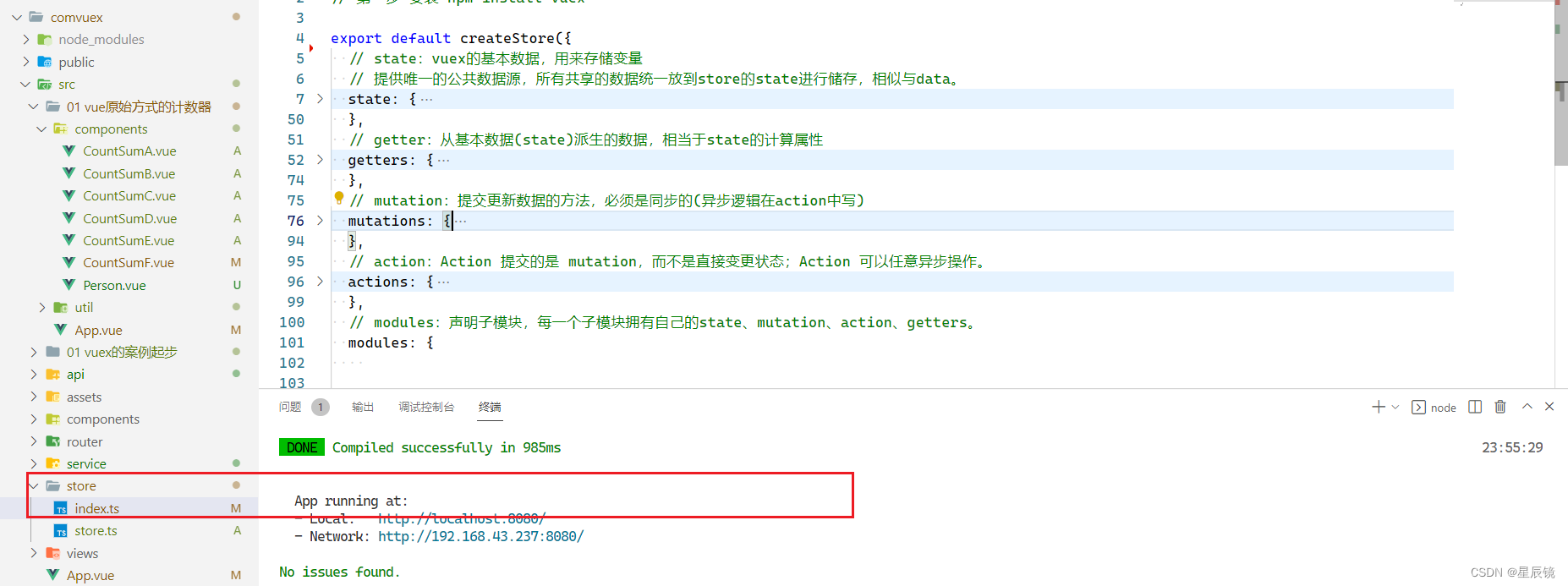
Vuex五个核心的基本概念:
1. state 首先我们需要弄清楚的是state的功能,我们前面提到state是用来放置我们所有状态的属性。在Vuex中提出了单一状态树的概念,也就是单一数据源的意思。意思就是我们全局只有一个store实例,也就是是我们只有一个管家的角色,这样一来统一了数据源,不会造成一些不必要的冲突。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
