git入门指南
- 安装和基本配置
- Bash,CMD和GUI
- 用户名和邮箱的配置
- Git仓库
- 本地Git仓库
- 文件状态的划分
- 文件状态检测
- git忽略文件的配置(了解)
- 文件更新提交
- git校验和-日志和版本回退
- git log
- git reset
- git reflog
- 远程仓库
- 远程仓库的操作
- 获取远程仓库
- 远程仓库的验证-凭证
- 远程仓库的验证-SSH密钥
- 管理远程服务器
- 远程仓库的交互
- 远程公司总结和公司开发流程总结
- git分支管理
- git tag
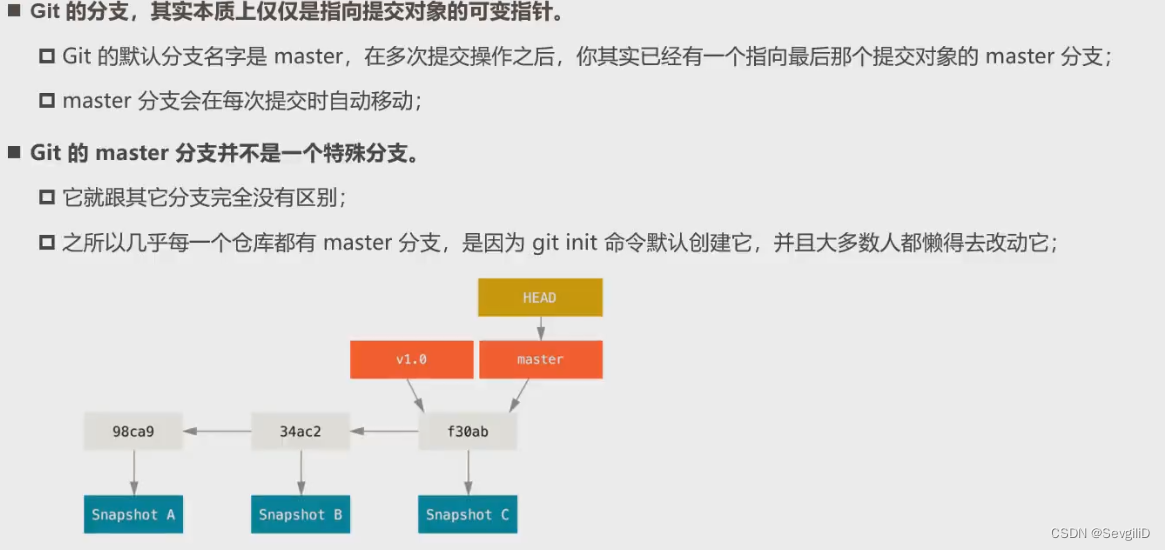
- git master分支
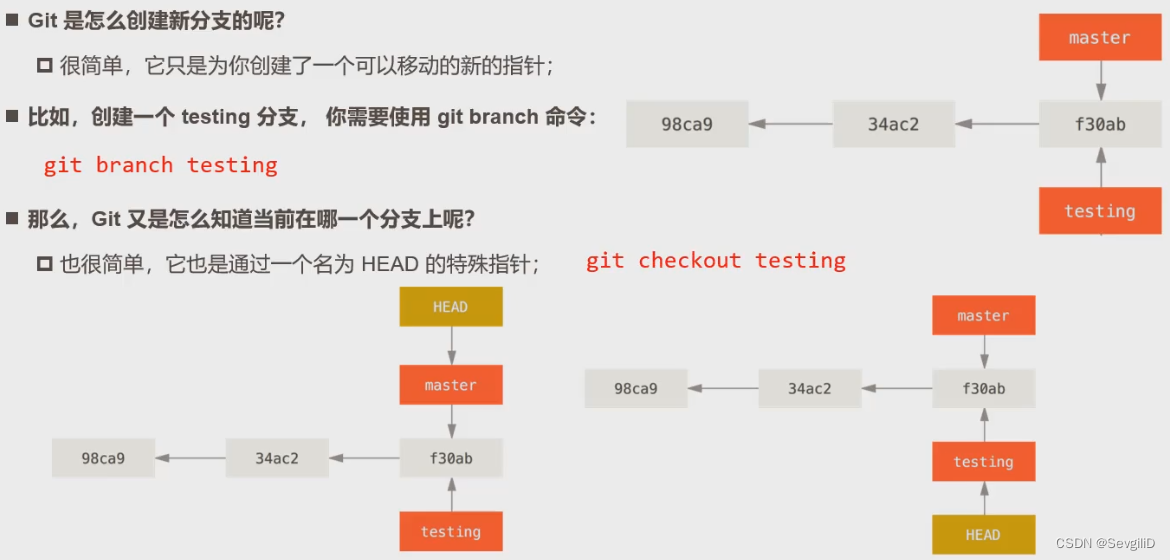
- git创建分支
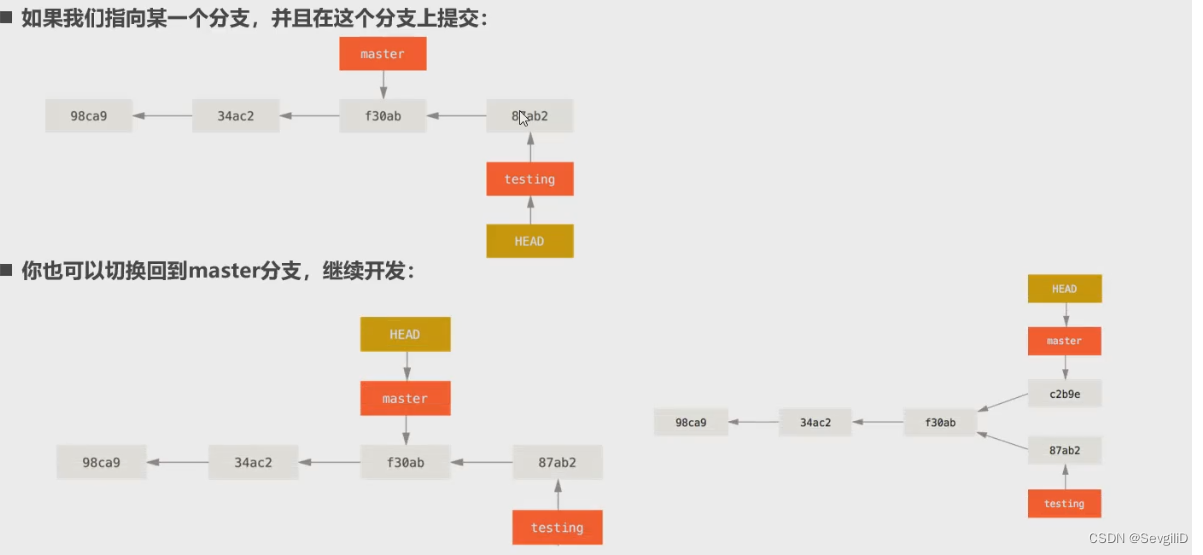
- git分支提交
- 创建分支同时切换
- 分支管理应用场景
- 合并分支
- 查看和删除分支
- git的工作流(git flow)
- git的远程分支
- Git场景命令速查表
安装和基本配置
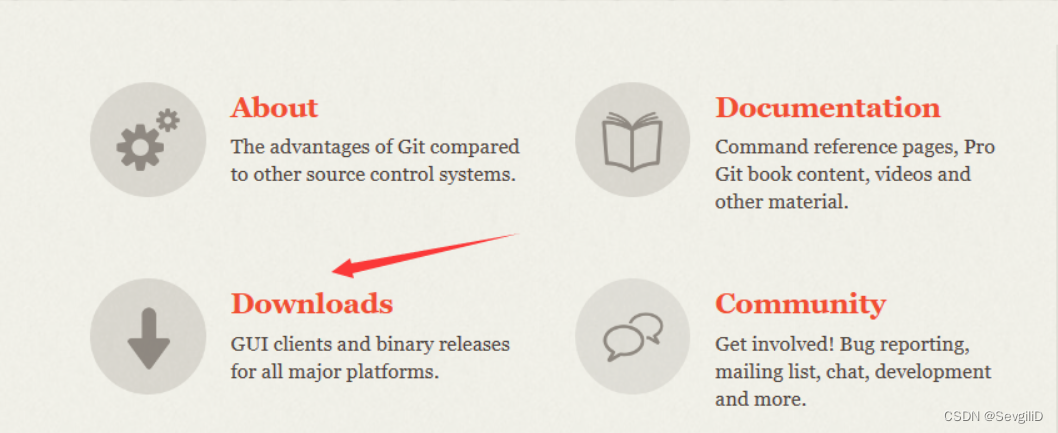
1.下载地址:Git (git-scm.com)
- 访问并下载

- 选择对应的系统
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qnIjUUh9-1684838091763)(C:\Users\86157\AppData\Roaming\Typora\typora-user-images\image-20230520145941747.png)]](https://img-blog.csdnimg.cn/eaaccfadd312497a84ca650da2d38e2e.png)
- 安装选项:直接next全部默认,有需要可以后续手动配置
Bash,CMD和GUI
安装git时还会安装这三种工具:
git bash; git cmd; git gui

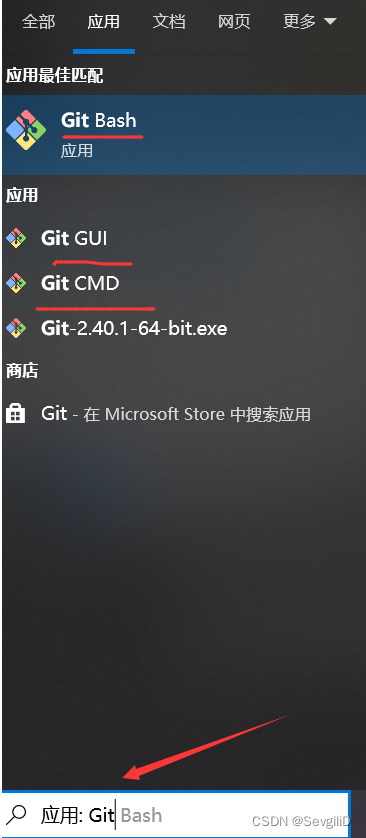
1. 查看工具:
( 左下角输入git)

