1、mock是什么?
mockjs 作用:生成随机数据,拦截 Ajax 请求
目的:很多时候前端开发页面的过程中,后端的接口并没有写好,这个时候需要前端自己定义接口及接口的返回数据的结构体,这个时候就需要用到mock数据,有了mock接口之后,前端就像是有完整的后端一样,等待后端接口开发完成之后,前端就直接将 请求的地址切换到后端服务器就可以无缝切换接口的服务了。
市场:目前市场上mock 大概分为两类:在线mock 网站 本地项目中进行mock 【中大型项目中一般都是使用本地mock 】
官网链接:http://mockjs.com/
今天介绍的json-server就是个存储json数据的server,json-server 支持CORS和JSONP跨域请求。
2、搭建json-server环境
初始化项目
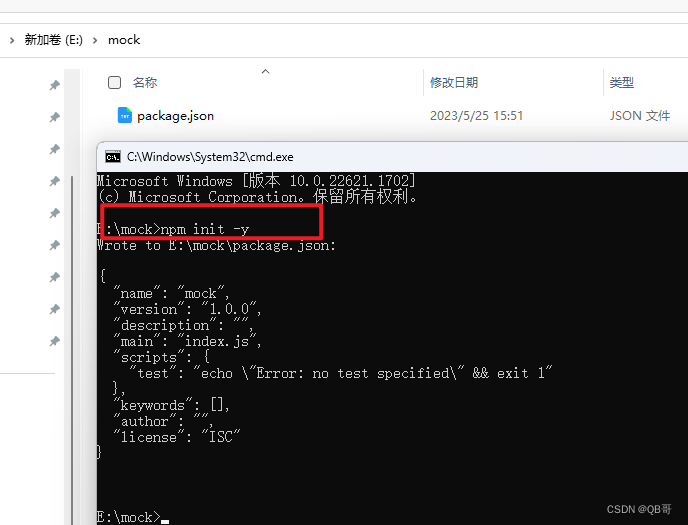
# 在任意位置创建一个文件夹,进入其中,打开dos窗口(命令行窗口),输入
npm init -y

安装json-server
npm i json-server -D

3、创建json数据——db.json
在项目根目录下创建db.json,并写上合法的json数据

{
"person": [
{
"id": 1,
"name": "张无忌",
"age": 30
},
{
"id": 2,
"name": "张三丰",
"age": 100
},
{
"id": 3,
"name": "赵敏",
"age": 18
},
{
"id": 4,
"name": "灭绝师太",
"age": 88
}
],
"books": [
{
"id": 1,
"name": "九阳神功",
"price": 99.99
},
{
"id": 2,
"name": "乾坤大挪移",
"price": 19.99
},
{
"id": 3,
"name": "九阴白骨爪",
"price": 9.99
},
{
"id": 4,
"name": "降龙十八掌",
"price": 99
}
],
"bookAuthors":[
{
"bookId":1,
"authorsid":1,
"name":"赵四",
"company":"东北文化传媒"
},
{
"bookId":2,
"authorsid":2,
"name":"宝强",
"company":"河北传媒"
},
{
"bookId":3,
"authorsid":3,
"name":"邓哥",
"company":"深圳好事多磨公司"
},
{
"bookId":4,
"authorsid":4,
"name":"超哥",
"company":"超哥传奇有限公司"
}
]
}
注意:每个键后面的值,只能是对象或者数组。
4、修改package.json配置
在package.json下增加如下代码:
"scripts": {
"server":"json-server db.json"
},
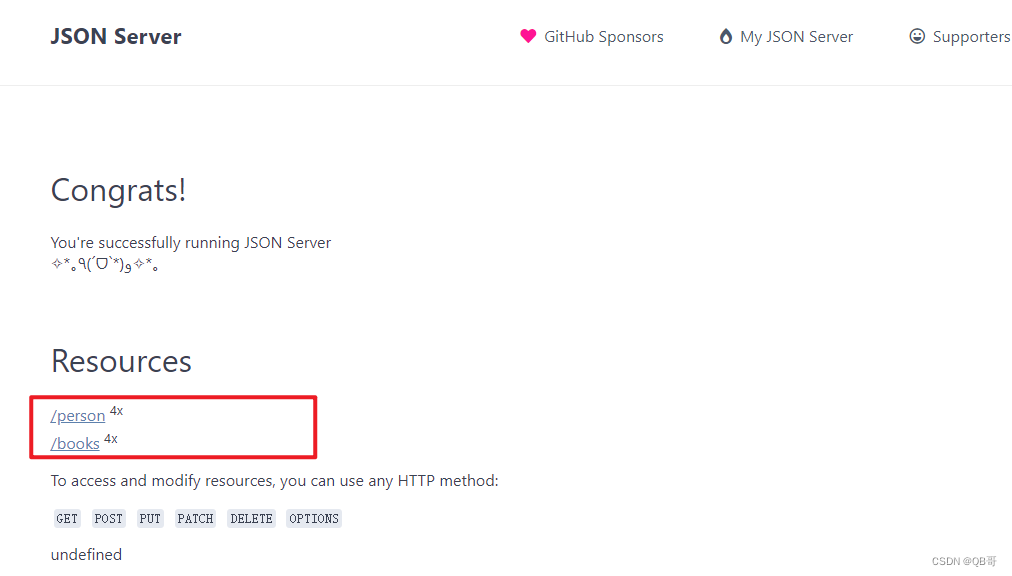
5、启动服务
在命令行运行: npm run server
json-server把db.json 根节点的每一个key,当作了一个router。我们可以根据这个规则来编写测试数据。