2. Getters的使用这里的getters实际上类似于我们组件中的计算属性,通常用于返回我们某个状态改变后的状态。并且我们定义的getters函数可以包含一个state的参数,这个参数的含义就是我们的store下的state状态
3 Mutation 通过文中一开始贴的图我们看出Vuex的store中状态更新的唯一方式就是通过提交Mutation的方式来进行,因为我么这里需要DevTools进行追踪我们状态的更新情况。因此我们可以知道Mutation常常用于操作变更状态数据。
4. Action经过文上对Mutaion同步函数的介绍你是否对Action有一定的理解,对,就是Vuex为我们专门用于异步耗时操作的一个环节。之后再取将我们数据提交到Mutation。Action中的函数是可以有两个参数的,一个是context,一个是我们的payload,payload参数和Mutation的参数使用是一样的。其中context是指上下文,代表了我们的store对象。
5 Moudle Module是模块的意思, 为什么在Vuex中我们要使用模块呢? Vue使用单一状态树,那么也意味着很多状态都会交给Vuex来管理。当应用变得非常复杂时,store对象就有可能变得相当臃肿.为了解决这个问题, Vuex允许我们将store分割成模块(Module), 而每个模块拥有自己的state、mutation、action、get

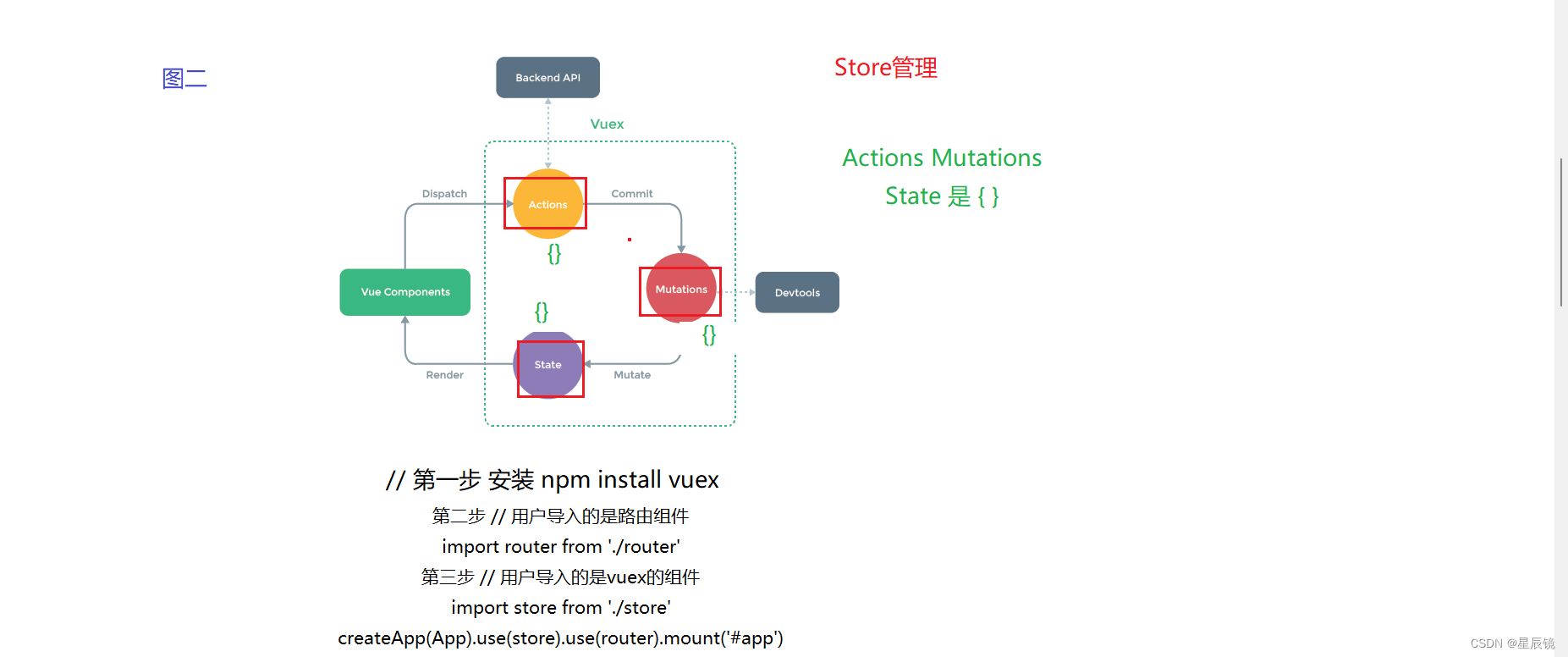
下载vuex: npm install vuex
在主文件中导入 main.js文件中配置内容
import { createApp } from 'vue'
// import App from './App.vue'
// import App from './01 vuex的案例起步/App.vue'