2. 启动:
- 直接点击gitbash启动
- ctrl + 可以调大字符
- 以后就在这里经常输入一些如npm install的命令

用户名和邮箱的配置
既然已经在系统上安装了Git,你会需要做几件事来定制你的Git环境:
- 每台
计算机上只需要配置一次,程序升级时会保留配置信息; - 你可以
在任何时候再次通过运行命令来修改它们;
Git自带一个git config 的工具来帮助设置控制Git外观和行为的配置变量:
/etc/gitconfig 文件:包含系统上每一个用户及他们仓库的通用配置 :
如果在执行git config时带上–system选项,那么它就会读写该文件中的配置变量;
由于它是系统配置文件,因此你需要管理员或超级用户权限来修改它。(开发中通常不修改)~l
~/.gitconfig 或C/用户/sevgilid.gitconfig文件:只针对当前用户
- 你可以传递–global选项让Git 读写此文件,这会对你系统上所有的仓库生效;
当前使用仓库的Git目录中的config 文件(即.git/config):针对该仓库
- 你可以传递—local选项让Git强制读写此文件,虽然默认情况下用的就是它;
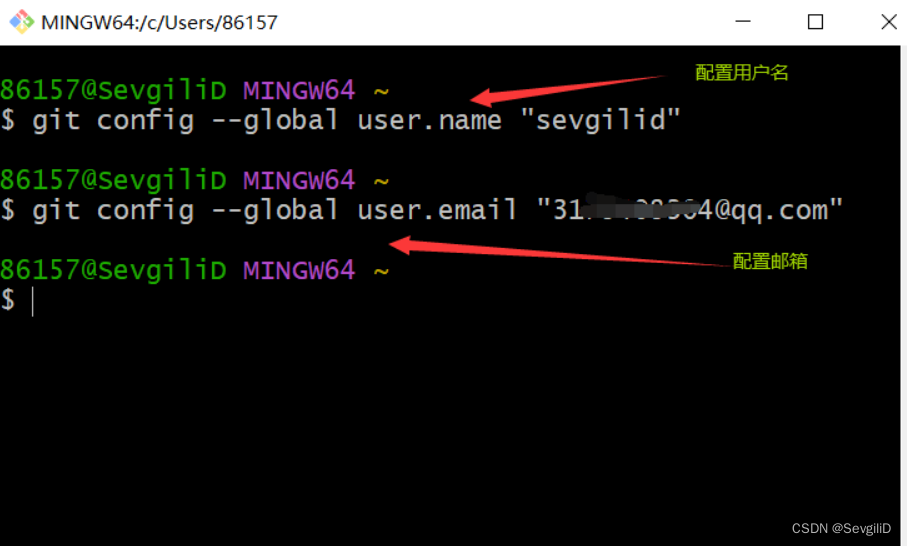
配置用户名和邮件地址
安装Git后,要做的第一件事就是设置你的用户名和邮件地址。
- 这一点很重要,因为
每一个Git提交都会使用这些信息,它们会写入到你的每一次提交中,不可更改; - 如果使用了
--global选项,那么该命令只需要运行一次,因为之后无论你在该系统上做任何事情,Git 都会使用那些信息;

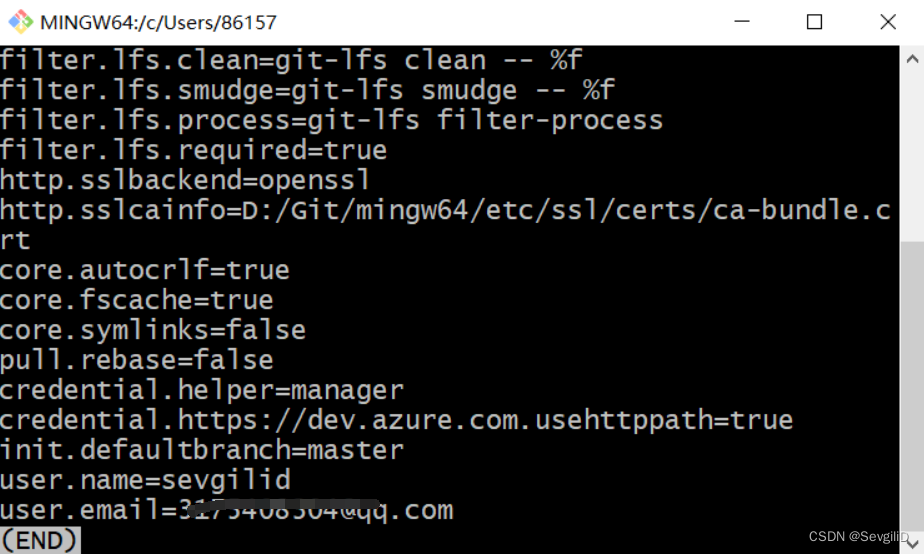
检测当前的配置信息
通过git config --list命令检测配置信息来查看是否成功配置,若是需要修改配置则再执行一次命令更改用户名/邮箱进行覆盖就行了

Git仓库
本地Git仓库
我们需要一个Git来管理源代码,那么我们本地也需要有一个Git仓库。
通常有两种获取Git项目仓库的方式:
- 方式一:
初始化一个Git仓库,并且可以将当前项目的文件都添加到Git仓库中(目前很多的脚手架在创建项目时都会默认创建一个Git仓库); - 方式二:
从其它服务器克隆(clone)一个已存在的 Git仓库(第一天到公司通常我们需要做这个操作);
获取示例:
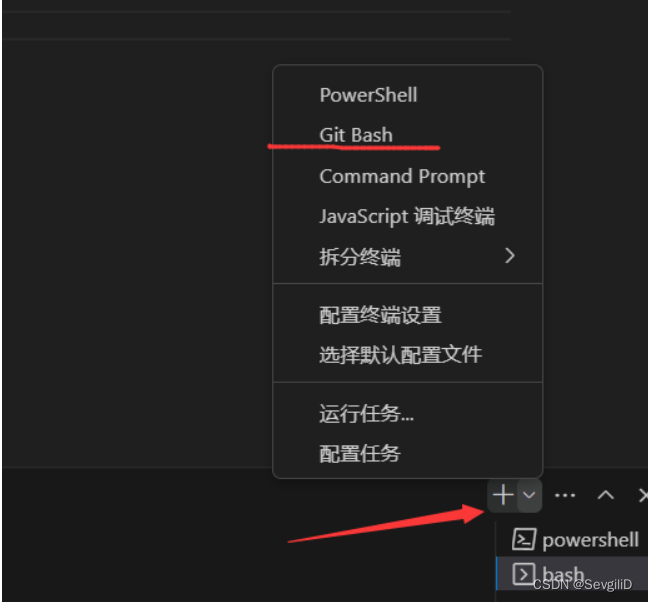
- 在vscode新建终端后切换gitbash并cd进入当前项目:

- 方式一:当项目是
从零创建没有远程仓库也没有本地仓库时:-
使用
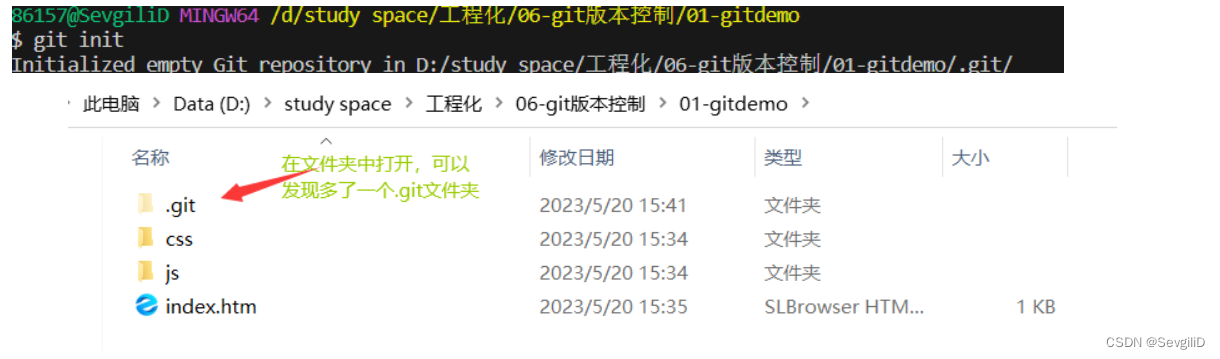
git init命令创建本地仓库 -
提示初始化了一个空的git仓库,此时打开项目文件夹可以看到
-

(基本演示,下面详细讲解)

- 方式二: 有远程仓库的情况下获取本地仓库:
- 大多数时候进入公司是有一个项目的远程仓库的
- 此处以一个开源仓库为例来示范如何拿到:
git clone 地址
文件状态的划分
-
未跟踪:默认情况下,Git仓库下的文件也没有添加到Git仓库管理中,我们需要通过add命令来操作;
-
已跟踪:添加到Git仓库管理的文件处于已跟踪状态,Git可以对其进行各种跟踪管理;
- staged(暂缓/暂存):已经add.添加到仓库,未commit提交
- unmodified:既add添加,也commit提交
- modified(已修改状态):add添加后也commit提交过,但又修改还未提交
-
总结:
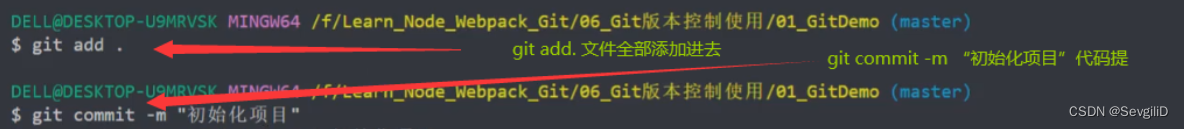
无论是新增的文件,还是修改的文件,都需要进行添加和提交操作git add. 或者git add 某个文件
git commit -m “”
也可以简写成一条命令:
git commit -a -m “注解”
文件状态检测
-
使用
git status命令检测文件状态 -
示例:
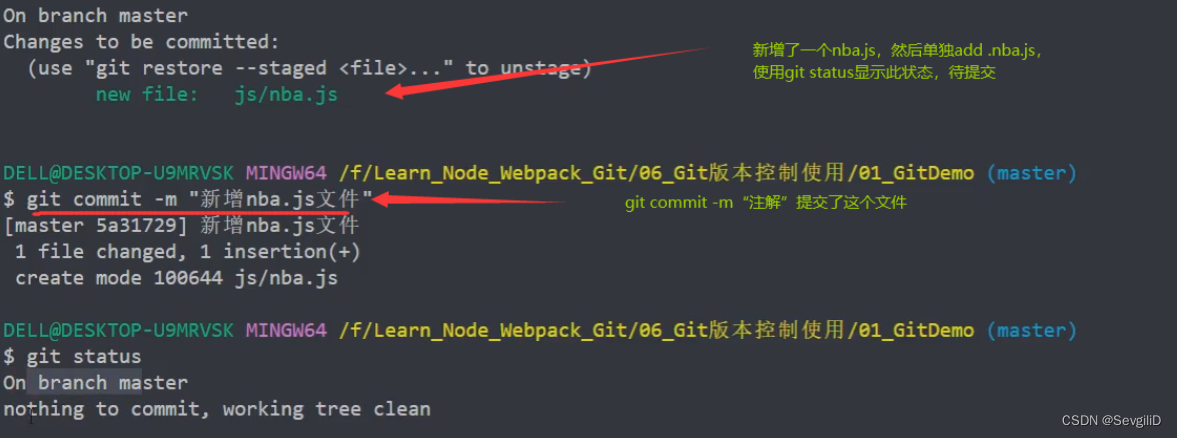
- 先新增一个文件,手动添加:观察状态,显示待提交
- 提交后,在观察状态:显示没有什么可以提交的内容

