需求:vscode开发uniapp之后在微信开发者工具运行,更改的时候微信开发者也同步更改
1.创建小程序命令
这里的uniapp-vue是项目名称,不能大写
vue create -p dcloudio/uni-preset-vue uniapp-vue2.选择uni-app模版
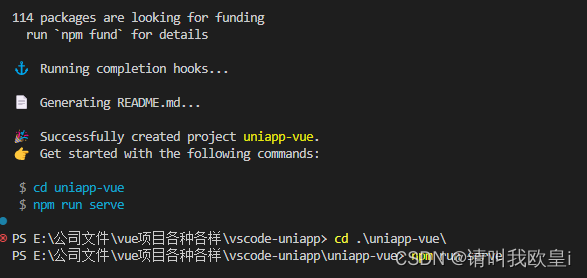
有几种模版选择,我这边直接选择了默认模版了,直接光标上下就可以选择,选择好后回车就行,回车完成后如下开始创建默认模版

创建完成后根据蓝色字体提示就可以运行了,这边我们需要更改个东西,先别运行

3.package.json更改
找到这个,之后更改sever命令

"scripts": {
"serve": "npm run dev:mp-weixin",更改完成后再次运行npm run serve
4.可能报错解决
第一次运行可以回出现如下报错,是因为这个autoprefixer版本过高导致的

运行如下命令重新下载就好了,下载完成后再次运行npm run serve
npm i postcss-loader autoprefixer@8.0.0 4.运行
运行命令编译完成后出现如下,根据蓝色字体提示在dist文件找到mp-weixin

5.打开微信开发者工具
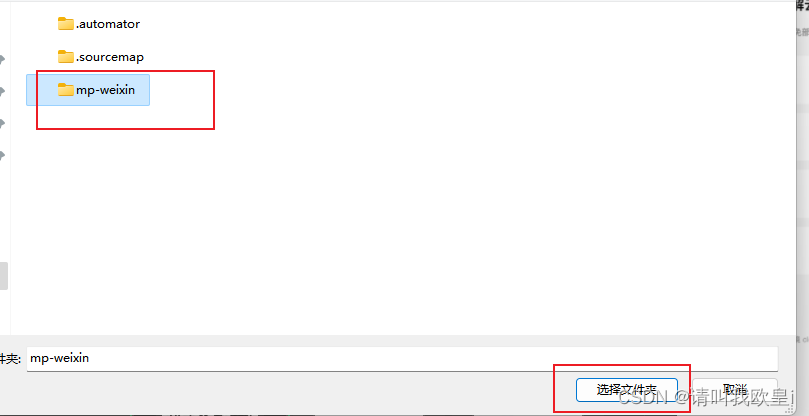
打开微信开发者工具点击加号+

找到项目下的mp-weixin,选择文件夹,如果没有appid选择测试号就行

运行如下,注意!!运行成功后在vscode别关闭项目,代码就在vscode里面写就行,写完保存代码,微信开发者工具也会自动更改

6.结束
文章到此结束希望对你有所帮助~


![鸿蒙Hi3861问题解决-[OHOS ERROR] clang not found, install it please](https://img-blog.csdnimg.cn/7a4feac42d564bffba0311fb4e07bdc7.png)