import App from './01 vue原始方式的计数器/App.vue'
// import App from './02 pinia的基本的使用/App.vue'
// 用户导入的是路由组件 默认index
import router from './router'
// 用户导入的是vuex的组件
import store from './store'
createApp(App).use(store).use(router).mount('#app')










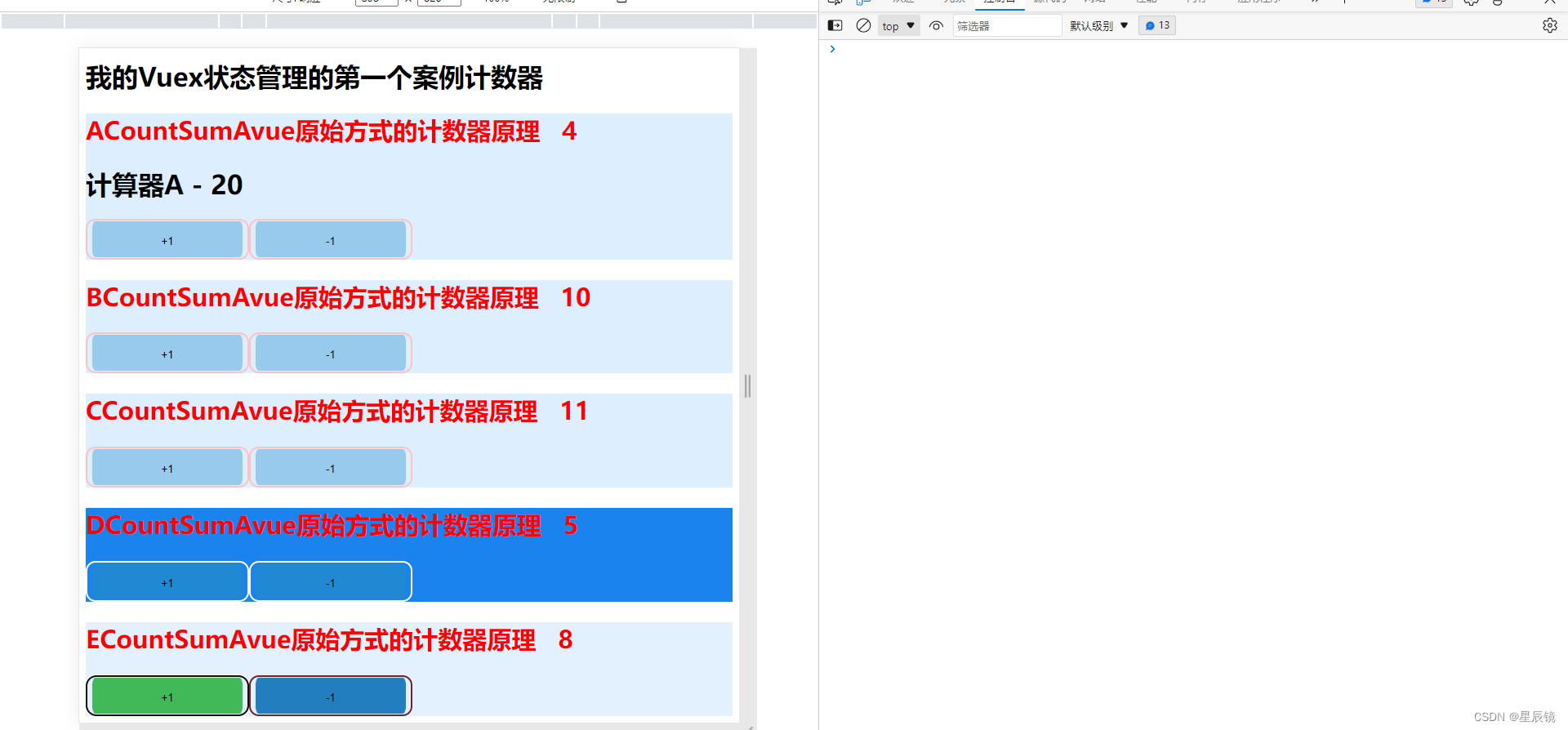