- 使用
git log查看记录
(基本演示:下方详细讲解)

git忽略文件的配置(了解)
一般我们总会有些文件无需纳入Git的管理,也不希望它们总出现在未跟踪文件列表。
通常都是些自动生成的文件,比如日志文件,或者编译过程中创建的临时文件等;
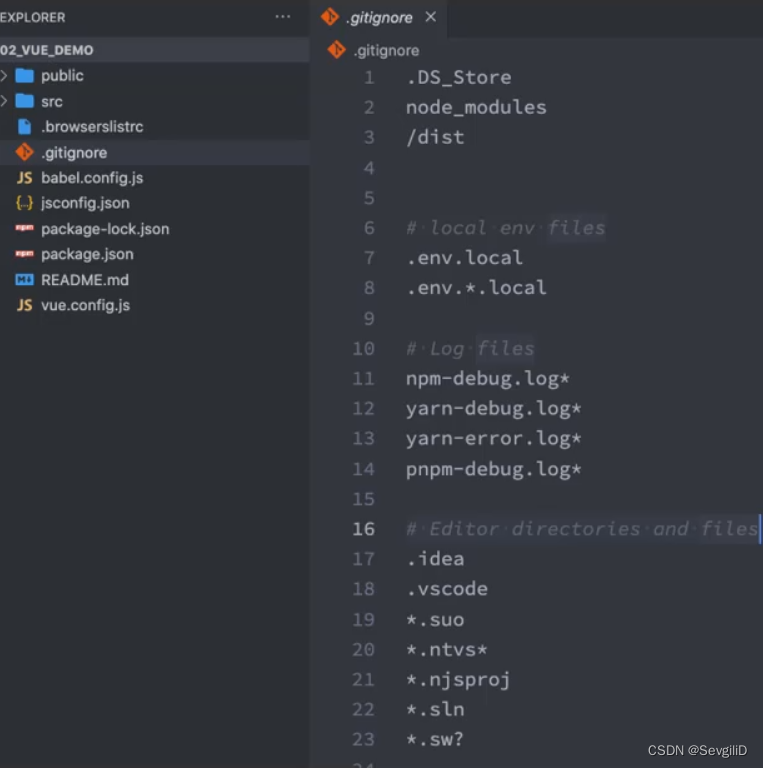
我们可以创建一个名为.gitignore的文件,列出要忽略的文件的模式;
- 文件过多时经常采用的是
git add.来添加到仓库 - 使用.gitignore文件夹,列出需要忽略的文件(
vue cli创建项目会自动生成这个文件已自动配置;可以手动添加) - 但是如node_modules文件夹是不需要共享的;还有以下一些文件
- 包括一些不需要提交的文件、文件夹;
- 包括本地环境变量文件
- 包括一些日志文件;
- 包括一些编辑器自动生成的文件;

文件更新提交
和前边的演示一样,在新增或修改新的代码后,首先要做的就是将代码添加至暂存区;
- 使用
git add .将所有的变动代码都添加进去 - 当然也可以像这样
git add js/nba.js具体添加某个文件
每次准备提交前,先用git status看下,你所需要的文件是不是都已暂存起来了;
- 再运行
提交命令git commit; - 可以在commit命令后添加-m选项,将提交信息与命令放在同一行;git commit -m“提交信息"
如果我们修改文件的add操作,加上commit的操作有点繁琐,那么可以将两个命令结合来使用:
git commit -a -m"修改了bbb文件"
git校验和-日志和版本回退
git log
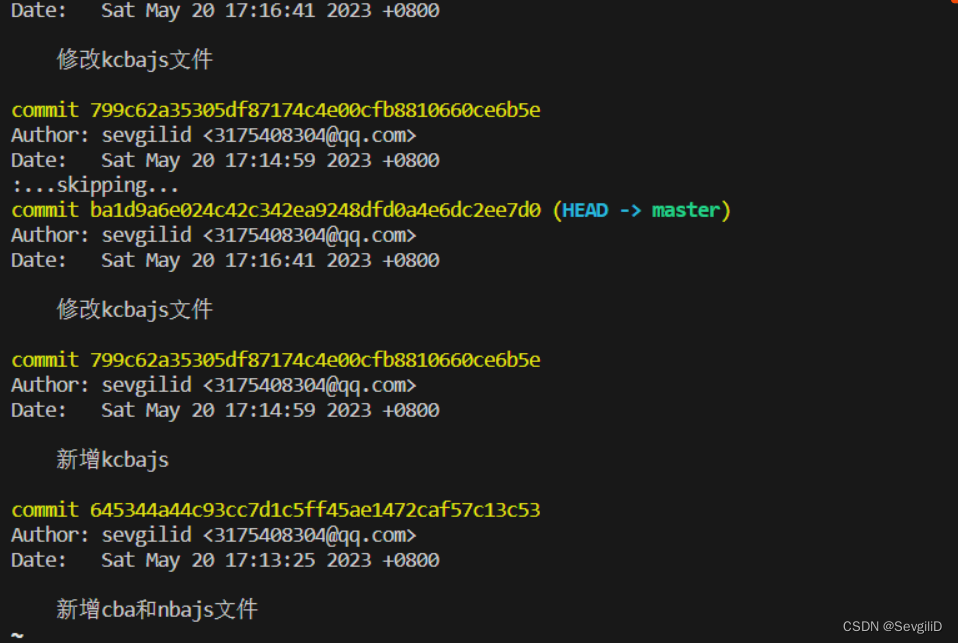
- 作用:查看Git仓库的提交历史记录,它会列出提交记录,最近的提交记录排在最上面。可以使用
git log命令来查看仓库的完整提交历史记录。 - 用法示例:

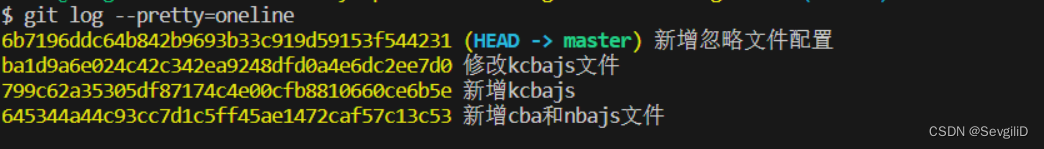
git log --pretty=oneline:
- 查看Git仓库的提交历史记录,但它以一行的形式展示每个提交记录的简洁信息,包括提交ID和提交信息。
- 用法示例:

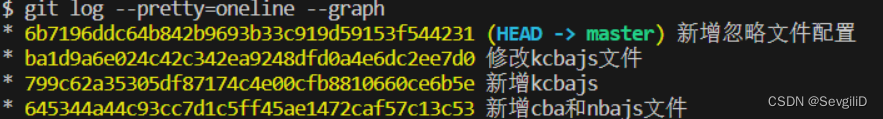
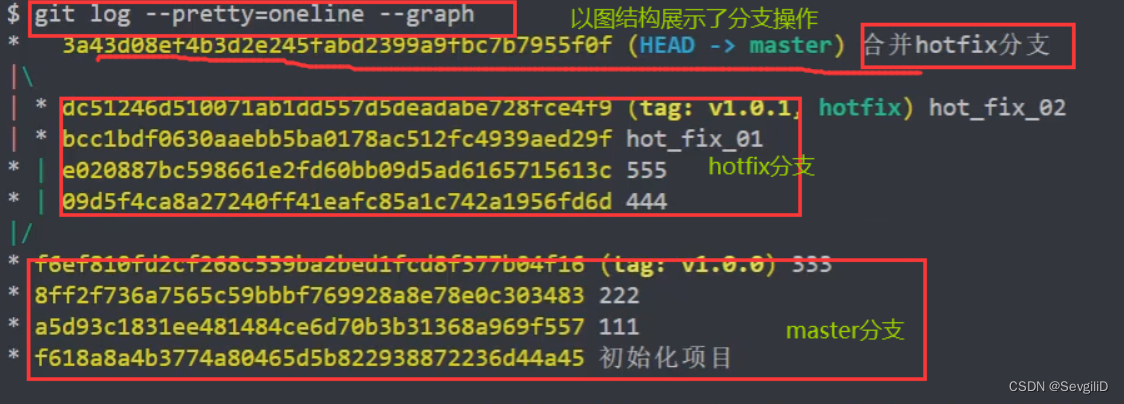
git log --pretty=oneline --graph:
- 作用:展示提交历史记录的分支情况。它通过在每个提交记录前面绘制分支线来形象地展示每个分支的图形情况。在多人协作开发或者分支管理时,帮助快速了解分支的创建、合并和删除等情况。
- 用法示例:

git reset
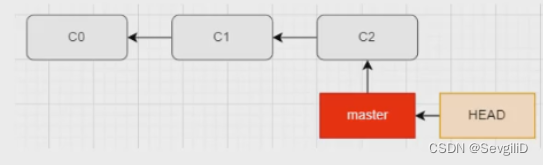
如果想要进行版本回退,我们需要先知道目前处于哪一个版本:Git通过HEAD指针记录当前版本。
- HEAD是当前分支引用的指针,它总是指向该分支上的最后一次提交;
- 理解HEAD的最简方式,就是将它看做
该分支上的最后一次提交的快照;