6、JSON-SERVER的各种请求:
可以使用postman等工具测试以下请求
6.1、GET 请求数据列表
获取所有的书籍
localhost:3000/books
6.2、GET 请求指定ID的数据
localhost:3000/books/1
6.3、GET 请求指定字段值的数据
指定多个条件,用&符号连接。
localhost:3000/books?id=1&name=九阳神功
获取id为1和name为九阳神功的书籍,返回结果是数组(就算只有一条数据)
6.4、GET 数据分页
http://localhost:3000/books?_page=1&_limit=2
_page表示页码
_limit表示每页的条数
6.5、GET 数据排序
localhost:3000/books?_sort=price&_order=asc
asc 升序 desc 降序
6.6、GET 区间查询
http://localhost:3000/books?price_gte=40&price_lte=100
查找price的值大于等于40 而 小于等于100的记录
6.7、GET 搜索(模糊查询)
搜索所有属性值里包括“阳”的记录,模糊查询。在所有属性中进行查询。
http://localhost:3000/books?q=阳
采用_like来设置匹配某个字符串(或正则表达式)
http://localhost:3000/books?name_like=阳
6.8、GET 关联查询
http://localhost:3000/books/1?_embed=bookAuthors
查询books中id为1,并把bookAuthors中 bookId为1的数据关联出来。前提:db.json中必须有对应的数据内容
6.9、POST 添加数据
请求方式为:POST
-
localhost:3000/books
-
设置请求头:
ajax里:Headers:{ Content-Type:‘application/json’ }
postman工具里:在body -> raw–>json
{
"id": 5,
"name": "武穆遗书",
"price": 120.99
}
6.10、delete 删除数据
请求方式为:DELETE
http://localhost:3000/books/5
删除的时候,一般都需要传递一个唯一的标识(id)
6.11、put 修改数据
PUT 方法,常用来更新已有资源,若资源不存在,它也会进行创建
http://localhost:3000/books/5
{
"name": "武穆遗书",
"price": 120.99
}
PUT方法会更新整个资源对象,前端没有给出的字段,会自动清空。所以,要么我们在ajax的data中给出完整的对象信息,要么采用PATCH方法。
7、其他内容
7.1、修改端口号
json-server 默认是 3000 端口,我们也可以自己指定端口,可以通过命令方式修改,命令有点长,直接修改配置文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"server":"json-server db.json --port 9090"
},
7.2、json-server 的相关启动参数