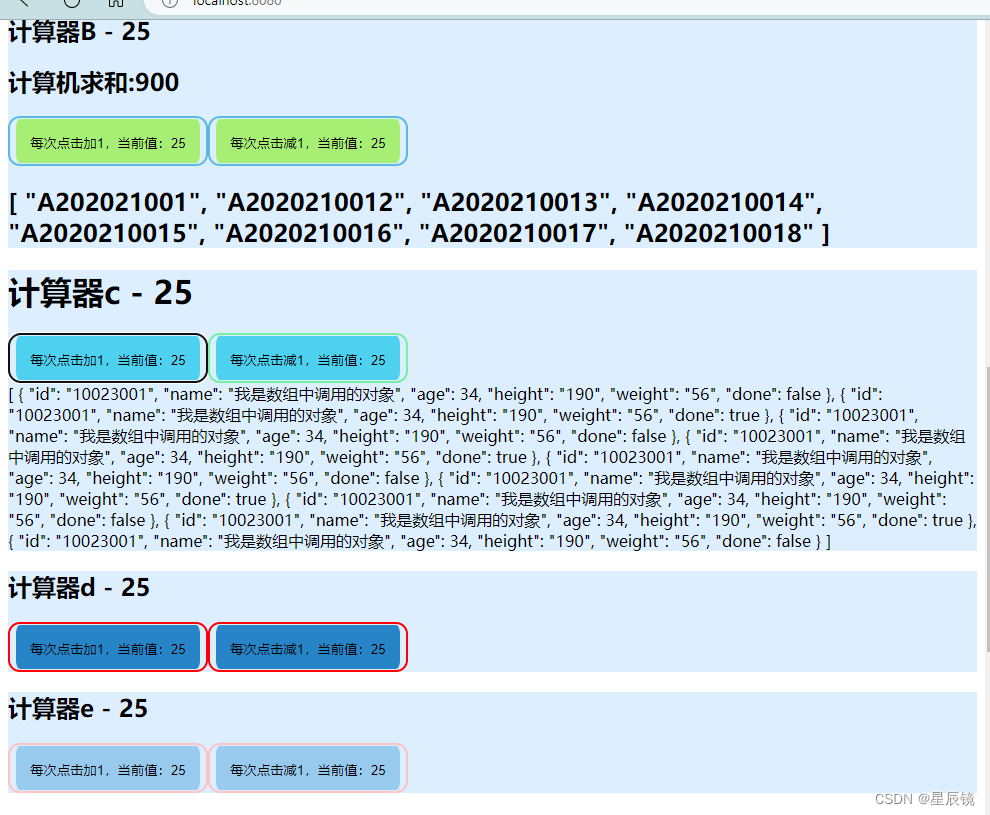
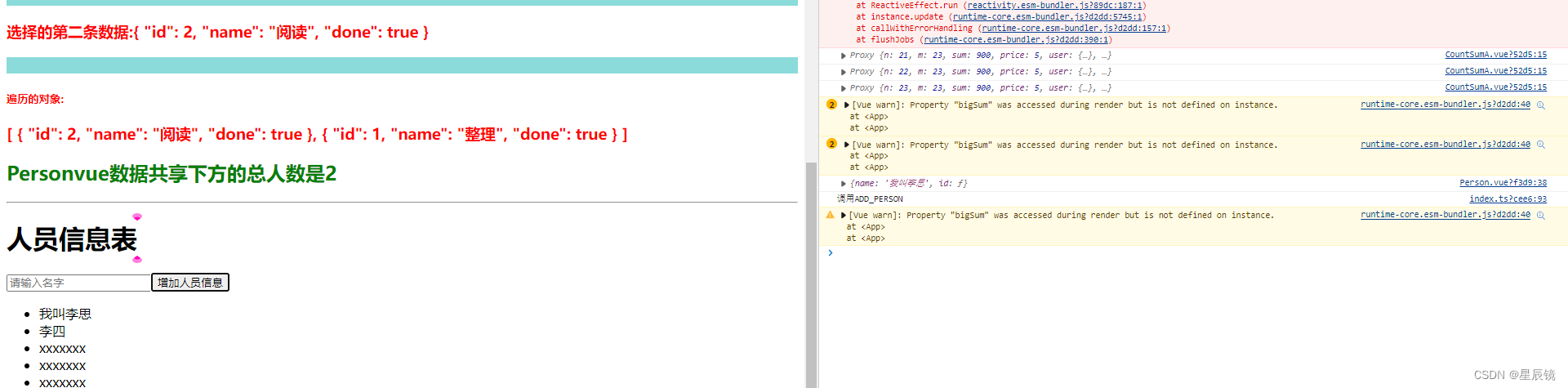
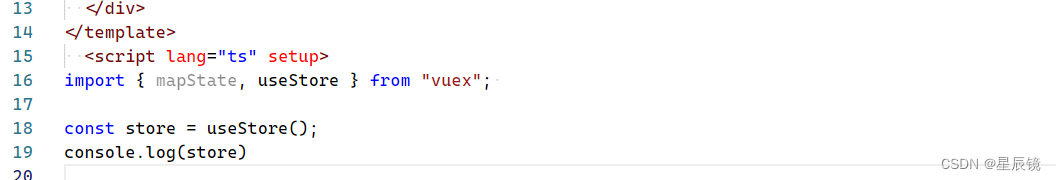
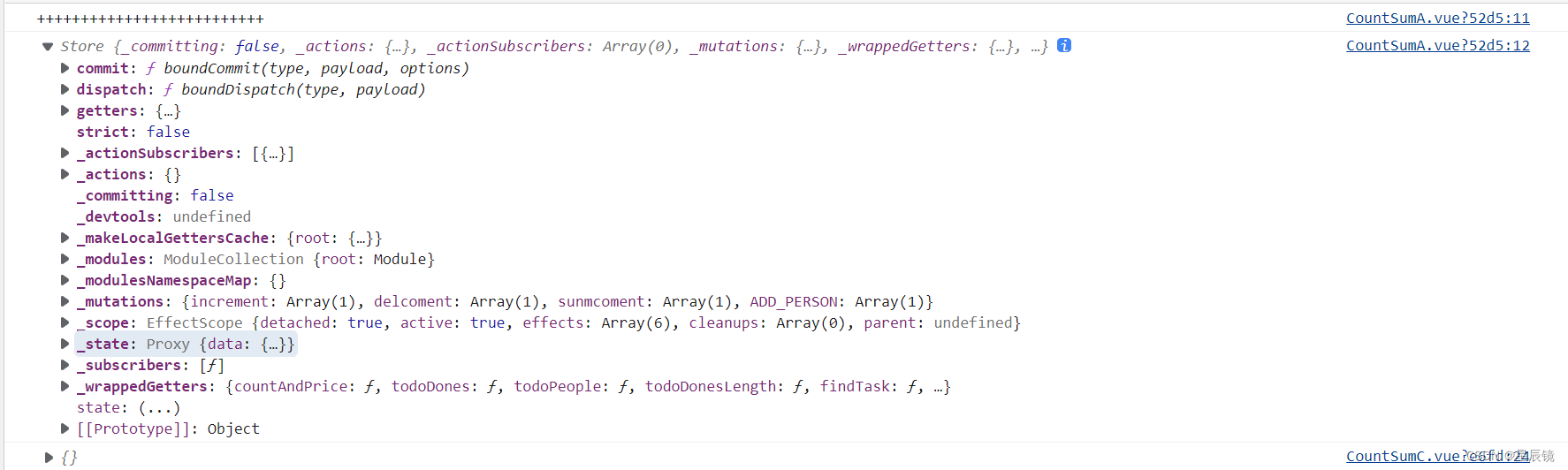
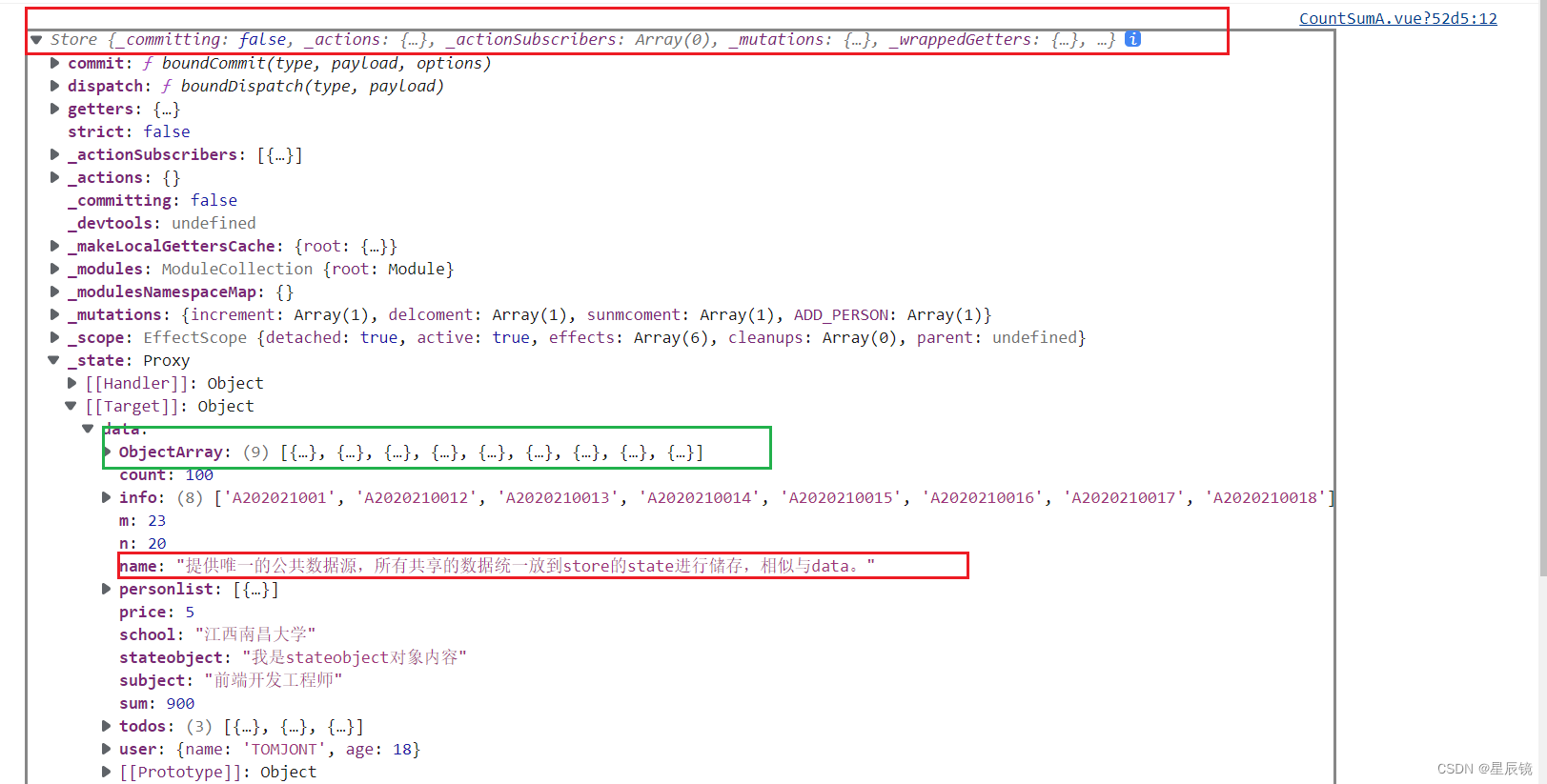
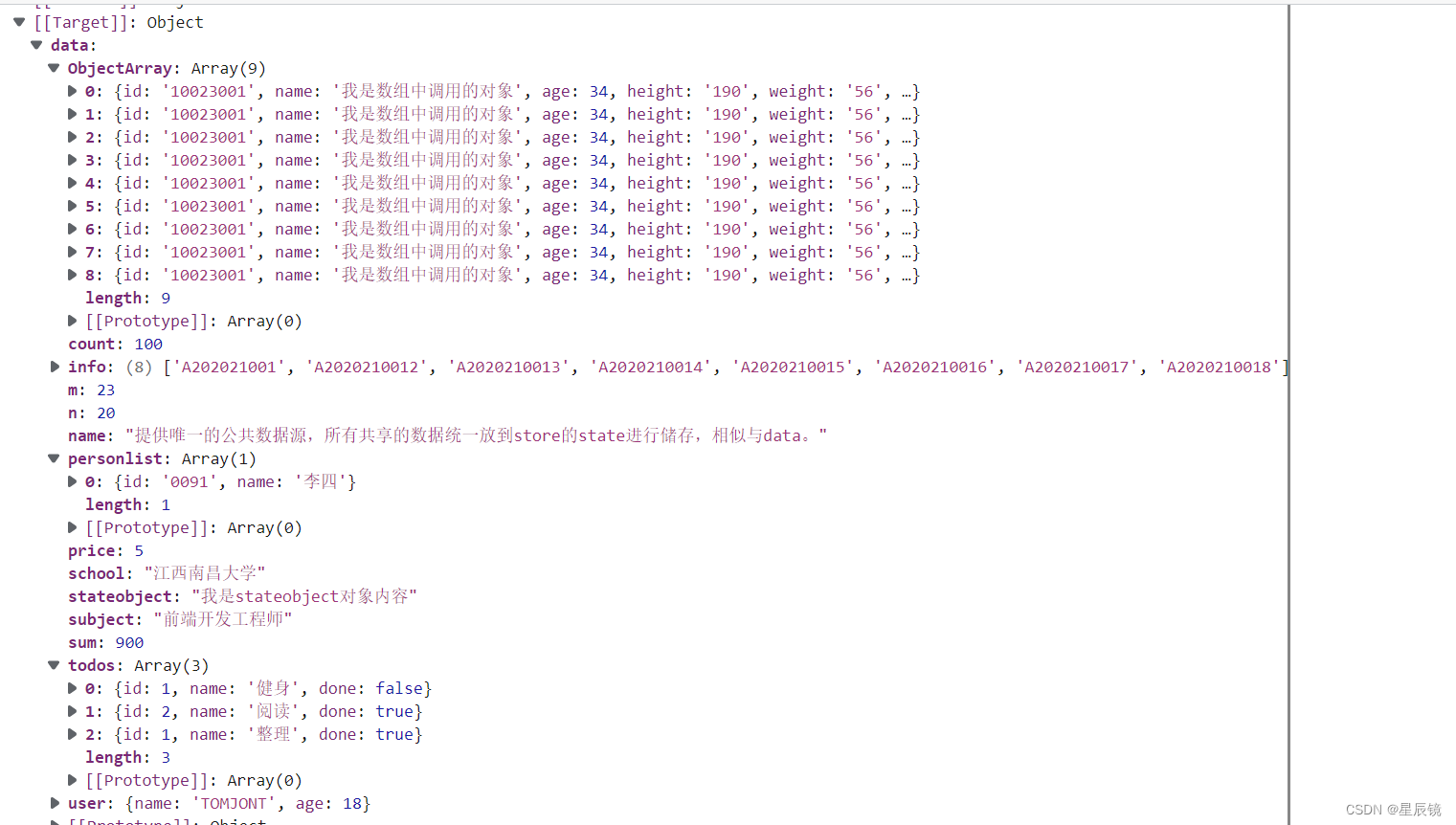