我们可以通过HEAD来改变Git目前的版本指向:
- 上一个版本就是HEAD^,上上一个版本就是HEAD ^^;
- 如果是上1000个版本,我们可以使用HEAD~1000;
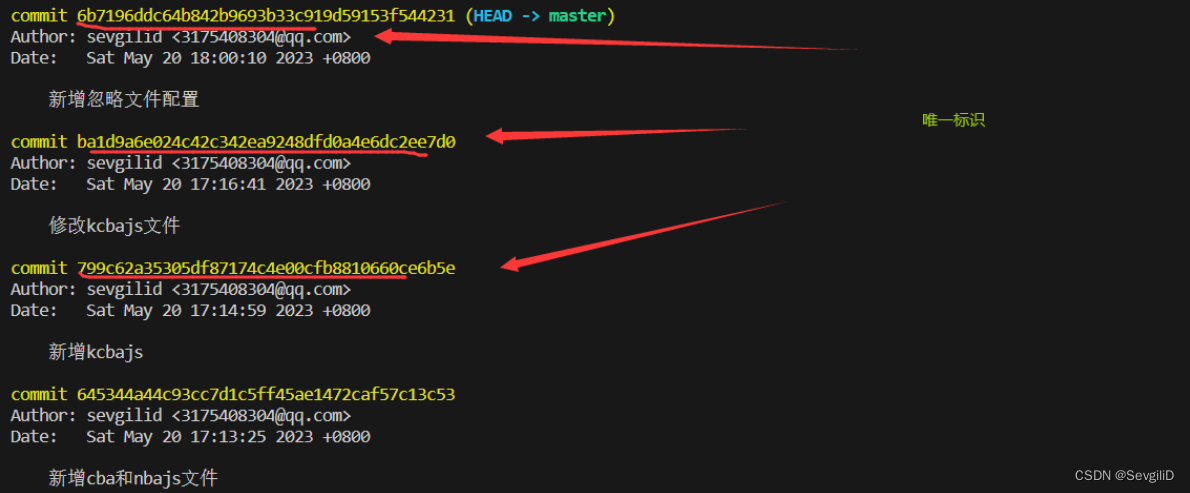
- 我们可以可以指定某一个commit id;
git reset --hard HEAD^: 回到上一个版本(掌握)
git reset --hard Head~x: 回到上X个版本
git reset --hard xxxxx: xxxxx为上面的唯一ID,一般记录8位(掌握)
git reflog
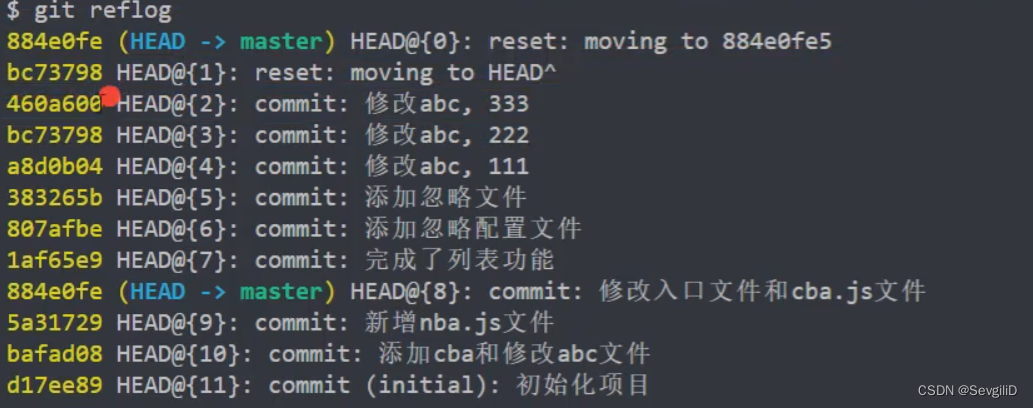
- 通过reset可以回退到之前的版本,但此时按在git log打印就看不到后面的版本;
- 此时可以通过
git reflog- 记录了所以的版本
- 同时也记录了移动到那个版本的操作

远程仓库
远程仓库的操作
什么是远程仓库(Remote Repository) 呢?
- 目前我们的代码是保存在一个本地仓库中,也就意味着我们只是在进行本地操作;
- 在真实开发中,我们通常是多人开发的,所以我们会将管理的代码共享到远程仓库中;
那么如何创建一个远程仓库呢?
- 远程仓库通常是搭建在某一个服务器上的(当然本地也可以,但是本地很难共享);
- 所以我们需要在Git服务器上搭建一个远程仓库;
目前我们有如下方式可以使用Git服务器:
- 使用第三方的Git服务器:比如GitHub、Gitee、Gitlab等等;
- 在自己服务器搭建一个Git服务;
获取远程仓库
以Gitee服务器示例
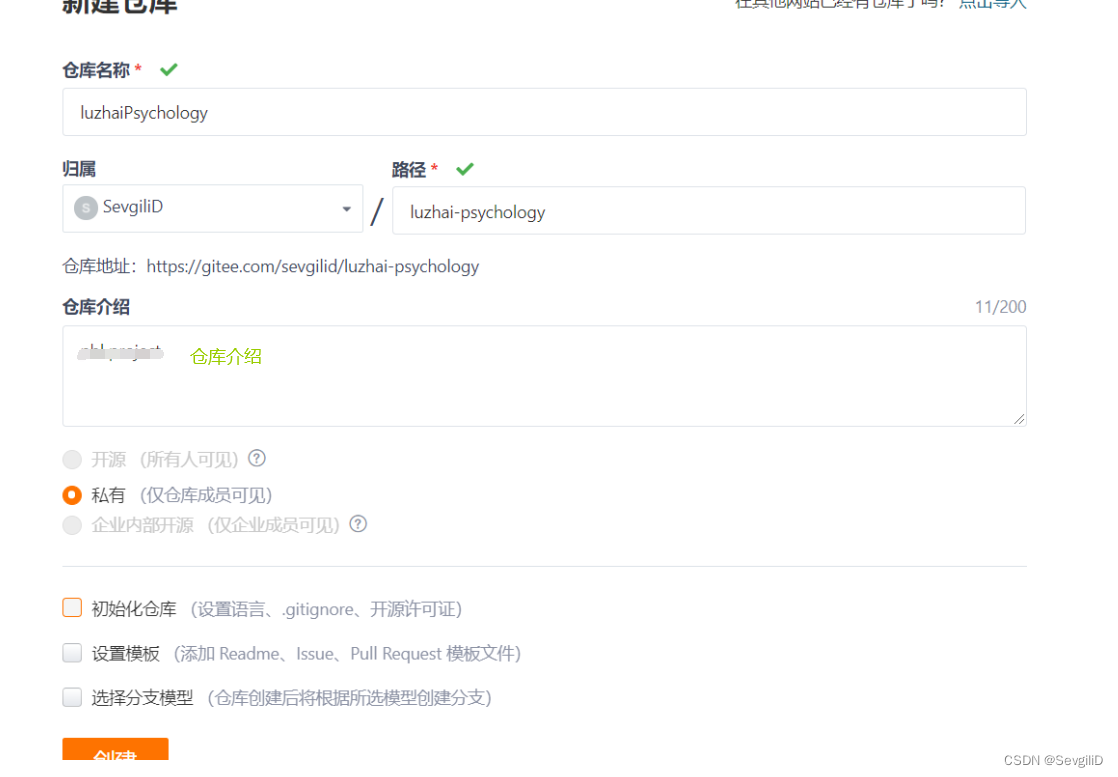
- 创建仓库:没有远程仓库的情况下,需要先创建仓库

- 获取已有的远程仓库
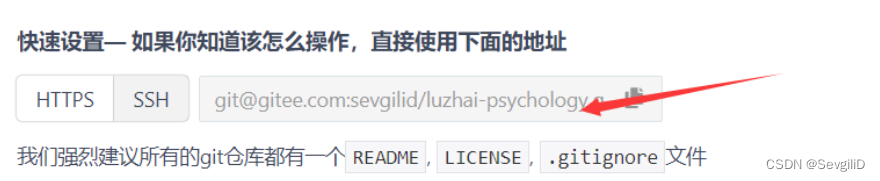
(1) 在公司时需要先了解远程仓库地址(此处以上方刚建立的仓库地址举例)
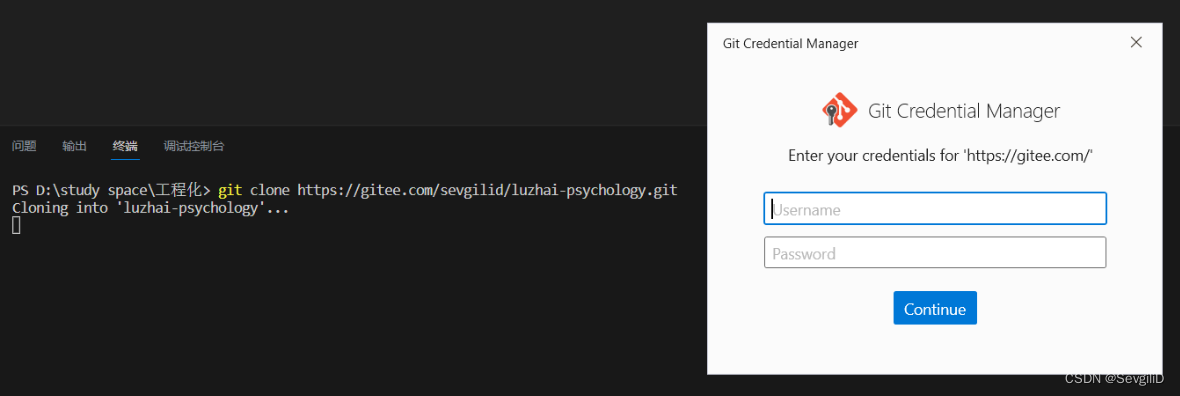
(2)使用git clone命令用于从远程仓库中克隆一个副本到本地计算机上。
HTTPS示例:git clone https://gitee.com/sevgilid/luzhai-psychology.git
SSH示例: git clone git@gitee.com:sevgilid/luzhai-psychology.git
(3) 验证身份:直接进行上述命令发现都没有成功执行
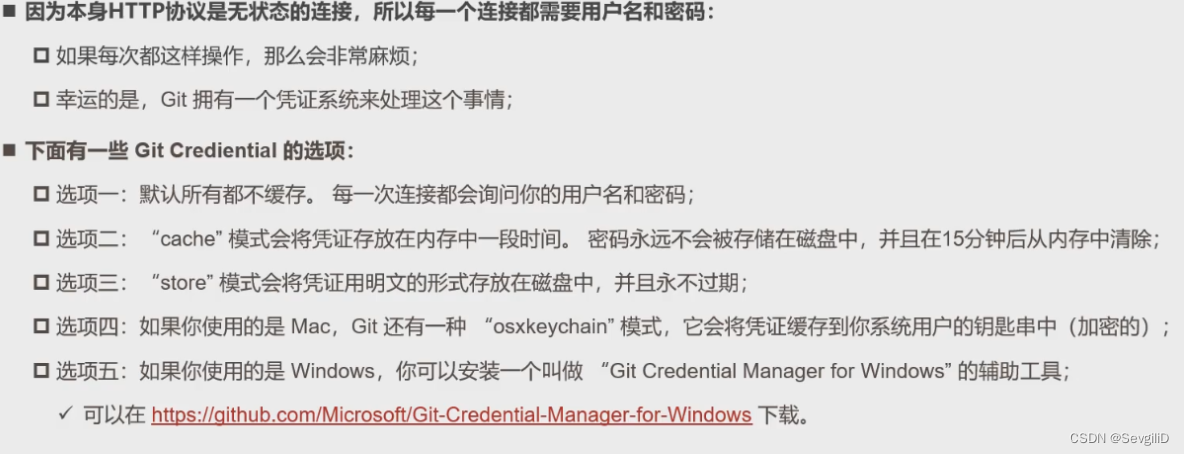
对于私有的仓库我们想要进行操作,远程仓库会对我们的身份进行验证:
- 如果没有验证,任何人都可以随意操作仓库是一件非常危险的事情;
目前Git服务器验证手段主要有两种:
- 方式一:基于
HTTP的凭证存储(Credential Storage) ; - 方式二:基于
SSH的密钥;
远程仓库的验证-凭证

- 前面安装git时选择的默认,即已经安装好了这个辅助工具
- 所以输入用户名和密码时只需要输入一次

远程仓库的验证-SSH密钥
Secure Shell (安全外壳协议,简称SSH)是一种加密的网络传输协议,可在不安全的网络中为网络服务提供安全的传输环境。

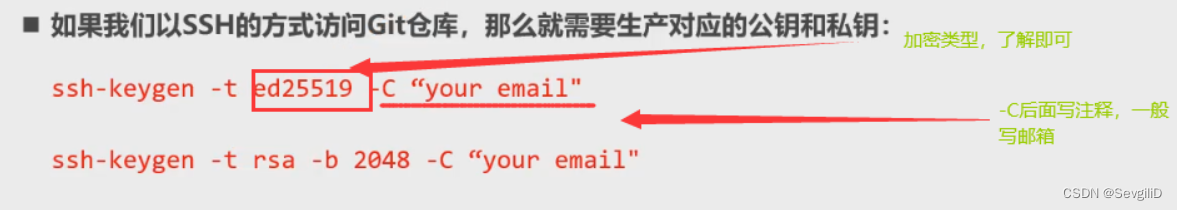
命令:

用法示例:
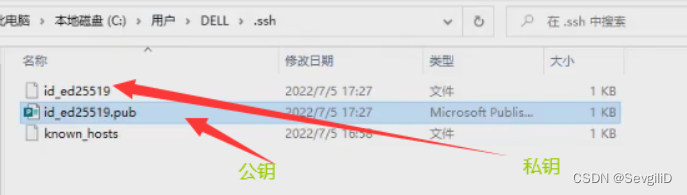
- 生成公钥和私钥
(1)在bash终端里执行:
ssh-keygen -t ed25519 -c “邮箱地址”

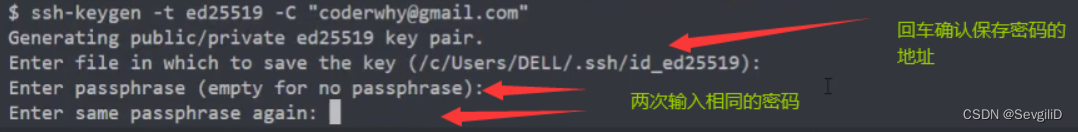
执行后界面:

(2)在保存密码的地址里找到公钥和私钥

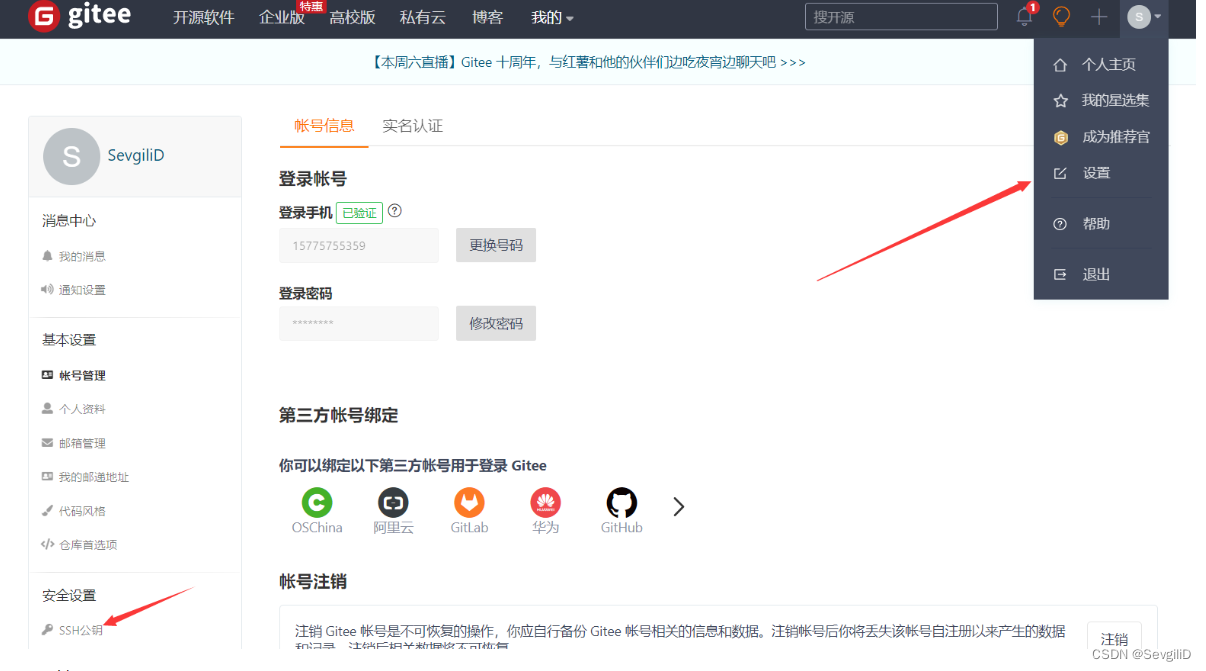
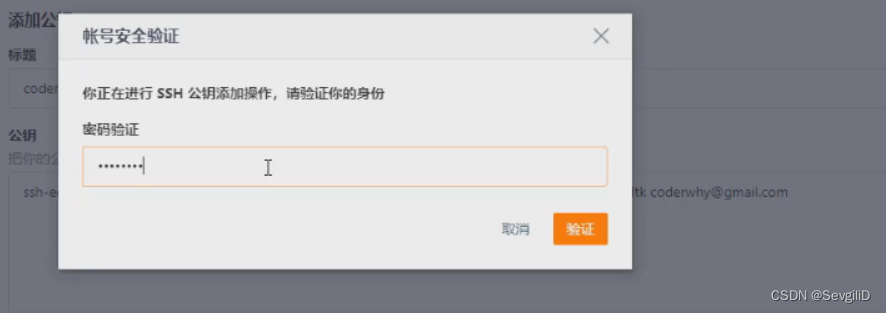
- 在服务器上设置公钥

(公钥需要仓库管理权限才能添加)

- 这个时候就可以
git clone ssh地址访问
- 在本地
git commit -a -m "注释"提交后 git push提交到仓库
管理远程服务器
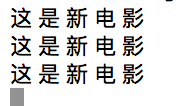
1.查看远程地址
git remote:用来查看当前仓库存在的远程仓库的列表。如果当前仓库关联了一个或多个远程仓库,git remote命令会输出远程仓库的名称列表,每个名称占一行。git remote -v:可以展示当前仓库所有远程仓库的详细信息,其中包括远程仓库的名称、URL地址以及读写权限(fetch和push)
- 本地仓库和远程仓库建立连接
-
git remote add <shortname> <url> -
一个本地仓库是可以和多个远程仓库建立链接的
-
示例:
git remote add origin 地址 //最重要的一般用一个仓库(常规命名orgin)
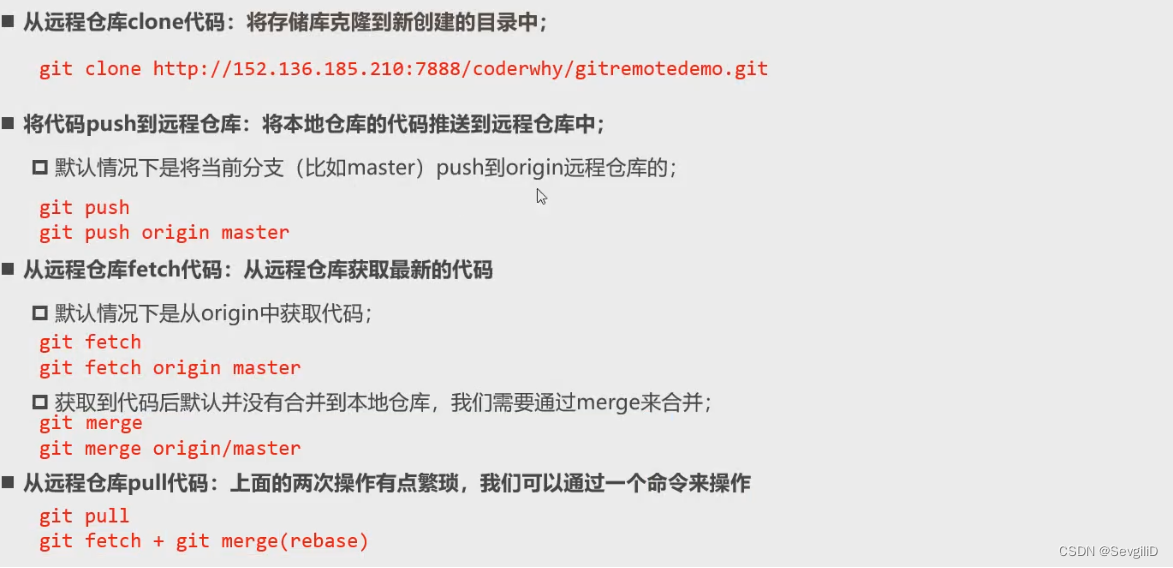
远程仓库的交互