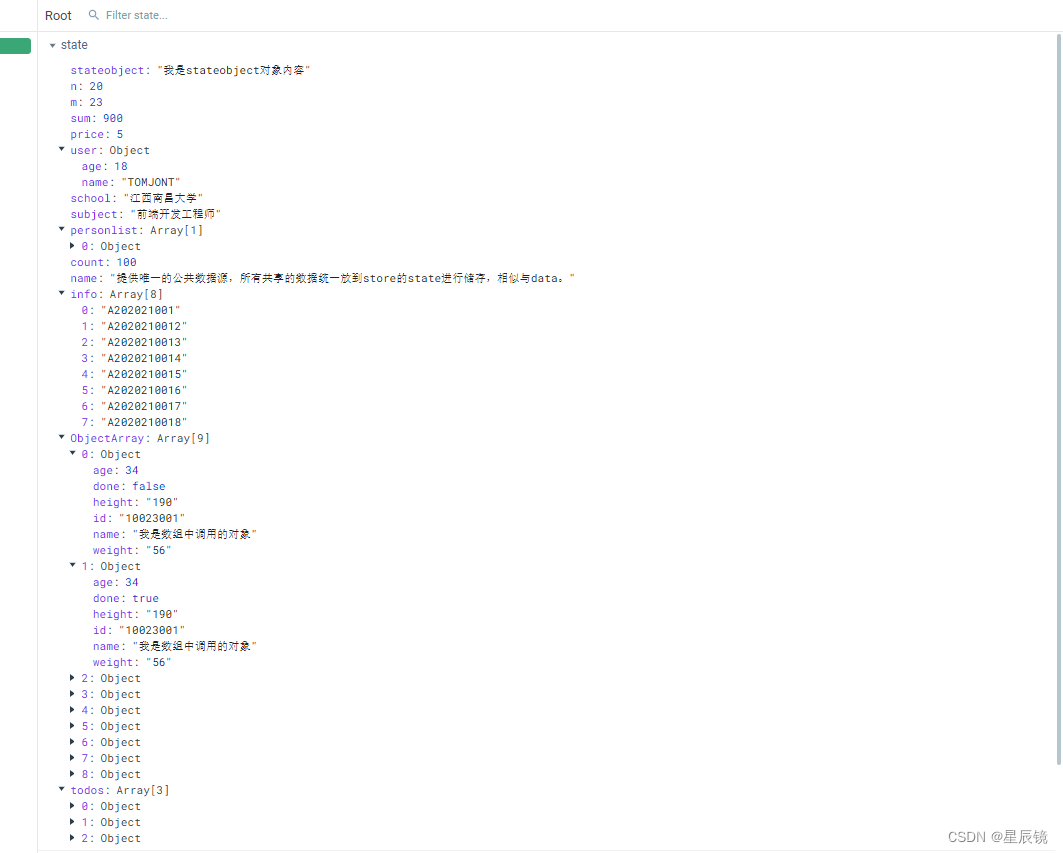
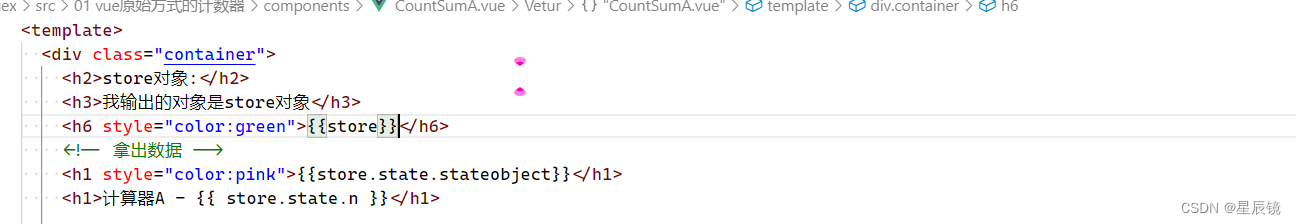
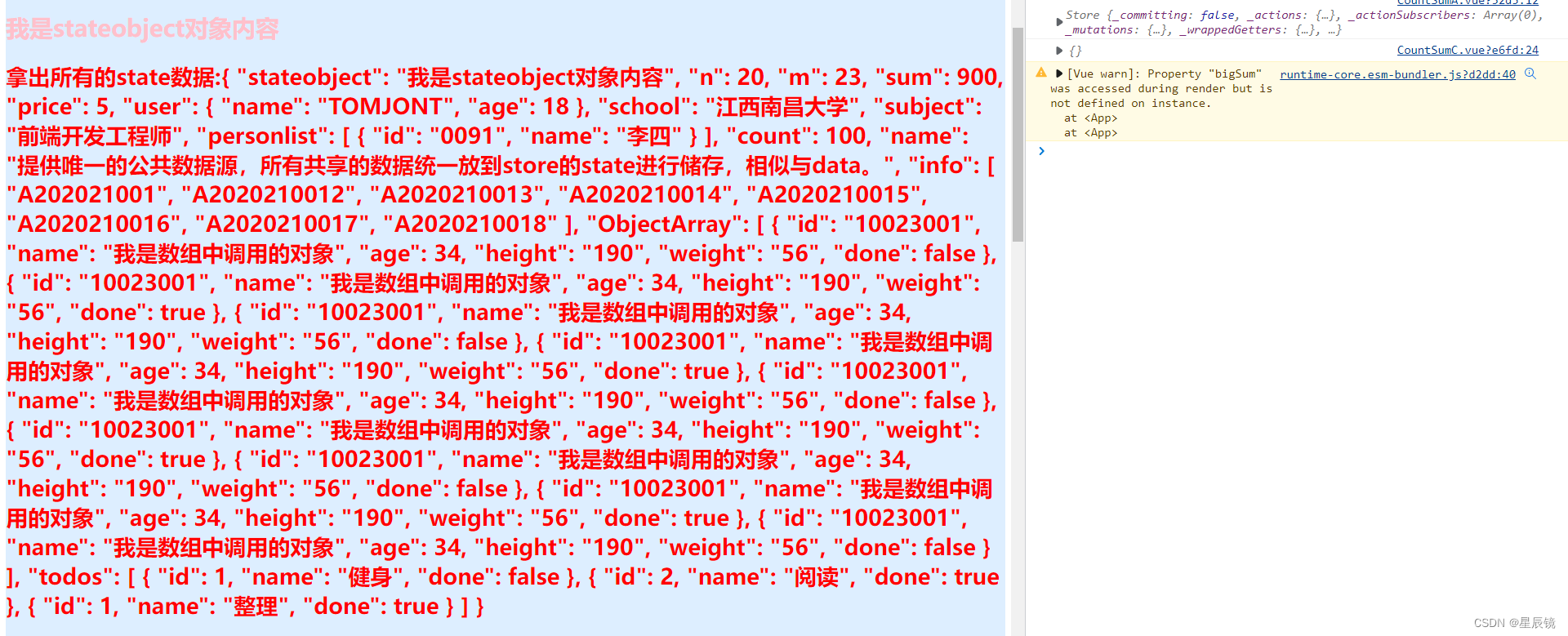
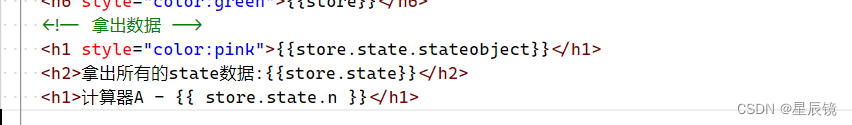
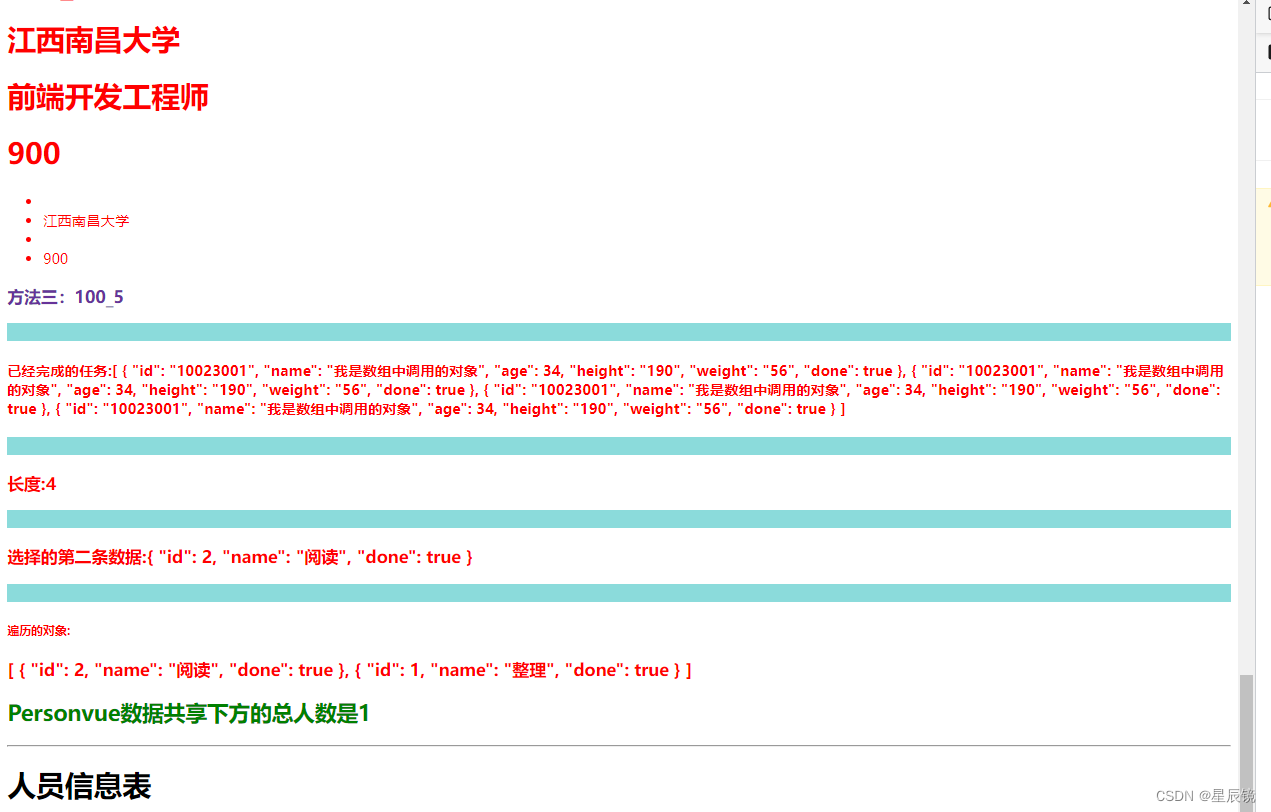
思考一下该如何去拿上面的数据呢











![[附源码]计算机毕业设计springboot校园疫情防范管理系统](https://img-blog.csdnimg.cn/7fef47e057fd4ea8b4ebec69f2d87e53.png)


![[附源码]Python计算机毕业设计Django健身房信息管理](https://img-blog.csdnimg.cn/f122023b72d4475d9e45211b74dcffc3.png)



![[附源码]计算机毕业设计疫苗及注射管理系统Springboot程序](https://img-blog.csdnimg.cn/ef68e8f3c43a4e5b929cd4aec4624a54.png)