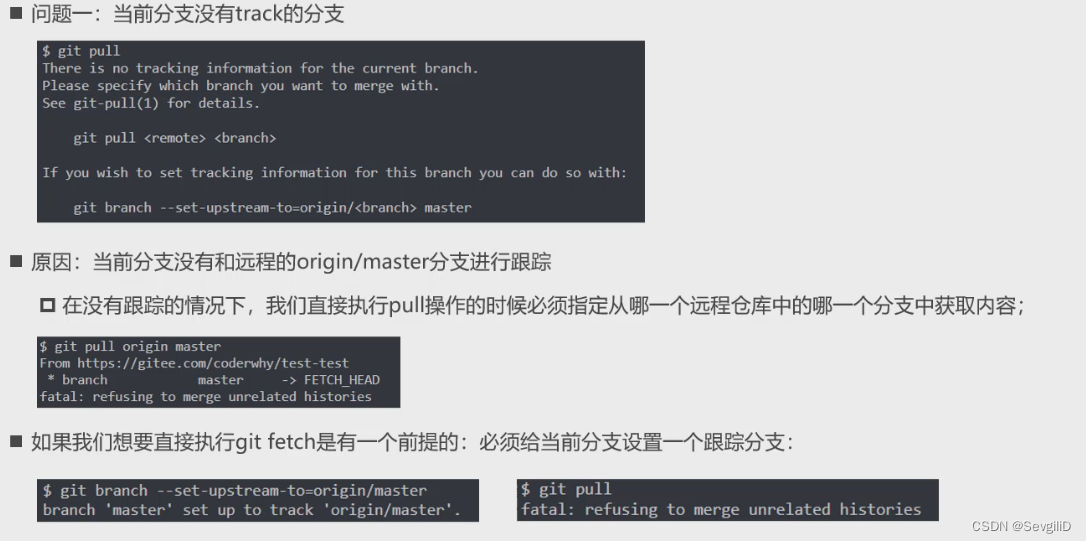
在git pull时会遇到问题:
上面已经提到git pull 是git fetch和git merge两个命令的合并操作,所以第一次执行时会遇到这两个命令的问题:
git fetch的问题

解决办法:执行 <git branch --set-upstream-to=origin/master >命令给当前分支设置一个跟踪分支
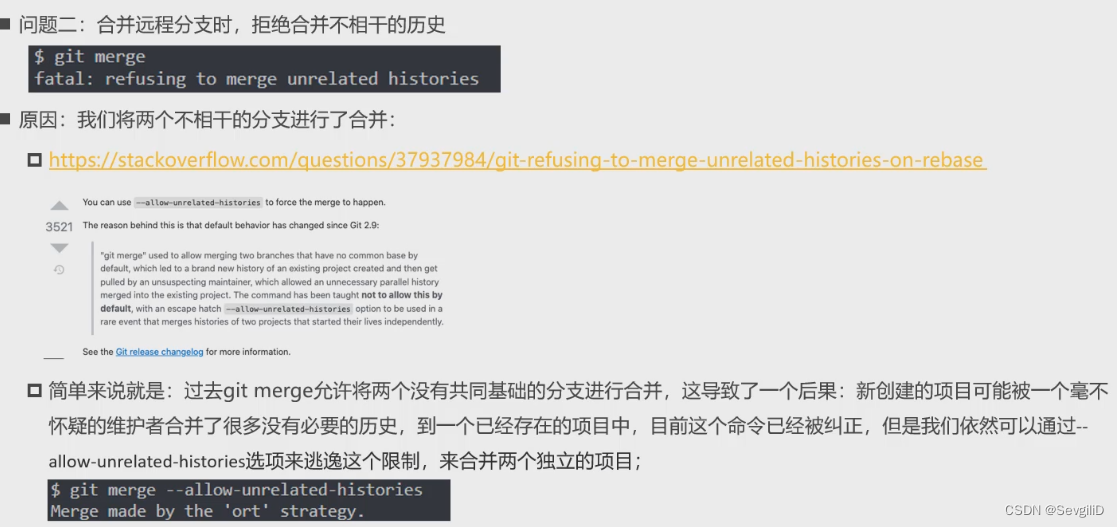
git merge的问题

解决办法:执行 git merge --allow-unrelated-histories命令允许合并没有共同基础的分支
远程公司总结和公司开发流程总结

git分支管理
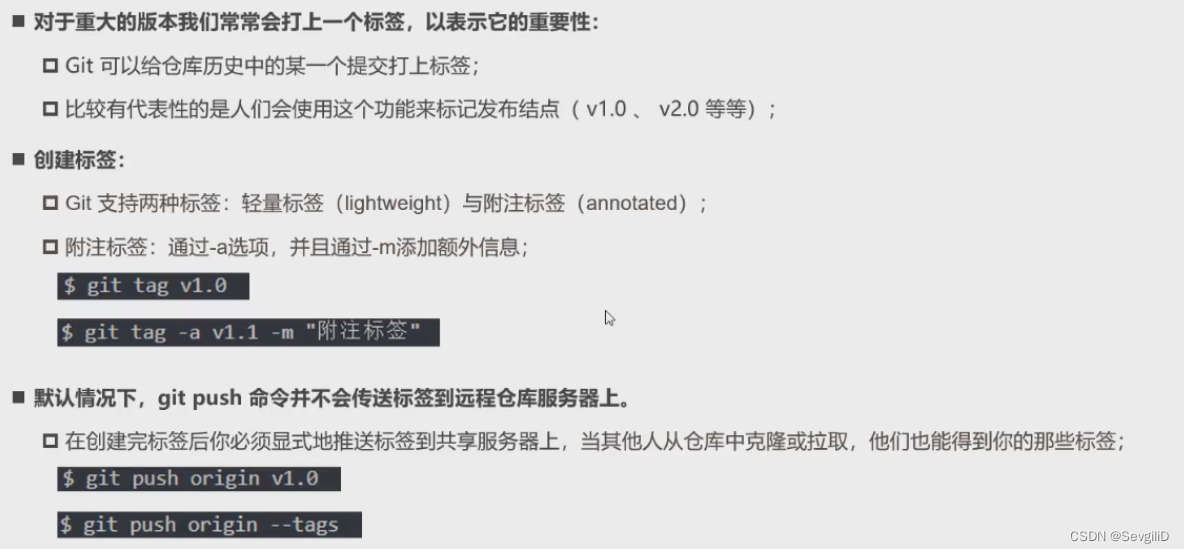
git tag
创建tag

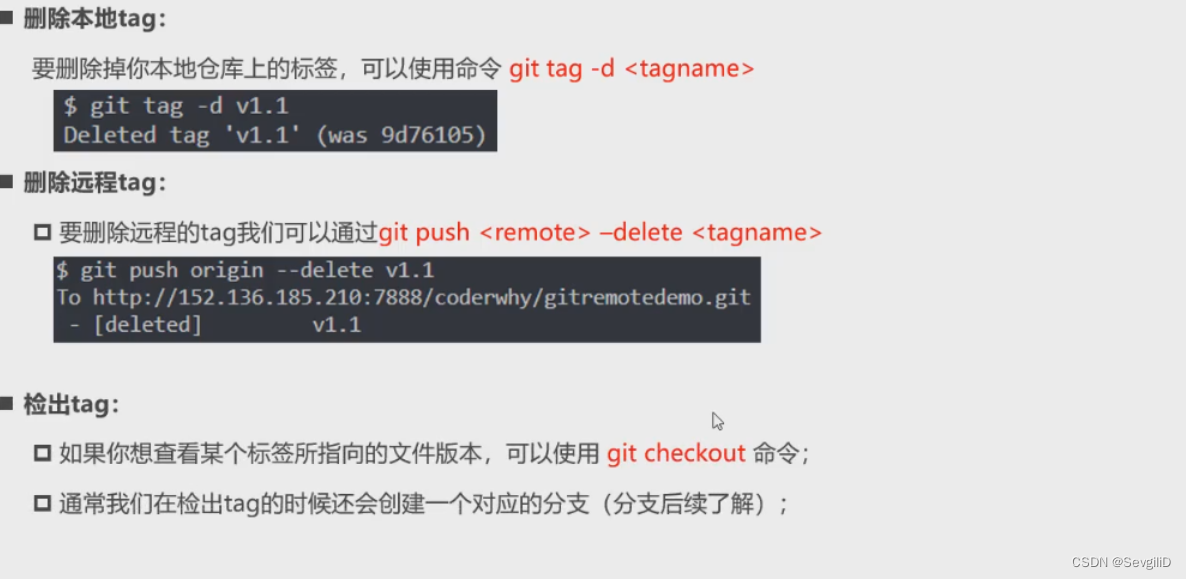
删除和检出tag
-
检出:回到某个版本,但不会在这个版本修改什么。通常是需要在此创建新的分支
git checkout v1.0.0

git master分支

git创建分支

git分支提交

创建分支同时切换
创建新分支的同时切换过去
- 通常我们会在创建一个
新分支后立即切换过去; - 这可以用
git checkout -b <newbranchname>一条命令搞定;
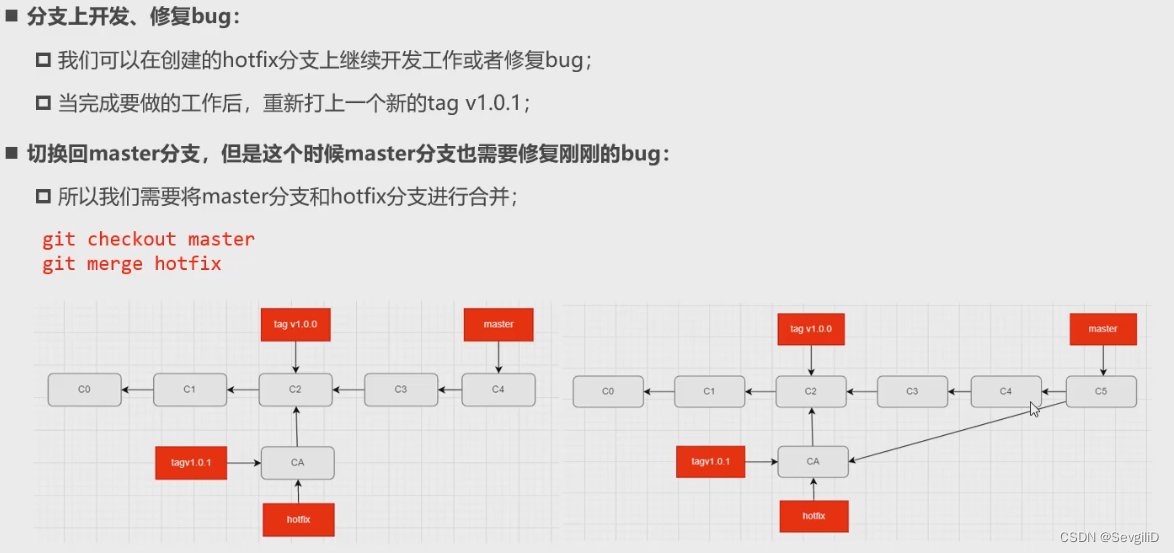
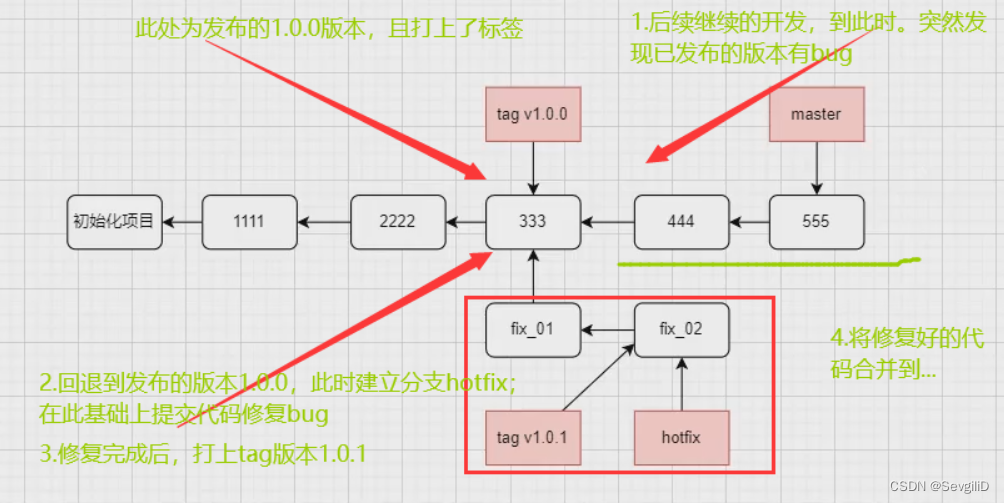
分支管理应用场景
场景一:

图解:

合并分支
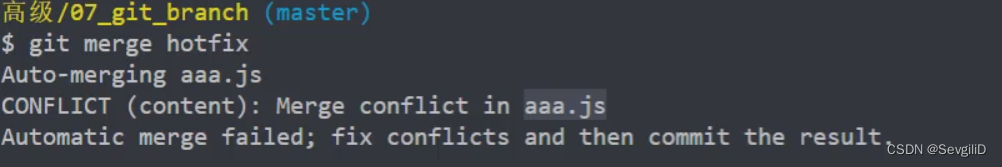
1.上图第四步的具体操作:切回到master分支,使用git merge hotfix合并两个分支

(1)合并时可能会出现合并冲突:当修改的代码和当前代码在一个文件里时,就会出现冲突(出现可能性较少,因为都是在自己负责的部分开发:都是在自己创建的文件下,基本不可能修改别人的代码)
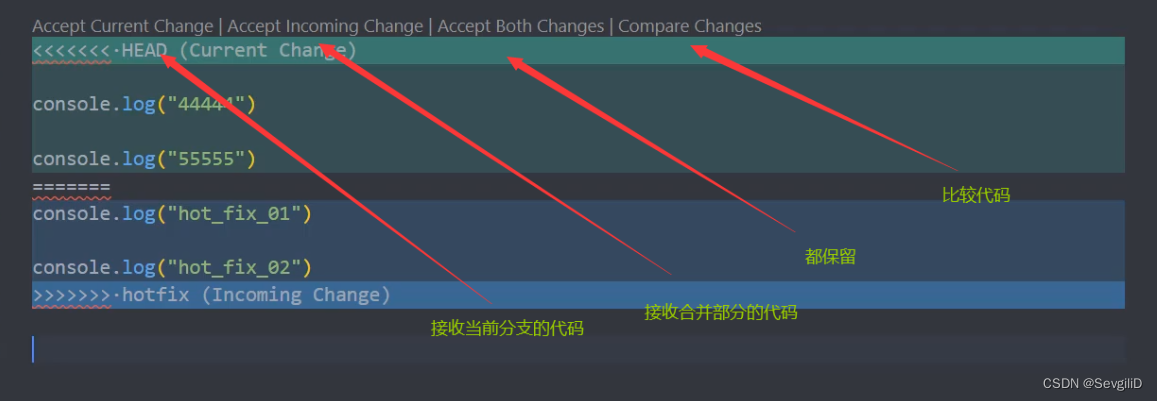
(2)解决办法:
- 可以手动解决冲突:将<<<HEAD.这些代码删除就行了
- vscode和其他只能编译器会提供选项:保留当前代码/保留合并分支的代码/两部分代码都保留/对比显示

2.修改为想要的代码后,再进行git add .和git commit -m "合并hot_fix分支"操作即可

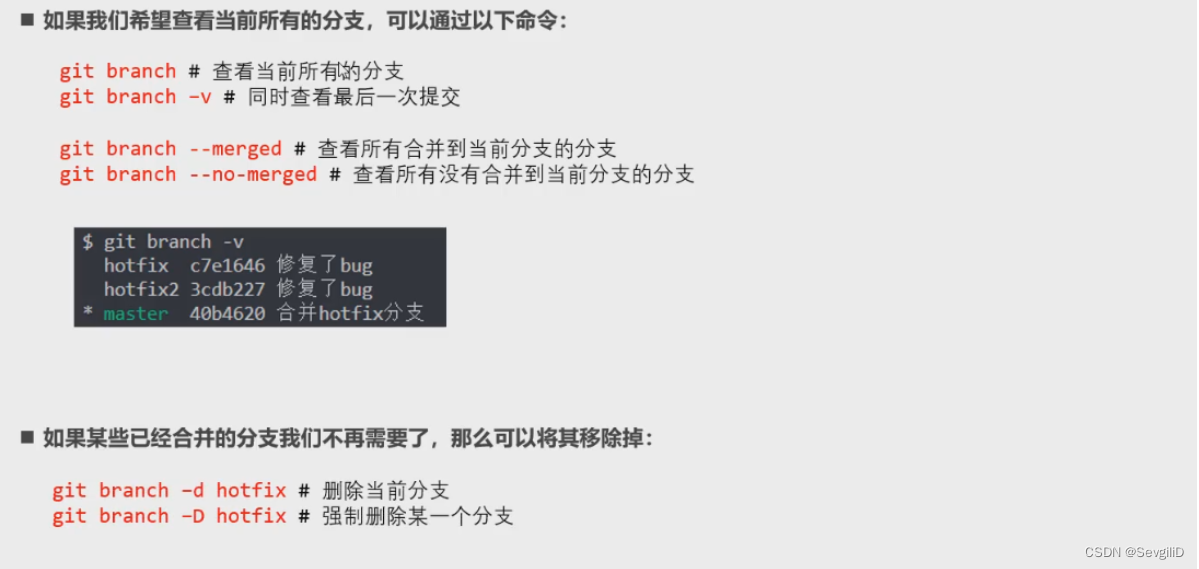
查看和删除分支

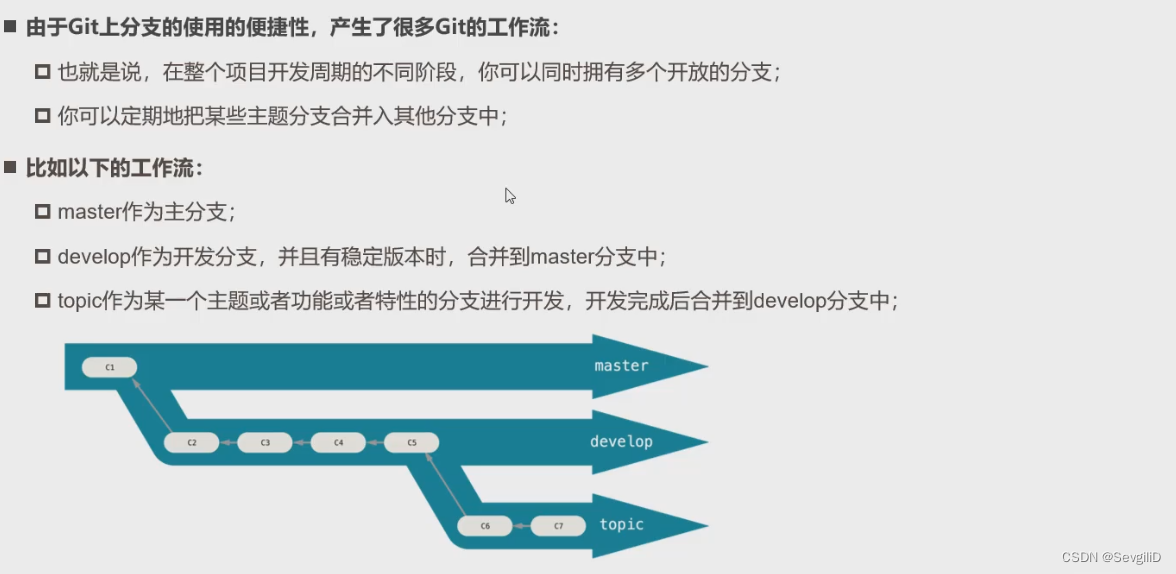
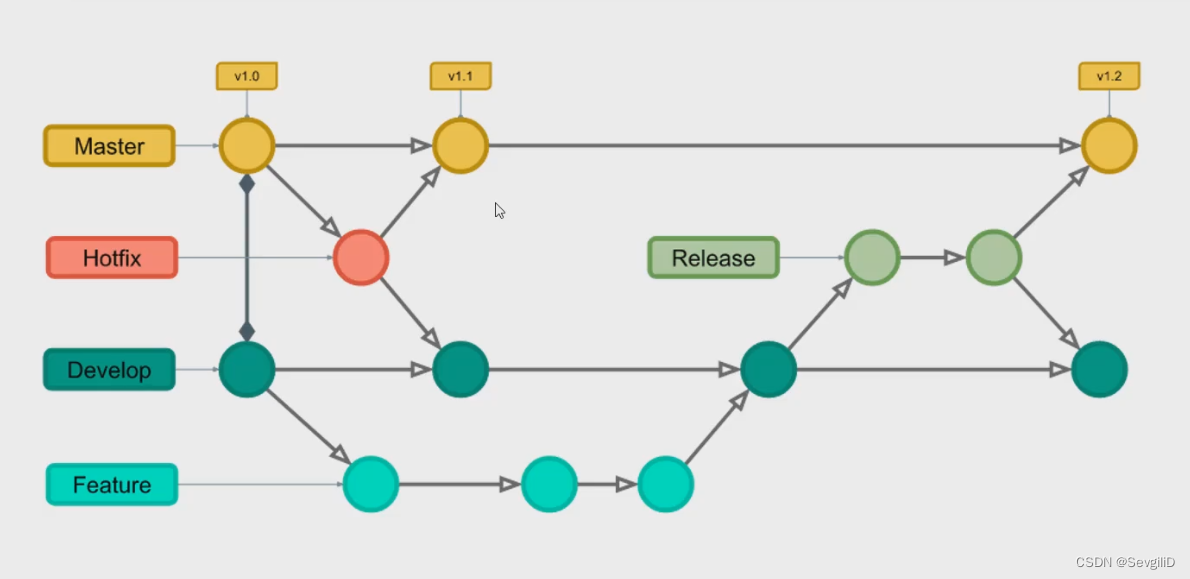
git的工作流(git flow)
分支的应用场景二(理解即可):

大公司中更流行的工作流:

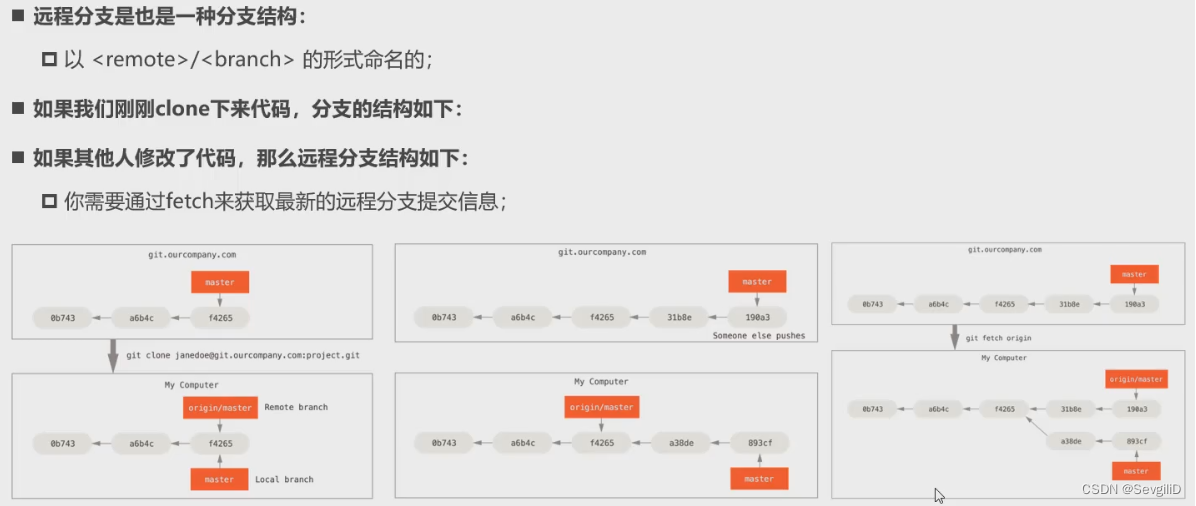
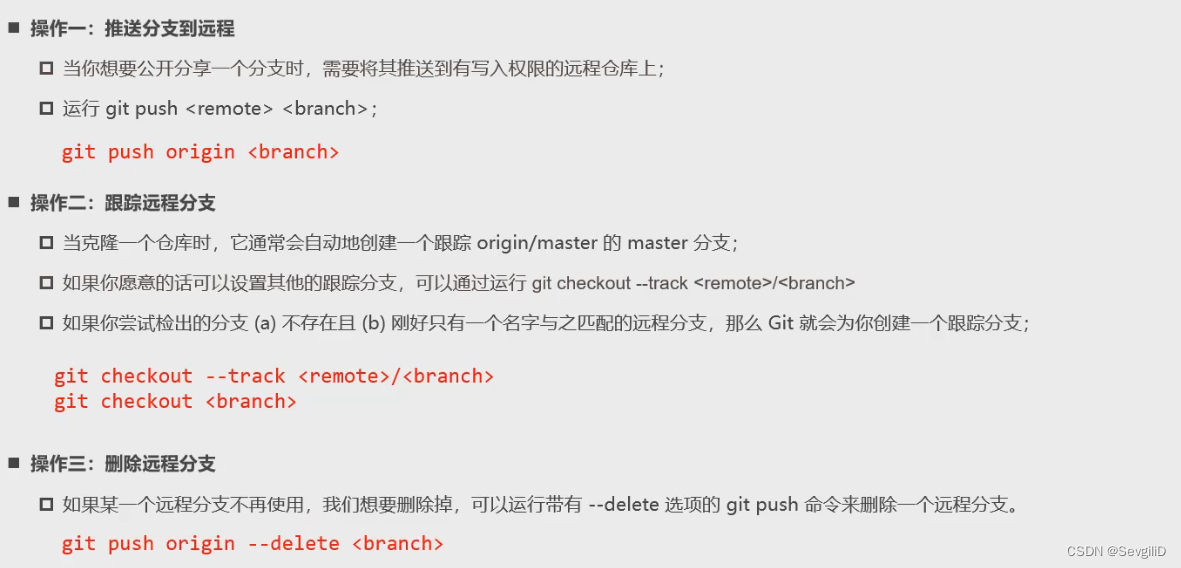
git的远程分支

远程分支的管理:

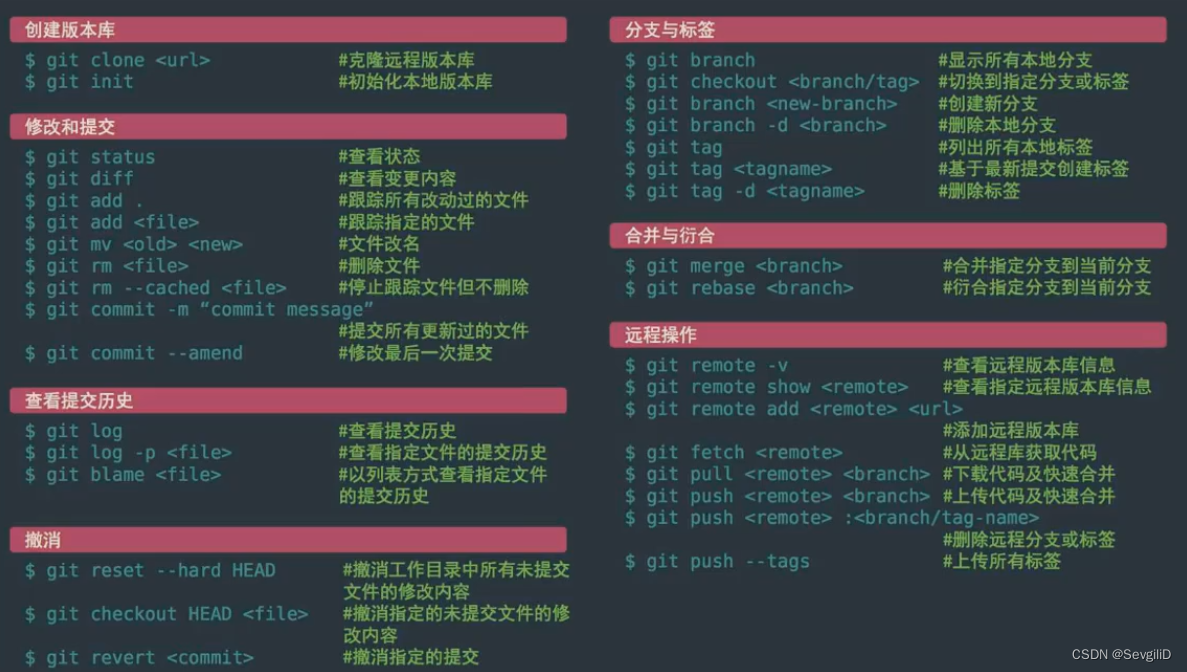
Git场景命令速查表